<ph type="x-smartling-placeholder"></ph>
현재 Apigee Edge 문서를 보고 있습니다.
Apigee X 문서. 정보
다음 튜토리얼에서는 다음을 사용하여 Node.js 애플리케이션을 Edge에 배포하는 방법을 설명합니다. 호스팅된 타겟, Apigee에서 호스팅하는 네이티브 Node.js 런타임 환경입니다.
이 튜토리얼에서는 다음 작업을 안내합니다.
- Edge UI를 사용하여 호스팅된 대상에 Node.js 앱 배포
- 로컬 개발 머신에서 호스팅된 대상에 Node.js 앱 배포
- 기존 프록시와 기존 프록시 Edge Node.js 타겟 구현을 호스팅된 타겟에 추가합니다.
Edge UI를 사용하여 호스팅된 대상에 Node.js 앱 배포
이 튜토리얼에서는 Edge를 사용하여 간단한 Node.js 앱을 호스팅된 대상에 배포합니다. 있습니다. 이 튜토리얼을 완료하면 Hosted Targets 프록시, 배포 및 빌드 로그 파일 액세스 방법.
로그인
- apigee.com/edge로 이동하세요.
- Apigee 로그인 사용자 인증 정보를 입력하여 로그인하세요.
새 프록시 만들기
- 측면 탐색 메뉴에서 개발 > API 프록시
- +프록시를 클릭합니다.
- 프록시 만들기 페이지에서 호스팅 대상을 선택합니다.
- 다음을 클릭합니다.
- 프록시 이름 입력란에
hello-hosted-targets을 입력합니다. - 'Hello World' Sample을 선택합니다.
- 다음을 클릭합니다.
- 보안 페이지에서 승인에 대해 Pass through (none)(통과(없음))을 선택합니다.
- 다음을 클릭합니다.
- 다음을 클릭합니다.
- 빌드 페이지에서 테스트 환경이 선택되어 있는지 확인합니다. 알림 프록시 유형이 Hosted Targets인 것으로 표시됩니다.
- Build and Deploy(빌드 및 배포)를 클릭합니다. 프록시 배포가 완료되는 데 몇 분 정도 걸릴 수 있습니다.
- 프록시가 성공적으로 배포되면 hello-Host-targets 프록시 보기를 클릭합니다. 를 클릭합니다.
- API 프록시를 호출합니다. 가장 쉬운 방법은 Trace로 이동하여
탭에서 Trace를 시작하고
보내기를 클릭합니다. 다음과 함께 200 상태가 표시됩니다.
응답:
{"date":"2018-09-26T14:23:04.550Z","msg":"Hello, World!"}
프록시 검사
- Edge UI에서 Develop(개발) 탭을 클릭합니다.
- 탐색기의 대상 엔드포인트에서 기본값을 선택합니다.
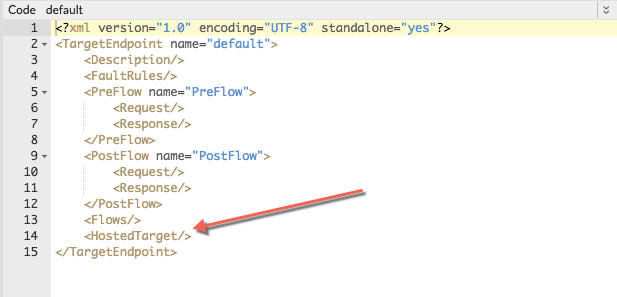
- 코드 편집기에 빈
<HostedTarget/>하위 요소가 있는 것을 확인합니다.<TargetEndpoint>요소 아래에 있습니다. 이 빈 태그는 필요합니다. 프록시의 대상이 대상 기기에 배포된 애플리케이션임을 Edge에 알립니다. 호스팅된 표적 환경.
