Bạn đang xem tài liệu về Apigee Edge.
Chuyển đến
Tài liệu về Apigee X. thông tin
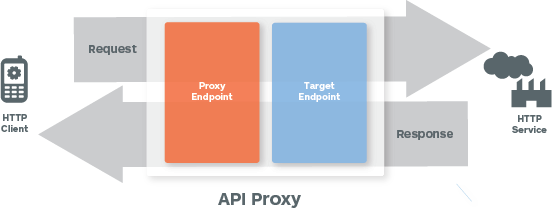
Chủ đề này thảo luận về Mô hình đối tượng JavaScript Apigee Edge. Điều quan trọng là bạn phải hiểu mô hình này nếu bạn định sử dụng chính sách JavaScript để thêm JavaScript tuỳ chỉnh vào API proxy.
Giới thiệu về mô hình đối tượng JavaScript của Edge
Mô hình đối tượng JavaScript của Apigee Edge xác định các đối tượng có các thuộc tính liên kết có sẵn cho mã JavaScript thực thi trong luồng proxy Apigee Edge. Bạn sử dụng JavaScript để đính kèm mã tuỳ chỉnh này vào luồng proxy API.
Các đối tượng do mô hình này xác định có phạm vi trong luồng proxy API, tức là rằng một số đối tượng và thuộc tính chỉ có sẵn tại một số điểm cụ thể trong luồng. Khi JavaScript được thực thi, phạm vi được tạo để thực thi. Trong phạm vi đó, các tham chiếu đối tượng được tạo:
- context: Đối tượng cung cấp quyền truy cập vào ngữ cảnh thông báo
- request: Một cách viết tắt cho phép truy cập vào đối tượng yêu cầu
- response: Một cách viết tắt cho phép truy cập vào đối tượng yêu cầu
- Crypto: Cung cấp nhiều hàm băm
- print: Một hàm để phát ra đầu ra
- thuộc tính: Cho phép đọc các thuộc tính cấu hình theo chính sách
Đối tượng ngữ cảnh
Đối tượng context có phạm vi toàn cục. API này hiện có ở mọi nơi trong API
luồng proxy. Lớp này có 4 đối tượng con: proxyRequest, proxyResponse,
targetRequest, targetResponse. Các đối tượng con này thuộc phạm vi của
yêu cầu và phản hồi của môi trường xung quanh, có thể là yêu cầu và phản hồi proxy hoặc yêu cầu mục tiêu và
của bạn. Ví dụ: nếu chính sách JavaScript thực thi trong phần điểm cuối proxy của quy trình,
thì đối tượng context.proxyRequest và context.proxyResponse sẽ nằm trong
phạm vi. Nếu JavaScript chạy trong một luồng mục tiêu, thì context.targetRequest và
Các đối tượng context.targetResponse nằm trong phạm vi.
Đối tượng context cũng có các thuộc tính và phương thức được mô tả chi tiết
về chủ đề này. Ví dụ: ví dụ về mã JavaScript sau đây sử dụng
Thuộc tính context.flow và gọi các phương thức get/setVariable() trên
context.
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("USER.name", username); }
Các phương thức này tương tác trực tiếp với các biến luồng.
Giá trị thuộc tính context.flow là phạm vi luồng hiện tại. Trong proxy
luồng yêu cầu, nó được đặt thành hằng số PROXY_REQ_FLOW. Nếu nằm trong mục tiêu
quy trình phản hồi, tuỳ chọn này được đặt thành TARGET_RESP_FLOW. Hằng số này thuận tiện cho
thực thi mã dành riêng cho phạm vi. Phương thức getter cho phép bạn nhận các biến luồng và phương thức setter cho phép bạn đặt
biến luồng. Những biến này thường có sẵn trong luồng proxy và có thể được sử dụng bởi
các chính sách khác.
Hãy xem tài liệu tham khảo về đối tượng theo ngữ cảnh ở bên dưới để biết thêm chi tiết và ví dụ.
Đối tượng mã hoá
Đối tượng mã hoá bổ sung tính năng hỗ trợ mật mã cơ bản, có hiệu suất cao cho Đối tượng JavaScript Mô hình. Hãy xem bài viết tài liệu tham khảo về đối tượng tiền mã hoá bên dưới để biết thêm thông tin chi tiết và ví dụ.
Yêu cầu và phản hồi đồ vật
Các đối tượng request và response là các tham chiếu viết tắt đến
yêu cầu và phản hồi của môi trường xung quanh, có thể là yêu cầu và phản hồi proxy hoặc yêu cầu mục tiêu và
của bạn. Các đối tượng mà các biến này tham chiếu đến phụ thuộc vào ngữ cảnh mà JavaScript
chính sách này sẽ thực thi. Nếu JavaScript chạy trong luồng của một điểm cuối proxy, thì yêu cầu và
các biến phản hồi tham chiếu đến context.proxyRequest và
context.proxyResponse Nếu JavaScript chạy trong luồng mục tiêu, thì các biến
tham chiếu đến context.targetRequest và context.targetResponse.
Hàm print()
Mô hình đối tượng JavaScript bao gồm hàm print() mà bạn có thể sử dụng để xuất gỡ lỗi
vào công cụ Edge Trace. Xem bài viết Gỡ lỗi bằng JavaScript print()
tuyên bố.
Đối tượng thuộc tính
Khi sử dụng phần tử properties.
Ví dụ: nếu cấu hình JavaScript của bạn chứa:
<Javascript name='JS-1' > <Properties> <Property name="number">8675309</Property> <Property name="firstname">Jenny</Property> </Properties> <ResourceURL>jsc://my-code.js</ResourceURL> </Javascript>
Sau đó, trong my-code.js, bạn có thể:
print(properties.firstname); // prints Jenny print(properties.number); // 8675309
Trên thực tế, cấu hình có thể cho phép mã hoạt động theo cách khác khi chạy trong các môi trường khác nhau, tại các thời điểm khác nhau hoặc cho bất kỳ lý do.
Ví dụ: sau đây chỉ định "tên biến" và phong cách của mà JavaScript sẽ phát ra thông tin vào:
<Javascript name='JS-2' > <Properties> <Property name="output">my_output_variable</Property> <Property name="prettyPrint">true</Property> </Properties> <ResourceURL>jsc://emit-results.js</ResourceURL> </Javascript>
emit-results.js, mã có thể thực hiện việc này:
var result = { prop1: "something", prop2 : "something else" } ; if (properties.prettyPrint == "true") { context.setVariable(properties.output, JSON.stringify(result, null, 2)); } else { context.setVariable(properties.output, JSON.stringify(result)); }
tham chiếu đối tượng mã hoá
Đối tượng mật mã cho phép bạn thực hiện các hàm băm mật mã cơ bản trong JavaScript.
Đối tượng mã hoá có phạm vi toàn cầu. API này có sẵn ở mọi nơi trong luồng proxy API. Tiền mã hoá cho phép bạn xử lý các đối tượng băm sau đây:
- SHA-1
- SHA256
- SHA512
- MD5
Làm việc với các đối tượng SHA-1
Bạn có thể tạo các đối tượng SHA-1, cập nhật và chuyển đổi các đối tượng đó thành các giá trị hex và base64.
Tạo đối tượng SHA-1 mới
var _sha1 = crypto.getSHA1();
Cập nhật đối tượng SHA-1
Cú pháp
_sha1.update(value);
Tham số
- value – (Chuỗi) Bất kỳ giá trị chuỗi nào.
Ví dụ
Cập nhật đối tượng SHA-1:
_sha1.update("salt_value"); _sha1.update("some text");
Trả về đối tượng SHA-1 dưới dạng chuỗi hex
var _hashed_token = _sha1.digest();
Trả về đối tượng SHA-1 dưới dạng chuỗi base64
var _hashed_token = _sha1.digest64();
Làm việc với các đối tượng SHA-256
Bạn có thể tạo các đối tượng SHA-256, cập nhật và chuyển đổi các đối tượng đó thành các giá trị hex và base64.
