Wyświetlasz dokumentację Apigee Edge.
Otwórz dokumentację Apigee X. Informacje
Apigee Edge udostępnia prosty, zintegrowany portal do dokumentowania interfejsów API i zarządzania dostępem do nich oraz wspiera społeczność deweloperów aplikacji.
Wszyscy użytkownicy Apigee Edge mają dostęp do zintegrowanych narzędzi do tworzenia portalu, dzięki którym mogą szybko tworzyć własne portale dla deweloperów. Jest to alternatywa dla tworzenia portalu na podstawie Drupala. Porównanie funkcji znajdziesz w artykule Porównanie funkcji portalu dla deweloperów.
Obejrzyj ten krótki film, aby dowiedzieć się, jak tworzyć i publikować zintegrowany portal.
Najważniejsze funkcje i zalety
Zintegrowany portal zapewnia te najważniejsze funkcje i korzyści:| Funkcja | Zalety |
|---|---|
| tworzenie treści portalu; | Szybkie i łatwe tworzenie treści portalu.
|
| Wygląd i działanie portalu | W pełni dostosuj wygląd i styl swojego portalu za pomocą arkuszy stylów SCSS i spersonalizowanej marki. |
| Dokumentacja API | automatycznie generować dokumentację API na podstawie specyfikacji OpenAPI. |
| Rejestracja w samodzielnym trybie | Umożliw samodzielną rejestrację programistom, aby mogli tworzyć aplikacje korzystające z Twoich interfejsów API. |
| Zarządzanie odbiorcami | Określanie, kto może korzystać z treści i interfejsów API portalu |
| Analityka | skonfigurować śledzenie Google Analytics i niestandardowych usług analitycznych; |
| Zaawansowane opcje dostosowywania | Wykonywanie zaawansowanych dostosowań portalu, m.in.:
|
Rozpocznij tworzenie portalu
Jak Apigee zapewnia bezpieczeństwo w zintegrowanym portalu
W tabeli poniżej opisano, jak Apigee dba o bezpieczeństwo dzięki wbudowanym funkcjom zintegrowanego portalu.
| Funkcja | Adresy |
|---|---|
| Wymaga protokołu HTTPS i protokołu Transport Layer Security (TLS). | Wymusz szyfrowanie komunikacji. |
Obejmuje rejestrację domeny apigee.io na liście domen publicznych
|
Uniemożliwia ustawianie „supercookies” w subdomenach usługi apigee.io
|
| Obsługa konfiguracji Content Security Policy (CSP) | chroni przed skryptami międzywitrynami (XSS) i innymi atakami polegającymi na wstrzykiwaniu kodu; |
Wymagania:
|
Zabezpiecza przed atakami polegającymi na wstrzyknięciu kodu HTML, SQL lub kodu backendu. |
zawiera nagłówek XSS x-content-type-options: nosniff,
|
Zapobieganie próbom zgadywania typów MIME przez przeglądarki |
zawiera nagłówek XSS x-frame-options: deny,
|
Zabrania umieszczania treści portalu w elementach iframe. |
zawiera nagłówek XSS x-xss-protection: 1,
|
uniemożliwia wczytywanie stron, gdy wykryje odzwierciedlone ataki typu cross-site scripting (XSS); |
| Korzysta z tokenów CSRF | Zabezpiecza przed fałszowaniem żądań z innych witryn |
Leverages:
|
Ochrona danych klienta |
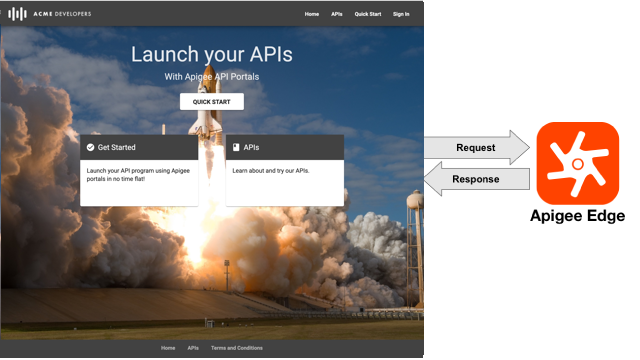
Jak zintegrowany portal komunikuje się z Edge
Większość informacji używanych przez portal dewelopera jest przechowywana w usłudze Apigee Edge. Portal działa jako klient Edge. W razie potrzeby portal dla deweloperów wysyła żądanie HTTP lub HTTPS REST, aby pobrać informacje z Edge lub wysłać je do Edge. Gdy na przykład użytkownik portalu zarejestruje w nim nową aplikację, portal wysyła do Edge żądanie przechowywania informacji o tej aplikacji.

