आपको Apigee Edge दस्तावेज़ दिख रहा है.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इस पेज पर जाएं
Apigee X दस्तावेज़. जानकारी
सीओआरएस (क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग) एक स्टैंडर्ड तरीका है. इससे JavaScript को नॉन-ऑरिजिन के रिसॉर्स के साथ इंटरैक्ट करने के लिए, वेब पेज में XMLHttpRequest (XHR) कॉल किए जाते हैं डोमेन. सीओआरएस, "एक ही ऑरिजिन से जुड़ी नीति" का आम तौर पर लागू किया गया समाधान है लागू होता है सभी ब्राउज़र पर. उदाहरण के लिए, अगर Twitter API को JavaScript कोड से XHR कॉल किया जाता है आपके ब्राउज़र में चल रहा है, तो कॉल विफल हो जाएगा. ऐसा इसलिए है, क्योंकि इस पेज को डोमेन आपका ब्राउज़र, Twitter API सेवा देने वाले डोमेन जैसा नहीं है. सीओआरएस से इन कामों को करने में मदद मिलती है यह समस्या सर्वर को "ऑप्ट-इन" करने की अनुमति देकर इस समस्या को हल करने में आपकी मदद करती है अगर वे क्रॉस-ऑरिजिन रिसॉर्स उपलब्ध कराना चाहते हैं शेयर करें.
वीडियो: एपीआई प्रॉक्सी पर सीओआरएस चालू करने का तरीका जानने के लिए, यह छोटा सा वीडियो देखें.
सीओआरएस के लिए सामान्य इस्तेमाल का उदाहरण
नीचे दिया गया JQuery कोड एक काल्पनिक टारगेट सेवा को कॉल करता है. अगर लागू की गई के कॉन्टेक्स्ट (वेब पेज) के लिए किया जाता है, तो एक ही ऑरिजिन से जुड़ी नीति की वजह से कॉल फ़ेल हो जाएगा:
<script> var url = "http://service.example.com"; $(document).ready(function(){ $("button").click(function(){ $.ajax({ type:"GET", url:url, async:true, dataType: "json", success: function(json) { // Parse the response. // Do other things. }, error: function(xhr, status, err) { // This is where we end up! } }); }); }); </script>
इस समस्या का एक हल यह है कि आप एक ऐसा Apigee API प्रॉक्सी बनाएं जो सर्विस एपीआई को कॉल करता हो बैक एंड. याद रखें कि Edge, क्लाइंट (इस मामले में ब्राउज़र) और बैकएंड के बीच में होता है API (सेवा). एपीआई प्रॉक्सी सर्वर पर काम करता है, ब्राउज़र में नहीं, इसलिए यह काम करता है सेवा को कॉल करने में है. इसके बाद, आपको बस यह करना होगा TargetEndpoint रिस्पॉन्स में सीओआरएस हेडर अटैच करें. जब तक ब्राउज़र सीओआरएस के साथ काम करता है, ये हेडर ब्राउज़र को यह संकेत देते हैं कि "आराम करने" में कोई समस्या नहीं है अपनी समान ऑरिजिन की नीति से, क्रॉस-ऑरिजिन एपीआई कॉल को सही तरीके से कॉन्फ़िगर किया जा सकता है.
सीओआरएस सपोर्ट वाला प्रॉक्सी बन जाने के बाद, एपीआई प्रॉक्सी यूआरएल को कॉल करने के बजाय आपके क्लाइंट-साइड कोड में बैकएंड सेवा. उदाहरण के लिए:
<script> var url = "http://myorg-test.apigee.net/v1/example"; $(document).ready(function(){ $("button").click(function(){ $.ajax({ type:"GET", url:url, async:true, dataType: "json", success: function(json) { // Parse the response. // Do other things. }, error: function(xhr, status, err) { // This time, we do not end up here! } }); }); }); </script>
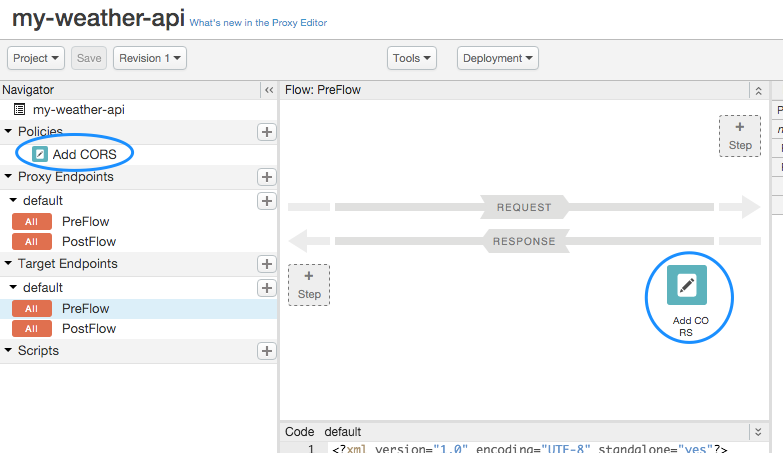
नए एपीआई में, सीओआरएस जोड़ें नीति को अटैच किया जा रहा है प्रॉक्सी
"सीओआरएस जोड़ें" अटैच करके, किसी एपीआई प्रॉक्सी में सीओआरएस सपोर्ट जोड़ा जा सकता है एपीआई प्रॉक्सी के लिए नीति भी नहीं मिल सकता. इस नीति को जोड़ने के लिए, सीओआरएस हेडर जोड़ें चेकबॉक्स को चुनें प्रॉक्सी बनाएं विज़र्ड का सुरक्षा पेज.