Tạo đối tượng SHA-256 mới
var _sha256 = crypto.getSHA256();
Cập nhật đối tượng SHA-256
Cú pháp
_sha256.update(value);
Tham số
- value – (Chuỗi) Bất kỳ giá trị chuỗi nào.
Ví dụ
Cập nhật đối tượng SHA-256:
_sha256.update("salt_value"); _sha256.update("some text");
Trả về đối tượng SHA-256 dưới dạng chuỗi hex
var _hashed_token = _sha256.digest();
Trả về đối tượng SHA-256 dưới dạng chuỗi base64
var _hashed_token = _sha256.digest64();
Làm việc với các đối tượng SHA-512
Bạn có thể tạo các đối tượng SHA-512, cập nhật và chuyển đổi các đối tượng đó thành các giá trị hex và base64.
Tạo đối tượng SHA-512 mới
var _sha512 = crypto.getSHA512();
Cập nhật đối tượng SHA-512
Cú pháp
_sha512.update(value);
Tham số
- value – (Chuỗi) Bất kỳ giá trị chuỗi nào.
Ví dụ
Cập nhật đối tượng SHA-512:
_sha512.update("salt_value"); _sha512.update("some text");
Trả về đối tượng SHA-512 dưới dạng chuỗi hex
var _hashed_token = _sha512.digest();
Trả về đối tượng SHA-512 dưới dạng chuỗi base64
var _hashed_token = _sha512.digest64();
Làm việc với các đối tượng MD5
Bạn có thể tạo, cập nhật và chuyển đổi các đối tượng MD5 thành các giá trị hex và base64.
Tạo đối tượng MD5 mới
var _md5 = crypto.getMD5();
Cập nhật đối tượng MD5
Cú pháp
_md5.update(value);
Tham số
- value – (Chuỗi) Bất kỳ giá trị chuỗi nào.
Ví dụ
Cập nhật đối tượng MD5:
_md5.update("salt_value"); _md5.update("some text");
Trả về đối tượng MD5 dưới dạng chuỗi hex
var _hashed_token = _md5.digest();
Trả về đối tượng MD5 dưới dạng chuỗi base64
var _hashed_token = _md5.digest64();
Hỗ trợ ngày/giờ mã hoá
Đối tượng mã hoá hỗ trợ mẫu định dạng ngày/giờ.
crypto.dateFormat()
Trả về ngày ở định dạng chuỗi.
Cú pháp
crypto.dateFormat(format, [timezone], [time])
Tham số
- format - (Chuỗi) Cách triển khai cơ bản cho thông số này là java.text.SimpleDateFormat. Ví dụ: "yyyy-MM-DD HH:mm:ss.SSS"
- timezone – (Chuỗi, tùy chọn) Cách triển khai cơ bản cho quy tắc này là java.util.TimeZone. Thông số này giống nhau: UTC
- time – (Số, không bắt buộc) Một giá trị dấu thời gian Unix để định dạng. Mặc định: thời gian hiện tại
Ví dụ
Lấy thời gian hiện tại, xuống tới mili giây:
var _now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS');
Xem giờ hiện tại theo Múi giờ Thái Bình Dương:
var _pst = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST');
Nhận giá trị của 10 giây kể từ bây giờ:
var _timeNow = Number(context.getVariable('system.timestamp')); var ten_seconds = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow + 10 * 1000);
Các ví dụ khác. Ngoài ra, hãy xem thêm tài liệu java.text.SimpleDateFormat.
