คุณกำลังดูเอกสารประกอบ Apigee Edge
ไปที่
เอกสารประกอบเกี่ยวกับ Apigee X. ข้อมูล
บทนำ
หัวข้อนี้จะอธิบายวิธีเพิ่มแอปพลิเคชัน Node.js ไปยังพร็อกซีที่มีอยู่ในไฟล์ในเครื่องของคุณ และวิธีทำให้พร็อกซีใช้งานได้กับ Apigee Edge
การเตรียมความพร้อมสภาพแวดล้อมในการพัฒนา
ในหัวข้อนี้ เราจะสมมติว่าคุณได้ตั้งค่าสภาพแวดล้อมการพัฒนาพร็อกซีบนเครื่องของคุณอยู่แล้ว ที่คุณต้องการผสานรวมแอปพลิเคชัน Node.js ไว้
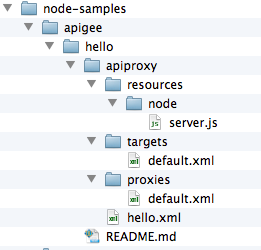
โครงสร้างพื้นฐานของแอปพลิเคชันพร็อกซีที่มีแอป Node.js มีรูปแบบดังนี้
ดังที่แสดงในรูปด้านล่าง ซึ่งมีฐาน /apiproxy
โฟลเดอร์และโฟลเดอร์ย่อยสำหรับทรัพยากร เป้าหมาย และพร็อกซี โฟลเดอร์ apiproxy/resources/node คือจุดที่ไฟล์ Node.js ต้อง
วางแล้ว โฟลเดอร์อื่นๆ มีไฟล์ XML ที่กำหนดพร็อกซีและปลายทางเป้าหมาย โฟลว์พร็อกซี
โฟลว์แบบมีเงื่อนไข และอื่นๆ หากต้องการคำอธิบายที่สมบูรณ์ยิ่งขึ้นเกี่ยวกับโครงสร้างพร็อกซี API
ดูข้อมูลอ้างอิงการกำหนดค่าพร็อกซี API

โปรดจำไว้ว่าโค้ด Node.js ใดๆ ที่เป็นส่วนหนึ่งของพร็อกซีจะต้องวางไว้ใน /apiproxy/resources/node. นั่นคือสิ่งที่ Edge คาดหวัง เพื่อหาเมื่อมีการทำให้ใช้งานได้
ระบุเป้าหมาย Node.js ด้วย ScriptTarget
คีย์ในการผสานรวม Node.js เข้ากับพร็อกซีคือการระบุ <ScriptTarget> องค์ประกอบใน ไฟล์ XML ของปลายทางเป้าหมาย ในโครงสร้างไฟล์พร็อกซี ไฟล์ XML นี้จะอยู่ใน apiproxy/targets โดยค่าเริ่มต้น ชื่อไฟล์คือ default.xml
สำหรับบริบท โปรดทราบว่าปลายทางเป้าหมายมักจะชี้ไปยังบริการแบ็กเอนด์บางประเภท ในกรณีนี้ เราได้บรรลุบริการเป้าหมาย Apigee ด้วย คำจำกัดความของปลายทางเป้าหมาย ดังนี้
<TargetEndpoint name="default"> <Description/> <Flows/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <HTTPTargetConnection> <URL>http://mocktarget.apigee.net/</URL> </HTTPTargetConnection> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> </TargetEndpoint>
<HTTPTargetConnection> ระบุ URL ของบริการแบ็กเอนด์ นั่นคือ Apigee บริการเป้าหมายจำลอง
แต่ในกรณีของ Node.js แท็ก แอปพลิเคชัน Node.js ของตัวเอง เป็น เป้าหมาย คุณระบุสิ่งนี้ด้วย <ScriptTarget> ในไฟล์ apiproxy/targets/default.xml
แทนที่จะเป็นเป้าหมายที่ใช้ <HTTPTargetConnection> เพื่อระบุ URL ของ สำหรับบริการแบ็กเอนด์ ระบบจะอ้างอิงแอปพลิเคชัน Node.js โดยตรงโดยใช้ <ScriptTarget> ดังนี้
<TargetEndpoint name="default"> <ScriptTarget> <ResourceURL>node://server.js</ResourceURL> </ScriptTarget> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> </TargetEndpoint>
