আপনি Apigee Edge ডকুমেন্টেশন দেখছেন।
Apigee X ডকুমেন্টেশনে যান । তথ্য
এই বিষয়টি ব্যাখ্যা করে কিভাবে আপনার স্থানীয় সিস্টেম থেকে Apigee Edge এ একটি Node.js অ্যাপ্লিকেশন স্থাপন করতে হয়। এই বিষয়ে, আমরা আলোচনা করব কিভাবে apigeetool নামক একটি কমান্ড-লাইন টুল ব্যবহার করে Apigee Edge-এ Node.js অ্যাপ্লিকেশন স্থাপন করতে হয়।
Apigee Edge এ Node.js কোড স্থাপন করার বিষয়ে
আপনি apigeetool নামক একটি কমান্ড-লাইন ইউটিলিটি ব্যবহার করে আপনার স্থানীয় সিস্টেম থেকে Apigee Edge-এ যেকোনো নির্ভরশীল Node.js মডিউল সহ একটি বিদ্যমান Node.js API অ্যাপ্লিকেশন স্থাপন করতে পারেন। ইউটিলিটি স্বয়ংক্রিয়ভাবে অ্যাপ্লিকেশন এবং এর নির্ভরতাগুলিকে একটি API প্রক্সিতে বান্ডিল করে এবং এটি এজ এ স্থাপন করে।
উদাহরণস্বরূপ, ধরা যাক আপনি Node.js-এ একটি ওয়েব অ্যাপ্লিকেশন তৈরি করতে Express ব্যবহার করেছেন। অ্যাপ্লিকেশনটি একটি HTTP সার্ভার হিসাবে চলে যা HTTP অনুরোধগুলি শোনে, সেই অনুরোধগুলিকে প্রক্রিয়া করে, ডেটা ফেরত দেয় এবং আরও অনেক কিছু। আপনি যখন এজে একটি Node.js অ্যাপ্লিকেশন স্থাপন করতে apigeetool ব্যবহার করেন, তখন এটি একটি প্রক্সিতে মোড়ানো হয় এবং এজ প্ল্যাটফর্মের প্রেক্ষাপটে কার্যকর হয়। তারপরে আপনি আপনার অ্যাপ্লিকেশনটিকে এর নতুন প্রক্সি URL এর মাধ্যমে কল করতে পারেন, এবং আপনি OAuth সুরক্ষা, কোটা নীতি, হুমকি সুরক্ষা নীতি, শর্তাধীন প্রবাহ, ক্যাশিং এবং আরও অনেকের মতো মানক এজ বৈশিষ্ট্যগুলির সাথে "ড্রেসিং করে" এটিতে মান যোগ করতে পারেন৷
এপিজিটুল কি করে?
আপনি যখন deploynodeapp বিকল্পের সাথে apigeetool ইউটিলিটি চালান, এটি:
- Node.js অ্যাপ্লিকেশানটি রাখার জন্য একটি API প্রক্সি কনফিগারেশন বান্ডেল তৈরি করে৷
- NPM (নোড প্যাকেজড মডিউল) এর সাথে ইনস্টল করা যেকোনো Node.js প্যাকেজের সাথে Node.js অ্যাপ্লিকেশনটিকে প্যাকেজ করে।
- এজ ম্যানেজমেন্ট API ব্যবহার করে Apigee এজে নির্দিষ্ট প্রতিষ্ঠানে API প্রক্সি কনফিগারেশন বান্ডেল আমদানি করে।
- একটি পরিবেশে API প্রক্সি স্থাপন করে।
- Apigee Edge-এ Node.js অ্যাপ্লিকেশান এক্সিকিউট করে এবং এটি নেটওয়ার্কে উপলব্ধ করে।
এপিজিটুল ব্যবহার করার প্রস্তুতি নিচ্ছে
আপনি শুরু করার আগে, আপনাকে apigeetool ইউটিলিটি ইনস্টল করতে হবে।
আপনি npm এর মাধ্যমে বা GitHub থেকে কোডটি ক্লোনিং এবং লিঙ্ক করে অ্যাপিজিটুল ইনস্টল করতে পারেন।
npm থেকে ইনস্টলেশন
