Bạn đang xem tài liệu về Apigee Edge.
Truy cập vào tài liệu Apigee X. Thông tin
Nội dung
Chính sách này cho phép bạn thêm mã JavaScript tuỳ chỉnh thực thi trong bối cảnh của một quy trình proxy API. Trong mã JavaScript tuỳ chỉnh, bạn có thể sử dụng các đối tượng, phương thức và thuộc tính của mô hình đối tượng JavaScript Apigee Edge. Mô hình đối tượng cho phép bạn nhận, đặt và xoá các biến trong ngữ cảnh luồng proxy. Bạn cũng có thể sử dụng các hàm mã hoá cơ bản được cung cấp cùng với mô hình đối tượng.
Giới thiệu
Có nhiều trường hợp sử dụng cho chính sách JavaScript. Ví dụ: bạn có thể nhận và đặt các biến luồng, thực thi logic tuỳ chỉnh và thực hiện xử lý lỗi, trích xuất dữ liệu từ các yêu cầu hoặc phản hồi, chỉnh sửa linh hoạt URL đích phụ trợ, v.v. Chính sách này cho phép bạn triển khai hành vi tuỳ chỉnh không thuộc phạm vi của bất kỳ chính sách tiêu chuẩn nào khác của Edge. Trên thực tế, bạn có thể sử dụng chính sách JavaScript để đạt được nhiều hành vi tương tự như các chính sách khác đã triển khai, chẳng hạn như AssignMessage và ExtractVariable.
Một trường hợp sử dụng mà bạn không nên dùng cho chính sách JavaScript là ghi nhật ký. Chính sách Ghi nhật ký thông báo phù hợp hơn nhiều cho việc ghi nhật ký vào các nền tảng ghi nhật ký của bên thứ ba như Splunk, Sumo và Loggly, đồng thời bạn cải thiện hiệu suất của proxy API bằng cách thực thi chính sách Ghi nhật ký thông báo trong PostClientFlow, chính sách này sẽ thực thi sau khi phản hồi được gửi lại cho máy khách.
Chính sách JavaScript cho phép bạn chỉ định một tệp nguồn JavaScript để thực thi hoặc bạn có thể trực tiếp thêm mã JavaScript vào cấu hình của chính sách bằng phần tử <Source>.
Dù bằng cách nào, mã JavaScript sẽ thực thi khi bước mà chính sách được đính kèm thực thi.
Đối với lựa chọn tệp nguồn, mã nguồn luôn được lưu trữ ở một vị trí tiêu chuẩn trong gói proxy: apiproxy/resources/jsc. Hoặc bạn cũng có thể lưu trữ mã nguồn trong một tệp tài nguyên ở cấp môi trường hoặc tổ chức. Để biết hướng dẫn, hãy xem phần Tệp tài nguyên. Bạn cũng có thể tải JavaScript lên thông qua trình chỉnh sửa proxy giao diện người dùng Apigee.
Các tệp nguồn JavaScript phải luôn có đuôi .js.
Hãy xem phần Phần mềm và phiên bản được hỗ trợ để biết phiên bản JavaScript hiện được hỗ trợ.
Video
Xem một video ngắn để tìm hiểu cách tạo tiện ích chính sách tuỳ chỉnh bằng chính sách JavaScript.
Mẫu
Viết lại URL đích
Sau đây là một trường hợp sử dụng phổ biến: trích xuất dữ liệu từ nội dung yêu cầu, lưu trữ dữ liệu đó trong một biến luồng và sử dụng biến luồng đó ở nơi khác trong luồng proxy. Giả sử bạn có một ứng dụng mà người dùng nhập tên của họ vào một biểu mẫu HTML rồi gửi biểu mẫu đó. Bạn muốn proxy API trích xuất dữ liệu biểu mẫu và thêm dữ liệu đó một cách linh hoạt vào URL dùng để gọi dịch vụ phụ trợ. Làm cách nào để thực hiện việc này trong chính sách JavaScript?
