Stai visualizzando la documentazione di Apigee Edge.
Vai alla sezione
Documentazione di Apigee X. Informazioni
Introduzione
Questo argomento spiega come aggiungere un'applicazione Node.js a un proxy esistente sul file locale e come eseguire il deployment del proxy su Apigee Edge.
Preparazione dell'ambiente di sviluppo
In questo argomento supponiamo che tu abbia già configurato un ambiente di sviluppo proxy sul tuo e che vuoi integrare un'applicazione Node.js al suo interno.
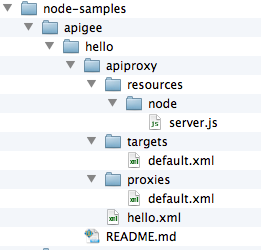
La struttura di base di un'applicazione proxy che include un'app Node.js segue lo schema
quella mostrata nella figura seguente, con un valore di base /apiproxy
cartelle e sottocartelle per risorse, destinazioni e proxy. La cartella apiproxy/resources/node è quella in cui devono trovarsi i file Node.js
inserito. Le altre cartelle contengono file XML che definiscono gli endpoint proxy e di destinazione,
condizionali e così via. Per una descrizione più completa della struttura dei proxy API,
consulta le informazioni di riferimento sulla configurazione dei proxy API.

Ricorda solo che qualsiasi codice Node.js che fa parte del proxy deve essere posizionato /apiproxy/resources/node. È qui che Edge si aspetta per trovarlo al momento del deployment.
Specifica il target Node.js con ScriptTarget
La chiave per integrare Node.js in un proxy è specificare lo script <ScriptTarget> in il file XML dell'endpoint di destinazione. Nella struttura del file proxy, questo file XML si trova in apiproxy/targets. Per impostazione predefinita, il nome file è default.xml.
Per il contesto, considera che un endpoint di destinazione di solito rimanda a un qualche tipo di servizio di backend. In questo caso, abbiamo contattato il servizio di destinazione fittizio Apigee. Una definizione di endpoint di destinazione ha il seguente aspetto: questo:
<TargetEndpoint name="default"> <Description/> <Flows/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <HTTPTargetConnection> <URL>http://mocktarget.apigee.net/</URL> </HTTPTargetConnection> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> </TargetEndpoint>
La proprietà <HTTPTargetConnection> specifica l'URL del servizio di backend, Apigee servizio di destinazione fittizio.
Tuttavia, nel caso di Node.js, il parametro L'applicazione Node.js stessa è la destinazione. Lo specifichi con <ScriptTarget> nel file apiproxy/targets/default.xml.
Invece della destinazione, utilizza <HTTPTargetConnection> per specificare l'URL di un di backend, all'applicazione Node.js viene fatto riferimento direttamente utilizzando uno <ScriptTarget> , in questo modo:
<TargetEndpoint name="default"> <ScriptTarget> <ResourceURL>node://server.js</ResourceURL> </ScriptTarget> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> </TargetEndpoint>
L'elemento <ResourceURL> deve sempre essere preceduto dal prefisso node://,
seguito dal nome dello script Node.js principale. E, come detto in precedenza, le risorse Node.js devono
risiedono in /apiproxy/resources/node nell'ambito del proxy API.
Puoi impostare parametri aggiuntivi in ScriptTarget. Per maggiori dettagli, vedi Configurazione ScriptTarget avanzata.
Ai fini di questo esempio, di seguito è riportato il codice sorgente per il file Node.js principale, chiamato server.js. Sono le richieste HTTP di base server che restituisce "Hello World!" quando riceve una richiesta:
var http = require('http'); console.log('node.js application starting...'); var svr = http.createServer(function(req, resp) { resp.end('Hello, Node!'); }); svr.listen(process.env.PORT || 9000, function() { console.log('Node HTTP server is listening'); });
Riassumendo, supponendo che l'applicazione Node.js principale sia implementata in un file
denominato server.js e che le configurazioni dell'endpoint
entrambi denominati default.xml, il proxy API contenente
Lo script Node.js ha la seguente struttura:
/apiproxy/proxyName.xml /apiproxy/proxies/default.xml /apiproxy/targets/default.xml /apiproxy/resources/node/server.js
Preparati al deployment dell'applicazione
La maggior parte delle app Node.js ha file di dipendenze e include un file package.json nella directory di base. In questo caso, la versione è eseguire l'utilità npm per garantire che la directory node_modules di primo livello è compilata con le dipendenze prima del deployment. Se sono presenti dipendenze remote che non sono incluso in node_modules, la tua applicazione Node.js non verranno eseguite su Edge.
Puoi recuperare facilmente tutte le dipendenze nel file system utilizzando l'utilità npm:
- Dalla directory di base della tua applicazione Node.js, esegui:
$ npm install
o
$ npm update
Una volta installate le dipendenze, puoi eseguire il deployment del proxy su Edge.
Esegui il deployment dell'app Node.js su Apigee Edge
Prima del deployment, dovrai conoscere il nome della tua organizzazione, il nome utente e la password per il tuo account Apigee Edge. Ti servono queste informazioni per formare correttamente il comando dello strumento di deployment.
Ecco il comando. Presuppone (con il flag -d) che ti trovi nella directory root del tuo proxy. Se il proxy si chiama foo, inserisci questo comando dalla foo:
$ apigeetool deployproxy -u username -p password -o org -e test -n hellonode -d .
$ apigeetool deployproxy -h
Per un breve riepilogo:
- -n Questo flag consente di specificare il nome del proxy che sarà creato al momento del deployment dell'app. Vedrai questo nella UI di gestione.
- -d Specifica il parametro nella directory root del proxy API.
- -o, -e, -u e -p specificano il nome dell'organizzazione, dell'ambiente di deployment, del nome utente e della password.
Testa il nuovo proxy API
Hai appena aggiunto un'app Node.js a un proxy API esistente ed è stato eseguito il deployment del proxy in Apigee Peccato! Per testarlo, esegui questo comando cURL. Partiamo dal presupposto che venga utilizzato il percorso di base predefinito (/) (percorso di base) è specificato nel file di configurazione dell'endpoint proxy). Assicurati di sostituire la tua organizzazione nome per org_name. In caso contrario se hai installato cURL, puoi inserire l'URL in un browser.
$ curl http://org_name-test.apigee.net/
Hello, Node!
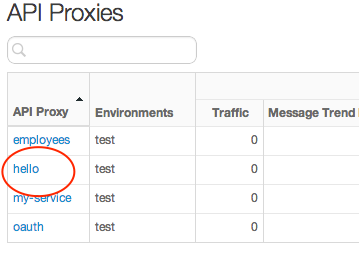
Visualizza il nuovo proxy nell'interfaccia utente di gestione
Accedi al tuo account Apigee Edge e vai a alla pagina Proxy API. Vedrai il proxy chiamato "hellonode" elencati di seguito.