apigeetool মডিউল এবং এর নির্ভরতা Node.js এর জন্য ডিজাইন করা হয়েছে এবং নিম্নলিখিত কমান্ড ব্যবহার করে npm এর মাধ্যমে উপলব্ধ:
$ sudo npm install -g apigeetool
সাধারণত, -g বিকল্পটি *nix-ভিত্তিক মেশিনে: /usr/local/lib/node_modules/apigeetool এ মডিউল রাখে।
GitHub থেকে ইনস্টলেশন
হয় GitHub থেকে API প্ল্যাটফর্ম টুল ডাউনলোড বা ক্লোন করুন। ইনস্টলেশন নির্দেশাবলীর জন্য রিপোজিটরি রুট ডিরেক্টরিতে README ফাইলটি দেখুন।
$ git clone https://github.com/apigee/apigeetool-node.git
আপনি যখন ইন্সটলেশন সম্পন্ন করবেন, তখন নিশ্চিত হোন যে apigeetool এক্সিকিউটেবল আপনার পাথে আছে। আপনি টাইপ করে এটি পরীক্ষা করতে পারেন:
$ apigeetool -h
Apigeetool দিয়ে এজে একটি Node.js অ্যাপ্লিকেশন স্থাপন করা হচ্ছে
দ্রষ্টব্য: আপনি স্থাপন করার আগে, আপনাকে আপনার Apigee Edge প্রতিষ্ঠানের নাম, ব্যবহারকারীর নাম এবং আপনার Apigee Edge অ্যাকাউন্টের পাসওয়ার্ড জানতে হবে। apigeetool কমান্ড সঠিকভাবে গঠন করতে আপনার এই তথ্যের প্রয়োজন।
apigeetool ব্যবহার করে একটি Node.js অ্যাপ্লিকেশন স্থাপন করতে:
- একটি টার্মিনাল উইন্ডোতে, আপনার Node.js অ্যাপ্লিকেশনের রুট ডিরেক্টরি
cd। -
deploynodeappকমান্ড দিয়েapigeetoolইউটিলিটি চালান:$ apigeetool deploynodeapp -n {A name for your new proxy} -d {The root directory of your Node.js app} -m {The name of the main Node.js file} -o {Your org name on Edge} -e {The environment to deploy to} -b {The base URL for your proxy} -u {Your Edge email address} -p {Your Edge password}$ apigeetool deploynodeapp -n myNodeApp -d . -m server.js -o myorg -e test -b /myNodeApp -u ntesla -p myPassword
- আপনার টার্মিনাল উইন্ডোতে আউটপুট পরীক্ষা করুন। এটি এই মত কিছু দেখাবে:
Importing new application myNodeApp Imported new app revision 1 Deploying revision 1 Deployed. Proxy: "myNodeApp" Revision 1 Environment: test BasePath: /myNodeApp Status: deployed
আপনি যদি "স্থিতি: স্থাপন করা" দেখতে পান, তাহলে এটাই। সবকিছু মসৃণভাবে চলল। আপনার Node.js অ্যাপটি একটি API প্রক্সিতে মোড়ানো, এজ-এ স্থাপন করা হয়েছে এবং এটি চলছে এবং অনুরোধগুলি পরিচালনা করার জন্য অপেক্ষা করছে। এটি পরীক্ষা করার জন্য প্রস্তুত।
- আপনার প্রক্সি পরীক্ষা করুন. যেমন:
$ curl http://myorg-test.apigee.net/myNodeApp Hello, My Node App!