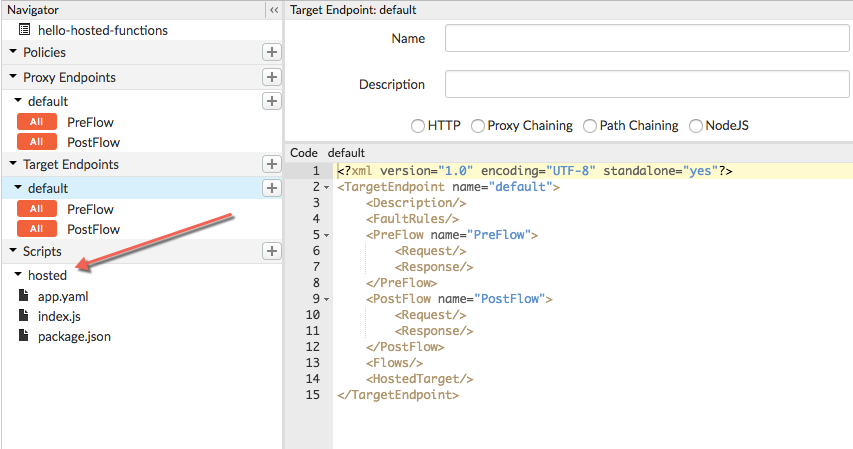
- 탐색기에서 스크립트 섹션의 콘텐츠를 확인합니다. 이
Node.js 앱 파일은 호스팅됨 라벨 아래에 표시됩니다.

- Edge UI의 Scripts(스크립트)에서 host(호스팅됨)에 나열된 파일을 확인합니다.
- app.yaml 파일에는 구성 정보가 포함되어 있습니다. 예를 들어 Node.js 애플리케이션에서 사용할 수 있는 환경 변수를 런타임 환경입니다 이 예에서는 이 파일을 수정할 필요가 없습니다.
- index.js 파일은 Node.js 앱의 기본 파일입니다.
- 앱에 모듈이 있는 경우 종속 항목이 있는 경우 package.json에 나열해야 합니다.
로그 파일 보기
애플리케이션 로그 파일은 빌드 단계에서 발생하는 문제를 디버깅하는 데 유용할 수 있음 런타임 시에도 사용할 수 있습니다
- Edge UI에서 Develop(개발) 탭을 클릭합니다.
- 빌드 로그를 보려면 빌드 로그를 클릭합니다.
- 배포 로그를 보려면 런타임 로그를 클릭합니다.
참고 항목 로그 파일 액세스
요약
- Hosted Targets 환경에 간단한 Node.js 애플리케이션을 배포하고 테스트했습니다. 확인할 수 있습니다
- Hosted Targets 프록시는 Targets에 특별한 빈 태그가 필요하다는 것을 배웠습니다.
엔드포인트 이름은
<HostedTarget/>입니다. - Edge에서 모듈 종속 항목이 자동으로 로드되고 종속 항목이 자동으로 로드된다는 것을 배웠습니다.
package.json파일에 나열되어야 합니다. - 빌드 및 런타임 로그 파일을 확인하는 방법도 배웠습니다.
시스템에서 Edge로 Node.js 배포
이 섹션에서는 로컬 시스템에서 독립형 Node.js 애플리케이션을
Apigeetool을 사용하여 호스팅된 대상 apigeetool
유틸리티가 Node.js 앱을 새로운 Hosted Targets 프록시로 번들로 묶고 Edge에 배포합니다.
Apigeetool 설치
개발자가 프록시를 배포하는 데 권장되는 방법은 apigeetool을 사용하는 것입니다. 제공합니다 Apigeetool을 설치하려면 다음 NPM 명령어를 실행하세요.
npm install -g apigeetool
Node.js 앱 만들기
작업을 쉽게 할 수 있도록 간단한 Node.js 앱의 코드가 제공됩니다.
- Node.js 앱의 디렉터리를 만듭니다. node-hosted-express 디렉터리를 호출합니다.
- cd를 사용하여 새 디렉터리로 이동합니다.
- index.js라는 파일을 만들고 이 코드를 복사해 붙여넣습니다.
- package.json이라는 파일을 만들고 이 코드를 이 파일에 복사합니다. 주목하세요. 익스프레스 모듈이 종속 항목으로 나열됩니다.
- app.yaml이라는 파일을 만들고 다음 코드를 이 파일에 복사합니다.
