คุณกำลังดูเอกสารประกอบ Apigee Edge
ไปที่
เอกสารประกอบเกี่ยวกับ Apigee X. ข้อมูล
บทแนะนำต่อไปนี้อธิบายวิธีทำให้แอปพลิเคชัน Node.js ใช้งานได้กับ Edge โดยใช้ เป้าหมายที่โฮสต์ไว้ สภาพแวดล้อมรันไทม์ Node.js แบบเนทีฟที่โฮสต์โดย Apigee
บทแนะนำจะอธิบายการทำงานต่อไปนี้
- การทำให้แอป Node.js ใช้งานได้กับเป้าหมายที่โฮสต์โดยใช้ Edge UI
- การทำให้แอป Node.js ใช้งานได้จากเครื่องพัฒนาภายในไปยังเป้าหมายที่โฮสต์
- การย้ายพร็อกซีที่มีอยู่ด้วยแบบดั้งเดิม การติดตั้งใช้งานเป้าหมาย Edge Node.js ไปยังเป้าหมายที่โฮสต์
ทำให้แอป Node.js ใช้งานได้กับเป้าหมายที่โฮสต์โดยใช้ Edge UI
ในบทแนะนำนี้ คุณจะได้ทำให้แอป Node.js พื้นฐานใช้งานได้กับเป้าหมายที่โฮสต์ไว้โดยใช้ Edge UI เมื่อดูบทแนะนำจบแล้ว คุณจะเข้าใจโครงสร้างพื้นฐานและเนื้อหาของ พร็อกซีเป้าหมายที่โฮสต์และวิธีเข้าถึงการทำให้ใช้งานได้และสร้างไฟล์บันทึก
ลงชื่อเข้าใช้
- ไปที่ apigee.com/edge
- ป้อนข้อมูลเข้าสู่ระบบ Apigee เพื่อลงชื่อเข้าใช้
สร้างพร็อกซีใหม่
- ในเมนูนำทางด้านข้าง เลือกพัฒนา > พร็อกซี API
- คลิก + พร็อกซี
- ในหน้าสร้างพร็อกซี ให้เลือกเป้าหมายที่โฮสต์
- คลิกถัดไป
- ในช่อง Proxy Name ให้ป้อน
hello-hosted-targets - อย่าลืมใส่ "สวัสดีชาวโลก" เลือกตัวอย่างแล้ว
- คลิกถัดไป
- ในหน้าความปลอดภัย ให้เลือกส่งผ่าน (ไม่มี) สำหรับการให้สิทธิ์
- คลิกถัดไป
- คลิกถัดไป
- ในหน้าบิลด์ ให้ตรวจสอบว่าได้เลือกสภาพแวดล้อมทดสอบแล้ว ประกาศ ประเภทพร็อกซีคือเป้าหมายที่โฮสต์
- คลิกสร้างและทำให้ใช้งานได้ การทำให้พร็อกซีใช้งานได้อาจใช้เวลาสักครู่จึงจะเสร็จสมบูรณ์
- หลังจากทำให้พร็อกซีใช้งานได้เรียบร้อยแล้ว ให้คลิกดูพร็อกซี Hello-hosted-targets ที่ด้านล่างหน้าเว็บ
- เรียกใช้พร็อกซี API วิธีที่ง่ายที่สุดในการดำเนินการนี้คือการไปที่Trace
แท็บ เริ่มการติดตาม
แล้วคลิกส่ง คุณควรได้รับสถานะ 200 พร้อมข้อมูลต่อไปนี้
การตอบกลับ:
{"date":"2018-09-26T14:23:04.550Z","msg":"Hello, World!"}
ตรวจสอบพร็อกซี
- ใน Edge UI ให้คลิกแท็บพัฒนา
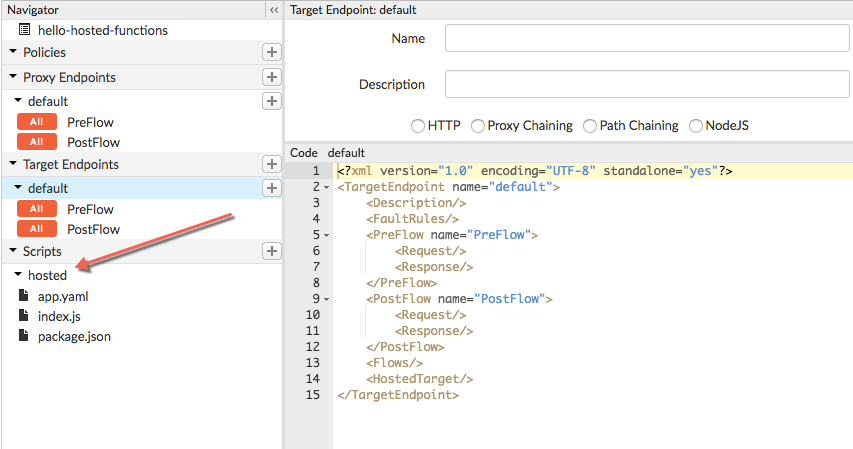
- ใน Navigator ให้เลือก default ใต้ Target Endpoints
- สังเกตว่ามีผู้เผยแพร่โฆษณาย่อย
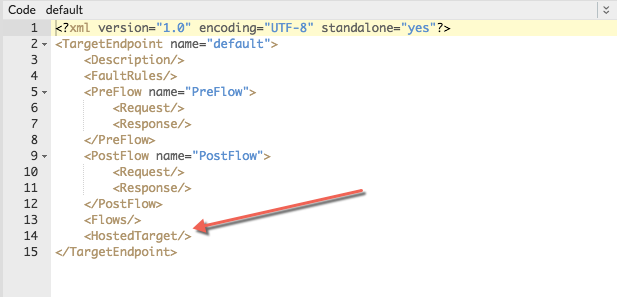
<HostedTarget/>ที่ว่างเปล่าในตัวแก้ไขโค้ด ด้านล่างของเอลิเมนต์<TargetEndpoint>แท็กที่ว่างเปล่านี้คือ ต้องระบุ ซึ่งจะบอก Edge ว่าเป้าหมายของพร็อกซีคือแอปพลิเคชันที่มีการทำให้ใช้งานได้กับ สภาพแวดล้อมเป้าหมายที่โฮสต์
