テーマは、ポータルのすべてのページのデザインを統一するためのグローバルなスタイルシートで構成されています。テーマの目標は、ポータルのすべてのページのデザインを一度に変更できるようにすることです。
ここでは、テーマをカスタマイズしてプレビューし、公開する方法について説明します。
テーマエディタにアクセスする
ポータルのテーマをカスタマイズ、プレビュー、公開するには、テーマエディタを使用します。
テーマエディタにアクセスするには:
- サイド ナビゲーション バーで [Publish] > [Portals] を選択し、目的のポータルを選択して、ランディング ページで [Theme] をクリックします。
- ポータルを編集するとき、上部のナビゲーション バーにあるプルダウンから [Theme] をクリックします。

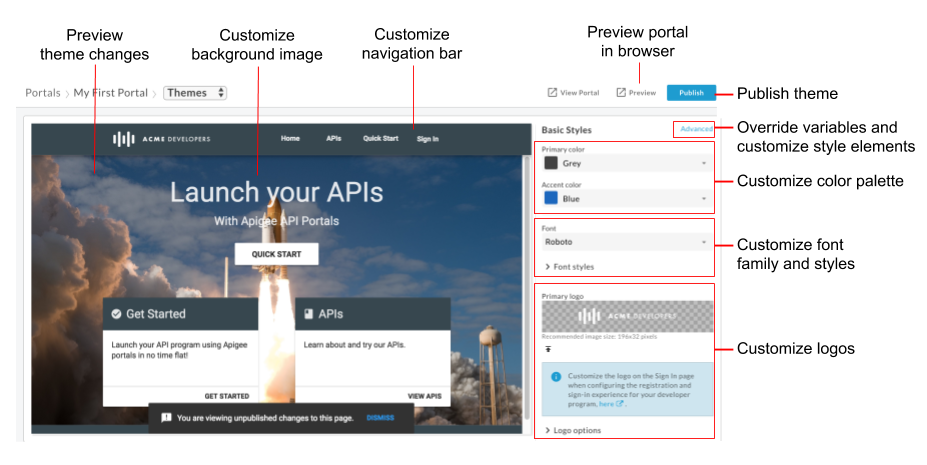
上の図に示すように、テーマエディタでは次のことができます。
- 基本スタイルのテーマエディタを使用して、基本スタイルの次のような要素をすばやくカスタマイズする。
- 詳細テーマエディタを使用してテーマ変数をオーバーライドする、または次のようなテーマスタイル要素をカスタマイズする。
- テーマの変更をプレビューする
- ブラウザでポータルをプレビューする
- ライブポータルにテーマを公開する
さらに、[APIs] ページにある API カードを簡単にカスタマイズすることもできます。
ベーステーマについて
サイトの外観を定義するベーステーマのスタイルルールの大部分は Angular マテリアル デザインに基づきます。Angular マテリアル デザインは、グリッドに基づくレイアウトと一貫性のあるコンポーネントおよびスタイルを使用して、統一感のある操作性を提供します。
これらのスタイルルールは、Sassy カスケーディング スタイルシート(SCSS)を使用して定義されています。SCSS はカスケーディング スタイルシート(CSS)のスーパーセットであり、次のような利点があります。
- スタイルシート全体を通してグローバル変数を再利用できる。
- ネストされたルールによってスタイルシートの開発時間を短縮できる。
- ミックスインや関数を作成できる。
例:
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
SCSS は、コンテンツがウェブページにレンダリングされる前にコンパイルされ、従来のプレーン CSS に変換されます。
Angular マテリアル スタイルシートはマテリアル テーマ SCSS ファイル(material-theming.scss)であり、これがベーステーマによって使用されます。このスタイルシートで宣言されている変数、関数、ミックスインは、詳細テーマエディタのカスタム変数と SCSS のセクションを使用してオーバーライドできます。詳細テーマエディタを使用してテーマをカスタマイズするをご覧ください。
選択した UI テーマに基づいて、タイポグラフィ、色、レイアウトのスタイルを定義するいくつかの SCSS 変数が宣言されており、ベース スタイルシートによって使用されます。テーマ変数リファレンスに示されている変数はオーバーライドできます。
カラーパレットをカスタマイズする
カラーパレットをカスタマイズするには、基本スタイル エディタを使用するか、テーマ変数をオーバーライドします。
カラーパレットのカテゴリについて
統合ポータルのカラーパレット定義は次のカテゴリに分類されています。これらのカテゴリは、ベーステーマでマテリアル デザイン カラースタイルを使用して定義されています。
| カテゴリ | スタイル |
| Primary | ツールバー、カードヘッダー、ボタン |
| Secondary | <pre> と <code> テキスト
|
| Accent | リンクと強調されたボタン |
| Warn | 警告とエラー |
基本スタイル エディタを使用してカラーパレットをカスタマイズする
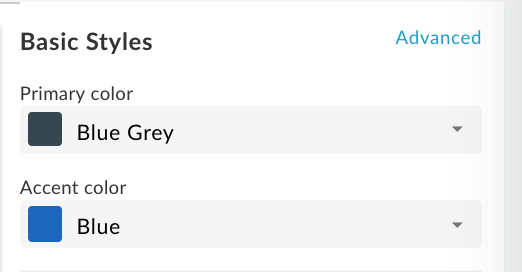
基本スタイル エディタを使用して Primary と Accent のカラーパレットをすばやくカスタマイズできます。

基本スタイル エディタを使用してカラーパレットをカスタマイズするには:
- テーマエディタにアクセスします。
- プライマリ カラーをカスタマイズするには、[Primary color] プルダウンから色を選択するか、[Custom] をクリックしてテキスト ボックスにカスタムの 16 進数カラー値を入力します。
- アクセント カラーをカスタマイズするには、[Accent color] プルダウンから色を選択するか、[Custom] をクリックしてテキスト ボックスにカスタムの 16 進数カラー値を入力します。
