查看 Apigee Edge 說明文件。
前往
Apigee X說明文件。 資訊
本主題說明如何將 Node.js 應用程式從本機系統部署至 Apigee Edge。
在本主題中,我們將討論如何使用名為 apigeetool 的指令列工具:
將 Node.js 應用程式部署至 Apigee Edge
關於將 Node.js 程式碼部署至 Apigee Edge
您可以部署現有的 Node.js API 應用程式,包括任何相依的 Node.js 模組
從本機系統傳送到 Apigee Edge
apigeetool。公用程式會自動將應用程式及其依附元件封裝在一起
並部署至 Edge 上
舉例來說,假設您使用 Express 建立 Node.js 的網頁應用程式。
應用程式會以 HTTP 伺服器的形式運作,以便監聽 HTTP 要求、處理這些要求,
會傳回資料,依此類推使用 apigeetool 部署 Node.js 時
應用程式至 Edge 就會包裝在 Proxy 中,並在邊緣環境內執行
平台。接著,您就可以透過新的 Proxy 網址呼叫應用程式,以及為
。具備 OAuth 安全性、配額政策和威脅等標準的 Edge 功能
保護政策、條件式流程、快取及其他許多項目
Apigeetool 的用途為何?
使用 deploynodeapp 選項執行 apigeetool 公用程式時,
它:
- 產生 API Proxy 設定套裝組合,用於存放 Node.js 應用程式。
- 將 Node.js 應用程式與任何透過 NPM (Node) 安裝的 Node.js 套件一起封裝 套件模組)。
- 將 API Proxy 設定組合匯入 Apigee Edge 中的指定機構 建構應用程式
- 將 API Proxy 部署至環境。
- 這個外掛程式能在 Apigee Edge 上執行 Node.js 應用程式,並透過 更是如此
準備使用 Apigeetool
在開始之前,您必須先安裝 apigeetool 公用程式。
您可以透過 npm 安裝 Apigeetool,或是在 GitHub。
從 npm 安裝
apigeetool 模組及其依附元件專為 Node.js 設計,
使用下列指令:
$ sudo npm install -g apigeetool
一般來說,-g 選項會將模組放在:
/usr/local/lib/node_modules/apigeetool。
從 GitHub 安裝
從 GitHub 下載或複製 API 平台工具。如需查看 README 檔案,請前往 取得安裝操作說明的存放區根目錄
$ git clone https://github.com/apigee/apigeetool-node.git
完成安裝後,請確認 apigeetool 執行檔位於
你的路徑您可以輸入以下指令來測試:
$ apigeetool -h
將 Node.js 應用程式部署至 Edge 使用 Apigeetool
注意:部署前,請先瞭解您的 Apigee Edge 機構
您的 Apigee 名稱、使用者名稱與密碼
邊緣帳戶。您需要這些資訊才能正確形成
apigeetool 指令。
如要使用 apigeetool 部署 Node.js 應用程式,請執行下列操作:
- 在終端機視窗中,
cd是 Node.js 應用程式的根目錄。 - 使用
deploynodeapp執行apigeetool公用程式 指令:
$ apigeetool deploynodeapp -n {A name for your new proxy} -d {The root directory of your Node.js app} -m {The name of the main Node.js file} -o {Your org name on Edge} -e {The environment to deploy to} -b {The base URL for your proxy} -u {Your Edge email address} -p {Your Edge password}
$ apigeetool deploynodeapp -n myNodeApp -d . -m server.js -o myorg -e test -b /myNodeApp -u ntesla -p myPassword
- 查看終端機視窗的輸出內容。如下所示:
Importing new application myNodeApp Imported new app revision 1 Deploying revision 1 Deployed. Proxy: "myNodeApp" Revision 1 Environment: test BasePath: /myNodeApp Status: deployed
如果您看到「狀態:已部署」,就大功告成了。一切順利。您的 Node.js 應用程式是 包裝在 API Proxy 中並部署至 Edge,運作中且正在等待處理要求。 隨時可供測試。
- 測試 Proxy。例如:
$ curl http://myorg-test.apigee.net/myNodeApp Hello, My Node App!
- 如有需要,請登入 Apigee Edge 帳戶,然後前往 管理 UI其中會列出您新的 Proxy。
Apigeetool 如何處理相依檔案和 模組
如果您的 Node.js 應用程式依附於已安裝的模組,apigeetool 會透過壓縮方式處理這些模組
node_modules 資料夾,並將該資料夾新增至 Proxy 軟體包。無須採取其他動作
無從得知對於包含額外原始碼的任何目錄也是如此。
Apigeetool 公用程式會壓縮檔案,並透過套裝組合部署。
您無法在 Edge 管理 UI 的編輯器中編輯這些已壓縮目錄中的檔案。如果發生以下情況: 可以先匯出專案、在本機編輯檔案,再使用 Apigeetool,或透過管理 UI 匯入匯出的專案。另請參閱「使用 Node.js 程式碼匯出及匯入 Proxy」。
Apigeetool 的基本使用資訊
如需 apigeetool 公用程式輸入參數的基本使用資訊,
輸入:
$ apigeetool deploynodeapp -h Usage: deploynodeapp -n [name] -o [organization] -e [environment] -d [directory name] -m [main script file] -u [username] -p [password] -b [base path] -l [apigee API url] -z [zip file] -i -h -o Apigee organization name -e Apigee environment name -n Apigee proxy name -d Apigee proxy directory -m Main script name: Should be at the top level of the directory -u Apigee user name -p Apigee password -b Base path (optional, defaults to /) -L Apigee API URL (optional, defaults to https://api.enterprise.apigee.com) -z ZIP file to save (optional for debugging) -i import only, do not deploy -R Resolve Node.js modules on Apigee Edge. Equivalent to running npm install on your project. -U Uploads Node.js modules to Apigee Edge. -h Print this message
使用現有的 Node.js 建立新 Proxy 檔案
將現有 Node.js 應用程式整合到 API Proxy 的另一個方法,是新增 您建立 Proxy 的 IP 位址您完全可以透過管理 UI 和 新增 API Proxy 對話方塊。
- 在 API Proxy 摘要頁面中,按一下「+API Proxy」。
- 在「New API Proxy」對話方塊中,選取「Existing Node.js」。
- 使用「Choose Files」按鈕選取一或多個 Node.js 檔案,以便執行下列操作: 匯入。
- 為 Proxy 命名。在本範例中,我們將呼叫
hellonode。 - 將
/v1版本新增至專案基礎路徑。進行 API 版本管理是最好的做法 練習。 - 按一下「Build」。
- 按一下「Develop」(開發) 即可進入「開發」檢視畫面。
- 在程式碼編輯器中開啟
TargetEndpoint檔案。 - 確認
<ScriptTarget>元素指定了主要 Node.js 檔案, 如下:
<ScriptTarget> <ResourceURL>node://server.js</ResourceURL> <Properties/> </ScriptTarget>
- 按一下 [儲存]。
新增及叫用新的 Node.js 資源 檔案
另一個將 Node.js 程式碼新增至 Proxy 的方法,是透過 UI 或 並從本機檔案系統上傳您也可以指定主要的 Node.js 檔案 檔案,而在部署 Proxy 時,檔案邊緣會叫用。
正在新增 透過 UI 取得 Node.js 檔案
管理 UI 可讓您將額外的 Node.js 來源檔案新增至 Edge 上的 Proxy 平台。您可以直接在 UI 中建立快訊,或是從檔案系統匯入這些項目。首先 現在就來看看如何透過 UI 執行此操作
如要建立新的 Node.js 資源檔案:
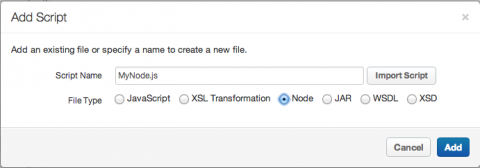
- 在「開發」檢視畫面中選取「新增」 指令碼。
- 在「新增指令碼」對話方塊中,選取檔案類型為「Node」,並為指令碼命名。
- 按一下「Add」。

新的空白 Node.js 檔案會在編輯器中開啟。您可以將程式碼剪下並貼到
檔案。此外,檔案也會顯示在「Navigator」的「Scripts」部分。
[[{"type":"media","view_mode":"media_large","fid":"2431","attributes":{"alt":"","class":"media-image","height":"312","typeof":"foaf:Image","width":"417"}}]]
匯入中 檔案系統中的 Node.js 檔案
從以下項目匯入 Node.js 檔案: 將檔案系統轉換為 Proxy:
- 在「開發」檢視畫面中選取「新增」 指令碼。
- 在「新增指令碼」對話方塊中按一下「匯入」 指令碼:
- 使用檔案工具選取 Node.js 檔案。
- 檔案名稱會新增到對話方塊中,但您可以視需要變更。
- 按一下「Add」。檔案會顯示在指令碼中 部分,並在編輯器中開啟。
- 按一下 [儲存]。
如要叫用已匯入的檔案,您必須執行額外步驟,詳情請見 專區。
叫用匯入的 Node.js 檔案
您無法直接叫用新匯入或建立的 Node.js 檔案。原因在於 需要一個 Node.js 檔案做為 main 檔案。主要檔案是在 <ScriptTarget>元素。如何指定主要檔案 Node.js 檔案,請執行下列操作:
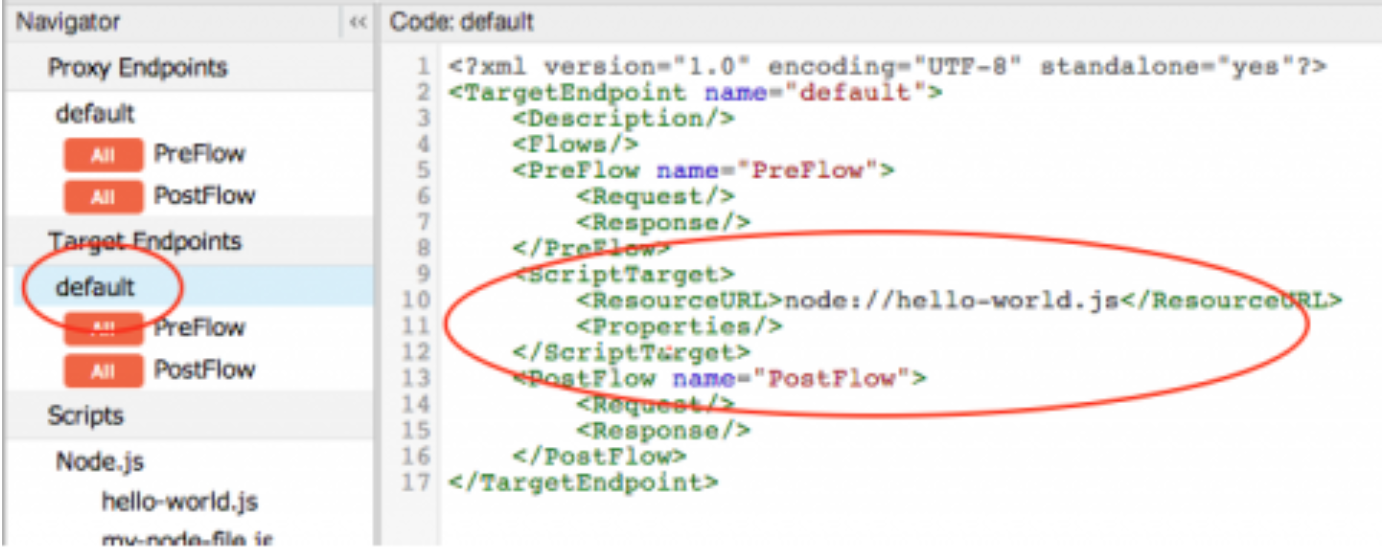
- 在「Navigator」中的「Target Endpoints」(目標端點) 下方,按一下目標端點的名稱 (通常是 稱為 default)。
- 在程式碼編輯器中編輯 <ScriptTarget>變更
<ResourceURL>以反映您要做為主要 Node.js 檔案的檔案名稱。適用對象
舉例來說,如要將名為
hello-world.js的檔案做為主要檔案, 您可以在 ResourceURL 元素中輸入node://hello-world.js - 按一下 [儲存]。

此時,您可以使用先前使用的任何 Proxy 路徑叫用檔案。例如:
我們一直在看著「Hello World」!例如,基本路徑 v1/hello
。不過,只要編輯 Proxy 端點,即可變更基本路徑。
- 在 Navigator 的 Proxy 端點下方,按一下 Proxy 端點的名稱 (通常是 稱為 default)。
- 在程式碼編輯器中編輯 <HttpProxyConnection>變更
<BasePath>你想要的任何名稱舉例來說,如果目前的 <BasePath>
是
v1/hello,您想要採用v1/my-node-file。 將 <BasePath>元素,如下所示:
<BasePath>/v1/my-node-file</BasePath>
- 按一下 [儲存]。
- 使用新的基本路徑叫用 Proxy,如下所示:
$ curl http://myorg-test.apigee.net/v1/my-node-file Hello, World!
使用 Node.js 程式碼匯出與匯入 Proxy
將含有 Node.js 程式碼的 Proxy 部署至 Edge 後,您隨時可以將 Proxy 匯出回 Edge 新增到系統中,在該處工作,然後使用管理 UI 將系統重新匯入 Edge。這個 常用的來回開發技術
- 在 API Proxy 摘要頁面中,按一下「開發」。
- 在「開發」頁面中,選取「下載目前的修訂版本」。
- 將下載的檔案解壓縮到系統。
如要將 Proxy 套件匯入回 Edge,請選取「Import Into New」(匯入新的) 修訂版本。
您也可以使用這個 API 部署 Proxy。請參閱透過指令部署 Proxy 線條。
後續步驟
在下一個主題中,新增 透過 Node.js 遷移至現有 API Proxy,我們說明如何將 Node.js 應用程式新增至現有 API Proxy Proxy 並將其部署至 Edge。