- ในแถบนำทาง คุณจะเห็นเนื้อหาในส่วนสคริปต์
ไฟล์แอป Node.js จะแสดงอยู่ในป้ายกำกับโฮสต์

- ใน Edge UI ให้ตรวจสอบไฟล์ที่ระบุไว้ในรายการโฮสต์ในสคริปต์
- ไฟล์ app.yaml มีข้อมูลการกำหนดค่า ตัวอย่างเช่น คุณสามารถเพิ่มตัวแปรสภาพแวดล้อมที่จะพร้อมใช้ในแอปพลิเคชัน Node.js ได้ที่ รันไทม์ คุณไม่จำเป็นต้องแก้ไขไฟล์นี้สำหรับตัวอย่างนี้
- ไฟล์ index.js เป็นไฟล์หลักของแอป Node.js
- หากแอปมีโมดูล ทรัพยากร Dependency ทั้งหมดต้องอยู่ใน package.json
ดูไฟล์บันทึก
ไฟล์บันทึกของแอปพลิเคชันอาจมีประโยชน์ในการแก้ไขข้อบกพร่องของปัญหาที่เกิดขึ้นระหว่างช่วงของบิลด์ และระหว่างรันไทม์ด้วย
- คลิกแท็บพัฒนาใน Edge UI
- หากต้องการดูบันทึกของบิลด์ ให้คลิกบันทึกบิลด์
- หากต้องการดูบันทึกการทำให้ใช้งานได้ ให้คลิกบันทึกรันไทม์
ดูเพิ่มเติม การเข้าถึงไฟล์บันทึก
สรุป
- คุณทำให้แอปพลิเคชัน Node.js พื้นฐานใช้งานได้กับสภาพแวดล้อมเป้าหมายที่โฮสต์ และได้ทดสอบแล้ว ใน Edge UI
- คุณได้เรียนรู้ว่าพร็อกซีเป้าหมายที่โฮสต์ต้องใช้แท็กว่างแบบพิเศษในเป้าหมาย
ปลายทางชื่อ
<HostedTarget/> - คุณได้เรียนรู้ว่า Edge โหลดทรัพยากร Dependency ของโมดูลให้คุณโดยอัตโนมัติ ซึ่งทรัพยากร Dependency นั้น
ต้องอยู่ในไฟล์
package.json - และคุณยังได้เรียนรู้วิธีตรวจสอบไฟล์บันทึกของบิลด์และรันไทม์ด้วย
ทำให้ Node.js ใช้งานได้จากระบบของคุณไปยัง Edge
ส่วนนี้จะอธิบายวิธีทำให้แอปพลิเคชัน Node.js แบบสแตนด์อโลนจากระบบในเครื่องของคุณใช้งานได้เพื่อ
เป้าหมายที่โฮสต์โดยใช้ apigeetool apigeetool
ยูทิลิตีจะรวมแอป Node.js ไว้ในพร็อกซีเป้าหมายที่โฮสต์ใหม่และทำให้ใช้งานได้กับ Edge
ติดตั้ง apigeetool
การใช้ apigeetool เป็นวิธีที่แนะนำสำหรับนักพัฒนาแอปในการทำให้พร็อกซีใช้งานได้ ไปยัง Edge หากต้องการติดตั้ง apigeetool ให้เรียกใช้คำสั่ง NPM ต่อไปนี้
npm install -g apigeetool
สร้างแอป Node.js
เราได้จัดเตรียมโค้ดสำหรับแอป Node.js แบบง่ายๆ ไว้ให้เพื่อให้คุณใช้งานง่ายขึ้น
- สร้างไดเรกทอรีสำหรับแอป Node.js เรียกใช้ไดเรกทอรี node-hosted-express
- cd ไปยังไดเรกทอรีใหม่
- สร้างไฟล์ชื่อ index.js และคัดลอกโค้ดนี้ลงในไฟล์
- สร้างไฟล์ชื่อ package.json และคัดลอกโค้ดนี้ลงในไฟล์ โปรดสังเกตว่า โมดูล Express จะแสดงเป็น Dependency
- สร้างไฟล์ชื่อ app.yaml และคัดลอกโค้ดนี้ลงในไฟล์
