आपको Apigee Edge दस्तावेज़ दिख रहा है.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इस पेज पर जाएं
Apigee X दस्तावेज़. जानकारी
परिचय
इस विषय में, आपकी लोकल फ़ाइल पर मौजूद प्रॉक्सी में Node.js ऐप्लिकेशन जोड़ने का तरीका बताया गया है सिस्टम और Apigee Edge पर प्रॉक्सी को डिप्लॉय करने का तरीका जानें.
डेवलपमेंट एनवायरमेंट को तैयार किया जा रहा है
इस विषय में, हमें लगता है कि आपने अपने लोकल नेटवर्क पर पहले से ही प्रॉक्सी डेवलपमेंट एनवायरमेंट सेट अप किया हुआ है सिस्टम और जिसमें आप उसमें Node.js ऐप्लिकेशन जोड़ना चाहते हैं.
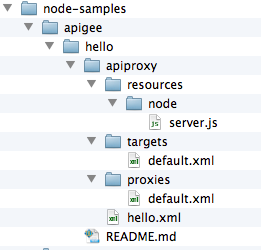
प्रॉक्सी ऐप्लिकेशन का बेसिक स्ट्रक्चर, जिसमें Node.js ऐप्लिकेशन शामिल होता है, पैटर्न का पालन करता है
नीचे दी गई इमेज में, बेस /apiproxy का इस्तेमाल करके दिखाया गया है
संसाधनों, टारगेट, और प्रॉक्सी के लिए फ़ोल्डर और सब-फ़ोल्डर का इस्तेमाल करना होगा. apiproxy/resources/node फ़ोल्डर, वह जगह है जहां Node.js फ़ाइलें मौजूद होनी चाहिए
रखा गया है. अन्य फ़ोल्डर में ऐसी एक्सएमएल फ़ाइलें होती हैं जो प्रॉक्सी और टारगेट एंडपॉइंट, प्रॉक्सी फ़्लो,
कंडिशनल फ़्लो वगैरह. एपीआई प्रॉक्सी स्ट्रक्चर के बारे में ज़्यादा जानकारी पाने के लिए,
एपीआई प्रॉक्सी कॉन्फ़िगरेशन का रेफ़रंस देखें.

याद रखें कि प्रॉक्सी का हिस्सा होने वाला कोई भी Node.js कोड /apiproxy/resources/node. Edge को यही उम्मीद होती है लागू किए जाने पर उसे ढूंढने के लिए.
ScriptTarget के साथ Node.js टारगेट तय करें
Node.js को प्रॉक्सी में इंटीग्रेट करने के लिए, <ScriptTarget> तय करना ज़रूरी है तत्व में टारगेट एंडपॉइंट की एक्सएमएल फ़ाइल. प्रॉक्सी फ़ाइल संरचना में, यह एक्सएमएल फ़ाइल apiproxy/targets. डिफ़ॉल्ट रूप से, फ़ाइल नाम default.xml.
कॉन्टेक्स्ट के लिए, यह ध्यान रखें कि टारगेट एंडपॉइंट आम तौर पर कुछ तरह की बैकएंड सेवा की ओर इशारा करता है. इस मामले में, हमने Apigee मॉक टारगेट सेवा को चुना है. टारगेट एंडपॉइंट की परिभाषा ऐसी दिखती है शामिल करें:
<TargetEndpoint name="default"> <Description/> <Flows/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <HTTPTargetConnection> <URL>http://mocktarget.apigee.net/</URL> </HTTPTargetConnection> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> </TargetEndpoint>
<HTTPTargetConnection> एलिमेंट, बैकएंड सेवा के यूआरएल के बारे में बताता है, जिसे Apigee मॉक टारगेट सेवा.
हालांकि, Node.js के मामले में Node.js ऐप्लिकेशन खुद ही है . आप इसे इसके साथ बताते हैं <ScriptTarget> apiproxy/targets/default.xml फ़ाइल में.