var _pst = crypto.dateFormat('M');
var _pst = crypto.dateFormat('EEE, d MMM yyyy HH:mm:ss Z');
var _pst = crypto.dateFormat("yyyy-MM-dd'T'HH:mm:ss.SSSZ");
Sử dụng getHash() để tải bất kỳ đối tượng băm nào được hỗ trợ
Ví dụ
var _hash1 = crypto.getHash('MD5'); var _hash2 = crypto.getHash('SHA-1'); var _hash3 = crypto.getHash('SHA-256'); var _hash4 = crypto.getHash('SHA-512');
Dùng mẫu bằng tiền mã hoá
try { // get values to use with hash functions var salt = context.getVariable("salt") || 'SomeHardCodedSalt'; var host = context.getVariable("request.header.Host"); var unhashed_token = ""; var _timeNow = Number(context.getVariable('system.timestamp')); var now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow); unhashed_token = "|" + now + "|" + host // generate a hash with the unhashedToken: var sha512 = crypto.getSHA512(); sha512.update(salt); sha512.update(unhashed_token); // convert to base64 var base64_token = sha512.digest64(); // set headers context.setVariable("request.header.now", now); context.setVariable("request.header.token", base64_token); } catch(e) { throw 'Error in Javascript'; }
đối tượng ngữ cảnh tham chiếu
- tóm tắt đối tượng theo ngữ cảnh
- phương thức đối tượng theo ngữ cảnh
- thuộc tính đối tượng ngữ cảnh
- đối tượng theo bối cảnh con
Đối tượng context được tạo cho mỗi giao dịch yêu cầu/phản hồi do một
Proxy API. Đối tượng context hiển thị các phương thức để lấy, đặt và xoá các biến
liên quan đến từng giao dịch.
Biến xác định các thuộc tính dành riêng cho một giao dịch. Thời gian trong ngày, ngôn ngữ của
ứng dụng yêu cầu, tác nhân người dùng của ứng dụng yêu cầu và URL của dịch vụ mục tiêu là
tất cả ví dụ về biến có sẵn trong context. Do đó,
context rất hữu ích trong việc tạo logic dựa vào các thuộc tính này để thực thi
hành vi tuỳ chỉnh.
Hãy xem Tài liệu tham khảo về biến luồng và Trích xuất biến .
bối cảnh tóm tắt đối tượng
Bảng này mô tả ngắn gọn đối tượng ngữ cảnh và các đối tượng con của đối tượng đó, đồng thời liệt kê các thuộc tính được ràng buộc với mỗi chỉ số.
| Tên | Mô tả | Thuộc tính |
|---|---|---|
context |
Một trình bao bọc cho ngữ cảnh quy trình xử lý thông báo cũng như yêu cầu và phản hồi Các luồng do ProxyEndpoint và TargetEndpoint thực thi. | luồng, phiên |
context.proxyRequest |
Đối tượng đại diện cho thông báo yêu cầu đến đến ProxyEndpoint (từ yêu cầu ứng dụng tới proxy API) | tiêu đề, tham số truy vấn, phương thức, nội dung, url |
context.targetRequest |
Đối tượng đại diện cho thông báo yêu cầu đi từ TargetEndpoint (từ proxy API đến dịch vụ phụ trợ). | tiêu đề, tham số truy vấn, phương thức, nội dung, url |
context.targetResponse |
Đối tượng đại diện cho thông báo phản hồi đích đến (từ dịch vụ phụ trợ) đến proxy API) | tiêu đề, nội dung, trạng thái |
context.proxyResponse |
Đối tượng đại diện cho thông báo phản hồi của proxy đi (từ proxy API đến ứng dụng yêu cầu) | tiêu đề, nội dung, trạng thái |
context.flow |
Tên của luồng hiện tại. | Hãy xem context.flow bên dưới. |
context.session |
Liên kết các cặp tên/giá trị mà bạn có thể dùng để truyền đối tượng giữa hai bước khác nhau
thực thi trong cùng một bối cảnh. Ví dụ: context.session['key'] = 123. |
Để biết thêm thông tin về những trường hợp nên và không nên sử dụng đối tượng này, hãy xem phần Thảo luận cộng đồng trên Apigee. |
bối cảnh phương thức đối tượng
context.getVariable()
Truy xuất giá trị của biến tuỳ chỉnh hoặc biến được xác định trước.
Cú pháp
context.getVariable("variable-name");
Ví dụ
Cách nhận giá trị cho năm hiện tại:
var year = context.getVariable('system.time.year');
context.setVariable()
Đặt giá trị cho một biến tuỳ chỉnh hoặc cho bất kỳ biến được xác định trước nào có thể ghi.
Cú pháp
context.setVariable("variable-name", value);
Ví dụ
Một trường hợp phổ biến cho việc đặt biến là khi proxy API phải tự động ghi
URL mục tiêu của bạn. JavaScript sau đây nhận giá trị của biến có tên là USER.name,
sẽ thêm giá trị đó dưới dạng tham số truy vấn vào URL
http://mocktarget.apigee.net?user=, rồi đặt giá trị mặc định được xác định trước
target.url thành giá trị đó.
context.setVariable("target.url", "http://mocktarget.apigee.net/user?user="+context.getVariable("USER.name"));
context.removeVariable()
Xoá một biến khỏi ngữ cảnh.
Cú pháp
context.removeVariable('variable-name');
thuộc tính của đối tượng theo ngữ cảnh
Thuộc tính flow là một chuỗi xác định luồng proxy API hiện tại. Chiến dịch này
được sử dụng để cho biết Quy trình mà JavaScript sẽ được đính kèm. Các giá trị được hỗ trợ
là:
PROXY_REQ_FLOWPROXY_RESP_FLOWTARGET_REQ_FLOWTARGET_RESP_FLOW
Mỗi tên Flow bao gồm PreFlow, PostFlow và mọi Flow có điều kiện được xác định trong ProxyEndpoints (Điểm cuối proxy) hoặc TargetEndpoints (Điểm cuối mục tiêu).
Thuộc tính không bắt buộc này rất hữu ích khi JavaScript thông thường được thực thi trong nhiều Flow, nhưng có thể thay đổi hành vi tuỳ thuộc vào Luồng mà thực thi. Sử dụng thuộc tính Flow cho các mô-đun JavaScript dùng để sử dụng lại trong nhiều proxy API, trong đó mã cần phải kiểm tra Luồng hiện tại trước khi thực thi logic.
Ví dụ
Chỉ đặt tiêu đề HTTP trên targetRequest Flow:
if (context.flow=="TARGET_REQ_FLOW") { context.targetRequest.headers['TARGET-HEADER-X']='foo'; }
Chỉ đặt nội dung trên Luồng proxyResponse:
if (context.flow=="PROXY_RESP_FLOW") { context.proxyResponse.content='bar'; }
Liên kết các cặp tên/giá trị có thể dùng để truyền đối tượng giữa 2 chính sách được thực thi trong cùng một ngữ cảnh thư.
Ví dụ
Đặt một giá trị trong phiên hoạt động:
context.session['key'] = 123;
Lấy giá trị từ phiên:
var value = context.session['key']; // 123
đối tượng con theo bối cảnh
Như hiển thị bên dưới, Luồng proxy API hoàn chỉnh bao gồm bốn giai đoạn riêng biệt, mỗi giai đoạn một đối tượng thông báo liên kết là đối tượng con của đối tượng ngữ cảnh:
context.proxyRequest: Thư trong yêu cầu đến đã nhận được từ người yêu cầu khách hàng.context.targetRequest: Thông báo về yêu cầu đi được gửi đến phần phụ trợ .context.proxyResponse: Thư phản hồi đi đã được trả về cho khách hàng yêu cầu.context.targetResponse: Thông báo yêu cầu đến nhận được từ phần phụ trợ .

Các phần sau đây mô tả phương thức và thuộc tính của các đối tượng này:
ngữ cảnh.*Yêu cầu đối tượng con
Đối với mỗi giao dịch HTTP thực thi trong một proxy API, 2 đối tượng thông báo yêu cầu sẽ được thực thi đã tạo: một inbound (yêu cầu từ ứng dụng) và một outbound (yêu cầu được tạo bởi proxy API và được gửi đến mục tiêu phụ trợ).