- ตรวจสอบว่าไดเรกทอรีมีลักษณะดังต่อไปนี้
ls app.yaml index.js package.json
var express = require('express') var app = express() app.get('/', function(req, res) { res.json({ hello: "Hello World!" }) }) app.get('/hello/:name', function(req, res) { var name = req.params.name res.json({ hello: "hello " + name }) }) var server = app.listen(process.env.PORT || 9000, function() { console.log('Listening on port %d', server.address().port) })
{
"name": "hello-world",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"start": "node index.js --use_strict"
},
"author": "",
"license": "",
"dependencies": {
"express": "^4.16.0"
}
}runtime: node runtimeVersion: 8 application: my-express-app env: - name: NODE_ENV value: production - name: LOG_LEVEL value: 3
การตรวจสอบโครงสร้างไดเรกทอรีที่จำเป็นสำหรับโค้ดของแอป
แอป Node.js ของคุณต้องมี
โครงสร้างเดียวกันกับแอป Node.js มาตรฐาน อย่างไรก็ตาม โปรดตรวจสอบว่าคุณได้ทำตาม
ข้อกำหนดก่อนทำให้ใช้งานได้กับ apigeetool ไปยัง Edge:
- ต้องมีไฟล์ Manifest app.yaml และต้องอยู่ในรูท ไดเรกทอรีของแอป ดูข้อมูลเพิ่มเติมเกี่ยวกับไฟล์นี้ได้ที่ไฟล์ Manifest
- ต้องมีไฟล์ package.json โดยต้องระบุรายการทรัพยากร Dependency ที่ แอปจำเป็นต้องใช้
- ไม่ ต้องระบุโฟลเดอร์ node_modules Edge จะเรียกใช้ npm install ให้กับคุณเมื่อมีการทำให้แอป Node.js ใช้งานได้ ได้รับ ทรัพยากร Dependency จาก package.json จะมีตอนเดียวที่คุณจะต้อง ระบุ node_modules หากคุณมีโมดูลที่กำหนดเองซึ่งไม่พร้อมใช้งาน ถึง npm
การทำให้พร็อกซีใช้งานได้
- ในเทอร์มินัล ให้ใส่ cd ไปยังไดเรกทอรีรากของแอปพลิเคชัน Node.js
- เรียกใช้ apigeetool ด้วยคำสั่ง deployhostedtarget ดังนี้
apigeetool deployhostedtarget -o org -e env -n proxy-name -b /node-hosted-express -u username
โดยที่ -n คือชื่อที่คุณต้องการกำหนดให้กับพร็อกซีใหม่ ต้องไม่ซ้ำกัน
ภายในองค์กร อักขระที่คุณได้รับอนุญาตให้ใช้ในชื่อจะถูกจำกัดไว้เฉพาะ
ต่อไปนี้: a-z0-9._\-$%
เช่น
apigeetool deployhostedtarget -o myorg -e test -n node-hosted-express -b /node-hosted-express -u jdoe@apigee.com
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้ apigeetool ได้เพิ่มเติมที่ https://github.com/apigee/apigeetool-node.