- 디렉터리가 다음과 같은지 확인합니다.
ls app.yaml index.js package.json
var express = require('express') var app = express() app.get('/', function(req, res) { res.json({ hello: "Hello World!" }) }) app.get('/hello/:name', function(req, res) { var name = req.params.name res.json({ hello: "hello " + name }) }) var server = app.listen(process.env.PORT || 9000, function() { console.log('Listening on port %d', server.address().port) })
{
"name": "hello-world",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"start": "node index.js --use_strict"
},
"author": "",
"license": "",
"dependencies": {
"express": "^4.16.0"
}
}runtime: node runtimeVersion: 8 application: my-express-app env: - name: NODE_ENV value: production - name: LOG_LEVEL value: 3
앱 코드에 필요한 디렉터리 구조 검토
Node.js 앱에는
표준 Node.js 앱과 동일한 구조로 되어 있습니다 하지만 다음 내용을 반드시 따랐는지
apigeetool를 사용하여 Edge에 배포하기 전에 요구사항을 충족해야 합니다.
- app.yaml 매니페스트 파일은 필수 항목이며 루트에 있어야 합니다. . 이 파일에 관해 자세히 알아보려면 매니페스트 파일을 참고하세요.
- package.json 파일이 필요합니다. 이 패키지에는 애플리케이션이 실행 중인 모든 종속 항목이 있습니다.
- node_modules 폴더가 필수는 아닙니다. Node.js 앱이 배포되면 Edge에서 npm install을 실행합니다. 다음을 받습니다. package.json의 종속 항목을 삭제합니다. 명시적으로 지정해야 하는 유일한 시간은 사용할 수 없는 커스텀 모듈이 있는 경우에 node_modules를 제공합니다. npm을 통해 설치될 수 있습니다.
프록시 배포
- 터미널에서 cd 명령어로 Node.js 애플리케이션의 루트 디렉터리로 이동합니다.
- deployhosttarget 명령어를 사용하여 apigeetool을 실행합니다.
apigeetool deployhostedtarget -o org -e env -n proxy-name -b /node-hosted-express -u username
여기서 -n은 새 프록시에 지정할 이름입니다. 고유해야 합니다.
조직 내에서 이루어집니다 이름에서 사용할 수 있는 문자는
a-z0-9._\-$%
예를 들면 다음과 같습니다.
apigeetool deployhostedtarget -o myorg -e test -n node-hosted-express -b /node-hosted-express -u jdoe@apigee.com
Apigeetool 사용에 대한 자세한 내용은 https://github.com/apigee/apigeetool-node.
프록시 테스트
cURL 명령어, Postman과 같은 REST 클라이언트 또는 Edge UI를 사용하여 프록시를 테스트할 수 있습니다. 찾을 수 있습니다. 다음은 cURL 명령어의 예입니다.
curl http://myorg-test.apigee.net/node-hosted-express
{"date":1506992197427,"msg":"hello-world"}빌드 로그 가져오기
빌드 로그는 Node.js 앱의 배포 및 빌드와 관련된 출력을 보여줍니다. 로그 파일도 참조하세요.
apigeetool getlogs -u username -o org -e env --hosted-build -n proxy-name
예를 들면 다음과 같습니다.
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-build -n node-hosted-express
런타임 로그 가져오기
런타임 로그는 실행 중인 앱과 관련된 출력을 보여줍니다. 런타임 로그의 범위가 환경으로 지정됨 현재 배포된 프록시 버전의 로그를 반환합니다. 로그 파일도 참조하세요.
apigeetool getlogs -u username -o org -e env --hosted-runtime -n proxy-name
예를 들면 다음과 같습니다.
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-runtime -n node-hosted-express
Edge UI에서 프록시 보기
배포가 성공적으로 완료되면 콘솔의 API 프록시 부분에서 프록시를 보고 수정할 수 Edge UI입니다.
기존 Node.js 프록시를 호스팅 대상 프록시로 마이그레이션
이 섹션에서는 전통적 Node.js 타겟 구현을 호스팅 타겟으로 변경합니다. 또한 다음을 수행한 후 프록시를 배포하는 방법에 대해서도 설명합니다. 마이그레이션 단계를 수행했는지 확인합니다.