<ResourceURL> จะต้องนำหน้า node:// เสมอ
ตามด้วยชื่อของสคริปต์ Node.js หลัก และดังที่ได้กล่าวไว้ก่อนหน้านี้ ทรัพยากร Node.js จะต้อง
อยู่ใน /apiproxy/resources/node ที่ขอบเขตพร็อกซี API
คุณสามารถตั้งค่าพารามิเตอร์เพิ่มเติมใน ScriptTarget ได้ ดูรายละเอียดได้ที่ การกำหนดค่า ScriptTarget ขั้นสูง
สำหรับตัวอย่างนี้ ต่อไปนี้เป็นซอร์สโค้ดของไฟล์ Node.js หลักที่เรียกว่า server.js ซึ่งเป็น HTTP พื้นฐาน เซิร์ฟเวอร์ที่ส่งกลับ "สวัสดีโลก!" เมื่อได้รับคำขอ
var http = require('http'); console.log('node.js application starting...'); var svr = http.createServer(function(req, resp) { resp.end('Hello, Node!'); }); svr.listen(process.env.PORT || 9000, function() { console.log('Node HTTP server is listening'); });
สรุปคือ สมมติว่าแอปพลิเคชัน Node.js หลักมีการใช้งานในไฟล์
ที่เรียกว่า server.js และการกำหนดค่าปลายทาง
ทั้งสองชื่อเป็น default.xml แล้วพร็อกซี API ที่มีส่วน
สคริปต์ Node.js มีโครงสร้างดังนี้
/apiproxy/proxyName.xml /apiproxy/proxies/default.xml /apiproxy/targets/default.xml /apiproxy/resources/node/server.js
เตรียมการทำให้แอปพลิเคชันใช้งานได้
แอป Node.js ส่วนใหญ่มีไฟล์ทรัพยากร Dependency และรวมไฟล์ package.json ไว้ในไดเรกทอรีฐาน ในกรณีนี้ วิธีที่ดีที่สุด มีแนวทางปฏิบัติคือให้เรียกใช้ยูทิลิตี npm เพื่อให้แน่ใจว่า เติมข้อมูลไดเรกทอรี node_modules ระดับบนสุด ด้วยทรัพยากร Dependency ก่อนทำให้ใช้งานได้ หากมีทรัพยากร Dependency ระยะไกลที่ไม่มี รวมอยู่ใน node_modules แอปพลิเคชัน Node.js ของคุณ จะไม่ทำงานใน Edge
คุณสามารถเรียกทรัพยากร Dependency ทั้งหมดไปยังระบบไฟล์ได้ง่ายๆ โดยใช้ยูทิลิตี npm ดังนี้
- จากไดเรกทอรีฐานของแอปพลิเคชัน Node.js ให้เรียกใช้คำสั่งต่อไปนี้
$ npm install
หรือ
$ npm update
เมื่อติดตั้งทรัพยากร Dependency แล้ว คุณก็พร้อมที่จะทำให้พร็อกซีใช้งานได้ใน Edge
ทำให้แอป Node.js ใช้งานได้ใน Apigee Edge
ก่อนที่จะทำให้ใช้งานได้ คุณจำเป็นต้องทราบชื่อองค์กร ชื่อผู้ใช้ และรหัสผ่านสำหรับ บัญชี Apigee Edge ของคุณ คุณต้องใช้ข้อมูลนี้ เพื่อสร้างคำสั่งเครื่องมือการติดตั้งใช้งานได้อย่างถูกต้อง
คำสั่งมีดังนี้ โดยจะถือว่า (ด้วยแฟล็ก -d) คุณอยู่ในไดเรกทอรีรากของ พร็อกซี ถ้าพร็อกซีชื่อว่า foo ให้ป้อนคำสั่งนี้จาก ไดเรกทอรี foo:
$ apigeetool deployproxy -u username -p password -o org -e test -n hellonode -d .
$ apigeetool deployproxy -h
ดูข้อมูลสรุปสั้นๆ ดังนี้
- -n การตั้งค่าสถานะนี้จะช่วยให้คุณ ระบุชื่อของพร็อกซีที่จะสร้างขึ้นเมื่อทำให้แอปใช้งานได้ คุณจะเห็นข้อมูลนี้ ใน UI การจัดการ
- -d ระบุเมธอด ไดเรกทอรีรากของพร็อกซี API
- -o, -e, -u และ -p ระบุชื่อองค์กร ชื่อผู้ใช้และรหัสผ่านสำหรับการทำให้ใช้งานได้
ทดสอบพร็อกซี API ใหม่
คุณเพิ่งเพิ่มแอป Node.js ลงในพร็อกซี API ที่มีอยู่และทำให้พร็อกซีใช้งานได้กับ Apigee ขอบมน! หากต้องการทดสอบ ให้เรียกใช้คำสั่ง cURL นี้ เราถือว่ามีการใช้เส้นทางฐานเริ่มต้น (/) (เส้นทางฐาน) ไว้ในไฟล์การกำหนดค่าปลายทางของพร็อกซี) อย่าลืมเป็นตัวแทนขององค์กร สำหรับ org_name หากไม่ ติดตั้ง cURL แล้ว คุณสามารถป้อน URL ในเบราว์เซอร์ได้
$ curl http://org_name-test.apigee.net/
Hello, Node!
ดูพร็อกซีใหม่ใน UI การจัดการ
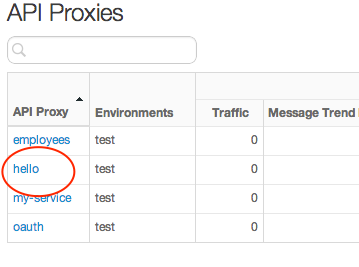
เข้าสู่ระบบบัญชี Apigee Edge ของคุณและไปที่ หน้าพร็อกซี API คุณจะเห็นพร็อกซีที่ชื่อ "hellonode" แสดงอยู่ที่นั่น

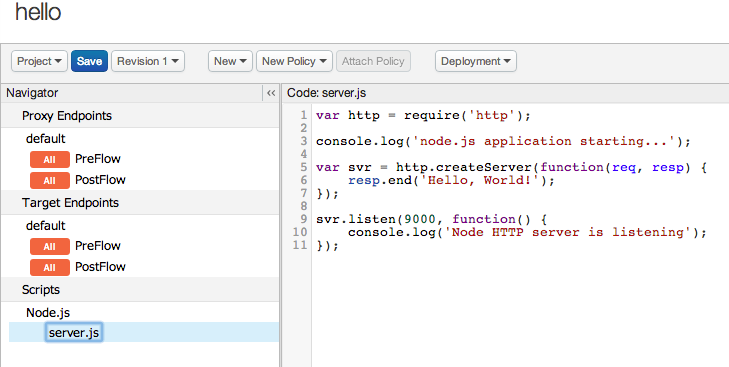
คลิก "hellonode" เพื่อดูรายละเอียดเกี่ยวกับพร็อกซี ในมุมมอง "พัฒนา" คุณจะเห็น ซอร์สโค้ดที่คุณอัปโหลด เพิ่มนโยบาย แก้ไขขั้นตอน และอื่นๆ

ขั้นตอนถัดไป
สำหรับข้อมูลเกี่ยวกับการแก้ไขข้อบกพร่องของแอปพลิเคชัน Node.js ที่ทำงานบน Apigee Edge โปรดดูการแก้ไขข้อบกพร่องและการแก้ปัญหา Node.js พร็อกซี