- [Save] をクリックして変更を保存します。
- プレビュー ペインで変更を確認します。または、[Preview] をクリックしてポータルの変更をブラウザでプレビューします。
注: プレビュー ペインにあるポータルのナビゲーションをクリックしてすべてのページを順に開き、各ページの変更を確認できます。 - [Publish] をクリックしてテーマを公開します。更新の確認を求めるメッセージが表示されます。
テーマ変数をオーバーライドすることによってカラーパレットをカスタマイズする
テーマ変数をオーバーライドすることによってカラーパレットをカスタマイズするには、詳細テーマエディタにアクセスし、[Variables] セクションに次の変数を追加して変更後の値を指定します。下記の変数はそれぞれ Primary、Secondary、Accent、Warn メッセージの色に対応します。カラーパレットのカテゴリについてをご覧ください。
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
定義済みのカラー変数($mat-grey など)を特定するには、インポートされているマテリアル テーマ SCSS ファイル(material-theming.scss)の内容を調べます。3 つの数値はそれぞれ、デフォルトの色、明色、暗色のシェーディング値を示します。
別の方法として、独自のカラー変数を作成することもできます。例:
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
続いて、この変数を使用してカラーパレットを変更します。次に例を示します。
$primary: mat-palette($my-color-variable, 900, 200, 400);
フォント ファミリーとフォント スタイルをカスタマイズする
フォント ファミリーとフォント スタイルをカスタマイズするには、基本スタイル エディタを使用するか、テーマ変数をオーバーライドします。カスタム フォントをインポートすることもできます。
基本スタイル エディタを使用してフォント ファミリーとフォント スタイルをカスタマイズする
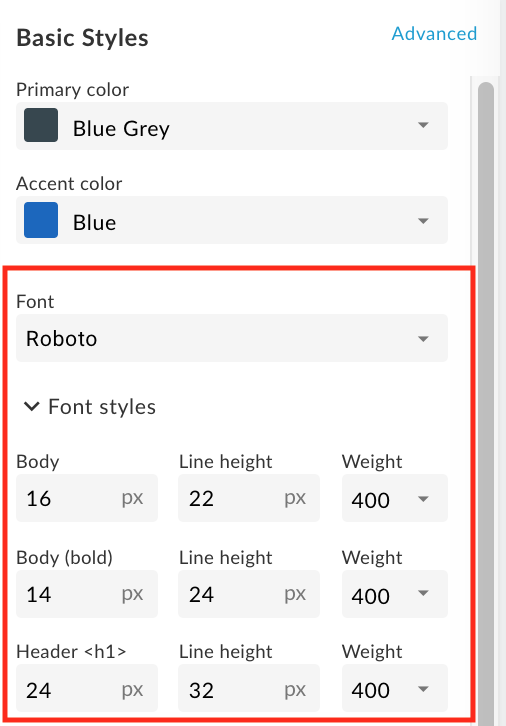
次の図のように、基本スタイル エディタを使用してフォント ファミリーとフォント スタイルをすばやくカスタマイズできます。

基本スタイル エディタを使用してフォント ファミリーとフォント スタイルをカスタマイズするには:
- テーマエディタにアクセスします。
- フォント ファミリーを変更するには、[Font] プルダウンから値を選択します。
- フォント スタイルを変更するには、[Font styles] セクションを展開し、目的の HTML 要素のフォントサイズ、ラインハイト(行間)、フォント ウェイトなどのスタイルを必要に応じて編集します。
- [Save] をクリックして変更を保存します。
- プレビュー ペインで変更を確認します。または、[Preview] をクリックしてポータルの変更をブラウザでプレビューします。
注: プレビュー ペインにあるポータルのナビゲーションをクリックしてすべてのページを順に開き、各ページの変更を確認できます。 - [Publish] をクリックしてテーマを公開します。更新の確認を求めるメッセージが表示されます。
テーマ変数をオーバーライドすることによってフォント ファミリーとフォント スタイルをカスタマイズする
テーマ変数をオーバーライドすることによってフォント ファミリーとフォント スタイルをカスタマイズするには、詳細テーマエディタにアクセスし、[Variables] セクションにフォント ファミリーおよびスタイル変数を追加して変更後の値を指定します。
たとえば、デフォルト フォントを Arial に変更するには、次の変数を定義します。
$typography-main-font-family: 'Arial';
カスタム フォントをインポートする
下記のように、Google Fonts(デフォルトのフォントセットに含まれないもの)または独自のカスタム フォントをインポートし、スタイルシートでカスタム フォントを参照します。
Google Fonts をインポートする
Google Fonts をインポートするには、詳細テーマエディタにアクセスし、次のように [Custom Styles] セクションでフォントをインポートします。
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
カスタム フォントをインポートする
@font-face CSS ルールを使用して独自のカスタム フォントをインポートします。@font-face ルールは、TrueType(TTF)、Web Open Font Format(WOFF)など、さまざまなファイル形式をサポートしています。