กำลังทดสอบพร็อกซี
คุณทดสอบพร็อกซีด้วยคำสั่ง cURL กับไคลเอ็นต์ REST เช่น Postman หรือใน Edge UI ได้ ในเครื่องมือการติดตาม ตัวอย่างคำสั่ง cURL
curl http://myorg-test.apigee.net/node-hosted-express
{"date":1506992197427,"msg":"hello-world"}การรับบันทึกบิลด์
บันทึกบิลด์จะแสดงเอาต์พุตที่เกี่ยวข้องกับการทำให้ใช้งานได้และการสร้างแอป Node.js โปรดดูเพิ่มเติมที่ไฟล์บันทึก
apigeetool getlogs -u username -o org -e env --hosted-build -n proxy-name
เช่น
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-build -n node-hosted-express
การรับบันทึกรันไทม์
บันทึกรันไทม์แสดงเอาต์พุตที่เกี่ยวข้องกับแอปที่กำลังทำงาน บันทึกรันไทม์จะกำหนดขอบเขตไว้เป็นสภาพแวดล้อม และส่งกลับบันทึกสำหรับการแก้ไขพร็อกซีที่ทำให้ใช้งานได้ในปัจจุบัน โปรดดูเพิ่มเติมที่ไฟล์บันทึก
apigeetool getlogs -u username -o org -e env --hosted-runtime -n proxy-name
เช่น
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-runtime -n node-hosted-express
การดูพร็อกซีใน Edge UI
หลังจากการติดตั้งใช้งานสำเร็จแล้ว คุณสามารถดูและแก้ไขพร็อกซีของคุณในส่วนพร็อกซี API ของ Edge UI
การย้ายข้อมูลพร็อกซี Node.js ที่มีอยู่ไปยังพร็อกซีเป้าหมายที่โฮสต์
ส่วนนี้จะอธิบายวิธีย้ายข้อมูลพร็อกซี Edge API ที่มีอยู่ซึ่งใช้ ดั้งเดิม การติดตั้งใช้งานเป้าหมาย Node.js กับเป้าหมายที่โฮสต์ นอกจากนี้ยังอธิบายวิธีทำให้พร็อกซีใช้งานได้หลังจาก คุณได้ดำเนินการตามขั้นตอนการย้ายข้อมูลแล้ว
ขั้นตอนการย้ายข้อมูลจะรักษาโครงสร้างพร็อกซี นโยบาย ขั้นตอน และองค์ประกอบการกำหนดค่าอื่นๆ ของ API ไว้ คุณดำเนินการย้ายข้อมูลได้ใน 4 ขั้นตอนตามที่ระบุไว้ด้านล่าง จากนั้นจึงทำให้ใช้งานได้ พร็อกซีที่ย้ายข้อมูลโดยมี apigeetool
ขั้นตอนที่ 1: ปรับโครงสร้างไฟล์พร็อกซี
หากต้องการปรับโครงสร้างไฟล์ พร็อกซี API ต้องอยู่ในระบบไฟล์ในเครื่องของคุณ หากพร็อกซีคือ
ใช้งานใน Edge คุณต้องดาวน์โหลด
ก่อนดำเนินการต่อ ในการกำหนดค่าแบบดั้งเดิม และ "แพ็กเกจ" พร็อกซี Edge ที่มีโค้ด Node.js อยู่จะเป็นไปตามโครงสร้างของไฟล์นี้
โค้ดแอปพลิเคชัน Node.js จะอยู่ในไดเรกทอรี resources/node:
apiproxy/
policies/
proxies/
targets/
resources/
node/
Your application code
สำหรับเป้าหมายที่โฮสต์ คุณต้องวางไดเรกทอรีรากของแอป Node.js ภายใต้
ไดเรกทอรีที่ชื่อ resources/hosted เพียงสร้างไดเรกทอรีใหม่ชื่อ
resources/โฮสต์ และย้ายเนื้อหาของ resources/node
ลงไปแล้ว จากนั้นจึงลบไดเรกทอรี resources/node ได้
apiproxy/
policies/
proxies/
