InvalidResourceUrlFormat
エラー メッセージ
Edge UI または Edge 管理 API を使用した API プロキシのデプロイに失敗し、次のエラー メッセージが表示されます。
Error Deploying Revision revision_number to environment
Invalid resource url format. Resource url is invalid_URL.
エラー メッセージの例
Error Deploying Revision 1 to test
Invalid resource url format. Resource url is jsc:add_variables.js.
スクリーンショットの例

原因
JavaScript ポリシーの <ResourceURL> 要素または <IncludeURL> 要素に指定されたリソース URL の形式が無効な場合、API プロキシのデプロイは失敗します。
リソース URL を指定するための正しい形式は、次のとおりです。
<ResourceURL>jsc://<file_name>.js</ResourceURL>
<IncludeURL>jsc://<file_name>.js</IncludeURL>
たとえば、<ResourceURL> 要素が次のように指定されている場合、規定のパターンに従っていないため、API プロキシのデプロイは失敗します。
<ResourceURL>jsc:add_variables.js</ResourceURL>
診断
JavaScript ポリシーで使用されている無効なリソース URL 形式を特定します。この情報はエラー メッセージから見つけることができます。たとえば、次のエラーでは、無効なリソース URL 形式は
jsc:add_variables.jsです。Error Deploying Revision 1 to test Invalid resource url format. Resource url is jsc:add_variables.js.エラーが発生した特定の API プロキシで、すべての JavaScript ポリシーを調べます。
<ResourceURL>要素または<IncludeURL>要素で指定されたリソース URL が上記のステップ 1 で識別された無効なエントリと一致する JavaScript ポリシーがある場合、それがエラーの原因です。たとえば、次のポリシーではリソース URL を
jsc:add_variables.jsとして指定しており、これはエラー メッセージの内容と一致します。<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc:add_variables.js</ResourceURL> </Javascript>リソース URL が無効な
jsc:add_variables.jsとして指定されているため、API プロキシのデプロイは次のエラーで失敗します。Invalid resource url format. Resource url is jsc:add_variables.js.
解決策