<HTTPTargetConnection> का इस्तेमाल करने वाले टारगेट के बजाय तत्व है, जो बैकएंड सेवा में, Node.js ऐप्लिकेशन का रेफ़रंस सीधे <ScriptTarget> का इस्तेमाल करके दिया जाता है इस तरह के एलिमेंट:
<TargetEndpoint name="default"> <ScriptTarget> <ResourceURL>node://server.js</ResourceURL> </ScriptTarget> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> </TargetEndpoint>
<ResourceURL> पैरामीटर की शुरुआत में हमेशा node:// होना चाहिए,
मुख्य Node.js स्क्रिप्ट का नाम डालें. साथ ही, जैसा कि पहले बताया गया है, Node.js संसाधनों को
एपीआई प्रॉक्सी के दायरे में /apiproxy/resources/node में रहते हैं.
ScriptTarget में अतिरिक्त पैरामीटर सेट किए जा सकते हैं. विवरण के लिए, देखें बेहतर ScriptTarget कॉन्फ़िगरेशन.
इस उदाहरण के लिए, यहां मुख्य Node.js फ़ाइल का सोर्स कोड दिया गया है, जिसे server.js. यह एक बेसिक एचटीटीपी है सर्वर जो "Hey World!" दिखाता है कोई अनुरोध मिलने पर:
var http = require('http'); console.log('node.js application starting...'); var svr = http.createServer(function(req, resp) { resp.end('Hello, Node!'); }); svr.listen(process.env.PORT || 9000, function() { console.log('Node HTTP server is listening'); });
खास जानकारी देने के लिए, यह मानते हुए कि किसी फ़ाइल में मुख्य Node.js ऐप्लिकेशन लागू है
server.js कहा जाता है और यह कि एंडपॉइंट कॉन्फ़िगरेशन
दोनों का नाम default.xml है, फिर उस एपीआई प्रॉक्सी का नाम जिसमें
Node.js स्क्रिप्ट का स्ट्रक्चर इस तरह है:
/apiproxy/proxyName.xml /apiproxy/proxies/default.xml /apiproxy/targets/default.xml /apiproxy/resources/node/server.js
ऐप्लिकेशन को डिप्लॉय करने की तैयारी करना
ज़्यादातर Node.js ऐप्लिकेशन में डिपेंडेंसी फ़ाइलें होती हैं और बेस डायरेक्ट्री में package.json फ़ाइल शामिल होती है. इस मामले में, सबसे सही अभ्यास के तौर पर npm उपयोगिता चलाकर यह पक्का किया जाता है कि टॉप-लेवल के node_modules डायरेक्ट्री में जानकारी अपने-आप भरी हुई है डिपेंडेंसी के हिसाब से अपग्रेड करें. अगर ऐसी कोई रिमोट डिपेंडेंसी है जो यह आपके Node.js ऐप्लिकेशन को node_modules में शामिल करता है Edge पर नहीं चलेगा.
npm यूटिलिटी का इस्तेमाल करके अपने फ़ाइल सिस्टम पर सभी डिपेंडेंसी को आसानी से वापस पाया जा सकता है:
- अपने Node.js ऐप्लिकेशन की बेस डायरेक्ट्री से, इसे चलाएं:
$ npm install
या
$ npm update
डिपेंडेंसी इंस्टॉल होने के बाद, अपनी प्रॉक्सी को Edge पर डिप्लॉय किया जा सकता है.
Node.js ऐप्लिकेशन को Apigee Edge पर डिप्लॉय करना है
डिप्लॉय करने से पहले, आपको इसके लिए अपने संगठन का नाम, उपयोगकर्ता नाम, और पासवर्ड जानना होगा आपका Apigee Edge खाता. आपको इस जानकारी की ज़रूरत है ताकि डिप्लॉयमेंट टूल कमांड सही तरीके से बनाई जा सके.