이전 단계에서는 API 프록시 구조, 정책, 흐름, 기타 구성 요소가 유지됩니다. 아래에 설명된 대로 4단계로 이전을 수행한 다음 Apigeetool을 사용하여 마이그레이션된 프록시를 배포합니다.
<ph type="x-smartling-placeholder">1단계: 프록시 파일 구조 조정하기
파일 구조를 조정하려면 API 프록시가 로컬 파일 시스템에 있어야 합니다. 프록시가
다운로드해야 합니다
를 선택합니다. 기존 구성에서 에지 프록시 '번들'은 는 이 파일 구조를 따릅니다.
Node.js 애플리케이션 코드는 resources/node 디렉터리에 있습니다.
apiproxy/
policies/
proxies/
targets/
resources/
node/
Your application code
호스팅된 대상의 경우 Node.js 앱의 루트 디렉터리를
디렉터리 resources/hosted 새 디렉터리를 만들어
리소스/호스팅되고 resources/node의 콘텐츠를 이동할 수 있습니다.
삽입해야 합니다. 그런 다음 resources/node 디렉터리를 삭제하면 됩니다.
apiproxy/
policies/
proxies/
targets/
resources/
hosted/
Your application code2단계: 매니페스트 파일 추가하기
app.yaml라는 매니페스트 파일을 만들어
apiproxy/resources/hosted 디렉터리로 이동합니다.
다음은 app.yaml 파일의 예입니다. 런타임이
Node.js (필수) 또한 실행 환경에 환경 변수를 생성합니다.
(Node.js 앱에서 액세스할 수 있는 변수) 환경 변수는 선택사항입니다.
여기에 예시로만 표시되어 있습니다. 자세한 내용과 예는 매니페스트 파일을 참고하세요.
runtime: node env: - name: NODE_ENV value: production
다음 예시는 다음 과정에서 올바른 위치에 있는 Node.js 프로젝트 구조를 보여줍니다.
호스팅된 대상 배포용 프록시:
apiproxy/
resources/
hosted/
index.js
node_modules/
app.yaml
package.json3단계: package.json 파일이 있는지 확인하기
기존 Edge Node.js 프록시에서 package.json은 다음과 같았습니다.
선택사항. 하지만 호스팅된 대상의 경우 apiproxy/resources/hosted 디렉터리에 키를 제공해야 합니다. 반드시
이 파일에서 앱에 필요한 종속 항목을 지정합니다.
4단계: 프록시의 대상 엔드포인트 수정하기
기존 Node.js 프록시에는 <ScriptTarget>라는 태그가 필요합니다.
대상 엔드포인트 파일 (일반적으로 /apiproxy/targets/default.xml)에 있어야 합니다.
호스팅된 타겟의 경우 <HostedTarget/>이라는 빈 태그를 추가해야 합니다.
파일에 ScriptTarget 태그가 있는 경우 삭제하면 됩니다.
예를 들면 다음과 같습니다.
<?xml version="1.0" encoding="UTF-8"?>
<TargetEndpoint name="default">
<Description />
<FaultRules />
<PreFlow name="PreFlow">
<Request />
<Response />
</PreFlow>
<PostFlow name="PostFlow">
<Request />
<Response />
</PostFlow>
<Flows />
<HostedTarget />
</TargetEndpoint>
프록시 배포
이제 apigeetool deployproxy 명령어를 사용하여 프록시를 배포할 수 있습니다.
- cd: 프록시의 루트 디렉토리(/apiproxy)로 이동합니다.
- 다음 명령어를 사용하여 프록시를 배포합니다.
apigeetool deployproxy -u username -o org -e env -n proxy-name -d .
예를 들면 다음과 같습니다.
apigeetool deployproxy -u jdoe -o docs -e test -n hello-world -d .
apigeetool 사용에 관한 자세한 내용은 다음을 참고하세요.
https://github.com/apigee/apigeetool-node/blob/master/README.md.
프록시 테스트
cURL 명령어, Postman과 같은 REST 클라이언트 또는 Edge UI를 사용하여 프록시를 테스트할 수 있습니다. 찾을 수 있습니다. 다음은 cURL 명령어의 예입니다.
curl http://myorg-test.apigee.net/hello-world Hello,World!
