Anda sedang melihat dokumentasi Apigee Edge.
Buka
Dokumentasi Apigee X. info
Pengantar
Topik ini menjelaskan cara menambahkan aplikasi Node.js ke proxy yang ada di file lokal Anda dan cara men-deploy proxy ke Apigee Edge.
Menyiapkan lingkungan pengembangan Anda
Dalam topik ini, kami berasumsi bahwa Anda telah menyiapkan lingkungan pengembangan proxy di lingkungan lokal dan Anda ingin mengintegrasikan aplikasi Node.js ke dalamnya.
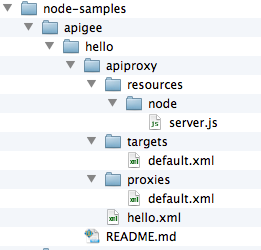
Struktur dasar aplikasi proxy yang mencakup aplikasi Node.js mengikuti pola
yang ditampilkan pada gambar di bawah, dengan /apiproxy basis
dan subfolder untuk resource, target, dan proxy. Folder apiproxy/resources/node adalah tempat file Node.js harus berada
ditempatkan. Folder lainnya berisi file XML yang mendefinisikan {i>
proxy<i} dan titik akhir target, aliran proxy,
alur bersyarat, dan sebagainya. Untuk penjelasan yang lebih lengkap
tentang struktur proxy API,
lihat Referensi konfigurasi proxy API.