独自のカスタム フォントをインポートするには:
- 必要に応じて、ファイルをアップロードするの説明に沿ってフォント ファイルをアセット マネージャーにアップロードします。
詳細テーマエディタにアクセスし、[Custom Styles] セクションに
@font-faceルールを追加します。このセクションでは、font-familyはフォント名、urlはフォント ファイル場所(この場合はアセット マネージャ)を指定します。MyCustomFont.tffは、カスタム フォント ファイルの名前で、formatはフォント形式を指定します。@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
スタイルシートでカスタム フォントを参照する
[Variables] セクションのいずれかのフォント ファミリーおよびスタイル変数でカスタム フォントを参照します。例:
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
ロゴをカスタマイズする
ポータルの次の場所で使用されているロゴをカスタマイズできます。
| ロゴの場所 | デフォルト ファイル サイズ |
|---|---|
| デスクトップ ナビゲーション バー | 196 x 32 ピクセル |
| モバイル ナビゲーション バー | 158 x 32 ピクセル |
| ブラウザのアドレスバーにあるファビコン(他の場所にもあり) | 32 x 32 ピクセル |
| ログインページ | 392 x 64 ピクセル |
ナビゲーション バーにあるデスクトップおよびモバイル表示用のロゴをカスタマイズする
ナビゲーション バーにあるデスクトップおよびモバイル表示用のロゴをカスタマイズできます。ブラウザの幅によって、ロゴのデスクトップ版とモバイル版のどちらが表示されるかが決まります。
メインロゴは削除できず、置き換えることのみ可能です。モバイル表示用のロゴを指定しない場合は、メインロゴがデフォルトで使用されます。
ナビゲーション バーにあるデスクトップおよびモバイル表示用のロゴをカスタマイズするには:
- 用途に適した自社のロゴを入手します。
推奨サイズについては、前述の表をご覧ください。 - テーマエディタにアクセスします。
- 上部のナビゲーション バーにあるデスクトップ表示用のロゴを置き換えるには:
a.右パネルの [Basic Styles] で、[Primary logo] フィールドにある をクリックします。
をクリックします。
b. ローカル ディレクトリでデスクトップ版のロゴを探します。
c.[Open] をクリックしてファイルをアップロードします。 - 上部のナビゲーション バーにあるモバイル表示用のロゴを置き換えるには:
a.右パネルの [Basic Styles] で [Logo options] を展開し、[Mobile logo] フィールドにある をクリックします。
をクリックします。
b.ローカル ディレクトリでモバイル版のロゴを探します。
c.[Open] をクリックしてファイルをアップロードします。 - [Save] をクリックして、左パネルで変更をプレビューします。
- [Publish] をクリックして、変更をポータルに公開します。メッセージが表示されたら操作を確定します。
ファビコンをカスタマイズする
ウェブブラウザのアドレスバー(とその他の場所)で使用されているファビコンをカスタマイズするには:
- ファビコンに適した自社のロゴを入手します。
推奨サイズについては、前述の表をご覧ください。 - テーマエディタにアクセスします。
- 右パネルの [Basic Styles] で [Logo options] を展開し、[Favicon] フィールドにある
 をクリックします。
をクリックします。 - ファビコン版のロゴが保存されているローカル ディレクトリに移動してロゴファイルを選択します。
- [Open] をクリックしてファイルをアップロードします。
- [Save] をクリックして、左パネルで変更をプレビューします。
- [Publish] をクリックして、変更をポータルに公開します。メッセージが表示されたら操作を確定します。
ログインページのロゴをカスタマイズする
ログインページのロゴは、デベロッパー プログラムの登録およびログイン エクスペリエンスを構成するときにカスタマイズできます。会社情報を管理するをご覧ください。
ナビゲーション バーをカスタマイズする
ナビゲーション バーをカスタマイズするためのヒントを以下に示します。
- ヘッダーとフッターのナビゲーション バーの色をカスタマイズするには、[Primary color] を変更します。カラーパレットをカスタマイズするをご覧ください。