इस चेकबॉक्स को चुनने पर, सिस्टम में 'सीओआरएस जोड़ें' नाम की नीति अपने-आप जुड़ जाती है और TargetEndpoint के रिस्पॉन्स प्रीफ़्लो के साथ अटैच किए गए हैं, जैसा कि नीचे दिए गए डायग्राम में दिखाया गया है:

'सीओआरएस जोड़ें' नीति को AssignMessage नीति के तौर पर लागू किया जाता है, जो जवाब में सही हेडर जोड़ता है. बुनियादी तौर पर, हेडर ब्राउज़र को यह बताते हैं कि वह अपने संसाधनों को किन ऑरिजिन के साथ शेयर करेगा, यह अनुमति दी जा सकती है या नहीं. इन सीओआरएस हेडर के बारे में ज़्यादा जानने के लिए, यहां जाएं: क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग W3C सुझाव.
आपको नीति में इस तरह से बदलाव करना चाहिए:
Access-Control-Allow-Headersहेडर मेंcontent-typeऔरauthorizationहेडर (बुनियादी पुष्टि या OAuth2 की सुविधा के लिए ज़रूरी है) जोड़ें, जैसा कि नीचे दिए गए कोड के हिस्से में दिखाया गया है.- OAuth2 की पुष्टि करने के लिए, आपको आरएफ़सी के मुताबिक नहीं होने वाले व्यवहार को ठीक करने के लिए कदम उठाने पड़ सकते हैं.
- हमारा सुझाव है कि आप
<Add>के बजाय सीओआरएस हेडर सेट करने के लिए,<Set>का इस्तेमाल करें, जैसा कि नीचे दिए गए हिस्से में दिखाया गया है.<Add>का इस्तेमाल करते समय, अगरAccess-Control-Allow-Originहेडर पहले से मौजूद है, तो आपको यह गड़बड़ी दिखेगी:The 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed.अधिक जानकारी के लिए, देखें सीओआरएस से जुड़ी गड़बड़ी : हेडर में कई वैल्यू '*, *' हैं, लेकिन सिर्फ़ एक वैल्यू का इस्तेमाल किया जा सकता है.
<AssignMessage async="false" continueOnError="false" enabled="true" name="add-cors"> <DisplayName>Add CORS</DisplayName> <FaultRules/> <Properties/> <Set> <Headers> <Header name="Access-Control-Allow-Origin">{request.header.origin}</Header> <Header name="Access-Control-Allow-Headers">origin, x-requested-with, accept, content-type, authorization</Header> <Header name="Access-Control-Max-Age">3628800</Header> <Header name="Access-Control-Allow-Methods">GET, PUT, POST, DELETE</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="response"/> </AssignMessage>
किसी मौजूदा प्रॉक्सी में सीओआरएस हेडर जोड़ना
आपको मैन्युअल तरीके से नई 'मैसेज असाइन करें' नीति बनानी होगी और 'सीओआरएस जोड़ें' के लिए कोड को कॉपी करना होगा नीति के बारे में ज़्यादा जानें. इसके बाद, नीति को इसके रिस्पॉन्स प्रीफ़्लो में अटैच करें API प्रॉक्सी का TargetEndpoint. हेडर की वैल्यू में ज़रूरत के मुताबिक बदलाव किया जा सकता है. ज़्यादा के लिए नीतियां बनाने और उन्हें अटैच करने के बारे में ज़्यादा जानने के लिए, नीति क्या है? सेक्शन देखें.
सीओआरएस को हैंडल करना प्रीफ़्लाइट अनुरोध
सीओआरएस प्रीफ़्लाइट, सर्वर को अनुरोध भेजने का मतलब है, ताकि इस बात की पुष्टि की जा सके कि वह सीओआरएस के साथ काम करता है. सामान्य प्रीफ़्लाइट रिस्पॉन्स में वे ऑरिजिन शामिल होते हैं जिनके लिए सर्वर सीओआरएस को स्वीकार करेगा से किए गए अनुरोध, सीओआरएस अनुरोधों के लिए काम करने वाले एचटीटीपी तरीकों की सूची है. हेडर संसाधन अनुरोध के हिस्से के तौर पर इस्तेमाल किया जाता है, तो ज़्यादा से ज़्यादा प्रीफ़्लाइट रिस्पॉन्स को कैश मेमोरी में सेव किया जाएगा और अन्य. अगर सेवा, सीओआरएस से जुड़ी सहायता के लिए कोई विकल्प नहीं दिखाती है या क्रॉस-ऑरिजिन की सुविधा स्वीकार नहीं करती है क्लाइंट के ऑरिजिन से अनुरोधों के लिए, ब्राउज़र की क्रॉस-ऑरिजिन नीति लागू की जाएगी और क्लाइंट से उस सर्वर पर होस्ट किए गए संसाधनों के साथ इंटरैक्ट करने के लिए किया गया कोई क्रॉस-डोमेन अनुरोध विफल हो जाएगा.
