מוצג המסמך של Apigee Edge.
עוברים אל
מסמכי תיעוד של Apigee X. מידע
בעזרת עורך הדפים, מגדירים את התוכן בפורטל באמצעות Markdown או HTML.
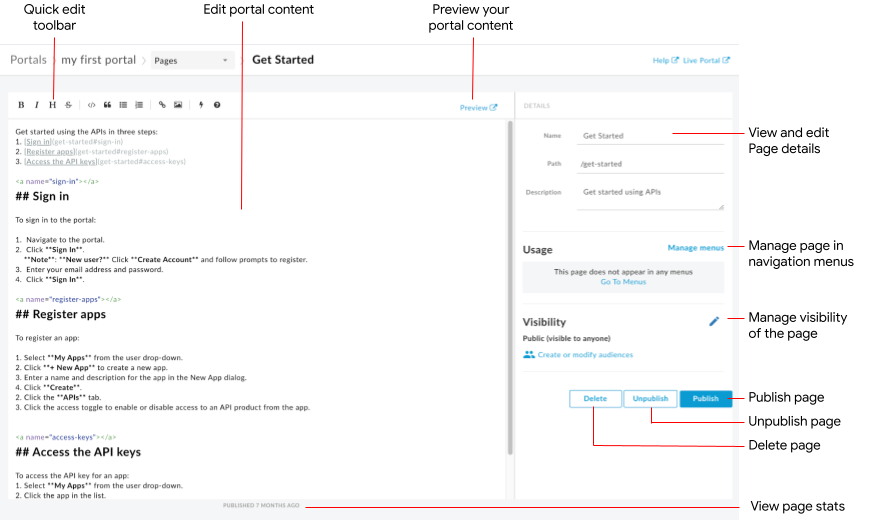
סיור בכלי לעריכת דפים
כדי לגשת לכלי לעריכת דפים, לוחצים על שם הדף כשמעיינים ברשימת הדפים, כמו שמתואר במאמר ניהול הדפים בפורטל.

כפי שמודגש באיור הקודם, עורך הדפים מאפשר לך:
- עריכת התוכן של הפורטל והוספת רכיבי Angular Material בחלונית הימנית
- אפשר להשתמש בסרגל הכלים לעריכה מהירה כדי להחיל פורמטים או להוסיף תגי Markdown במהירות
- עריכת פרטי הדף, כמו שם, נתיב ותיאור, בחלונית השמאלית
- ניהול החשיפה של דף בחלונית השמאלית
- תצוגה מקדימה של התוכן בפורטל
- פרסום או ביטול הפרסום של דף (מידע נוסף זמין במאמר פרסום התוכן בפורטל)
- ניהול הדף בתפריטי הניווט (מידע נוסף זמין במאמר בנושא הגדרת הניווט)
- הצגת משך הזמן שעבר מאז הפרסום האחרון של הדף
- מחיקת דף
עריכת תוכן בכלי לעריכת דפים
Markdown היא שפת עיצוב פשוטה שכוללת תגי עיצוב של טקסט פשוט שקל לקרוא וגם לכתוב. התחביר שלה מוגדר באמצעות תווי פיסוק. הממשק Markdown מומר ל-HTML לפני העיבוד בדפדפן.
בסרגל הכלים לעריכה מהירה בחלק העליון של עורך הדפים יש קיצורי דרך להחלת פורמטים (כמו מודגש, נטוי וכן הלאה) או להוספה של תגי Markdown (כמו רשימות, תמונות, קישורים וכו'). לסיכום מהיר של התחביר של Markdown, לוחצים על  בסרגל הכלים לעריכה מהירה כדי לראות את המדריך המהיר בנושא תחביר Markdown.
בסרגל הכלים לעריכה מהירה כדי לראות את המדריך המהיר בנושא תחביר Markdown.
כדי לבטל את העריכה האחרונה או לבצע אותה מחדש, לוחצים על Command-z או על Command-Shift-z בהתאמה.
מומלץ להשתמש ב-Markdown אם רוצים לפשט את תהליך העבודה של העיצוב. עם זאת, הוא לא נועד להחליף HTML. יש מגוון רחב של עיצובים ב-HTML שאי אפשר לבצע ב-Markdown. לדוגמה, אפשר לציין מחלקה של CSS עבור רכיב ב-HTML. לא ניתן לעשות את זה ב-Markdown:
<p class="class1">
אפשר להוסיף HTML בכל מקום בגוף התוכן – פשוט מזינים תגי HTML.
למידע נוסף על תגי HTML, אפשר לעיין במפרט של HTML5.
הוספת רכיבים של חומר זוויתי
התוסף Angular Material מספק ספרייה מתקדמת של רכיבים בממשק המשתמש. רכיבי Angular Material מאפשרים לכם ליצור בקלות ממשקי משתמש עקביים, נגישים ועקביים בעזרת עקרונות עיצוב מודרניים.
הרכיבים הזמינים
ממשק הפורטל נוצר באמצעות חומר זוויתי, וניתן להשתמש בקבוצה מוגבלת של רכיבי Angular Material בדפים, המסוכמים בטבלה הבאה.
| רכיב | דוגמה |
|---|---|
| לחצנים | הקוד הבא יוצר לחצן מלבני עם גובה.הקוד הבא יוצר לחצן עגול עם רקע שקוף, שכולל את סמל האזהרה. צבע הלחצן מוגדר באמצעות לוח הצבעים הזהר. |
| כרטיס | הקוד הבא יוצר כרטיס. הכרטיס כולל רכיבי לחצנים וסמלים, וגם טקסט כותרת וגוף. צבע הלחצן מוגדר באמצעות לוח הצבעים הראשי. |
| סמל | הקוד הבא יוצר סמל וי. לרשימה המלאה של הסמלים הנתמכים, ראו עיצוב חומרים (Material Design) – סמלים. |
| סרגל הכלים | הקוד הבא יוצר סרגל כלים פשוט עם טקסט וסמל של עגלת קניות.
|
ניהול החשיפה של דף בפורטל
כדי לנהל את החשיפה של דף בפורטל, צריך לאפשר גישה אל:
- ציבורי (גלוי לכולם)
- משתמשים מאומתים
- קהלים שנבחרו (אם נרשמתם למהדורת בטא של תכונת הקהלים)
כדי לנהל את החשיפה של דף בפורטל:
- לוחצים על ניהול לצד הקהל בחלונית השמאלית של עורך הדפים.
- בוחרים את ההגדרה של הרשאות הגישה.
אם נרשמתם לגרסת הבטא של התכונה 'קהלים', אתם צריכים לבחור באחת מהאפשרויות הבאות:
- ציבורי (גלוי לכולם) כדי לאפשר לכל המשתמשים לצפות בדף.
- משתמשים מאומתים כדי לאפשר רק למשתמשים רשומים לצפות בדף.
- קהלים שנבחרו כדי לבחור את הקהלים הספציפיים שרוצים שיוכלו לראות את הדף. מידע נוסף זמין במאמר ניהול הקהלים בפורטל.
כדי לנהל את הקהלים, לוחצים על יצירה או שינוי של קהלים.
אם לא, בוחרים באחת מהאפשרויות הבאות:- משתמשים אנונימיים כדי לאפשר לכל המשתמשים לצפות בדף.
- משתמשים רשומים כדי לאפשר רק למשתמשים רשומים לצפות בדף.
- לוחצים על אישור.
תצוגה מקדימה של תוכן הפורטל
כדי לראות תצוגה מקדימה של התוכן בפורטל, לוחצים על תצוגה מקדימה בסרגל הכלים של עורך הדפים. אפשר לעבור בין דפים אחרים בפורטל כדי לראות תצוגה מקדימה של התוכן, כפי שרוצים.
פרסום תוכן של פורטל
כדי לפרסם תוכן בפורטל, לוחצים על Publish (פרסום) בחלונית השמאלית. כדי לבטל את הפרסום של התוכן בפורטל, לוחצים על ביטול הפרסום בחלונית השמאלית. ראו גם פרסום התוכן שלכם בפורטל.
מחיקת דף
כדי למחוק דף מעורך הפורטלים, לוחצים על מחיקה בחלונית השמאלית של עורך הדפים. תוצג בקשה לאשר את הפעולה.