- ヘッダーとフッターのナビゲーション バーにあるメニュー項目のフォントサイズとスタイルをカスタマイズするには、[Font] と [Buttons] のスタイルを変更します。フォント ファミリーとフォント スタイルをカスタマイズするをご覧ください。
- 詳細テーマエディタにアクセスしてヘッダー ナビゲーション バーの高さをカスタマイズし、[Variables] セクションに以下の変数を追加して変更後の値を指定します。
$layout-header-height: 64px; - 詳細テーマエディタにアクセスしてフッター ナビゲーション バーの高さをカスタマイズし、[Variables] セクションに以下の変数を追加して変更後の値を指定します。
$layout-footer-height: 44px; - ナビゲーション バーにあるデスクトップおよびモバイル表示用のロゴをカスタマイズします
背景画像をカスタマイズする
以下のいずれかの方法を使用して、ホームページ上の背景画像をカスタマイズできます。
同じファイル名と相対サイズ(3,000 ピクセル x 1,996 ピクセル)を持つ独自の home-background.jpg 画像を作成し、アセット マネージャーを使用してこの画像をアップロードします。詳細については、アセットの管理をご覧ください。
詳細テーマエディタを使用して背景画像のファイル名とそのパディングを変更します。そのためには、詳細テーマエディタにアクセスし、[Custom Styles] セクションに次の SCSS を追加して変更後の値を指定します。
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }背景画像をポータルのすべてのページに追加します。そのためには、詳細テーマエディタにアクセスし、[Custom Styles] セクションに次の SCSS を追加して変更後の値を指定します。
body { background-image: url('/files/background-image.jpg'); }
タイポグラフィをカスタマイズする
タイポグラフィをカスタマイズするには、詳細テーマエディタにアクセスし、[Variables] セクションに次のタイポグラフィ変数を追加して変更後の値を指定します。
$typography-main$typography-header$typography-footer$typography-context-bar
例:
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
続いて、このタイポグラフィを特定の CSS セレクタに適用できます。次に例を示します。
@include mat-base-typography($custom-typography-config, '.css-selector');
別の方法として、カスタム タイポグラフィで定義した特定のタイポグラフィ レベルを CSS セレクタに適用することもできます。次に例を示します。
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
詳細テーマエディタを使用してテーマをカスタマイズする
詳細テーマエディタを使用してテーマをカスタマイズするには、テーマ変数をオーバーライドするか、詳細テーマエディタで直接テーマスタイル要素をカスタマイズします。
テーマ変数をオーバーライドする
詳細テーマエディタの [Variables] セクションでテーマ変数をオーバーライドします。テーマ変数の一覧については、テーマ変数リファレンスをご覧ください。
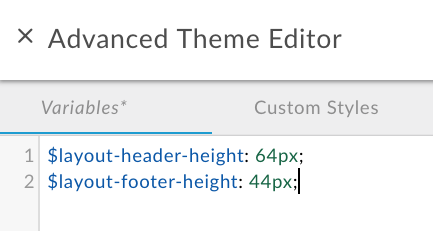
たとえば、ヘッダー ナビゲーション バーとフッター ナビゲーション バーの高さをカスタマイズするには、それぞれの高さに対応する次の変数を詳細テーマエディタの [Variables] セクションに追加し、変更後の値を指定します。

他の例については、次のセクションをご覧ください。
テーマ変数をオーバーライドするには:
- テーマエディタにアクセスします。
- 右パネルで [Advanced] をクリックします。
- [Variables] をクリックします。
- 変数のオーバーライドを追加します。
オーバーライドできる変数の一覧については、テーマ変数リファレンスをご覧ください。 - [Save] をクリックして変更を保存します。
- [x] をクリックして詳細テーマエディタを閉じます。
- プレビュー ペインで変更を確認します。または、[Preview] をクリックしてポータルの変更をブラウザでプレビューします。注: プレビュー ペインにあるポータルのナビゲーションをクリックしてすべてのページを順に開き、各ページの変更を確認できます。
- [Publish] をクリックしてテーマを公開します。更新の確認を求めるメッセージが表示されます。
テーマスタイル要素をカスタマイズする
詳細テーマエディタの [Custom Styles] セクションで直接テーマスタイル要素をカスタマイズします。
たとえば、ポータルでアプリを登録するときに表示される [New App] ページの [Create] ボタンの色を変更するには、次のテーマスタイル要素を追加して変更後の値を指定します。
.main .main-content button.app-save {
color: blue;
}
背景画像をカスタマイズするもご覧ください。
テーマスタイル要素をカスタマイズするには:
- テーマエディタにアクセスします。
- 右パネルで [Advanced] をクリックします。
- [Custom Styles] をクリックします。
- テーマスタイル要素を追加します。
- [Save] をクリックして変更を保存します。
- [x] をクリックして詳細テーマエディタを閉じます。
- プレビュー ペインで変更を確認します。または、[Preview] をクリックしてポータルの変更をブラウザでプレビューします。
注: プレビュー ペインにあるポータルのナビゲーションをクリックしてすべてのページを順に開き、各ページの変更を確認できます。 - [Publish] をクリックしてテーマを公開します。更新の確認を求めるメッセージが表示されます。
API ページにある API カードの外観をカスタマイズする
API ページには API カードのリストがあり、デベロッパーはこのカードをクリックして API ドキュメントを開きます。API カードの外観をカスタマイズするには、デフォルトの SCSS を次のように変更します。
API カード画像領域の幅と高さをカスタマイズするには、次の値を変更します。
.api-doc-card { width: 344px; ... .api-doc-card-content-image { width: 100%; height: 192px; ...注: API カードの画像は、API を公開するときにアップロードできます。
API カードのタイトルをカスタマイズするには、次の値を変更します。
.api-doc-card-content { .api-doc-card-content-title-no-image { min-height: 70px; background-color: mat-color($primary); position: relative; .api-doc-card-content-title { color: mat-color($primary, default-contrast); margin: 0; height: 56px; display: table-cell; vertical-align: bottom; overflow-wrap: break-word; padding: 12px; } } .api-doc-card-content-image { width: 100%; height: 192px; background-size: cover !important; background-position: center !important; .api-doc-card-content-image-gradient { position: relative; width: 100%; height: 40%; top: 60%; background: linear-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.54)); .api-doc-card-content-title { color: $white-87-opacity; // Always use white to contrast image max-width: 320px; // Card width minus title padding margin: 0; overflow-wrap: break-word; position: absolute; bottom: 0; padding: 12px; } } }API カードの説明をカスタマイズするには、次の値を変更します。
.api-doc-card-content-description { min-height: 70px; overflow-wrap: break-word; overflow: hidden; padding: 0; margin: 12px; }
テーマを公開する
テーマとスタイルに加えたカスタマイズをライブポータルに公開するには:
- テーマエディタにアクセスします。
- [Publish] をクリックします。
公開したコンテンツをライブポータルで確認するには、上部のナビゲーション バーで [View Portal] をクリックします。
CSS 限定性ルールについて
CSS スタイル要素宣言の間で競合が起こったとき、ブラウザは CSS の限定性に基づいてどのスタイルが優先されるかを判断します。CSS 限定性の計算では、そのセレクタタイプに基づいて特定の CSS スタイル要素宣言に重みが適用されます。CSS セレクタが限定的であるほど、重みは高くなります。たとえば、ID 属性にはタイプセレクタよりも高い重みが与えられます。
たとえば、次のスタイル要素を CSS コードで定義した場合、段落要素の色は赤になります。これは、div 要素内の p スタイル要素宣言の方が p スタイル要素宣言よりも限定的であるためです。
div p { color: red } ← More specific
p { color: blue }
同様に、次のスタイル要素宣言を CSS コードで定義した場合、<div class="test"></div> タグで囲まれたテキストの色は青になります。これは、div 要素内の ID 属性スタイル宣言の方が div スタイル要素宣言よりも限定的であるためです。
div#test { background-color: blue; } ← More specific
div { background-color: red; }
限定性が同じであるスタイル要素宣言については、最後に定義されたスタイル要素宣言が優先されます。たとえば、次のスタイル要素宣言を次の順に指定した場合、段落要素の色は青になります。
p { color: red }
p { color: blue } ← Last specified
テーマ変数リファレンス
以下のセクションでは、詳細テーマエディタの [Variables] セクションでオーバーライドできる変数をまとめます。変数をオーバーライドする方法については、テーマ変数をオーバーライドするをご覧ください。
ベーステーマ変数
サイト全体で使用されているベーステーマの前景色をカスタマイズします。有効な値は light と dark です。
$base-theme: light;
カラーパレット変数
それぞれ Primary、Secondary、Accent、Warn メッセージの色に対応する次の変数を変更することで、カラーパレットをカスタマイズします。カラーパレットのカテゴリについてをご覧ください。
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
3 つの数値はそれぞれ、デフォルトの色、明色、暗色のシェーディング値を示します。定義済みのカラー変数を特定するには、マテリアル テーマ SCSS ファイル(material-theming.scss)の内容を調べます。
たとえば、Primary カラーパレットを緑に変更するには、次のようにします。
$primary: mat-palette($mat-green, 800, 100, 900);
ベーステーマで定義されているデフォルト カラーセットのシェーディング値のみをカスタマイズするには、変更後のシェーディング値を含む次のコードを追加します。
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
フォント ファミリーおよびスタイル変数
フォント ファミリーとフォント スタイルをカスタマイズします。
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-horizontal-padding: 166px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-vert-padding: 38px;
// Uses variables declared above
$layout-main-content-horiz-padding: $layout-horizontal-padding;
$layout-header-horiz-padding: $layout-horizontal-padding;
$layout-context-bar-horiz-padding: $layout-horizontal-padding;
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
独自のカスタム タイポグラフィを指定してより細かく調整するには、たとえば次のようにします。
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
タイポグラフィ変数
Angular マテリアル タイポグラフィをカスタマイズします。タイポグラフィ レベルごとに、フォントサイズ、ラインハイト、フォント ウェイトを定義します。
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);
