<ph type="x-smartling-placeholder"></ph>
您正在查看 Apigee Edge 文档。
转到
Apigee X 文档。 信息
以下教程介绍如何使用 托管的目标 由 Apigee 托管的原生 Node.js 运行时环境。
这些教程将逐步完成以下任务:
- 使用 Edge 界面将 Node.js 应用部署到托管目标。
- 将 Node.js 应用从本地开发机器部署到托管目标。
- 迁移具有传统 将 Edge Node.js 目标实现更改为托管目标。
使用 Edge 界面将 Node.js 应用部署到托管目标
在本教程中,您将使用 Edge 将一个简单的 Node.js 应用部署到托管目标 界面。学完本教程后,您将了解 Hosted Targets 代理以及如何访问部署和构建日志文件。
登录
- 访问:apigee.com/edge
- 输入您的 Apigee 登录凭据以登录。
创建新代理
- 在侧边导航菜单中,依次选择 开发 >API 代理。
- 点击添加代理。
- 在“Create Proxy”(创建代理)页面中,选择 Hosted Target(托管目标)。
- 点击下一步。
- 在“代理名称”字段中,输入
hello-hosted-targets。 - 确保“Hello World”已选择示例。
- 点击下一步。
- 在“安全性”页面中,为“授权”选择通过(无)。
- 点击下一步。
- 点击下一步。
- 在“构建”页面中,务必选择测试环境。通知 代理类型为托管的目标。
- 点击 Build and Deploy。代理部署可能需要一些时间才能完成。
- 成功部署代理后,点击查看 hello-hosted-targets 代理 。
- 调用 API 代理。最简单的方法是转到 Trace
“开始跟踪”
然后点击发送。您应该会收到 200 的状态,其中包含以下
回答:
{"date":"2018-09-26T14:23:04.550Z","msg":"Hello, World!"}
检查代理
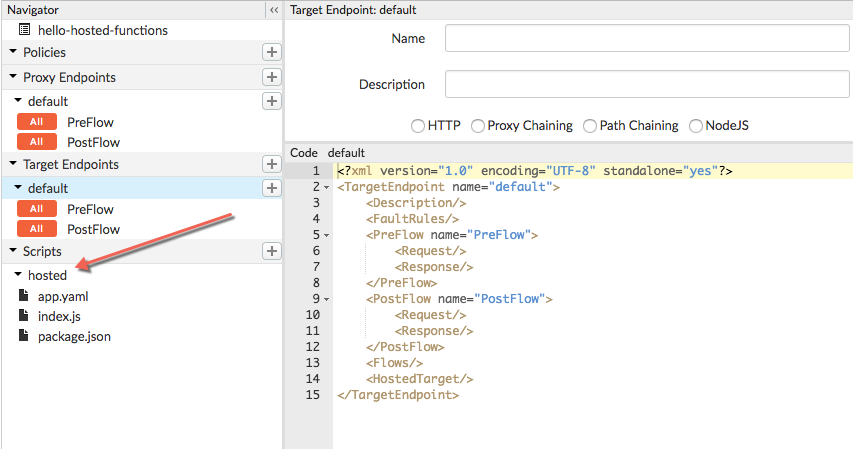
- 在 Edge 界面中,点击开发标签页。
- 在导航器中,选择“目标端点”下的默认。
- 在代码编辑器中,请注意有一个空的
<HostedTarget/>子级 位于<TargetEndpoint>元素下。这个空标记是 必填字段。它会告知 Edge 代理目标是部署到 Hosting 目标环境。
- 在导航器中,请注意脚本部分下的内容。通过
Node.js 应用文件列在 host 标签下。

- 在 Edge 界面中,检查 Scripts 中 Host 下列出的文件:
- app.yaml 文件包含配置信息。例如: 你可以在以下位置添加供 Node.js 应用使用的环境变量: 运行时。对于此示例,您无需修改此文件。
- index.js 文件是 Node.js 应用的主文件。
- 如果您的应用包含任何模块 依赖项,它们必须在 package.json 中列出。
查看日志文件
应用日志文件对于调试构建阶段出现的问题非常有用 以及在运行时
- 在 Edge 界面中,点击开发标签页。
- 要查看构建日志,请点击构建日志。
- 要查看部署日志,请点击运行时日志。
另请参阅 访问日志文件。
摘要
- 您在 Hosted Targets 环境中部署了一个简单的 Node.js 应用,并进行了测试。 在 Edge 界面中显示。
- 您了解到 Hosted Targets 代理需要在 Target 中有一个特殊的空标记,
名为“
<HostedTarget/>”的端点。 - 您了解 Edge 会自动为您加载模块依赖项,而且依赖项
必须在
package.json文件中列出。 - 您还学习了如何检查 build 和运行时日志文件。
将 Node.js 从系统部署到 Edge
本部分介绍如何从本地系统部署独立的 Node.js 应用,
使用 apigeetool 的托管式目标。apigeetool
实用程序将 Node.js 应用捆绑到新的 Hosted Targets 代理中,并将其部署到 Edge。
安装 apigeetool