Đối tượng context có các đối tượng con đại diện cho các thông báo yêu cầu sau:
context.proxyRequest và context.targetRequest. Các đối tượng này cho phép bạn
truy cập vào các thuộc tính trong luồng yêu cầu nằm trong phạm vi khi mã JavaScript của bạn
thực thi.
Lưu ý: Bạn cũng có thể sử dụng đối tượng viết tắt request để truy cập
các thuộc tính này trong luồng yêu cầu. Đối tượng request tham chiếu đến một trong hai
context.proxyRequest hoặc context.targetRequest, tuỳ thuộc vào địa điểm tại
luồng mã JavaScript của bạn thực thi.
ngữ cảnh.*Yêu cầu thuộc tính đối tượng con
| Tên tài sản | Mô tả |
|---|---|
url |
Thuộc tính URL hoàn chỉnh của yêu cầu bao gồm các thuộc tính sau:
Khi nhận
|
|
Ví dụ: context.targetRequest.url = 'http://www.example.com/path?q1=1' context.targetRequest.protocol ='https'; |
|
headers |
Tiêu đề của yêu cầu HTTP dưới dạng bản đồ ánh xạ của |
|
Ví dụ: Đối với yêu cầu HTTP này: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z context.proxyRequest.headers['Content-Type']; context.proxyRequest.headers['Authorization']; sẽ trả về các giá trị sau application/json Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z |
|
queryParams |
Các tham số truy vấn của thông báo yêu cầu dưới dạng liên kết của |
|
Ví dụ: "?city=PaloAlto&city=NewYork"có thể truy cập như: context.proxyRequest.queryParams['city']; // == 'PaloAlto' context.proxyRequest.queryParams['city'][0] // == 'PaloAlto' context.proxyRequest.queryParams['city'][1]; // == 'NewYork' context.proxyRequest.queryParams['city'].length(); // == 2 |
|
method |
Động từ HTTP ( |
|
Ví dụ: Đối với yêu cầu này: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z JavaScript sau đây: context.proxyRequest.method; sẽ trả về giá trị sau POST |
|
body |
Nội dung thông báo (tải trọng) của yêu cầu HTTP. Nội dung yêu cầu có các thành viên sau:
|
|
Ví dụ: Đối với nội dung XML: <customer number='1'> <name>Fred<name/> <customer/> Cách truy cập vào các phần tử của đối tượng XML như sau: var name = context.targetRequest.body.asXML.name; Để truy cập vào các thuộc tính XML, hãy sử dụng ký hiệu var number = context.targetRequest.body.asXML.@number; Đối với nội dung yêu cầu JSON: { "a": 1 , "b" : "2" } var a = context.proxyRequest.body.asJSON.a; // == 1 var b = context.proxyRequest.body.asJSON.b; // == 2 Cách đọc thông số biểu mẫu: "vehicle=Car&vehicle=Truck"v0 = context.proxyRequest.body.asForm['vehicle'][0]; v1 = context.proxyRequest.body.asForm['vehicle'][1]; |
context.*Đối tượng con của câu trả lời
Đối với mỗi giao dịch HTTP được thực thi trong một proxy API, 2 đối tượng thông báo phản hồi sẽ là đã tạo: một inbound (phản hồi từ dịch vụ phụ trợ) và một outbound (phản hồi) gửi lại cho khách hàng).
Đối tượng ngữ cảnh có các đối tượng con đại diện cho các thông báo phản hồi sau:
context.proxyResponse và context.targetResponse. Các đối tượng này cho phép bạn
truy cập vào các thuộc tính trong luồng phản hồi nằm trong phạm vi khi mã JavaScript của bạn
thực thi.
