आपको Apigee Edge दस्तावेज़ दिख रहा है.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इस पेज पर जाएं
Apigee X दस्तावेज़. जानकारी
थीम में ग्लोबल कैस्केडिंग स्टाइल शीट (सीएसएस) होती है. यह आपके पोर्टल के सभी पेजों पर एक जैसी दिखती है. थीम का लक्ष्य आपको एक ही समय में अपने सभी पोर्टल पेजों के रंग-रूप को बदलने देना है.
सैंपल पोर्टल के साथ दी गई ज़्यादातर डिफ़ॉल्ट स्टाइल, बूटस्ट्रैप पर आधारित हैं. यहां दिए गए सेक्शन के हिसाब से, अपनी थीम को पसंद के मुताबिक बनाया जा सकता है, उसकी झलक देखी जा सकती है, और उसे पब्लिश किया जा सकता है.
पोर्टल की थीम को पसंद के मुताबिक बनाने का तरीका जानने के लिए, यह वीडियो देखें.
थीम एडिटर ऐक्सेस करना
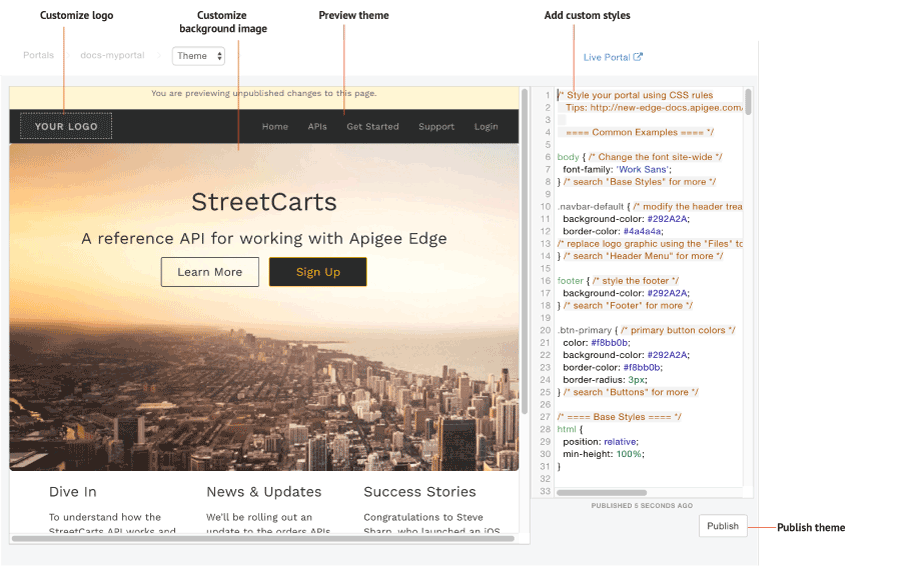
थीम एडिटर में, अपने पोर्टल के लिए थीम को पसंद के मुताबिक बनाएं, उसकी झलक देखें, और उसे पब्लिश करें. थीम एडिटर खोलने के लिए, सबसे ऊपर मौजूद नेविगेशन बार में मौजूद ड्रॉप-डाउन मेन्यू में जाकर, थीम को चुनें.

जैसा कि पिछले डायग्राम में बताया गया है, थीम एडिटर की मदद से ये काम किए जा सकते हैं:
- स्टाइल एडिटर पैनल का इस्तेमाल करके, थीम को पसंद के मुताबिक बनाने के लिए, कस्टम स्टाइल जोड़ें
- झलक को फिर से लोड करें पर क्लिक करके, झलक वाले हिस्से में अपनी थीम की झलक देखें
- अपनी पसंद के मुताबिक लोगो बनाना
- बैकग्राउंड की इमेज को पसंद के मुताबिक बनाना
- अपने लाइव पोर्टल पर अपनी थीम पब्लिश करें
कस्टम स्टाइल जोड़ें
स्टाइल एडिटर पैनल में अपना सीएसएस कोड जोड़कर, थीम को पसंद के मुताबिक बनाएं. सभी सीएसएस स्टाइल एलिमेंट काम करते हैं.
थीम को पसंद के मुताबिक बनाने के लिए:
- सबसे ऊपर मौजूद नेविगेशन बार में, ड्रॉप-डाउन मेन्यू में थीम चुनें.
- पेज की दाईं ओर मौजूद स्टाइल एडिटर पैनल में, अपनी पसंद के मुताबिक सीएसएस कोड जोड़ें.
- झलक पैनल में अपने बदलावों की झलक देखने के लिए, झलक को फिर से लोड करें पर क्लिक करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है > ध्यान दें: सभी पेजों पर मौजूद कॉन्टेंट की झलक देखने के लिए, अपने पोर्टल नेविगेशन के ज़रिए क्लिक करें. - थीम में किए गए बदलावों को पब्लिश करने के लिए, पब्लिश करें पर क्लिक करें.
- अपडेट की पुष्टि करने के लिए, पब्लिश करें पर क्लिक करें.
अपना लोगो कस्टमाइज़ करें
"आपका लोगो" पसंद के मुताबिक बनाना अपनी कंपनी के लोगो से इमेज अपलोड करें, तो एक जैसे नाम और मिलते-जुलते फ़ाइल साइज़ का इस्तेमाल करके, अपना लोगो अपलोड करके फ़ाइल मैनेजर में इन इमेज फ़ाइलों को बदलें:
logo.png(140 पिक्सल x 40 पिक्सल)mobile-logo.png(140 पिक्सल x 40 पिक्सल)
इसके अलावा, नीचे दिए गए कॉन्टेंट को सीएसएस स्टाइल शीट में ज़रूरत के हिसाब से बदलें:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
ज़्यादा जानकारी के लिए, अपनी ऐसेट मैनेज करना लेख पढ़ें.
होम पेज पर बैकग्राउंड इमेज को पसंद के मुताबिक बनाएं
सीएसएस शैली शीट में नीचे दी गई सामग्री में बदलाव करके होम पेज पर बैकग्राउंड इमेज को पसंद के मुताबिक बनाएं.
बैकग्राउंड की इमेज वाली फ़ाइल और उसकी जगह में बदलाव करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है आप एक ही नाम और मिलते-जुलते फ़ाइल साइज़ (1440 पिक्सल x 540 पिक्सल) का इस्तेमाल करके, फ़ाइल मैनेजर में,portal-hero.jpgइमेज का अपना वर्शन अपलोड कर सकते हैं. अगर आपको किसी दूसरे फ़ाइल नाम का इस्तेमाल करना है, तो नीचे दी गई सीएसएस में,background-imageकी वैल्यू में बदलाव करना न भूलें./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }बैकग्राउंड की इमेज को ओवरले करने वाले टेक्स्ट का फ़ॉर्मैट बदलें.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
सीएसएस की खासियत के नियमों को समझना
सीएसएस की खासियत, किसी ब्राउज़र की ओर से इस्तेमाल किए जाने वाले तरीके के बारे में बताती है. इससे यह तय किया जाता है कि किसी टकराव की स्थिति में सीएसएस शैली के एलिमेंट का एलान किस तरह किया जाए. सीएसएस की खासियत का हिसाब, उसके सिलेक्टर टाइप के आधार पर, किसी खास सीएसएस स्टाइल एलिमेंट की जानकारी पर वेट लागू करके लगाया जाता है. सीएसएस सिलेक्टर जितना सटीक होगा उतना ही ज़्यादा वज़न होगा. उदाहरण के लिए, कैलकुलेशन में टाइप सिलेक्टर की तुलना में आईडी एट्रिब्यूट को ज़्यादा अहमियत दी जाएगी.
उदाहरण के लिए, अगर आपके सीएसएस कोड में नीचे दिए गए स्टाइल एलिमेंट तय किए जाते हैं, तो पैराग्राफ़ एलिमेंट का रंग लाल होगा. इसकी वजह यह है कि div एलिमेंट में p स्टाइल एलिमेंट की जानकारी, p स्टाइल एलिमेंट की घोषणा के मुकाबले ज़्यादा खास होती है.
div p { color: red } ← More specific
p { color: blue }
इसी तरह, अगर आप अपने सीएसएस कोड में नीचे दिए गए स्टाइल एलिमेंट का एलान करते हैं, तो <div class="test"></div> टैग के अंदर दिए गए किसी भी टेक्स्ट का रंग नीला हो जाएगा. इसकी वजह यह है कि div एलिमेंट में आईडी एट्रिब्यूट की स्टाइल की जानकारी, div स्टाइल एलिमेंट के एलान से ज़्यादा खास होती है.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
एक जैसी खासियत वाले स्टाइल एलिमेंट की जानकारी के लिए, आखिरी बार तय किए गए स्टाइल एलिमेंट के एलान को प्राथमिकता दी जाएगी. उदाहरण के लिए, नीचे दिए गए स्टाइल एलिमेंट की जानकारी के क्रम को देखते हुए, पैराग्राफ़ एलिमेंट का रंग नीला होगा.
p { color: red }
p { color: blue } ← Last specified
अपनी थीम पब्लिश करना
लाइव पोर्टल पर अपनी पसंद के मुताबिक जोड़ी गई थीम और स्टाइल को पब्लिश करने के लिए:
- सबसे ऊपर मौजूद नेविगेशन मेन्यू में, ड्रॉप-डाउन मेन्यू में थीम चुनें.
- पब्लिश करें पर क्लिक करें.
लाइव पोर्टल में अपना पब्लिश किया गया कॉन्टेंट देखने के लिए, सबसे ऊपर मौजूद नेविगेशन बार में लाइव पोर्टल पर क्लिक करें.