建议开发者使用 apigeetool 部署代理 添加到 Edge 中。如需安装 apigeetool,请运行以下 NPM 命令:
npm install -g apigeetool
创建 Node.js 应用
为了简化操作,我们为您提供了一个简单的 Node.js 应用的代码。
- 为 Node.js 应用创建一个目录。调用目录 node-hosted-express。
- cd 到新目录。
- 创建一个名为 index.js 的文件,并将此代码复制到其中。
- 创建一个名为 package.json 的文件,并将此代码复制到其中。请注意, 此 Express 模块已列为依赖项。
- 创建一个名为 app.yaml 的文件,并将以下代码复制到其中:
- 确保您的目录如下所示:
ls app.yaml index.js package.json
var express = require('express') var app = express() app.get('/', function(req, res) { res.json({ hello: "Hello World!" }) }) app.get('/hello/:name', function(req, res) { var name = req.params.name res.json({ hello: "hello " + name }) }) var server = app.listen(process.env.PORT || 9000, function() { console.log('Listening on port %d', server.address().port) })
{
"name": "hello-world",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"start": "node index.js --use_strict"
},
"author": "",
"license": "",
"dependencies": {
"express": "^4.16.0"
}
}runtime: node runtimeVersion: 8 application: my-express-app env: - name: NODE_ENV value: production - name: LOG_LEVEL value: 3
查看应用代码所需的目录结构
您的 Node.js 应用必须具有
与标准 Node.js 应用相同的结构。但请务必先按照
使用 apigeetool 部署到 Edge 之前需要满足的要求:
- app.yaml 清单文件为必填项,且必须位于根目录中 目录如需详细了解此文件,请参阅清单文件。
- 必须提供 package.json 文件。它必须列出 应用所需的资源。
- node_modules 文件夹不 是必需的。 部署 Node.js 应用时,Edge 会为您运行 npm install。它会 package.json 中的依赖项。只有在此情况下,您才需要明确 如果您有不可用的自定义模块,请提供 node_modules 通过 npm 安装。
部署代理
- 在终端中,使用 cd 命令转到 Node.js 应用的根目录。
- 使用 deploymanagedtarget 命令执行 apigeetool:
apigeetool deployhostedtarget -o org -e env -n proxy-name -b /node-hosted-express -u username
其中 -n 是您要为新代理指定的名称。该名称必须是唯一的
组织内部人员。你可以在名称中使用的字符限制为
以下项:a-z0-9._\-$%
例如:
apigeetool deployhostedtarget -o myorg -e test -n node-hosted-express -b /node-hosted-express -u jdoe@apigee.com
如需详细了解如何使用 apigeetool,请参阅 https://github.com/apigee/apigeetool-node.