यह रहा निर्देश. यह मान लेता है (-d फ़्लैग के साथ) कि आप अपने प्रॉक्सी. अगर आपके प्रॉक्सी को foo कहा जाता है, तो foo डायरेक्ट्री:
$ apigeetool deployproxy -u username -p password -o org -e test -n hellonode -d .
$ apigeetool deployproxy -h
कम शब्दों में जवाब पाने के लिए:
- -n इस फ़्लैग की मदद से, उस प्रॉक्सी का नाम बताएं जो ऐप्लिकेशन के डिप्लॉय होने के दौरान जनरेट होगी. आपको यह विकल्प दिखेगा नाम डालें.
- -d से पता चलता है कि एपीआई प्रॉक्सी की रूट डायरेक्ट्री.
- -o, -e, -u, और -p संगठन का नाम बताते हैं, डिप्लॉयमेंट एनवायरमेंट, उपयोगकर्ता नाम, और पासवर्ड.
नए एपीआई प्रॉक्सी की जांच करें
आपने अभी-अभी मौजूदा एपीआई प्रॉक्सी में Node.js ऐप्लिकेशन जोड़ा है और प्रॉक्सी को Apigee में डिप्लॉय किया है एज! इसकी जांच करने के लिए, इस cURL निर्देश को चलाएं. हम मानते हैं कि डिफ़ॉल्ट बेस पाथ (/) का इस्तेमाल किया गया है (बेस पाथ) प्रॉक्सी एंडपॉइंट कॉन्फ़िगरेशन फ़ाइल में मौजूद है). अपने संगठन का नाम बदलें org_name के लिए नाम. अगर आपको cURL इंस्टॉल है, तो ब्राउज़र में यूआरएल डाला जा सकता है.
$ curl http://org_name-test.apigee.net/
Hello, Node!
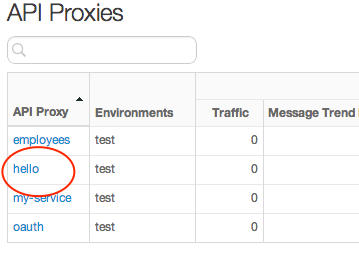
मैनेजमेंट यूज़र इंटरफ़ेस (यूआई) में नई प्रॉक्सी देखें
अपने Apigee Edge खाते में लॉग इन करें और इस लिंक पर जाएं एपीआई प्रॉक्सी पेज पर जाएं. आपको "हैलोनोड" नाम की प्रॉक्सी दिखेगी हैं.

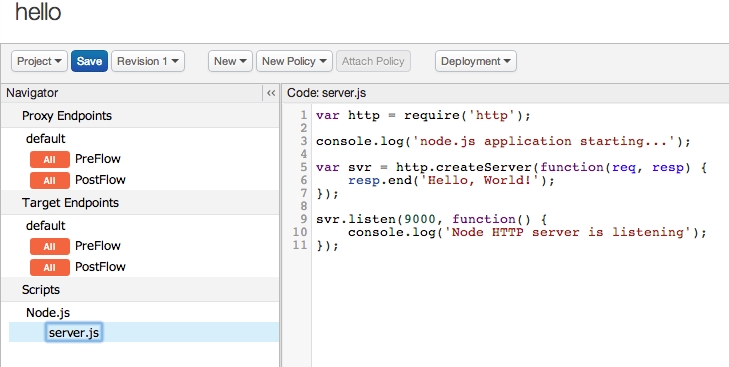
"हैलोनोड" पर क्लिक करें पर क्लिक करें. 'डेवलप करें' व्यू में, आपको यह जानकारी दिखेगी आपके अपलोड किए गए सोर्स कोड, नीतियां जोड़ना, फ़्लो में बदलाव करना वगैरह.

अगले चरण
Apigee Edge पर चल रहे Node.js ऐप्लिकेशन को डीबग करने के बारे में जानकारी पाने के लिए, Node.js को डीबग करना और समस्या हल करना{/1} देखें प्रॉक्सी.