Więcej informacji znajdziesz w poniższych sekcjach.
Miejsce przechowywania kluczy rejestracji aplikacji i kluczy interfejsu API
Gdy użytkownik portalu przejdzie proces rejestracji aplikacji na zintegrowanym portalu, portal prześle do Apigee Edge informacje o aplikacji, w tym jej nazwę i powiązane z nią produkty interfejsu API. Jeśli Edge zarejestruje aplikację, zwróci do portalu 1 klucz interfejsu API. Użytkownik portalu używa tego klucza API, aby uzyskać dostęp do usług API powiązanych z aplikacją.
Informacje o aplikacjach i kluczach interfejsu API są przechowywane tylko w Edge, a nie na portalu. Gdy użytkownik portalu korzysta z portalu, aby wyświetlić informacje o aplikacji, na przykład na stronie Moje aplikacje, portal wysyła żądanie do Edge za pomocą klucza interfejsu API, aby uzyskać dostęp do tych informacji.
Podobnie, gdy użytkownik portalu dodaje, usuwa lub modyfikuje aplikację, portal wysyła zmiany do Edge w celu ich zapisania.
Wszystkie informacje o aplikacjach i kluczach API są przechowywane w Edge, dlatego administrator Edge może je modyfikować za pomocą interfejsu Edge lub interfejsu API do zarządzania. Na przykład administrator może:
- Dodawanie, usuwanie i modyfikowanie aplikacji dewelopera
- Zatwierdzanie lub unieważnianie klucza interfejsu API aplikacji dla programistów
Więcej informacji znajdziesz w artykule Rejestrowanie aplikacji i zarządzanie kluczami API.
Miejsce przechowywania informacji o koncie dewelopera aplikacji
Informacje o koncie dewelopera są przechowywane w usłudze Edge w ten sposób:
- Gdy użytkownik portalu tworzy konto, informacje są przechowywane w dostawcy tożsamości (wbudowany dostawca tożsamości) i wyświetlane na stronie Użytkownicy.
- Gdy użytkownik portalu zaloguje się na portalu, dostawca tożsamości SAML zapisuje w swoim systemie zduplikowany rekord informacji, który jest wyświetlany na stronie Użytkownicy.
- Gdy użytkownik portalu zarejestruje aplikację dewelopera, informacje o koncie użytkownika zostaną zsynchronizowane i będą dostępne w Edge na stronie deweloperów.
W Edge są przechowywane te informacje o koncie użytkownika:
- Imię i nazwisko
- Adres e-mail
- Nazwa użytkownika
- Stan konta w portalu (aktywne lub nieaktywne)
- Rola w portalu (uwierzytelniony użytkownik, administrator, inna)
- Uprawnienia na podstawie roli
- zespoły, których użytkownik portalu jest członkiem (jeśli uczestniczysz w testach wersji beta funkcji zespołów);
Adres e-mail jest kluczem podstawowym używanym przez Edge do identyfikacji dewelopera. Każdy adres musi być niepowtarzalny. Na podstawie klucza głównego Edge generuje unikalny identyfikator dewelopera dla każdej organizacji, do której należy deweloper.
Więcej informacji znajdziesz w artykule Rejestracja deweloperów aplikacji.
Miejsce przechowywania informacji o zespole deweloperów (beta)
Gdy użytkownik portalu utworzy zespół programistów, informacje o nim zostaną zapisane w Edge, w tym:
- Nazwa i opis zespołu programistów
- Członkowie zespołu programistów i ich role
- Aplikacje przypisane do zespołu deweloperów
- Listy odbiorców przypisane do zespołu deweloperów
- Czas utworzenia zespołu programistów
Dla zespołu deweloperów jest generowany niepowtarzalny adres e-mail, który jest używany przez Edge jako klucz podstawowy do identyfikowania zespołu deweloperów.
Więcej informacji znajdziesz w artykułach Udzielanie dostępu do aplikacji za pomocą zespołów programistów (beta) i Zarządzanie zespołami programistów.
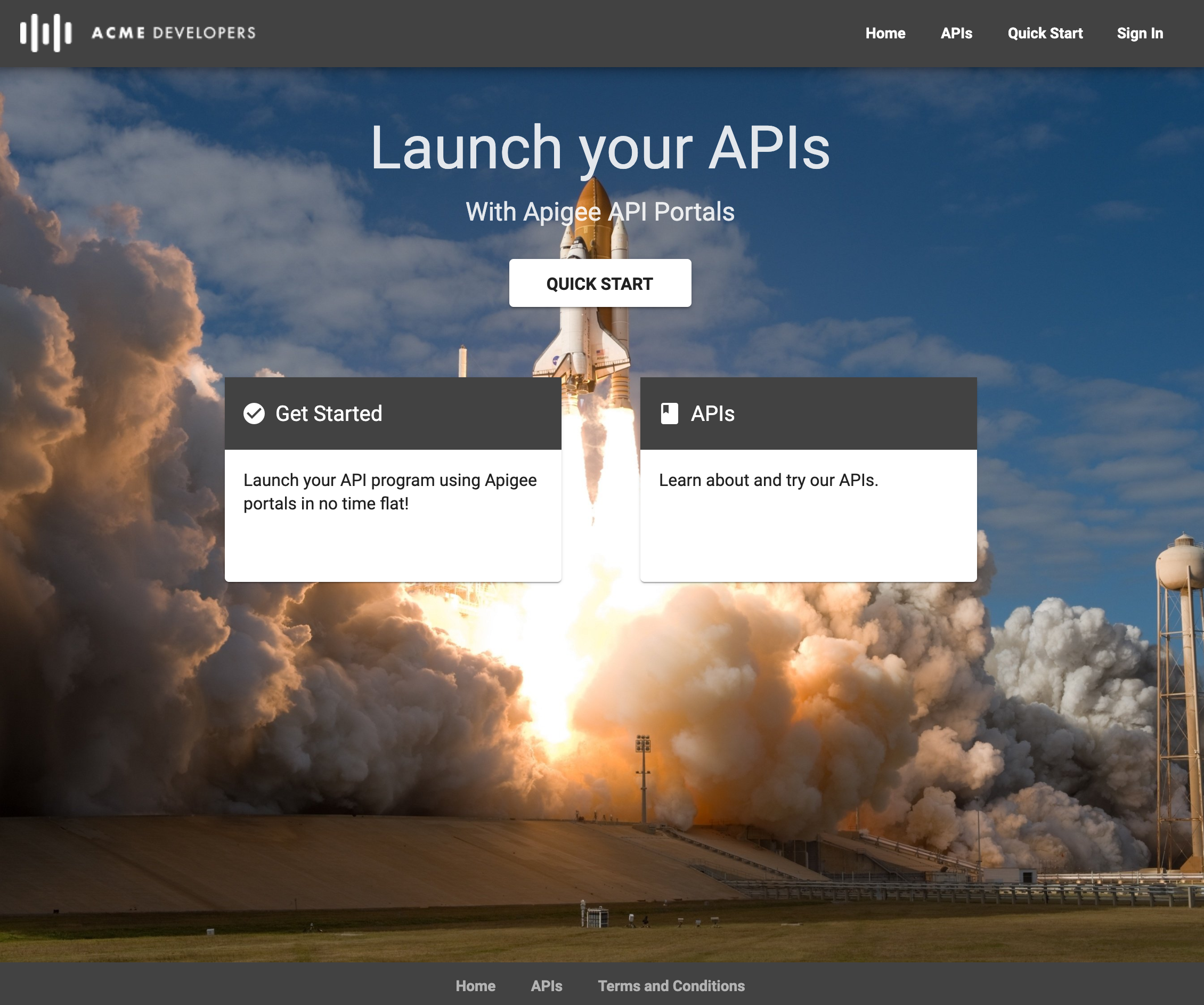
Informacje o przykładowym portalu
Podczas tworzenia nowego portalu otrzymasz zestaw stron początkowych, które możesz wykorzystać jako punkt wyjścia. Strony startowe zawierają treści demonstracyjne, które mogą być inspiracją do tworzenia własnego portalu. Wystarczy, że zastąpisz tekst i obrazy własnymi treściami. Wzór portalu w tym przykładzie korzysta z motywów w stylu Material Design i SCSS.
Poniżej widać stronę główną przykładowego portalu.

Strony startowe dostępne w ramach przykładowego portalu:
| Strona | Opis |
|---|---|
| Strona główna | Strona główna portalu z opisem prezentowanych interfejsów API. służy jako domyślna strona główna portalu (index.html); Pokazuje, jak używać komponentów Angular Material zgodnie z opisem w artykule Dodawanie komponentów Angular Material. |
| Szybki start | Zbiór krótkich instrukcji, które pokazują, jak dostosować portal. W przykładowym portalu kliknij Szybki start, aby dowiedzieć się, jak dodawać treści na stronie Rozpocznij. |
| Rozpocznij | Przykładowa strona z treścią Aby dowiedzieć się, jak edytować stronę Pierwsze kroki i dodać ją do menu górnego, otwórz przykładowy portal. |
| Interfejsy API | Lista dostępnych interfejsów API. Gdy generujesz interaktywną dokumentację API, linki do treści są automatycznie dodawane do tej strony. Uwaga: zawartość tej strony jest generowana automatycznie na podstawie interfejsów API publikowanych w portalu. Nie możesz bezpośrednio edytować zawartości tej strony. Nie jest ona widoczna na liście stron. Styl strony możesz zmodyfikować w edytorze motywu portalu. |
| Moje aplikacje | Lista zarejestrowanych aplikacji autoryzowanego użytkownika. Zobacz jak użytkownicy portalu korzystają z Twojego portalu. Uwaga: zawartość tej strony jest generowana automatycznie na podstawie zarejestrowanych aplikacji użytkownika. Nie możesz edytować zawartości strony bezpośrednio; nie jest ona widoczna na liście stron. Styl strony możesz zmodyfikować w edytorze motywu. |
| Zaloguj się | Strona logowania dla zarejestrowanych użytkowników. Nowi użytkownicy mogą zarejestrować się na tej stronie, klikając Zaloguj się. Dowiedz się, jak użytkownicy portalu z nim współpracują. Uwaga: strona logowania jest automatycznie uwzględniana w portalu. Możesz spersonalizować logo na stronie logowania i dodać niestandardowe pola rejestracji na stronie tworzenia konta. Nie możesz edytować zawartości strony bezpośrednio; nie jest ona widoczna na liście stron. |
| Warunki korzystania z usługi | Przykładowa strona z warunkami korzystania z usługi |
Obsługa przeglądarek
Portale zintegrowane z Apigee obsługują te same wersje przeglądarek co Apigee Edge.