JavaScript ポリシーの <ResourceURL> 要素または <IncludeURL> 要素で指定されたリソース URL 形式が有効であるようにします。次に例を示します。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://add_variables.js</ResourceURL>
</Javascript>
InvalidResourceUrlReference
エラー メッセージ
Edge UI または Edge 管理 API を使用した API プロキシのデプロイに失敗し、次のエラー メッセージが表示されます。
Error Deploying Revision revision_number to environment
Invalid resource url ref invalid_reference in policy policy_name in org_name
エラー メッセージの例
Error Deploying Revision 8 to test
Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
スクリーンショットの例

原因
<ResourceURL> 要素および <IncludeURL> 要素が存在しない JavaScript ファイルを参照する場合、API プロキシのデプロイは失敗します。
ローカルマシンからプロキシ バンドルをデプロイする場合は、JavaScript ソースファイルを /apiproxy/resources/jsc の下に格納する必要があります。この場合、ソースファイルのスコープは API プロキシになります。
Edge UI では、JavaScript ソースファイルは API プロキシ エディタの [Navigator] ペインの [Scripts] セクションの jsc の下に表示されます。組織および環境レベルのリポジトリにリソース ファイルを格納することもできます(たとえば、org や env 内のすべてのプロキシで JavaScript コードを使用できるようにするためです)。
ポリシーで指定されているリソース ファイルが、使用可能なスコープ(プロキシ、環境、または組織)のいずれにも見つからない場合は、このエラーが発生します。
診断
エラーが発生した JavaScript ポリシーのうち、無効なリソース URL 参照を含むものを特定します。この情報はエラー メッセージから見つけることができます。たとえば、次のエラーでは、ポリシー名は
js-TotalVariableで、無効なリソース URL 参照はjsc://dependent_js.jsです。Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval失敗した JavaScript ポリシーで指定されたリソース URL 参照が、エラー メッセージで特定された値(上記のステップ 1)と一致することを確認します。たとえば、次のポリシーではリソース URL 参照を