- আপনি যদি চান, আপনার Apigee Edge অ্যাকাউন্টে লগ ইন করুন এবং ব্যবস্থাপনা UI এর API প্রক্সি পৃষ্ঠায় যান। আপনি সেখানে আপনার নতুন প্রক্সি তালিকাভুক্ত দেখতে পাবেন।
কিভাবে apigeetool নির্ভরশীল ফাইল এবং মডিউল পরিচালনা করে
যদি আপনার Node.js অ্যাপ্লিকেশনটি ইনস্টল করা মডিউলের উপর নির্ভর করে, তাহলে apigeetool node_modules ফোল্ডারটি জিপ করে প্রক্সি বান্ডেলে যোগ করে সেগুলো পরিচালনা করে। কোন অতিরিক্ত পদক্ষেপের প্রয়োজন নেই। অতিরিক্ত সোর্স কোড ধারণ করে এমন যেকোনো ডিরেক্টরির ক্ষেত্রেও একই কথা প্রযোজ্য। apigeetool ইউটিলিটি তাদের জিপ করে এবং বান্ডেলের সাথে তাদের স্থাপন করে।
আপনি এজ ম্যানেজমেন্ট UI এর সম্পাদকে এই জিপ করা ডিরেক্টরিগুলিতে ফাইলগুলি সম্পাদনা করতে পারবেন না। আপনি যদি সেগুলি পরিবর্তন করতে চান তবে আপনি আপনার প্রকল্প রপ্তানি করতে পারেন, স্থানীয়ভাবে ফাইলগুলি সম্পাদনা করতে পারেন এবং তারপরে এপিজিটুল ব্যবহার করে বা ব্যবস্থাপনা UI ব্যবহার করে রপ্তানি করা প্রকল্প আমদানি করে পুনরায় স্থাপন করতে পারেন। আরও দেখুন " Node.js কোড সহ একটি প্রক্সি রপ্তানি এবং আমদানি করা "৷
apigeetool এর জন্য মৌলিক ব্যবহারের তথ্য
apigeetool ইউটিলিটির ইনপুট পরামিতিগুলির উপর প্রাথমিক ব্যবহারের তথ্যের জন্য, লিখুন:
$ apigeetool deploynodeapp -h Usage: deploynodeapp -n [name] -o [organization] -e [environment] -d [directory name] -m [main script file] -u [username] -p [password] -b [base path] -l [apigee API url] -z [zip file] -i -h -o Apigee organization name -e Apigee environment name -n Apigee proxy name -d Apigee proxy directory -m Main script name: Should be at the top level of the directory -u Apigee user name -p Apigee password -b Base path (optional, defaults to /) -L Apigee API URL (optional, defaults to https://api.enterprise.apigee.com) -z ZIP file to save (optional for debugging) -i import only, do not deploy -R Resolve Node.js modules on Apigee Edge. Equivalent to running npm install on your project. -U Uploads Node.js modules to Apigee Edge. -h Print this message
বিদ্যমান Node.js ফাইলগুলির সাথে একটি নতুন প্রক্সি তৈরি করা
একটি API প্রক্সিতে একটি বিদ্যমান Node.js অ্যাপ্লিকেশনকে সংহত করার আরেকটি উপায় হল আপনি প্রক্সি তৈরি করার সময় অ্যাপ্লিকেশনটি যোগ করা। আপনি এটি সম্পূর্ণরূপে পরিচালনা UI এবং নতুন API প্রক্সি ডায়ালগের মাধ্যমে করতে পারেন।
- API প্রক্সি সারাংশ পৃষ্ঠা থেকে, +API প্রক্সিতে ক্লিক করুন।
- নতুন API প্রক্সি ডায়ালগে, বিদ্যমান Node.js নির্বাচন করুন।
- আমদানি করার জন্য এক বা একাধিক Node.js ফাইল নির্বাচন করতে ফাইল নির্বাচন করুন বোতামটি ব্যবহার করুন।
- প্রক্সি একটি নাম দিন. এই উদাহরণে, আমরা এটিকে
hellonodeবলছি। - প্রজেক্ট বেস পাথে সংস্করণ
/v1যোগ করুন। আপনার API সংস্করণ একটি সেরা অনুশীলন. - বিল্ড এ ক্লিক করুন।
- বিকাশ ভিউতে প্রবেশ করতে বিকাশে ক্লিক করুন।
- কোড এডিটরে
TargetEndpointফাইলটি খুলুন। - নিশ্চিত করুন যে
<ScriptTarget>উপাদানটি প্রধান Node.js ফাইলটি নির্দিষ্ট করে, নিম্নরূপ:<ScriptTarget> <ResourceURL>node://server.js</ResourceURL> <Properties/> </ScriptTarget>
- Save এ ক্লিক করুন।
নতুন Node.js রিসোর্স ফাইল যোগ করা এবং আহ্বান করা
একটি প্রক্সিতে Node.js কোড যোগ করার আরেকটি উপায় হল এটি সরাসরি যুক্ত করা, হয় UI এর মাধ্যমে বা আপনার স্থানীয় ফাইল সিস্টেম থেকে আপলোড করে। আপনি কোন Node.js ফাইলটি প্রধান ফাইল, কোনটি ফাইল এজ যখন প্রক্সি স্থাপন করা হয় তা উল্লেখ করতে পারেন।
UI এর মাধ্যমে নতুন Node.js ফাইল যোগ করা
ম্যানেজমেন্ট UI আপনাকে এজ প্ল্যাটফর্মে থাকা একটি প্রক্সিতে অতিরিক্ত Node.js সোর্স ফাইল যোগ করতে দেয়। আপনি এগুলি সরাসরি UI এ তৈরি করতে পারেন বা আপনার ফাইল সিস্টেম থেকে আমদানি করতে পারেন৷ প্রথমে, আসুন দেখি কিভাবে UI থেকে এটি করা যায়।
একটি নতুন Node.js রিসোর্স ফাইল তৈরি করতে:
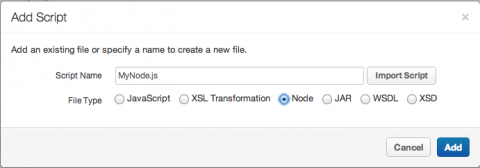
- ডেভেলপ ভিউতে, নতুন মেনু থেকে নতুন স্ক্রিপ্ট নির্বাচন করুন।
- অ্যাড স্ক্রিপ্ট ডায়ালগে, নোডের ফাইলটি নির্বাচন করুন এবং স্ক্রিপ্টটির নাম দিন।
- যোগ করুন ক্লিক করুন.

নতুন, ফাঁকা Node.js ফাইলটি সম্পাদকে খোলে। আপনি ফাইলে আপনার কোডটি কাট এবং পেস্ট করতে পারেন। ফাইলটি নেভিগেটরের স্ক্রিপ্ট বিভাগেও উপস্থিত হয়।
[[{"type":"media","view_mode":"media_large","fid":"2431","attributes":{"alt":"","class":"media-image"," উচ্চতা":"312","টাইপফ":"ফোফ:ছবি","প্রস্থ":"417"}}]]
আপনার ফাইল সিস্টেম থেকে Node.js ফাইল আমদানি করা হচ্ছে
আপনার ফাইল সিস্টেম থেকে প্রক্সিতে একটি Node.js ফাইল আমদানি করতে:
- ডেভেলপ ভিউতে, নতুন মেনু থেকে নতুন স্ক্রিপ্ট নির্বাচন করুন।
- স্ক্রিপ্ট যোগ করুন ডায়ালগে, স্ক্রিপ্ট আমদানিতে ক্লিক করুন।
- আপনার Node.js ফাইল নির্বাচন করতে ফাইল টুল ব্যবহার করুন.
