Przeglądasz dokumentację Apigee Edge.
Przejdź do
Dokumentacja Apigee X. informacje.
Motyw składa się z globalnego kaskadowego arkusza stylów (CSS), który zapewnia jednolity wygląd i sposób działania wszystkich stron w portalu. Dzięki motywowi możesz zmienić wygląd i styl wszystkich stron portalu jednocześnie.
Większość stylów domyślnych dostępnych w przykładowym portalu opiera się na Bootstrap. Możesz dostosowywać i publikować motyw oraz wyświetlać jego podgląd w sposób opisany w kolejnych sekcjach.
Obejrzyj film poniżej, aby dowiedzieć się, jak dostosować motyw portalu.
Otwieranie edytora motywów
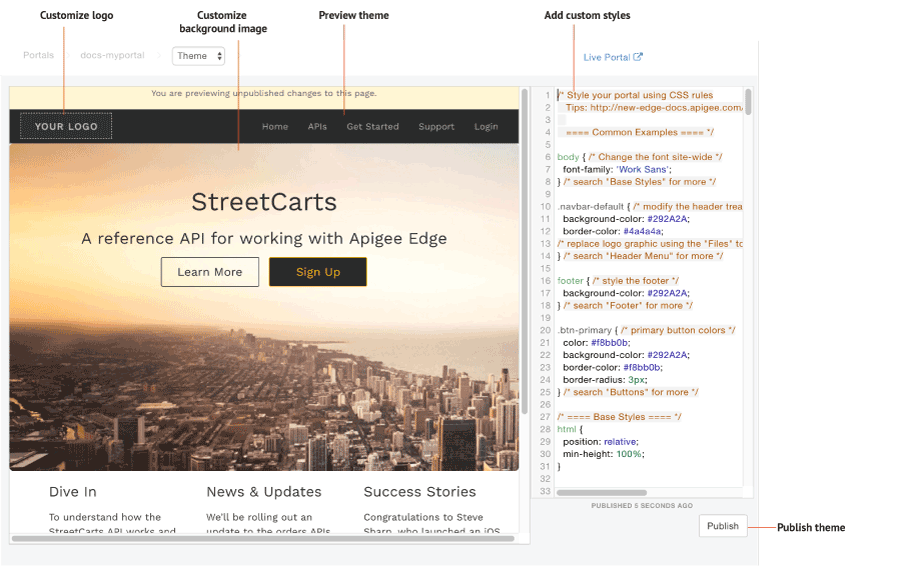
W edytorze motywów dostosuj, wyświetl podgląd i opublikuj motyw portalu. Aby otworzyć edytor motywów, w menu na górnym pasku nawigacyjnym kliknij Motyw.

Jak zaznaczyliśmy na poprzedniej ilustracji, edytor motywów umożliwia:
- Dodaj style niestandardowe, aby dostosować motyw w panelu edytora stylów.
- Aby wyświetlić podgląd motywu w obszarze podglądu, kliknij Odśwież podgląd.
- Dostosowywanie logo
- Dostosowywanie obrazu tła
- Opublikuj motyw w opublikowanym portalu
Dodaj style niestandardowe
Dostosuj motyw, dodając własny kod CSS w panelu edytora stylów. Obsługiwane są wszystkie elementy stylu CSS.
Aby dostosować motyw:
- W menu na górnym pasku nawigacyjnym wybierz Motyw.
- Dodaj niestandardowy kod CSS w panelu edytora stylów po prawej stronie.
- Aby wyświetlić podgląd zmian w panelu podglądu, kliknij Odśwież podgląd.
> Uwaga: aby wyświetlić podgląd treści na wszystkich stronach, możesz klikać elementy nawigacyjne w portalu. - Aby opublikować zmiany motywu, kliknij Opublikuj.
- Kliknij Opublikuj, aby potwierdzić aktualizację.
Dostosuj swoje logo
Dostosowywanie „Twojego logo” Zastąp następujące pliki w menedżerze plików logo swojej firmy, przesyłając logo o tych samych nazwach i względnych rozmiarach plików:
logo.png(140 x 40 pikseli)mobile-logo.png(140 x 40 pikseli)
Dodatkowo w razie potrzeby zmodyfikuj tę zawartość w arkuszu stylów CSS:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
Więcej informacji znajdziesz w artykule Zarządzanie zasobami.
Dostosuj obraz tła na stronie głównej
Dostosuj obraz tła na stronie głównej, modyfikując poniższe treści w arkuszu stylów CSS.
Zmień plik obrazu tła i jego położenie.
Możesz przesłać do menedżera plików własną wersję obrazuportal-hero.jpg, używając tej samej nazwy i względnego rozmiaru pliku (1440 x 540 pikseli). Jeśli chcesz użyć innej nazwy pliku, pamiętaj i zmień wartośćbackground-imagew poniższym CSS./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }Zmień format tekstu nakładanego na obraz tła.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
Omówienie reguł szczegółowości CSS
Szczegółowość CSS opisuje metodę używaną przez przeglądarkę do określania pierwszeństwa deklaracji elementów stylu CSS w przypadku występowania konfliktów. Szczegółowość CSS jest obliczana przez zastosowanie wagi do konkretnej deklaracji elementu stylu CSS na podstawie jego typu selektora. Im bardziej szczegółowy selektor arkusza CSS, tym większa waga. Na przykład atrybut identyfikator otrzyma większą wagę w obliczeniach niż selektor typu.
Jeśli na przykład zdefiniujesz poniższe elementy stylu w kodzie CSS, element akapitu będzie miał czerwony kolor, ponieważ deklaracja elementu stylu p w elemencie div jest bardziej szczegółowa niż deklaracja elementu stylu p.
div p { color: red } ← More specific
p { color: blue }
Podobnie, jeśli zdefiniujesz poniższe deklaracje elementów stylu w kodzie CSS, wówczas każdy tekst zawarty w tagach <div class="test"></div> będzie miał kolor niebieski, ponieważ deklaracja stylu atrybutu id w elemencie div jest bardziej szczegółowa niż deklaracja elementu stylu div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
W przypadku deklaracji elementów stylu z tą samą szczegółowością stosowana jest ostatnia zdefiniowana deklaracja elementu stylu. Na przykład zgodnie z kolejnością podanych niżej deklaracji elementów stylu element akapitu będzie miał kolor niebieski.
p { color: red }
p { color: blue } ← Last specified
Opublikuj motyw
Aby opublikować w portalu na żywo dodany przez siebie motyw i styl:
- Z menu w górnym menu nawigacyjnym wybierz Motyw.
- Kliknij Opublikuj.
Aby wyświetlić opublikowane treści w opublikowanym portalu, kliknij Live Portal (Aktywny portal) na górnym pasku nawigacyjnym.