आम तौर पर, सीओआरएस प्रीफ़्लाइट अनुरोध, एचटीटीपी विकल्प वाले तरीके से किए जाते हैं. जब किसी सर्वर को CORS को OPTIONS अनुरोध मिलने का समर्थन करता है, यह क्लाइंट को CORS हेडर का एक सेट वापस भेजता है यह सीओआरएस की सहायता का लेवल बताता है. इस हैंडशेक से क्लाइंट को पता चलता है कि वह क्या है को गैर-मूल डोमेन से अनुरोध करने की अनुमति है.
प्रीफ़्लाइट के बारे में ज़्यादा जानकारी के लिए, क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग W3C सुझाव देखें. में हैं सीओआरएस पर कई ब्लॉग और लेख जोड़े जा सकते हैं.
Apigee में, सीओआरएस प्रीफ़्लाइट समाधान को शामिल नहीं किया जा सकता है, लेकिन अगर लागू करें, जैसा कि इस सेक्शन में बताया गया है. इसका मकसद प्रॉक्सी के लिए, OPTIONS का आकलन करना है शर्तों के साथ फ़्लो में अनुरोध करते हैं. इसके बाद, प्रॉक्सी सर्वर को एक सही जवाब क्लाइंट.
आइए, सैंपल फ़्लो पर नज़र डालते हैं. इसके बाद, प्रीफ़्लाइट अनुरोध को मैनेज करने वाले हिस्सों के बारे में बातचीत करते हैं:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<ProxyEndpoint name="default">
<Description/>
<Flows>
<Flow name="OptionsPreFlight">
<Request/>
<Response>
<Step>
<Name>add-cors</Name>
</Step>
</Response>
<Condition>request.verb == "OPTIONS" AND request.header.origin != null AND request.header.Access-Control-Request-Method != null</Condition>
</Flow>
</Flows>
<PreFlow name="PreFlow">
<Request/>
<Response/>
</PreFlow>
<HTTPProxyConnection>
<BasePath>/v1/cnc</BasePath>
<VirtualHost>default</VirtualHost>
<VirtualHost>secure</VirtualHost>
</HTTPProxyConnection>
<RouteRule name="NoRoute">
<Condition>request.verb == "OPTIONS" AND request.header.origin != null AND request.header.Access-Control-Request-Method != null</Condition>
</RouteRule>
<RouteRule name="default">
<TargetEndpoint>default</TargetEndpoint>
</RouteRule>
<PostFlow name="PostFlow">
<Request/>
<Response/>
</PostFlow>
</ProxyEndpoint>इस ProxyEndpoint के मुख्य हिस्से यहां दिए गए हैं:
- OPTIONS अनुरोध के लिए एक शर्त के साथ शून्य टारगेट के लिए एक RouteRule बनाया जाता है. ध्यान दें कि
कोई TargetEndpoint तय नहीं किया गया है. अगर OPTIONS अनुरोध प्राप्त होता है और मूल और
Access-Control-Request-Method अनुरोध के हेडर खाली नहीं होते हैं, प्रॉक्सी तुरंत
क्लाइंट के जवाब में सीओआरएस हेडर (असल डिफ़ॉल्ट "बैकएंड" टारगेट को बायपास करते हुए).
फ़्लो की शर्तों और RouteRule की जानकारी के लिए, फ़्लो वैरिएबल वाली शर्तें देखें.
<RouteRule name="NoRoute"> <Condition>request.verb == "OPTIONS" AND request.header.origin != null AND request.header.Access-Control-Request-Method != null</Condition> </RouteRule> - एक OptionPreFlight फ़्लो बनाया जाता है, जो एक 'सीओआरएस जोड़ें' नीति जोड़ता है, जिसमें सीओआरएस शामिल होती हैं
हेडर, विकल्प अनुरोध मिलने पर फ़्लो में और ऑरिजिन और
Access-Control-Request-Method अनुरोध के हेडर खाली नहीं होते.
<Flow name="OptionsPreFlight"> <Request/> <Response> <Step> <Name>add-cors</Name> </Step> </Response> <Condition>request.verb == "OPTIONS" AND request.header.origin != null AND request.header.Access-Control-Request-Method != null</Condition> </Flow>
सैंपल सीओआरएस समाधान का इस्तेमाल करना
शेयर किए गए फ़्लो के तौर पर लागू किए गए सीओआरएस समाधान का सैंपल, GitHub पर उपलब्ध है. शेयर किए गए फ़्लो बंडल को अपने एनवायरमेंट में इंपोर्ट करें और उसे फ़्लो हुक का इस्तेमाल करके या सीधे एपीआई प्रॉक्सी फ़्लो में अटैच करें. जानकारी के लिए, यह देखें CORS-Shared-FLow README फ़ाइल को नमूने के साथ दिया गया है.