- ফাইলের নাম ডায়ালগে যোগ করা হয়েছে, তবে আপনি চাইলে এটি পরিবর্তন করতে পারেন।
- যোগ করুন ক্লিক করুন. ফাইলটি নেভিগেটরের স্ক্রিপ্ট বিভাগে উপস্থিত হয় এবং সম্পাদকে খোলে।
- Save এ ক্লিক করুন।
আপনি যদি আমদানি করা ফাইলটি চালু করতে চান, একটি অতিরিক্ত পদক্ষেপ প্রয়োজন, যেমনটি পরবর্তী বিভাগে ব্যাখ্যা করা হয়েছে।
একটি আমদানি করা Node.js ফাইল আহ্বান করা হচ্ছে
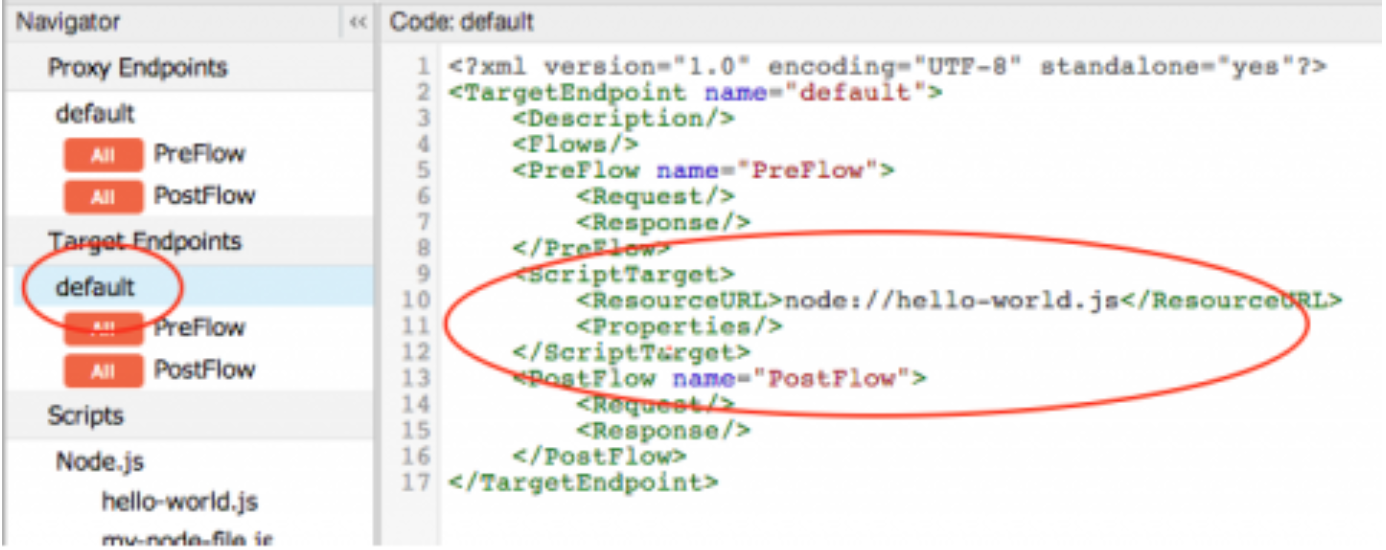
আপনি কেবল একটি নতুন আমদানি করা বা তৈরি করা Node.js ফাইল আহ্বান করতে পারবেন না। কারণ হল এজ এর জন্য একটি Node.js ফাইল প্রধান ফাইল হওয়া প্রয়োজন। মূল ফাইলটি টার্গেট এন্ডপয়েন্ট সংজ্ঞার <ScriptTarget> উপাদানে নির্দিষ্ট করা আছে। কোন ফাইলটি প্রধান Node.js ফাইল তা নির্দিষ্ট করতে, নিম্নলিখিতগুলি করুন:
- নেভিগেটরে টার্গেট এন্ডপয়েন্টের অধীনে, টার্গেট এন্ডপয়েন্টের নামে ক্লিক করুন (সাধারণত ডিফল্ট বলা হয়)।
- কোড এডিটরে, আপনি যে ফাইলটি প্রধান Node.js ফাইল হতে চান তার নাম প্রতিফলিত করতে <ResourceURL> পরিবর্তন করে <ScriptTarget> উপাদানটি সম্পাদনা করুন। উদাহরণস্বরূপ, আপনি যদি
hello-world.jsনামক একটি ফাইলটিকে প্রধান ফাইল করতে চান, তাহলে আপনি ResourceURL এলিমেন্টেnode://hello-world.jsলিখতে হবে। - Save এ ক্লিক করুন।

এই মুহুর্তে, আপনি আগে যে প্রক্সি পাথ ব্যবহার করেছেন তা দিয়ে আপনি ফাইলটি আনতে পারেন। উদাহরণস্বরূপ, আমরা হ্যালো ওয়ার্ল্ডের দিকে তাকিয়ে আছি! উদাহরণ, যেখানে বেস পাথ v1/hello নির্দিষ্ট করা আছে। যাইহোক, আপনি প্রক্সি এন্ডপয়েন্ট এডিট করে বেস পাথ পরিবর্তন করতে পারেন।