targets/
resources/
hosted/
Your application codeขั้นตอนที่ 2: เพิ่มไฟล์ Manifest
สร้างไฟล์ Manifest ที่ชื่อ app.yaml และวางไว้ใน
ไดเรกทอรี apiproxy/resources/hosted
ต่อไปนี้เป็นตัวอย่างไฟล์ app.yaml โดยจะระบุว่ารันไทม์คือ
Node.js (จำเป็น) และยังสร้างตัวแปรสภาพแวดล้อมในสภาพแวดล้อมการดำเนินการด้วย
(ตัวแปรที่แอป Node.js เข้าถึงได้) ตัวแปรสภาพแวดล้อมเป็นตัวเลือกที่ไม่บังคับ
และแสดงเป็นตัวอย่างเท่านั้น โปรดดูรายละเอียดและตัวอย่างเพิ่มเติมที่หัวข้อไฟล์ Manifest
runtime: node env: - name: NODE_ENV value: production
ตัวอย่างต่อไปนี้แสดงโครงสร้างโปรเจ็กต์ Node.js ที่อยู่ในตำแหน่งที่ถูกต้องใน
พร็อกซีสำหรับการทำให้เป้าหมายที่โฮสต์ใช้งานได้:
apiproxy/
resources/
hosted/
index.js
node_modules/
app.yaml
package.jsonขั้นตอนที่ 3: ตรวจสอบว่าคุณมีไฟล์แพ็กเกจ.json
ในพร็อกซี Edge Node.js ดั้งเดิม package.json คือ
ไม่บังคับ อย่างไรก็ตาม สำหรับเป้าหมายที่โฮสต์ คุณต้องระบุเป้าหมายไว้ในไดเรกทอรี apiproxy/resources/hosted ตรวจสอบให้แน่ใจว่า
เพื่อระบุทรัพยากร Dependency ที่จำเป็นสำหรับแอปในไฟล์นี้
ขั้นตอนที่ 4: แก้ไขปลายทางเป้าหมายของพร็อกซี
พร็อกซี Node.js แบบดั้งเดิมกำหนดให้แท็กที่ชื่อ <ScriptTarget>
อยู่ในไฟล์ปลายทางเป้าหมาย (โดยทั่วไปคือ /apiproxy/targets/default.xml)
สำหรับเป้าหมายที่โฮสต์ คุณต้องเพิ่มแท็กว่างชื่อ <HostedTarget/>
หากมีแท็ก ScriptTarget ในไฟล์ คุณก็นำแท็กนั้นออกได้เลย
เช่น
<?xml version="1.0" encoding="UTF-8"?>
<TargetEndpoint name="default">
<Description />
<FaultRules />
<PreFlow name="PreFlow">
<Request />
<Response />
</PreFlow>
<PostFlow name="PostFlow">
<Request />
<Response />
</PostFlow>
<Flows />
<HostedTarget />
</TargetEndpoint>
การทำให้พร็อกซีใช้งานได้
ตอนนี้คุณทำให้พร็อกซีใช้งานได้ด้วยคำสั่ง apigeetool deployproxy
- cd ไปยังไดเรกทอรีรากของพร็อกซี: /apiproxy
- ใช้คำสั่งนี้เพื่อทำให้พร็อกซีใช้งานได้
apigeetool deployproxy -u username -o org -e env -n proxy-name -d .
เช่น
apigeetool deployproxy -u jdoe -o docs -e test -n hello-world -d .
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้ apigeetool ได้ที่
https://github.com/apigee/apigeetool-node/blob/master/README.md.
กำลังทดสอบพร็อกซี
คุณทดสอบพร็อกซีด้วยคำสั่ง cURL กับไคลเอ็นต์ REST เช่น Postman หรือใน Edge UI ได้ ในเครื่องมือการติดตาม ตัวอย่างคำสั่ง cURL
curl http://myorg-test.apigee.net/hello-world Hello,World!