jsc://dependent_js.jsとして指定しており、これはエラー メッセージの内容と一致します。<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc://add_variables.js</ResourceURL> <IncludeURL>jsc://dependent_js.js</IncludeURL> </Javascript>ステップ 1 のファイルで特定されたソースファイルが特定の API プロキシ バンドルの一部であるか、組織スコープまたは環境スコープに存在するかどうかを確認します。
- ファイルが特定の API プロキシ バンドルの一部であるかどうかを確認するには、次のいずれかの手順を実行します。
- Edge UI で、このファイルが API プロキシの [Scripts] セクションにあるかどうかを確認します。
- API プロキシ バンドルをダウンロードし、ファイルが存在するかどうか検索します。
- ファイルが特定の API プロキシ バンドルの一部でない場合は、それが組織レベルまたは環境レベルに存在するかどうかを確認します。この調査にリソース ファイル API を使用できます。
ファイルが API プロキシ、組織、環境のどのレベルにも存在しない場合、それがエラーの原因です。
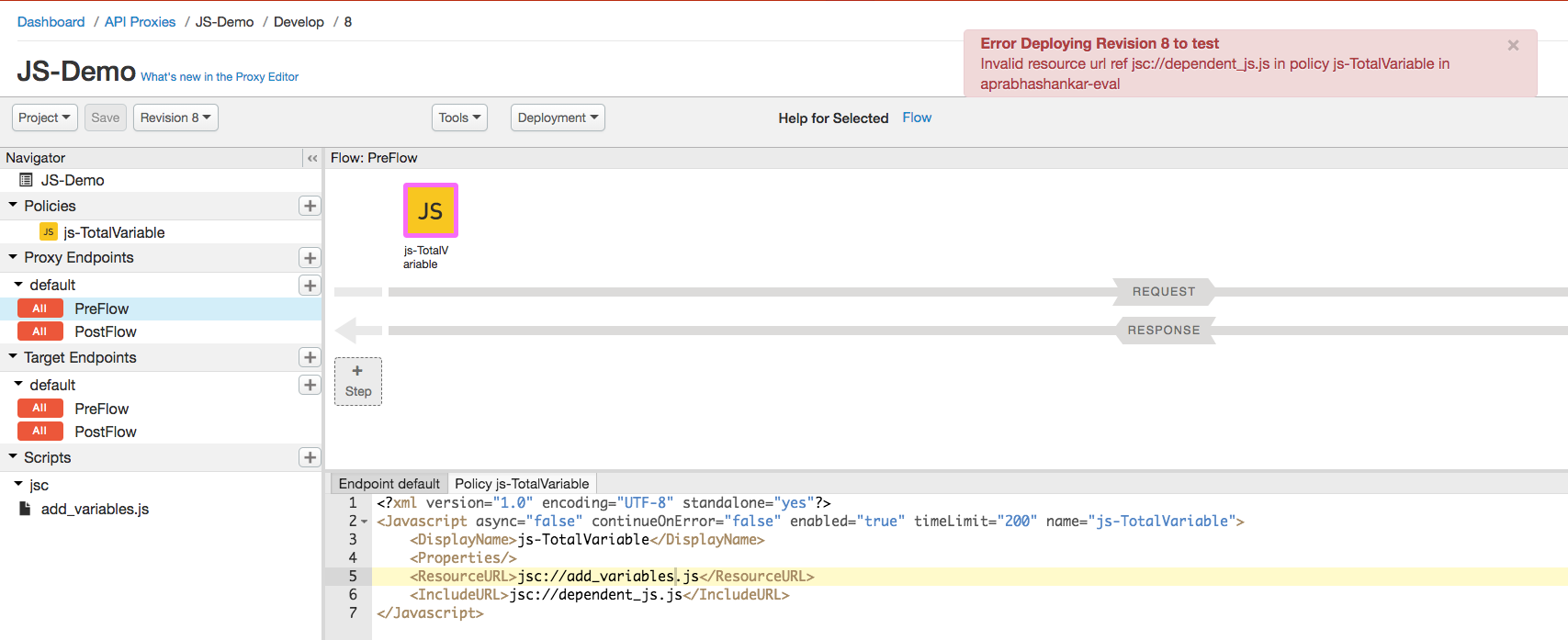
上記の例では、無効な JavaScript ファイル名が
dependent_js.jsであることを思い出してください。以下のスクリーンショットでは、ポリシー内のリソース URL として指定されたファイルが [Scripts] セクションに表示されていないことに注意してください。したがって、ファイルは API プロキシの一部ではありません。ファイルが組織レベルまたは環境レベルで存在しない場合も、API プロキシのデプロイは次のエラーで失敗します。Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
- ファイルが特定の API プロキシ バンドルの一部であるかどうかを確認するには、次のいずれかの手順を実行します。
解決策
<ResourceURL> 要素および <IncludeURL> 要素で指定された JavaScript ファイルが、API プロキシレベル、組織レベル、または環境レベルで存在する有効なファイルを参照するようにします。
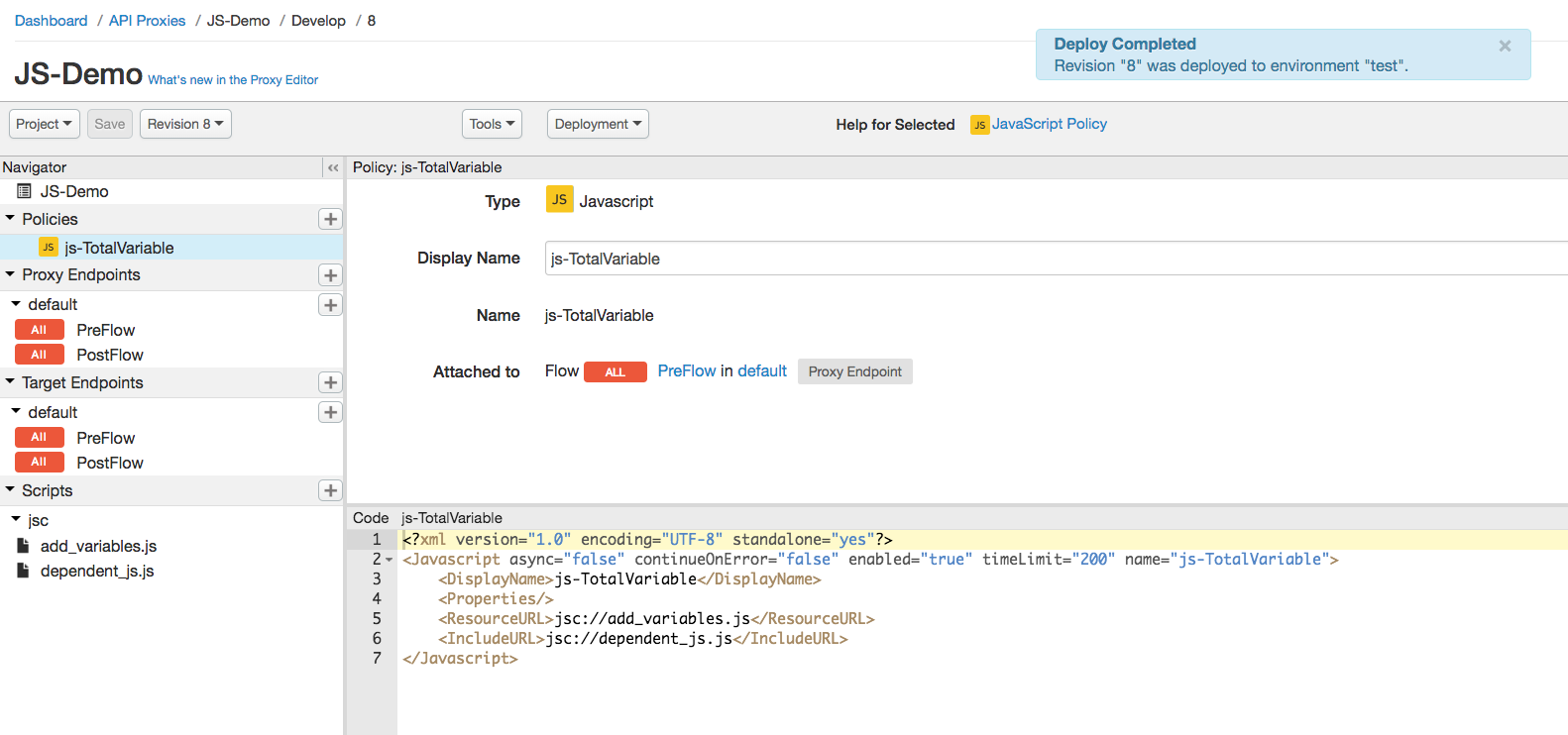
上記の JavaScript ポリシーの例を修正するには、ファイル dependent_js.js を API プロキシ バンドルに追加します。以下のスクリーンショットでは、<ResourceURL> 要素および <IncludeURL> 要素で指定された JavaScript ファイルが、API プロキシ バンドルの [Scripts] セクションに表示されていることが確認できます。

WrongResourceType
エラー メッセージ
Edge UI または Edge 管理 API を使用した API プロキシのデプロイに失敗し、次のエラー メッセージが表示されます。
Error Deploying Revision revision_number to environment
Resource JavaScript_file is the wrong type. It is invalid_type: but Javascript steps use type jsc:.