- ন্যাভিগেটরে প্রক্সি এন্ডপয়েন্টের অধীনে, প্রক্সি এন্ডপয়েন্টের নামে ক্লিক করুন (সাধারণত ডিফল্ট বলা হয়)।
- কোড এডিটরে, <HttpProxyConnection> এলিমেন্ট সম্পাদনা করুন <BasePath> পরিবর্তন করে আপনি যে নামেই চান। উদাহরণস্বরূপ, যদি বর্তমান <BasePath>
v1/helloহয় এবং আপনি এটিv1/my-node-fileহতে চান, তাহলে <BasePath> উপাদানটি এভাবে পরিবর্তন করুন:
<BasePath>/v1/my-node-file</BasePath> - Save এ ক্লিক করুন।
- এই মত নতুন বেস পাথ ব্যবহার করে প্রক্সি আহ্বান করুন:
$ curl http://myorg-test.apigee.net/v1/my-node-file Hello, World!
Node.js কোড সহ একটি প্রক্সি রপ্তানি এবং আমদানি করা
আপনি এজ-এ Node.js কোড সমন্বিত একটি প্রক্সি স্থাপন করার পরে, আপনি সর্বদা আপনার সিস্টেমে প্রক্সিটি রপ্তানি করতে পারেন, সেখানে এটিতে কাজ করতে পারেন এবং তারপর ব্যবস্থাপনা UI ব্যবহার করে এজ-এ পুনরায় আমদানি করতে পারেন। এই ধরণের রাউন্ড-ট্রিপ ডেভেলপমেন্ট টেকনিক সাধারণত ব্যবহৃত হয়।
- API প্রক্সি সারাংশ পৃষ্ঠা থেকে, বিকাশে ক্লিক করুন।
- বিকাশ পৃষ্ঠায়, বর্তমান রিভিশন ডাউনলোড করুন নির্বাচন করুন।
- আপনার সিস্টেমে ডাউনলোড করা ফাইলটি আনজিপ করুন।
আপনি একই মেনু থেকে ইমপোর্ট ইনটু নিউ রিভিশন নির্বাচন করে প্রক্সি বান্ডেলটি এজ-এ আবার আমদানি করতে পারেন।
আপনি প্রক্সি স্থাপনের জন্য API ব্যবহার করতে পারেন। বিস্তারিত জানার জন্য কমান্ড লাইন থেকে প্রক্সি স্থাপন করা দেখুন।
পরবর্তী পদক্ষেপ
পরবর্তী বিষয়ে, একটি বিদ্যমান API প্রক্সিতে Node.js যোগ করা , আমরা ব্যাখ্যা করব কিভাবে আপনার ফাইলসিস্টেমের বিদ্যমান প্রক্সিতে একটি Node.js অ্যাপ যোগ করতে হয় এবং এটিকে এজ-এ স্থাপন করতে হয়।