Lưu ý: Nếu muốn dùng thử ví dụ này, chúng tôi giả định rằng bạn đã tạo một proxy mới trong trình chỉnh sửa proxy. Khi bạn tạo, chỉ cần cung cấp cho nó một URL dịch vụ phụ trợ là: http://www.example.com. Trong ví dụ này, chúng ta sẽ viết lại URL phụ trợ một cách linh hoạt. Nếu bạn không biết cách tạo một proxy mới, hãy tham khảo hướng dẫn bắt đầu. .
- Trong giao diện người dùng Edge, hãy mở proxy mà bạn đã tạo trong trình chỉnh sửa proxy.
- Chọn thẻ Phát triển.
- Trong trình đơn Mới, hãy chọn Tập lệnh mới.
- Trong hộp thoại, hãy chọn JavaScript và đặt tên cho tập lệnh, chẳng hạn như
js-example. - Dán mã sau vào trình chỉnh sửa mã và lưu proxy. Điều quan trọng cần lưu ý là đối tượng
context. Đối tượng này có sẵn cho mã JavaScript ở mọi nơi trong luồng proxy. Đối tượng này được dùng để lấy các hằng số dành riêng cho luồng, gọi các phương thức get/set hữu ích và thực hiện nhiều thao tác khác. Phần đối tượng này thuộc mô hình đối tượng JavaScript của Edge. Ngoài ra, xin lưu ý rằng biến luồngtarget.urllà một biến đọc/ghi được tích hợp sẵn và có thể truy cập trong luồng Yêu cầu mục tiêu. Khi chúng ta đặt biến đó bằng URL API, Edge sẽ thực hiện lệnh gọi phụ trợ đến URL đó. Về cơ bản, chúng tôi đã viết lại URL mục tiêu ban đầu, đó là bất cứ URL nào bạn chỉ định khi tạo proxy (ví dụ: http://www.example.com).
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("info.username", username); } if (context.flow=="TARGET_REQ_FLOW") { context.setVariable("request.verb", "GET"); var name = context.getVariable("info.username"); var url = "http://mocktarget.apigee.net/" context.setVariable("target.url", url + "?user=" + name); }
- Trong trình đơn Chính sách mới, hãy chọn JavaScript.
- Đặt tên cho chính sách, chẳng hạn như
target-rewrite. Chấp nhận các giá trị mặc định và lưu chính sách. - Nếu chọn Proxy Endpoint Preflow (Luồng tiền xử lý điểm cuối của proxy) trong Trình điều hướng, bạn sẽ thấy chính sách đã được thêm vào luồng đó.
- Trong Navigator (Trình điều hướng), hãy chọn biểu tượng Target Endpoint PreFlow (Luồng trước điểm cuối mục tiêu).
- Trong Trình điều hướng, hãy kéo chính sách JavaScript vào phía Yêu cầu của Điểm cuối mục tiêu trong trình chỉnh sửa luồng.
- Lưu.
- Gọi API như thế này, thay thế tên tổ chức và tên proxy chính xác của bạn khi thích hợp:
curl -i -H 'Content-Type: application/x-www-form-urlencoded' -X POST -d 'user=Will' http://myorg-test.apigee.net/js-example
Một điều cuối cùng, hãy xem định nghĩa XML cho chính sách JavaScript được dùng trong ví dụ này. Điều quan trọng cần lưu ý là phần tử <ResourceURL> được dùng để chỉ định tệp nguồn JavaScript cần thực thi. Cùng một mẫu này được dùng cho mọi tệp nguồn JavaScript: jsc://filename.js. Nếu mã JavaScript của bạn yêu cầu các tệp bao gồm, bạn có thể dùng một hoặc nhiều phần tử <IncludeURL> để thực hiện việc đó, như mô tả sau trong tài liệu tham khảo này.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="target-rewrite"> <DisplayName>target-rewrite</DisplayName> <Properties/> <ResourceURL>jsc://js-example.js</ResourceURL> </Javascript>
Truy xuất giá trị thuộc tính từ JavaScript
Bạn có thể thêm một phần tử <Property> vào cấu hình, sau đó truy xuất giá trị của phần tử bằng JavaScript trong thời gian chạy.
Sử dụng thuộc tính name của phần tử để chỉ định tên dùng để truy cập vào thuộc tính từ mã JavaScript. Giá trị của phần tử <Property> (giá trị giữa thẻ mở và thẻ đóng) là giá trị theo nghĩa đen mà JavaScript sẽ nhận được.
Trong JavaScript, bạn truy xuất giá trị thuộc tính chính sách bằng cách truy cập vào giá trị đó dưới dạng thuộc tính của đối tượng Properties, như trong ví dụ sau:
- Thiết lập tài sản. Ở đây, giá trị thuộc tính là tên biến
response.status.code.<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavascriptURLRewrite"> <DisplayName>JavascriptURLRewrite</DisplayName> <Properties> <Property name="source">response.status.code</Property> </Properties> <ResourceURL>jsc://JavascriptURLRewrite.js</ResourceURL> </Javascript>
- Truy xuất thuộc tính bằng JavaScript. Ở đây, giá trị đã truy xuất (tên biến) sẽ được hàm
getVariabledùng để truy xuất giá trị của biến.var responseCode = properties.source; // Returns "response.status.code" var value = context.getVariable(responseCode); // Get the value of response.status.code context.setVariable("response.header.x-target-response-code", value);
Xử lý lỗi
Để xem ví dụ và nội dung thảo luận về các kỹ thuật xử lý lỗi mà bạn có thể sử dụng trong một chú thích JavaScript, hãy xem bài đăng này trong Cộng đồng Apigee. Các đề xuất được đưa ra trong Cộng đồng Apigee chỉ mang tính chất thông tin và không nhất thiết thể hiện các phương pháp hay nhất mà Apigee đề xuất.
Tham chiếu phần tử
Tài liệu tham khảo về phần tử mô tả các phần tử và thuộc tính của chính sách JavaScript.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavaScript-1"> <DisplayName>JavaScript 1</DisplayName> <Properties> <Property name="propName">propertyValue</Property> </Properties> <SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo> <IncludeURL>jsc://a-javascript-library-file</IncludeURL> <ResourceURL>jsc://my-javascript-source-file</ResourceURL> <Source>insert_js_code_here</Source> </Javascript>
Thuộc tính <Javascript>
<Javascript name="Javascript-1" enabled="true" continueOnError="false" async="false" timeLimit="200">
Các thuộc tính sau đây dành riêng cho chính sách này.
| Thuộc tính | Mô tả | Mặc định | Sự hiện diện |
|---|---|---|---|
| timeLimit |
Chỉ định thời gian tối đa (tính bằng mili giây) mà tập lệnh được phép thực thi. Ví dụ: nếu vượt quá giới hạn 200 mili giây, chính sách sẽ đưa ra lỗi này: Lưu ý: Đối với tài khoản dùng thử miễn phí, thời gian thực thi bị giới hạn ở mức 200 mili giây. |
Không áp dụng | Bắt buộc |
Bảng sau đây mô tả những thuộc tính chung cho tất cả phần tử mẹ của chính sách:
| Thuộc tính | Mô tả | Mặc định | Sự hiện diện |
|---|---|---|---|
name |
Tên nội bộ của chính sách. Giá trị của thuộc tính (Không bắt buộc) Bạn có thể dùng phần tử |
Không áp dụng | Bắt buộc |
continueOnError |
Đặt thành Đặt thành |
false | Không bắt buộc |
enabled |
Hãy đặt thành Đặt thành |
đúng | Không bắt buộc |
async |
Thuộc tính này không được dùng nữa. |
false | Không được dùng nữa |
<DisplayName> phần tử
Hãy sử dụng cùng với thuộc tính name để gắn nhãn chính sách trong phần
trình chỉnh sửa proxy giao diện người dùng quản lý có tên ngôn ngữ tự nhiên khác.
<DisplayName>Policy Display Name</DisplayName>
| Mặc định |
Không áp dụng Nếu bạn bỏ qua phần tử này, giá trị của thuộc tính |
|---|---|
| Sự hiện diện | Không bắt buộc |
| Loại | Chuỗi |
Phần tử <IncludeURL>
Chỉ định một tệp thư viện JavaScript sẽ được tải dưới dạng phần phụ thuộc vào tệp JavaScript chính được chỉ định bằng phần tử <ResourceURL> hoặc <Source>. Các tập lệnh sẽ được đánh giá theo thứ tự được liệt kê trong chính sách. Mã của bạn có thể sử dụng các đối tượng, phương thức và thuộc tính của mô hình đối tượng JavaScript.
Thêm nhiều tài nguyên phụ thuộc JavaScript bằng các phần tử <IncludeURL> bổ sung.
<IncludeURL>jsc://my-javascript-dependency.js</IncludeURL>
| Mặc định: | Không có |
| Sự hiện diện: | Không bắt buộc |
| Loại: | Chuỗi |
Ví dụ:
Hãy xem Ví dụ cơ bản trong phần Mẫu.
Phần tử <Property>
Chỉ định một thuộc tính mà bạn có thể truy cập từ mã JavaScript trong thời gian chạy.
<Properties> <Property name="propName">propertyValue</Property> </Properties>
| Mặc định: | Không có |
| Sự hiện diện: | Không bắt buộc |
| Loại: | Chuỗi |
Thuộc tính
| Thuộc tính | Mô tả | Mặc định | Sự hiện diện |
|---|---|---|---|
| tên |
Chỉ định tên của thuộc tính. |
Không áp dụng | Bắt buộc. |
Ví dụ:
Hãy xem ví dụ trong phần Mẫu.
Phần tử <ResourceURL>
Chỉ định tệp JavaScript chính sẽ thực thi trong luồng API. Bạn có thể lưu trữ tệp này ở phạm vi proxy API (trong /apiproxy/resources/jsc trong gói proxy API hoặc trong phần Tập lệnh của ngăn Trình điều hướng của trình chỉnh sửa proxy API), hoặc ở phạm vi tổ chức hoặc môi trường để sử dụng lại trên nhiều proxy API, như mô tả trong phần Tệp tài nguyên. Mã của bạn có thể sử dụng các đối tượng, phương thức và thuộc tính của mô hình đối tượng JavaScript.
<ResourceURL>jsc://my-javascript.js</ResourceURL>
| Mặc định: | Không có |
| Sự hiện diện: | Bạn phải cung cấp <ResourceURL> hoặc <Source>. Nếu cả <ResourceURL> và <Source> đều xuất hiện, thì <ResourceURL> sẽ bị bỏ qua. |
| Loại: | Chuỗi |
Ví dụ:
Hãy xem Ví dụ cơ bản trong phần Mẫu.
Phần tử <Source>
Cho phép bạn chèn JavaScript trực tiếp vào cấu hình XML của chính sách. Mã JavaScript được chèn sẽ thực thi khi chính sách thực thi trong luồng API.
| Mặc định: | Không có |
| Sự hiện diện: | Bạn phải cung cấp <ResourceURL> hoặc <Source>. Nếu cả <ResourceURL> và <Source> đều xuất hiện, thì <ResourceURL> sẽ bị bỏ qua. |
| Loại: | Chuỗi |
Ví dụ:
<Javascript name='JS-ParseJsonHeaderFullString' timeLimit='200' > <Properties> <Property name='inboundHeaderName'>specialheader</Property> <Property name='outboundVariableName'>json_stringified</Property> </Properties> <Source> var varname = 'request.header.' + properties.inboundHeaderName + '.values.string'; var h = context.getVariable(varname); if (h) { h = JSON.parse(h); h.augmented = (new Date()).valueOf(); var v = JSON.stringify(h, null, 2) + '\n'; // further indent var r = new RegExp('^(\S*)','mg'); v= v.replace(r,' $1'); context.setVariable(properties.outboundVariableName, v); } </Source> </Javascript>
Phần tử <SSLInfo>
Chỉ định các thuộc tính dùng để định cấu hình TLS cho tất cả các phiên bản máy khách HTTP do chính sách JavaScript tạo.
<SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo>
| Mặc định: | Không có |
| Sự hiện diện: | Không bắt buộc |
| Loại: | Chuỗi |
Quy trình định cấu hình TLS cho một ứng dụng HTTP cũng giống như quy trình bạn dùng để định cấu hình TLS cho TargetEndpoint/TargetServer. Hãy xem phần Định cấu hình TLS từ Edge đến phần phụ trợ để biết thêm thông tin.
Lưu ý về cách sử dụng
Một chính sách JavaScript không chứa mã thực tế. Thay vào đó, một chính sách JavaScript sẽ tham chiếu đến một "tài nguyên" JavaScript và xác định Bước trong quy trình API mà JavaScript thực thi. Bạn có thể tải tập lệnh lên thông qua trình chỉnh sửa proxy trên Giao diện người dùng quản lý hoặc bạn có thể đưa tập lệnh vào thư mục /resources/jsc trong các proxy API mà bạn phát triển cục bộ.
Gỡ lỗi mã chính sách JavaScript
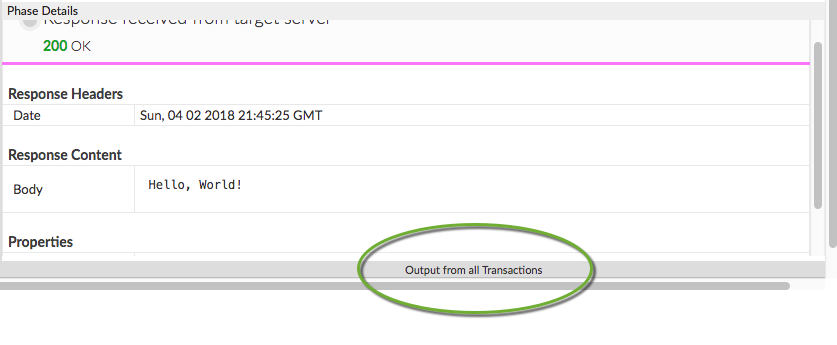
Sử dụng hàm print() để xuất thông tin gỡ lỗi vào bảng đầu ra giao dịch trong Công cụ theo dõi. Để biết thông tin chi tiết và ví dụ, hãy xem phần Gỡ lỗi bằng câu lệnh print() trong JavaScript.
Cách xem câu lệnh in trong Trace:
- Mở Công cụ theo dõi và bắt đầu một phiên theo dõi cho một proxy chứa chính sách JavaScript của bạn.
- Gọi proxy.
- Trong Công cụ theo dõi, hãy nhấp vào Đầu ra từ tất cả các giao dịch để mở bảng đầu ra.

- Các câu lệnh in sẽ xuất hiện trong bảng điều khiển này.
Bạn có thể sử dụng hàm print() để xuất thông tin gỡ lỗi sang Công cụ theo dõi. Bạn có thể sử dụng trực tiếp hàm này thông qua mô hình đối tượng JavaScript. Để biết thông tin chi tiết, hãy xem phần "Gỡ lỗi JavaScript bằng câu lệnh print()".
Biến luồng
Theo mặc định, chính sách này không điền sẵn bất kỳ biến nào; tuy nhiên, bạn có thể đặt (và nhận) các biến luồng trong mã JavaScript bằng cách gọi các phương thức trên đối tượng ngữ cảnh. Một mẫu điển hình có dạng như sau:
context.setVariable("response.header.X-Apigee-Target", context.getVariable("target.name"))
Đối tượng ngữ cảnh là một phần của mô hình đối tượng JavaScript của Apigee Edge.
Tham chiếu lỗi
Phần này mô tả các mã lỗi và thông báo lỗi được trả về cũng như các biến lỗi do Edge đặt khi chính sách này kích hoạt lỗi. Đây là thông tin quan trọng bạn cần biết nếu bạn đang phát triển các quy tắc lỗi để xử lý lỗi. Để tìm hiểu thêm, hãy xem bài viết Những điều bạn cần biết về lỗi chính sách và Xử lý lỗi.
Lỗi thời gian chạy
Những lỗi này có thể xảy ra khi chính sách này thực thi.
| Mã lỗi | Trạng thái HTTP | Nguyên nhân | Khắc phục |
|---|---|---|---|
steps.javascript.ScriptExecutionFailed |
500 | Chính sách JavaScript có thể gửi nhiều loại lỗi ScriptExecutionFailed. Thường gặp các loại lỗi mà bạn gặp phải bao gồm RangeError, ReferenceError, SyntaxError, TypeError và URIError. | build |
steps.javascript.ScriptExecutionFailedLineNumber |
500 | Đã xảy ra lỗi trong mã JavaScript. Hãy xem chuỗi lỗi để biết thông tin chi tiết. | Không áp dụng |
steps.javascript.ScriptSecurityError |
500 | Đã xảy ra lỗi bảo mật khi thực thi JavaScript. Xem chuỗi lỗi cho chi tiết. | Không áp dụng |
Lỗi triển khai
Những lỗi này có thể xảy ra khi bạn triển khai proxy có chứa chính sách này.
| Tên lỗi | Nguyên nhân | Khắc phục |
|---|---|---|
InvalidResourceUrlFormat |
Nếu định dạng của URL tài nguyên được chỉ định trong phần tử <ResourceURL> hoặc <IncludeURL> của chính sách JavaScript là không hợp lệ, thì bạn sẽ không triển khai proxy API được. |
build |
InvalidResourceUrlReference |
Nếu phần tử <ResourceURL> hoặc <IncludeURL>
tham chiếu đến tệp JavaScript không tồn tại thì việc triển khai proxy API không thành công.
Tệp nguồn được tham chiếu phải tồn tại proxy API, môi trường hoặc cấp tổ chức. |
build |
WrongResourceType |
Lỗi này xảy ra trong quá trình triển khai nếu <ResourceURL> hoặc <IncludeURL>
các phần tử của chính sách JavaScript tham chiếu đến bất kỳ loại tài nguyên nào khác ngoài jsc (tệp JavaScript). |
build |
NoResourceURLOrSource |
Bạn có thể không triển khai được chính sách JavaScript kèm theo lỗi này nếu <ResourceURL>
không được khai báo hoặc nếu URL tài nguyên không được xác định trong phần tử này.
Phần tử <ResourceURL> là một phần tử bắt buộc. Hoặc khai báo Phần tử <IncludeURL>
nhưng URL tài nguyên không được xác định trong phần tử này. Phần tử <IncludeURL> là không bắt buộc
nhưng nếu được khai báo thì bạn phải chỉ định URL tài nguyên trong phần tử <IncludeURL>. |
build |
Biến lỗi
Các biến này được đặt khi chính sách này kích hoạt lỗi trong thời gian chạy. Để biết thêm thông tin, xem phần Bạn cần biết về các lỗi chính sách.
| Biến | Trong đó | Ví dụ: |
|---|---|---|
fault.name="fault_name" |
fault_name là tên của lỗi, như được liệt kê trong bảng Lỗi thời gian chạy ở trên. Tên lỗi là phần cuối cùng của mã lỗi. | fault.name Matches "ScriptExecutionFailed" |
javascript.policy_name.failed |
policy_name là tên do người dùng chỉ định của chính sách gây ra lỗi. | javascript.JavaScript-1.failed = true |
Ví dụ về phản hồi khi gặp lỗi
{ "fault": { "faultstring": "Execution of SetResponse failed with error: Javascript runtime error: "ReferenceError: "status" is not defined. (setresponse.js:6)\"", "detail": { "errorcode": "steps.javascript.ScriptExecutionFailed" } } }
Ví dụ về quy tắc lỗi
<FaultRule name="JavaScript Policy Faults"> <Step> <Name>AM-CustomErrorResponse</Name> <Condition>(fault.name Matches "ScriptExecutionFailed") </Condition> </Step> <Condition>(javascript.JavaScript-1.failed = true) </Condition> </FaultRule>
Lược đồ
Mỗi loại chính sách được xác định bằng một lược đồ XML (.xsd). Để tham khảo, bạn có thể xem lược đồ chính sách trên GitHub.
Chủ đề có liên quan
- Mô hình đối tượng JavaScript
- Để xem hướng dẫn, mẫu chính sách và mẫu JavaScript, hãy xem phần Lập trình các proxy API bằng JavaScript.
Bài viết trên Cộng đồng Apigee
Bạn có thể tìm thấy những bài viết liên quan này trên Cộng đồng Apigee:

