Вы просматриваете документацию Apigee Edge .
Перейдите к документации Apigee X. информация
В этом разделе описаны уникальные шаги по созданию портала на основе исходной версии (версии 1.0).
Вы можете перенести существующий портал на основе исходной версии, чтобы воспользоваться преимуществами функций, предлагаемых новой версией, как описано в разделе «Миграция на новую версию портала» .
Когда вы создаете новый портал , он будет основан на новой теме, документации API и службе идентификации разработчиков .
Об образце портала
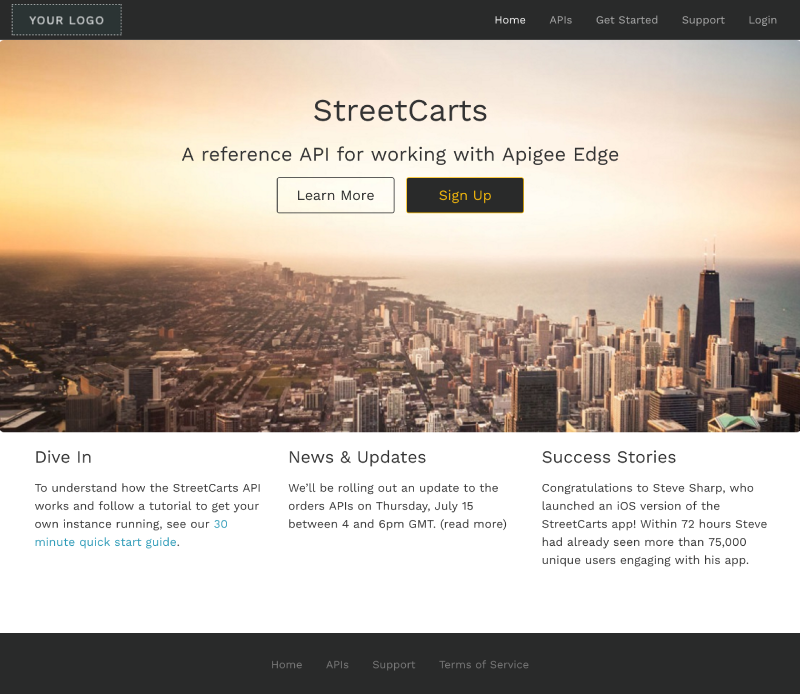
Вам предоставляется образец портала, который вы можете использовать в качестве отправной точки. Стартовые страницы содержат демонстрационный контент, основанный на вымышленной компании StreetCarts, занимающейся продажей продовольственных тележек, который поможет вдохновить вас на разработку собственного портала, заменяя текст и изображения своим уникальным контентом. Ниже показана домашняя страница предоставленного примера портала.

Набор стартовых страниц, представленный в образце портала, кратко описан ниже:
| Страница | Описание |
|---|---|
| Дом | Домашняя страница портала, на которой описаны представленные API. Служит домашней страницей по умолчанию для вашего портала (index.html). |
| Начать | Первая страница примера набора страниц документации, в которых используется раскрывающееся меню. |
| Настраивать | Вторая страница примера набора страниц документации, демонстрирующая использование раскрывающегося меню. |
| Развертывание и запуск | Третья страница примера набора страниц документации, демонстрирующая использование раскрывающегося меню. |
| Устранение неполадок | Четвертая страница примера набора страниц документации, демонстрирующая использование раскрывающегося меню. |
| Поддерживать | Служба поддержки клиентов: часто задаваемые вопросы и контактная информация. |
| Условия использования | Пример страницы условий обслуживания. |
| API | Список доступных API. Когда вы создаете интерактивную справочную документацию по API , ссылки на контент добавляются на эту страницу автоматически. Узнайте , как разработчики приложений взаимодействуют с вашим порталом . Примечание. Содержимое этой страницы создается автоматически на основе API, которые вы публикуете на своем портале. Вы не можете редактировать содержимое этой страницы напрямую; он не отображается в списке страниц. Вы можете изменить стиль страницы с помощью редактора тем . |