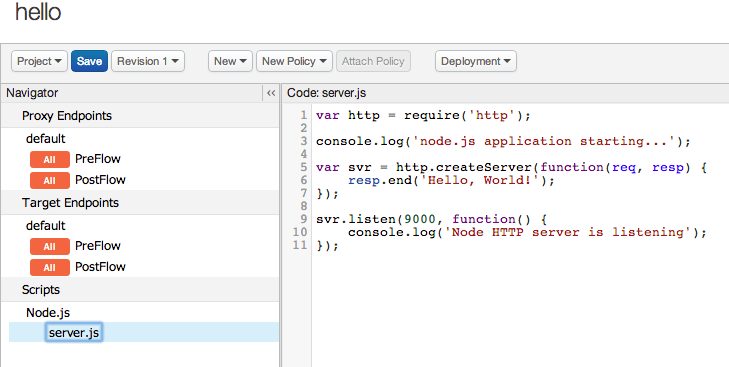
Fai clic su "hellonode" per visualizzare i dettagli del proxy. Nella vista Sviluppo, puoi vedere il codice sorgente caricato, aggiungere criteri, modificare i flussi e così via.

Passaggi successivi
Per informazioni sul debug delle applicazioni Node.js in esecuzione su Apigee Edge, vedi Debug e risoluzione dei problemi di Node.js proxy.