エラー メッセージの例
Error Deploying Revision 2 to test
Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
スクリーンショットの例

原因
このエラーは、デプロイ中に、JavaScript ポリシーの <ResourceURL> 要素および <IncludeURL> 要素が jsc(JavaScript ファイル)以外のリソースタイプを参照する場合に発生します。
たとえば、<IncludeURL> 要素が次のように宣言されている場合、API プロキシのデプロイは失敗します。
<IncludeURL>node://javascript-dependency.js</IncludeURL>
これは、誤った node リソースタイプを参照しているためです。
診断
JavaScript ポリシーで使用されている無効なリソースタイプを特定します。この情報はエラー メッセージから見つけることができます。たとえば、次のエラーでは、無効なリソースタイプは
nodeです。Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.エラーが発生した特定の API プロキシで、すべての JavaScript ポリシーを調べます。
<ResourceURL>要素または<IncludeURL>要素で指定されたリソースが、上記のステップ 1 で識別された無効なリソースタイプと一致する JavaScript ポリシーがある場合、それがエラーの原因です。たとえば、次のポリシーではリソースタイプを
nodeとして指定しており、これはエラー メッセージの内容と一致します。<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>node://js_checkType.js</ResourceURL> <IncludeURL>jsc://javascript-dependency.js</IncludeURL> </Javascript>リソースタイプが無効な
nodeとして指定されているため、API プロキシのデプロイは次のエラーで失敗します。Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
解決策
JavaScript ポリシー内の <ResourceURL> 要素および <IncludeURL> 要素が必ずリソースタイプ jsc を参照するようにします。
上記の例を修正するために、<ResourceURL> 要素を変更して jsc リソースタイプを指定します。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://js_checkType.js</ResourceURL>
<IncludeURL>jsc://javascript-dependency.js</IncludeURL>
</Javascript>
NoResourceURLOrSource
エラー メッセージ
Edge UI または Edge 管理 API を使用した API プロキシのデプロイに失敗し、次のエラー メッセージが表示されます。
Error Saving Revision revision_number
Bundle is invalid. Errors:[Entity : Policy-policy_name, No ResourceURL or Source;].
エラー メッセージの例
Error Saving Revision 10
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
スクリーンショットの例

原因
次のシナリオでは、JavaScript ポリシーのデプロイが、このエラーで失敗する可能性があります。
<ResourceURL>要素が宣言されていない場合、またはリソース URL がこの要素内で定義されていない。<ResourceURL>要素は必須の要素です。<IncludeURL>要素は宣言されているが、この要素内にリソース URL が定義されていない。<IncludeURL>要素はオプションですが、宣言された場合、リソース URL を<IncludeURL>要素内に指定する必要があります。
たとえば、<IncludeURL> 要素が次のように宣言されている場合、API プロキシのデプロイは失敗します。
<IncludeURL></IncludeURL>
診断
エラーが発生した JavaScript ポリシーを特定します。この情報はエラー メッセージから見つけることができます。たとえば、次のエラーでは、ポリシー名は
Policy-js-exampleです。Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].失敗した JavaScript ポリシー XML ファイルで、次のチェックを行います。
<ResourceURL>要素を宣言し、要素にリソース URL を定義する必要があります。<IncludeURL>要素が宣言されている場合は、その中でリソース URL を指定する必要があります。<IncludeURL>要素の宣言はオプションです。
上記のチェックのいずれかを行っていない場合、それがエラーの原因です。
例 1: 次のポリシーでは、
<ResourceURL>要素が宣言されていません。<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> </Javascript><ResourceURL>要素が宣言されていないため、API プロキシのデプロイは次のエラーで失敗します。Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].例 2: 次のポリシーには空の
<IncludeURL>要素があります。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example">
<DisplayName>js-example</DisplayName>
<Properties/>
<ResourceURL>jsc://check_var.js</ResourceURL>
<IncludeURL></IncludeURL>
</Javascript>
<IncludeURL> 要素にリソース URL がないため、API プロキシのデプロイは次のエラーで失敗します。
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
解決策
JavaScript ポリシーについて次のことを徹底します。
<ResourceURL>要素が宣言され、リソース URL がこの要素内で定義されている。<ResourceURL>要素は必須の要素です。<IncludeURL>要素が宣言されている場合、インクルード リソース URL をこの要素内に定義する必要がある。<IncludeURL>要素はオプションですが、宣言された場合、リソース URL を<IncludeURL>要素内に指定する必要があります。上記の例 1 を修正するには、
<ResourceURL>要素に有効な JavaScript ファイルを含めます。<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> </Javascript>上記の例 2 を修正するには、
<IncludeURL>要素内に有効な JavaScript ファイルを含めます。<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> <IncludeURL>jsc://js_dependency.js</IncludeURL> </Javascript>
