查看 Apigee Edge 說明文件。
前往
Apigee X說明文件。 資訊
簡介
本主題說明如何將 Node.js 應用程式新增至本機檔案的現有 Proxy 中 以及如何將 Proxy 部署至 Apigee Edge
準備開發環境
在本主題中,我們假設您已在本機上設定 Proxy 開發環境 並將 Node.js 應用程式整合到這個系統中。
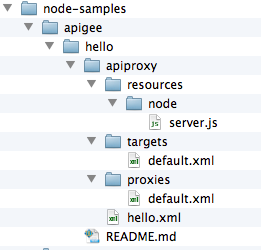
包含 Node.js 應用程式的 Proxy 應用程式基本結構,請採用下列模式
如下圖所示,使用基準 /apiproxy
resources、targets 和 proxies 的資料夾和子資料夾。apiproxy/resources/node 資料夾是 Node.js 檔案的位置
位置。其他資料夾包含 XML 檔案,這些檔案定義了 Proxy 和目標端點、Proxy 流程、
條件式流程等如需更完整的 API Proxy 結構說明
請參閱 API Proxy 設定參考資料。

請記得,所有屬於 Proxy 的 Node.js 程式碼,都必須放在 /apiproxy/resources/node.這就是 Edge 認為 就能在部署時找到它
使用 ScriptTarget 指定 Node.js 目標
將 Node.js 整合至 Proxy 的關鍵在於指定 <ScriptTarget>元素 目標端點的 XML 檔案在 Proxy 檔案結構中,這個 XML 檔案位於 apiproxy/targets:預設的檔案名稱為 default.xml。
就背景資料而言,假設目標端點通常會指向某種後端服務。 在這個案例中,我們達成了 Apigee 模擬目標服務。目標端點定義如下所示 :
<TargetEndpoint name="default"> <Description/> <Flows/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <HTTPTargetConnection> <URL>http://mocktarget.apigee.net/</URL> </HTTPTargetConnection> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> </TargetEndpoint>
<HTTPTargetConnection>元素會指定後端服務的網址 (Apigee) 模擬目標服務
但在 Node.js 中, Node.js 應用程式 本身 是 目標。您可以使用 <ScriptTarget>apiproxy/targets/default.xml 檔案中。
不使用 <HTTPTargetConnection> 而非目標。元素來指定 後端服務,系統會使用 <ScriptTarget> 直接參照 Node.js 應用程式 元素中,如下所示:
<TargetEndpoint name="default"> <ScriptTarget> <ResourceURL>node://server.js</ResourceURL> </ScriptTarget> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> </TargetEndpoint>
<ResourceURL>參數的前置字元一律須為 node://。
後面加上主要 Node.js 指令碼的名稱。如前所述,Node.js 資源必須
位於 API Proxy 範圍的 /apiproxy/resources/node 中。
您可以在 ScriptTarget 中設定其他參數。如需詳細資訊,請參閱 進階 ScriptTarget 設定。
在此範例中,以下是主要 Node.js 檔案的原始碼 server.js。這是基本 HTTP 傳回「Hello World!」收到要求時:
var http = require('http'); console.log('node.js application starting...'); var svr = http.createServer(function(req, resp) { resp.end('Hello, Node!'); }); svr.listen(process.env.PORT || 9000, function() { console.log('Node HTTP server is listening'); });
總結來說,假設 main Node.js 應用程式是在檔案中實作
名為 server.js,而且端點設定
兩個名為 default.xml 的 API Proxy,則含有
Node.js 指令碼的結構如下:
/apiproxy/proxyName.xml /apiproxy/proxies/default.xml /apiproxy/targets/default.xml /apiproxy/resources/node/server.js
準備部署應用程式
大部分的 Node.js 應用程式都有依附元件檔案,並在基本目錄中納入 package.json 檔案。在本例中 並執行 npm 公用程式,確保 系統會填入頂層 node_modules 目錄 部署完成後再部署如果有任何遠端依附元件 包含在 node_modules、Node.js 應用程式 不會在 Edge 上執行。
您可以使用 npm 公用程式,輕鬆擷取檔案系統的所有依附元件:
- 從 Node.js 應用程式的基本目錄,執行:
$ npm install
或
$ npm update
安裝依附元件後,您就能將 Proxy 部署至 Edge。
將 Node.js 應用程式部署至 Apigee Edge
部署之前,您需要備妥以下項目的機構名稱、使用者名稱和密碼 您的 Apigee Edge 帳戶。使用者需要這項資訊 正確組成部署工具指令
輸入指令此範例假設您位於 Proxy 上。如果您的 Proxy 名稱為 foo,請輸入以下指令: foo 目錄:
$ apigeetool deployproxy -u username -p password -o org -e test -n hellonode -d .
$ apigeetool deployproxy -h
如需快速導覽:
- -n 這個標記可讓您 指定將在部署應用程式時建立的 Proxy 名稱。你會看到以下內容 名稱。
- -d 指定 API Proxy 的根目錄
- -o、-e、-u 和 -p 指定機構名稱。 部署環境、使用者名稱和密碼
測試新的 API Proxy
您已將 Node.js 應用程式新增至現有的 API Proxy,並將 Proxy 部署至 Apigee 邊緣!如要測試,請執行以下 cURL 指令。假設使用的是預設基本路徑 (/) 會在 Proxy 端點設定檔中指定)。請務必更換機構 org_name 的名稱。如果您不 已安裝 cURL,您可以在瀏覽器中輸入網址。
$ curl http://org_name-test.apigee.net/
Hello, Node!
在管理 UI 中查看新 Proxy
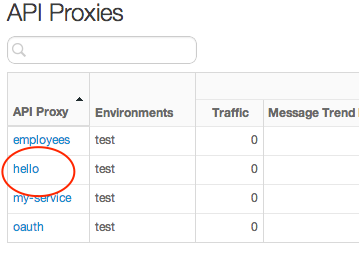
登入您的 Apigee Edge 帳戶,然後前往 API Proxy 頁面您會看到名為「hellonode」的 Proxy找出成效良好的解決方案

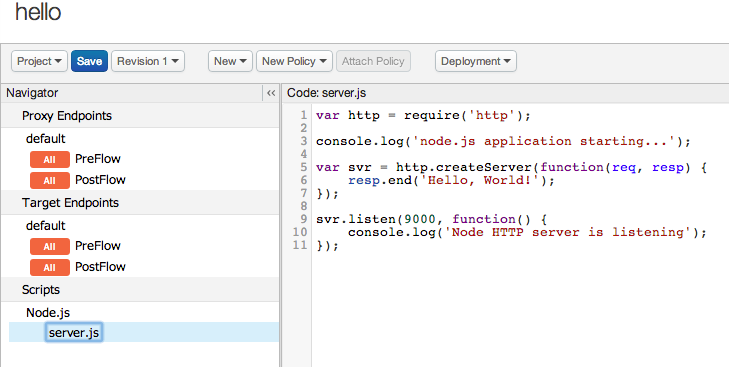
按一下「hellonode」即可查看 Proxy 的詳細資料。在「開發」檢視畫面中 您上傳的原始碼、新增政策、編輯流程等等。

後續步驟
如要瞭解如何對在 Apigee Edge 上執行的 Node.js 應用程式進行偵錯,請參閱「對 Node.js 進行偵錯及疑難排解」一文 Proxy。