Lưu ý: Bạn cũng có thể sử dụng đối tượng viết tắt response để truy cập
các thuộc tính này khỏi luồng phản hồi. Đối tượng response tham chiếu đến một trong hai
context.proxyResponse hoặc context.targetResponse, tuỳ thuộc vào địa điểm tại
luồng mã JavaScript của bạn thực thi.
ngữ cảnh.*Thuộc tính đối tượng của phản hồi
| Tên tài sản | Mô tả |
|---|---|
headers |
Các tiêu đề HTTP của thông báo phản hồi dưới dạng tệp ánh xạ của |
|
Ví dụ: var cookie = context.targetResponse.headers['Set-Cookie']; |
|
status |
Mã trạng thái kèm thông báo trạng thái dưới dạng thuộc tính. Cả mã trạng thái và thông báo trạng thái có sẵn dưới dạng thuộc tính. |
|
Ví dụ: var status = context.targetResponse.status.code; // 200 var msg = context.targetResponse.status.message; // "OK" |
|
content |
Nội dung HTTP (nội dung tải trọng) của thông báo phản hồi. Nội dung phản hồi có những thành viên sau: context.targetResponse.content.asXML; context.targetResponse.content.asJSON; |
Sử dụng ký hiệu .asXML
Có một cách thuận tiện để xem qua tài liệu XML bằng ký hiệu .asXML.
Phần này mô tả cách sử dụng ký hiệu này và sự khác biệt giữa ký hiệu này
request.content và context.proxyRequest.content.
Ví dụ:
request.content.asXML
hoặc
context.proxyRequest.content.asXML
Cả hai biểu mẫu *.content và *.content.asXML đều có thể được sử dụng trong một chuỗi
ngữ cảnh và JavaScript sẽ ép buộc chúng trở thành chuỗi. Ở trường hợp cũ
(*.content), chuỗi bao gồm tất cả nội dung khai báo cũng như nhận xét XML. Trong
chữ hoa sau (*.content.asXML), giá trị chuỗi của kết quả sẽ được xoá sạch
nội dung khai báo và nhận xét.
Ví dụ:
msg.content:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error> <!-- mg023.mail.gq1.yahoo.com uncompressed/chunked Sat Dec 14 01:23:35 UTC 2013 -->
msg.content.asXML:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error>
Ngoài ra, bạn có thể dùng biểu mẫu .asXML để truyền tải hệ phân cấp XML bằng cách
chỉ định tên của các phần tử và thuộc tính. Không thể truyền tải hệ phân cấp
bằng cú pháp khác.
Gỡ lỗi bằng JavaScript Câu lệnh print()
Nếu bạn đang sử dụng chính sách JavaScript để thực thi mã JavaScript tuỳ chỉnh, lưu ý rằng bạn có thể sử dụng hàm print() để xuất thông tin gỡ lỗi cho Công cụ theo dõi. Chức năng này có thể dùng trực tiếp thông qua mô hình đối tượng JavaScript. Ví dụ:
if (context.flow=="PROXY_REQ_FLOW") { print("In proxy request flow"); var username = context.getVariable("request.queryparam.user"); print("Got query param: " + username); context.setVariable("USER.name", username); print("Set query param: " + context.getVariable("USER.name")); } if (context.flow=="TARGET_REQ_FLOW") { print("In target request flow"); var username = context.getVariable("USER.name"); var url = "http://mocktarget.apigee.net/user?" context.setVariable("target.url", url + "user=" + username); print("callout to URL: ", context.getVariable("target.url")); }
Để xem kết quả, hãy chọn Đầu ra từ tất cả các giao dịch ở cuối
Cửa sổ theo dõi. Bạn cũng có thể tìm thấy kết quả trong thuộc tính Theo dõi có tên là stepExecution-stdout.
Tạo chú thích JavaScript bằng httpClient
Sử dụng httpClient để thực hiện nhiều yêu cầu HTTP song song và không đồng bộ cho bất kỳ URL nào
từ trong mã JavaScript tuỳ chỉnh thực thi trong luồng proxy API.
Đối tượng httpClient được hiển thị bởi đối tượng JavaScript Apigee Edge
người mẫu.
Giới thiệu về httpClient
Đối tượng httpClient tiếp xúc với mã JavaScript tuỳ chỉnh chạy trên Apigee Edge
thông qua mô hình đối tượng JavaScript. Để đính kèm JavaScript tuỳ chỉnh vào proxy API, bạn hãy sử dụng
Chính sách về JavaScript. Khi
chính sách này chạy thì mã JavaScript tuỳ chỉnh sẽ thực thi.
Đối tượng httpClient rất hữu ích khi phát triển các dịch vụ kết hợp hoặc
ứng dụng kết hợp. Ví dụ: bạn có thể hợp nhất nhiều lệnh gọi phụ trợ thành một phương thức API duy nhất.
Đối tượng này thường được dùng để thay thế cho chính sách ServiceAnnotation.
Dưới đây là một kiểu sử dụng cơ bản. Tạo thực thể cho đối tượng Yêu cầu, gán URL cho đối tượng đó (ví dụ: cho một
dịch vụ phụ trợ mà bạn muốn gọi) và gọi httpClient.send cùng với yêu cầu đó
.
var myRequest = new Request(); myRequest.url = "http://www.example.com"; var exchangeObj = httpClient.send(myRequest);
Tham chiếu httpClient
Ứng dụng HTTP hiển thị 2 phương thức: get() và send().
httpClient.get()
Một phương thức thuận tiện cho các yêu cầu HTTP GET đơn giản không hỗ trợ tiêu đề HTTP.
Tác dụng
var exchangeObj = httpClient.get(url);
Trả về
Phương thức này trả về một đối tượng exchange. Đối tượng này không có thuộc tính nào
hiển thị các phương thức sau:
isError(): (boolean) Trả vềtruenếu httpClient không thể kết nối với máy chủ. Mã trạng thái HTTP4xxvà5xxdẫn đếnisError()false, khi kết nối đã hoàn tất và phản hồi hợp lệ đã được trả về. NếuisError()trả vềtrue, thì một lệnh gọi đếngetResponse()trả về JavaScriptundefined.isSuccess(): (boolean) Trả vềtruenếu quá trình gửi đã hoàn tất và thành công.isComplete(): (boolean) Trả vềtruenếu yêu cầu là đã hoàn tất.waitForComplete(): Tạm dừng luồng cho đến khi yêu cầu hoàn tất (khi yêu cầu thành công) hoặc lỗi).getResponse(): (đối tượng) Trả về đối tượng phản hồi nếuhttpClient.send()đã hoàn tất và thành công. Đối tượng được trả về có các phương thức và thuộc tính giống với đối tượngContext.proxyResponse. Hãy xem nội dung tóm tắt đối tượng theo ngữ cảnh.getError(): (chuỗi) Nếu lệnh gọi đếnhttpClient.send()dẫn đến lỗi, sẽ trả về thông báo lỗi dưới dạng chuỗi.
Ví dụ
Gửi một đối tượng Yêu cầu được định cấu hình đầy đủ chứa các thuộc tính của HTTP của bạn. Sử dụng lệnh gọi lại không tuần tự để xử lý phản hồi.
// Add the required the headers for making a specific API request var headers = {'X-SOME-HEADER' : 'some value' }; // Make a GET API request along with headers var myRequest = new Request("http://www.example.com","GET",headers); // Define the callback function and process the response from the GET API request function onComplete(response,error) { // Check if the HTTP request was successful if (response) { context.setVariable('example.status', response.status); } else { context.setVariable('example.error', 'Woops: ' + error); } } // Specify the callback Function as an argument httpClient.get(myRequest, onComplete);
Sử dụng chính sách JavaScript
Sử dụng chính sách JavaScript để đính kèm mã JavaScript tuỳ chỉnh vào luồng proxy. Xem Chính sách về JavaScript.
Chủ đề có liên quan
- JavaScript chính sách của Google
- Đối tượng JavaScript mô hình
- Để biết các mẫu và hướng dẫn cơ bản, hãy xem bài viết API Chương trình proxy với JavaScript.
- Để biết các mẫu mã JavaScript đang hoạt động, hãy xem mẫu Apigee Edge trên GitHub.
Bài viết trên thẻ Cộng đồng Apigee
Bạn có thể tìm thấy các bài viết liên quan này trên Apigee Cộng đồng:

