أنت تطّلع على مستندات Apigee Edge.
انتقِل إلى
مستندات Apigee X. info
يُبرز هذا القسم الخطوات الفريدة لإنشاء بوابة تستند إلى الإصدار الأصلي (الإصدار 1.0).
يمكنك نقل بيانات منصة حالية تستند إلى الإصدار الأصلي للاستفادة من الميزات التي يوفّرها الإصدار الجديد، كما هو موضّح في مقالة نقل البيانات إلى الإصدار الجديد من المنصة.
عند إنشاء بوابة جديدة، ستستند إلى المظهر الجديد ومستندات واجهة برمجة التطبيقات وخدمة هوية المطوّر.
لمحة عن نموذج البوابة
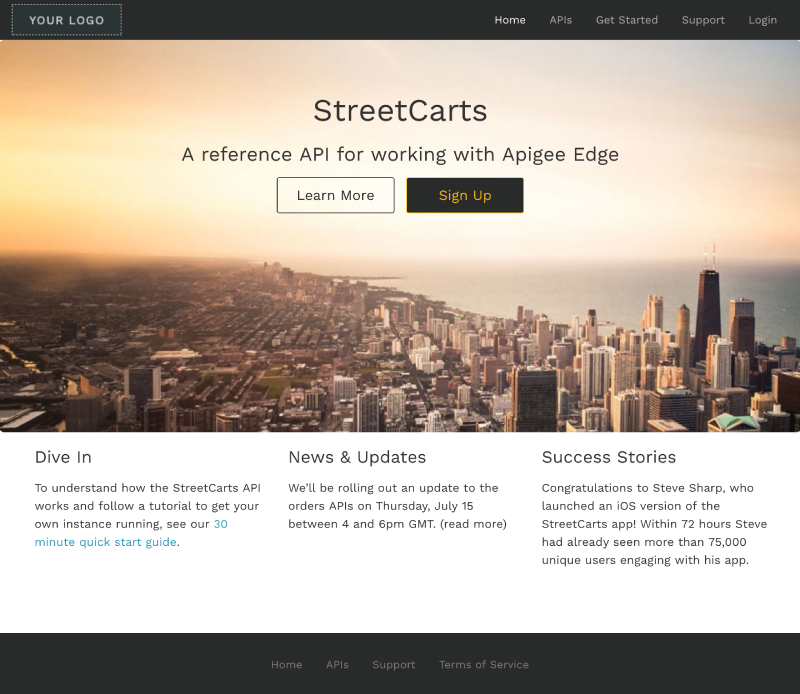
يتم توفير نموذج بوابة لاستخدامه كنقطة انطلاق. تحتوي الصفحات الأساسية على محتوى تجريبي يستند إلى شركة خيالية لبيع عربات الطعام باسم StreetCarts، وذلك للمساعدة في إلهامك لتطوير البوابة الخاصة بك عند استبدال النصوص والصور بمحتوى فريد من نوعه. يعرض ما يلي الصفحة الرئيسية نموذج البوابة المقدَّمة.

في ما يلي ملخّص لمجموعة الصفحات الأساسية المقدَّمة في نموذج البوابة:
| الصفحة | الوصف |
|---|---|
| الصفحة الرئيسية | الصفحة الرئيسية للبوابة التي تصف واجهات برمجة التطبيقات المعروضة تُستخدَم كصفحة رئيسية تلقائية لبوابتك (index.html). |
| البدء | الصفحة الأولى من مجموعة عيّنات من صفحات المستندات التي تستخدم قائمة منسدلة |
| إعداد | الصفحة الثانية من مجموعة عيّنات من صفحات المستندات التي توضّح استخدام قائمة منسدلة |
| النشر والتشغيل | الصفحة الثالثة من مجموعة نماذج لصفحات المستندات التي توضّح استخدام قائمة منسدلة |
| تحديد المشاكل وحلّها | الصفحة الرابعة من مجموعة نماذج لصفحات المستندات التي توضّح استخدام قائمة منسدلة |
| الدعم | الأسئلة الشائعة حول خدمة دعم العملاء ومعلومات الاتصال |
| بنود الخدمة | نموذج لصفحة بنود الخدمة |
| واجهات برمجة التطبيقات | قائمة واجهات برمجة التطبيقات المتاحة عند إنشاء مستندات مرجعية تفاعلية لواجهة برمجة التطبيقات، تتم إضافة روابط إلى المحتوى في هذه الصفحة تلقائيًا. اطّلِع على كيفية تفاعل مطوّري التطبيقات مع البوابة. ملاحظة: يتم إنشاء محتوى هذه الصفحة تلقائيًا استنادًا إلى واجهات برمجة التطبيقات التي تنشرها في البوابة. لا يمكنك تعديل محتوى هذه الصفحة مباشرةً، فهي لا تظهر في قائمة الصفحات. يمكنك تعديل تصميم الصفحة باستخدام أداة تعديل المظهر. |
| تطبيقاتي | قائمة بالتطبيقات المسجَّلة لمستخدم مفوَّض اطّلِع على كيفية تفاعل مطوّري التطبيقات مع البوابة. ملاحظة: يتم إنشاء محتوى هذه الصفحة تلقائيًا استنادًا إلى تطبيقات المستخدمين المسجّلين. لا يمكنك تعديل محتوى الصفحة مباشرةً، فهي لا تظهر في قائمة الصفحات. يمكنك تعديل تصميم الصفحة باستخدام أداة تعديل المظهر. |
| تسجيل الدخول | صفحة تسجيل الدخول للمستخدمين المسجّلين يمكن للمستخدمين الجدد التسجيل من هذه الصفحة بالنقر على اشتراك. اطّلِع على كيفية تفاعل مطوّري التطبيقات مع البوابة. ملاحظة: يتم تضمين صفحة "تسجيل الدخول" في البوابة تلقائيًا. لا يمكنك تعديل محتوى الصفحة مباشرةً، فهي لا تظهر في قائمة الصفحات. |
نصائح سريعة لتخصيص بوابة العينات
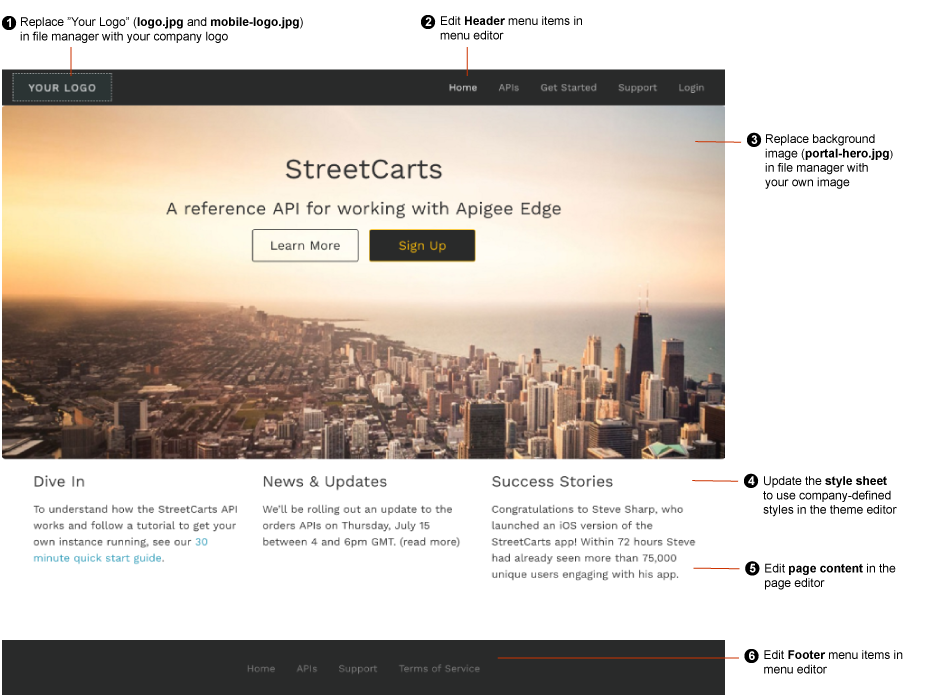
راجِع الشكل التالي للاطّلاع على بعض النصائح السريعة لتخصيص نموذج البوابة.

كما هو موضّح في الشكل السابق، يلخّص الجدول التالي عمليات التخصيص السريعة التي يمكنك إجراؤها على نموذج البوابة.
| # | التخصيص | الوصف | مزيد من المعلومات |
|---|---|---|---|
| 1 | شعار الشركة | خصِّص صورة "شعارك" باستخدام شعار شركتك. يمكنك تخصيص أنماط CSS للشعار واستبدال ملفات الصور التالية في مدير الملفات عن طريق تحميل شعارك باستخدام الأسماء وأحجام الملفات النسبية نفسها:
|
تخصيص شعارك |
| 2 | قائمة العناوين | عدِّل العناصر في قائمة العنوان باستخدام محرِّر القائمة. | إعداد التنقّل |
| 3 | صورة الخلفية | تخصيص صورة الخلفية في الصفحة الرئيسية يمكنك تخصيص أنماط CSS لصورة الخلفية وتحميل نسختك من صورة portal-hero.jpg في مدير الملفات باستخدام حجم الملف النسبي نفسه (1440 بكسل × 540 بكسل). يمكنك تعديل اسم الملف المستخدَم في المظهر. |
تخصيص صورة الخلفية في الصفحة الرئيسية |
| 4 | ورقة الأنماط | عدِّل جدول الأنماط لاستخدام أنماط شركتك في محرِّر المظهر. | تخصيص المظهر |
| 5 | محتوى البوابة | يمكنك تعديل محتوى صفحات البوابة في محرِّر الصفحات. | إنشاء محتوى المنصة باستخدام محرِّر الصفحات |
| 6 | قائمة التذييل | عدِّل العناصر في قائمة التذييل باستخدام محرِّر القائمة. | إعداد التنقّل |