Ingatlah bahwa setiap kode Node.js yang merupakan bagian dari {i>proxy<i} harus ditempatkan di /apiproxy/resources/node. Di situlah Edge mengharapkan untuk menemukannya saat di-deploy.
Menentukan target Node.js dengan ScriptTarget
Kunci untuk mengintegrasikan Node.js ke proxy adalah menentukan <ScriptTarget> elemen di file XML endpoint target. Dalam struktur file {i>proxy<i}, file XML ini berada di apiproxy/targets. Secara {i>default<i}, nama {i>file<i} adalah default.xml.
Untuk konteks, pertimbangkan bahwa endpoint target biasanya mengarah ke layanan backend atau semacamnya. Dalam hal ini, kita tekan layanan target tiruan Apigee. Definisi endpoint target terlihat seperti ini:
<TargetEndpoint name="default"> <Description/> <Flows/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <HTTPTargetConnection> <URL>http://mocktarget.apigee.net/</URL> </HTTPTargetConnection> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> </TargetEndpoint>
Parameter <HTTPTargetConnection> menentukan URL layanan backend, yaitu Apigee layanan target tiruan.
Namun, dalam kasus Node.js, Aplikasi Node.js itu sendiri adalah targetnya. Anda menentukan ini dengan <ScriptTarget> pada file apiproxy/targets/default.xml.
Sebagai ganti target menggunakan parameter <HTTPTargetConnection> untuk menetapkan URL layanan backend, aplikasi Node.js direferensikan langsung menggunakan <ScriptTarget> , seperti ini:
<TargetEndpoint name="default"> <ScriptTarget> <ResourceURL>node://server.js</ResourceURL> </ScriptTarget> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> </TargetEndpoint>
URL <ResourceURL> parameter harus selalu diawali dengan node://,
diikuti dengan nama skrip utama Node.js. Dan, seperti disebutkan sebelumnya, resource Node.js harus
berada di /apiproxy/resources/node pada cakupan proxy API.
Anda dapat menetapkan parameter tambahan di ScriptTarget. Untuk detailnya, lihat Konfigurasi ScriptTarget lanjutan.
Untuk tujuan contoh ini, berikut adalah kode sumber untuk file Node.js utama, yang disebut server.js. Ini adalah protokol HTTP dasar server yang menampilkan pesan "Hello World!" (Halo Dunia) saat menerima permintaan:
var http = require('http'); console.log('node.js application starting...'); var svr = http.createServer(function(req, resp) { resp.end('Hello, Node!'); }); svr.listen(process.env.PORT || 9000, function() { console.log('Node HTTP server is listening'); });
Singkatnya, dengan asumsi bahwa aplikasi Node.js utama diterapkan dalam sebuah file
yang disebut server.js, dan konfigurasi endpoint-nya telah
keduanya bernama default.xml, lalu Proxy API yang berisi
Skrip Node.js memiliki struktur berikut:
/apiproxy/proxyName.xml /apiproxy/proxies/default.xml /apiproxy/targets/default.xml /apiproxy/resources/node/server.js
Bersiap men-deploy aplikasi
Sebagian besar aplikasi Node.js memiliki file dependensi dan menyertakan file package.json di direktori dasar. Dalam hal ini, jawaban terbaik praktiknya adalah dengan menjalankan utilitas npm untuk memastikan bahwa direktori node_modules tingkat teratas terisi dengan dependensi sebelum Anda men-deploy. Jika ada dependensi jarak jauh yang tidak yang disertakan dalam node_modules, aplikasi Node.js Anda tidak akan berjalan di Edge.
Anda dapat mengambil semua dependensi dengan mudah ke sistem file menggunakan utilitas npm:
- Dari direktori dasar aplikasi Node.js Anda, jalankan:
$ npm install
atau
$ npm update
Ketika dependensi diinstal, Anda siap untuk men-deploy proxy ke Edge.
Men-deploy aplikasi Node.js ke Apigee Edge
Sebelum men-deploy, Anda harus mengetahui nama, nama pengguna, dan sandi organisasi untuk akun Apigee Edge Anda. Anda memerlukan informasi ini untuk membentuk perintah alat deployment dengan benar.
Berikut ini perintahnya. Ia mengasumsikan (dengan penanda -d) bahwa Anda berada di direktori {i>root<i} dari {i>proxy<i}. Jika proxy Anda bernama foo, masukkan perintah ini dari foo:
$ apigeetool deployproxy -u username -p password -o org -e test -n hellonode -d .
$ apigeetool deployproxy -h
Untuk ringkasan singkat:
- -n Flag ini memungkinkan Anda menentukan nama proxy yang akan dibuat saat aplikasi di-deploy. Anda akan melihat di UI pengelolaan.
- -d Menentukan dari direktori utama proxy API.
- -o, -e, -u, dan -p menentukan nama organisasi, lingkungan deployment, nama pengguna, dan sandi.
Menguji proxy API baru
Anda baru saja menambahkan aplikasi Node.js ke proxy API yang ada dan men-deploy proxy tersebut ke Apigee Luar biasa! Untuk mengujinya, jalankan perintah cURL ini. Kami menganggap jalur dasar default (/) digunakan (jalur dasar ditentukan dalam file konfigurasi endpoint proxy). Pastikan untuk mengganti organisasi Anda nama untuk org_name. Jika Anda tidak menginstal cURL, Anda dapat memasukkan URL di browser.
$ curl http://org_name-test.apigee.net/
Hello, Node!
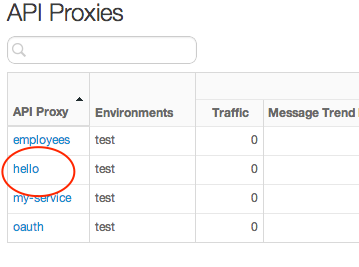
Melihat proxy baru di UI pengelolaan
Login ke akun Apigee Edge Anda dan buka halaman Proxy API. Anda akan melihat proxy yang disebut "hellonode" yang tercantum di sana.

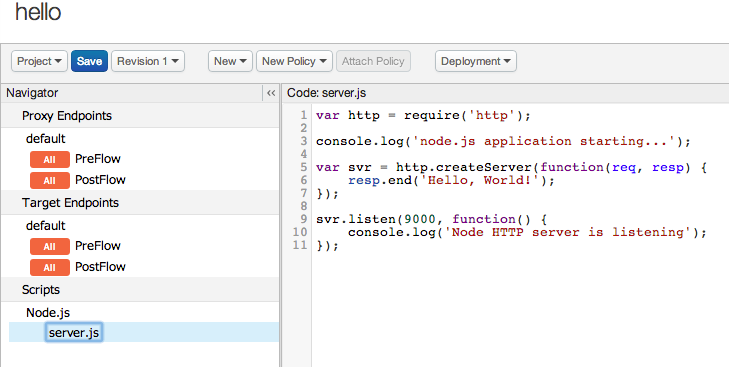
Klik "hellonode" untuk melihat detail tentang proxy. Di tampilan Kembangkan, Anda dapat melihat kode sumber yang Anda unggah, tambahkan kebijakan, edit alur, dan sebagainya.

Langkah berikutnya
Untuk informasi tentang proses debug aplikasi Node.js yang berjalan di Apigee Edge, lihat Men-debug dan memecahkan masalah Node.js menggunakan proxy.