| Мои приложения | Список зарегистрированных приложений для авторизованного пользователя. Узнайте , как разработчики приложений взаимодействуют с вашим порталом . Примечание. Содержимое этой страницы создается автоматически на основе приложений зарегистрированных пользователей. Вы не можете редактировать содержимое страницы напрямую; он не отображается в списке страниц. Вы можете изменить стиль страницы с помощью редактора тем. |
| Авторизоваться | Страница входа для зарегистрированных пользователей. Новые пользователи могут зарегистрироваться на этой странице, нажав «Зарегистрироваться» . Узнайте , как разработчики приложений взаимодействуют с вашим порталом . Примечание. Страница входа автоматически добавляется на ваш портал. Вы не можете редактировать содержимое страницы напрямую; он не отображается в списке страниц. |
Краткие советы по настройке примера портала
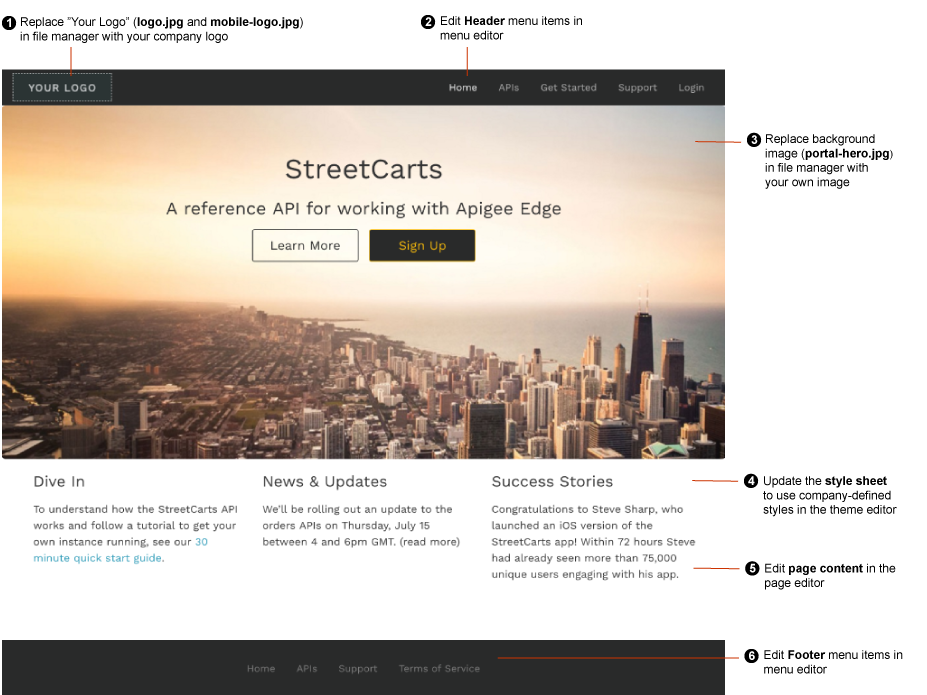
Просмотрите следующий рисунок, чтобы узнать несколько советов по настройке примера портала.

Как показано на предыдущем рисунке, в следующей таблице приведены быстрые настройки, которые можно выполнить в образце портала.
| # | Кастомизация | Описание | Дополнительная информация |
|---|---|---|---|
| 1 | Логотип компании | Настройте изображение «Ваш логотип» с логотипом вашей компании. Настройте стили CSS для логотипа и замените следующие файлы изображений в файловом менеджере, загрузив свой логотип, используя те же имена и соответствующие размеры файлов:
| Настройте свой логотип |
| 2 | Заголовочное меню | Обновите элементы в меню заголовка с помощью редактора меню. | Настроить навигацию |
| 3 | Фоновое изображение | Настройте фоновое изображение на главной странице. Настройте стили CSS для фонового изображения и загрузите свою собственную версию изображенияportal portal-hero.jpg в файловый менеджер, используя тот же относительный размер файла (1440 на 540 пикселей). Вы можете изменить имя файла, используемого в теме. | Настройте фоновое изображение на главной странице |
| 4 | Таблица стилей | Обновите таблицу стилей, чтобы использовать собственные стили компании в редакторе тем. | Настройте свою тему |
| 5 | Содержание портала | Редактируйте содержимое страниц портала в редакторе страниц. | Разработка контента портала с помощью редактора страниц |
| 6 | Меню нижнего колонтитула | Обновите элементы меню нижнего колонтитула с помощью редактора меню. | Настроить навигацию |