测试代理
您可以使用 c网址 命令、Postman 等 REST 客户端或在 Edge 界面中测试代理 。下面是一个 c网址 命令示例。
curl http://myorg-test.apigee.net/node-hosted-express
{"date":1506992197427,"msg":"hello-world"}获取构建日志
构建日志会显示与部署和构建 Node.js 应用相关的输出。另请参阅日志文件。
apigeetool getlogs -u username -o org -e env --hosted-build -n proxy-name
例如:
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-build -n node-hosted-express
获取运行时日志
运行时日志会显示与正在运行的应用相关的输出。运行时日志的范围限定为环境 并返回当前部署的代理修订版本的日志。另请参阅日志文件。
apigeetool getlogs -u username -o org -e env --hosted-runtime -n proxy-name
例如:
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-runtime -n node-hosted-express
在 Edge 界面中查看代理
部署成功后,您可以在 Edge 界面。
将现有 Node.js 代理迁移到 Hosted Targets 代理
本部分介绍如何手动迁移采用 传统的 通过托管目标实现 Node.js 目标。还介绍了 您执行了迁移步骤
迁移步骤会保留 API 代理结构、政策、流和其他配置元素。 如下文所述,您可以通过四个步骤执行迁移,然后部署 使用 apigeetool 迁移了迁移的代理。
<ph type="x-smartling-placeholder">第 1 步:调整代理文件结构
如需调整文件结构,API 代理必须位于您的本地文件系统中。如果代理是
必须下载
然后再继续。在传统配置中,使用 Edge 代理“软件包”(包含 Node.js 代码)遵循此文件结构。
Node.js 应用代码位于 resources/node 目录中:
apiproxy/
policies/
proxies/
targets/
resources/
node/
Your application code
对于 Hosted Targets,您必须将 Node.js 应用的根目录放在
名为 resources/hosted 的目录。只需创建一个名为
resources/managed,并移动 resources/node 的内容
进入其中。然后,您可以删除 resources/node 目录。
apiproxy/
policies/
proxies/
targets/
resources/
hosted/
Your application code第 2 步:添加清单文件
创建一个名为 app.yaml 的清单文件,并将其放在
apiproxy/resources/hosted 目录中。
以下是 app.yaml 文件示例。它指定运行时
Node.js(必需)。它还会在执行环境中创建一个环境变量
(一个可由 Node.js 应用访问的变量)。环境变量是可选的
仅作为示例显示在这里有关详情和示例,请参阅清单文件。
runtime: node env: - name: NODE_ENV value: production
以下示例展示了位于
用于托管目标部署的代理:
apiproxy/
resources/
hosted/
index.js
node_modules/
app.yaml
package.json第 3 步:确保您拥有 package.json 文件
在传统的 Edge Node.js 代理中,package.json 为
可选属性。但是,对于托管目标,必须在 apiproxy/resources/hosted 目录中提供一个。确保
在此文件中为应用指定任何必需的依赖项。
第 4 步:修改代理的目标端点
传统的 Node.js 代理要求使用一个名为 <ScriptTarget> 的标记
存在于目标端点文件中(通常为 /apiproxy/targets/default.xml)。
对于托管目标,您需要添加一个名为 <HostedTarget/> 的空标记。
如果文件中存在 ScriptTarget 标记,只需将其移除即可。
例如:
<?xml version="1.0" encoding="UTF-8"?>
<TargetEndpoint name="default">
<Description />
<FaultRules />
<PreFlow name="PreFlow">
<Request />
<Response />
</PreFlow>
<PostFlow name="PostFlow">
<Request />
<Response />
</PostFlow>
<Flows />
<HostedTarget />
</TargetEndpoint>
部署代理
现在,您可以使用 apigeetool deployproxy 命令部署该代理了。
- 使用 cd 命令转到代理的根目录:/apiproxy
- 使用以下命令部署代理:
apigeetool deployproxy -u username -o org -e env -n proxy-name -d .
例如:
apigeetool deployproxy -u jdoe -o docs -e test -n hello-world -d .
如需详细了解如何使用 apigeetool,请参阅:
https://github.com/apigee/apigeetool-node/blob/master/README.md.
测试代理
您可以使用 c网址 命令、Postman 等 REST 客户端或在 Edge 界面中测试代理 。下面是一个 c网址 命令示例:
curl http://myorg-test.apigee.net/hello-world Hello,World!
