サンプル ポータルのカスタマイズのヒント
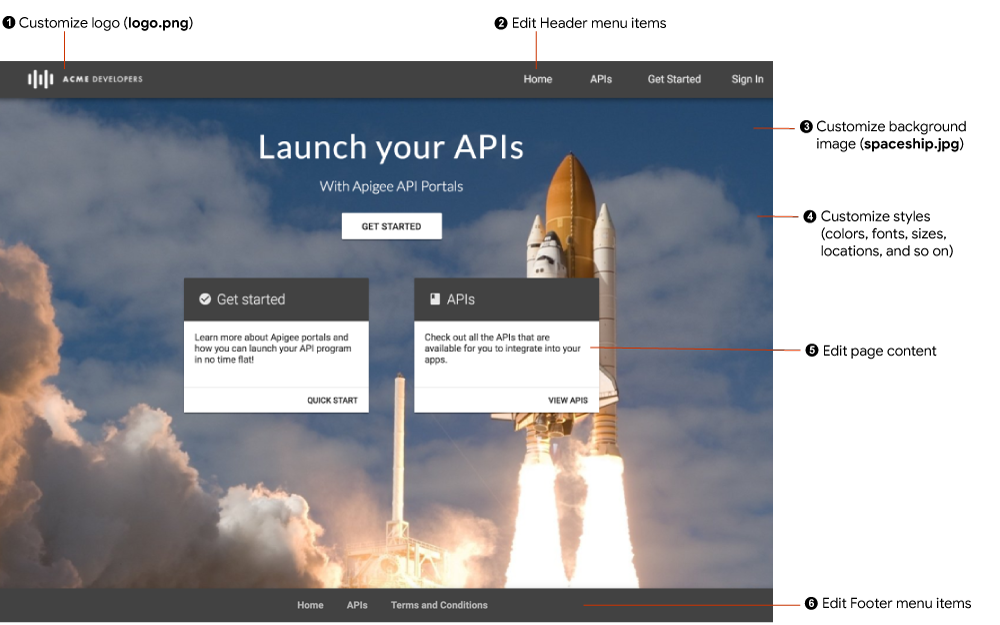
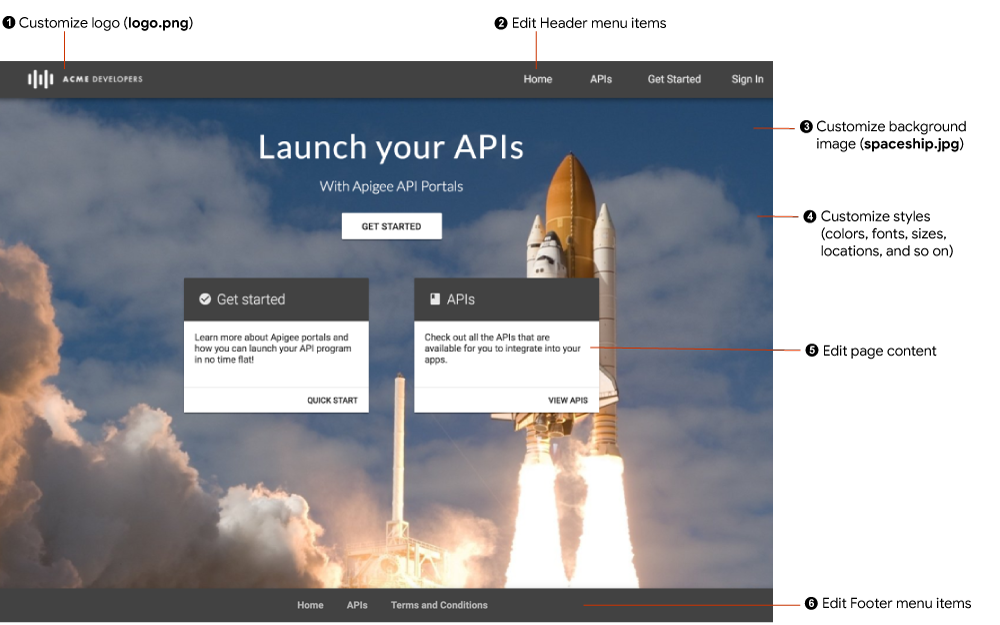
次の図に、サンプル ポータルをカスタマイズするためのヒントを示します(サンプル ポータルについてもご覧ください)。

上の図に示すサンプル ポータルのカスタマイズのヒントを次の表にまとめます。
| # |
カスタマイズ |
説明 |
詳細 |
| 1 |
ロゴ |
デスクトップ ナビゲーション バー、モバイル ナビゲーション バー、[Sign In] ページにあるロゴまたはファビコンを会社のロゴでカスタマイズします。 |
ロゴをカスタマイズする |
| 2 |
ヘッダー メニュー |
ヘッダー メニューにある項目をメニュー エディタを使用して更新します。 |
ナビゲーションを設定する |
| 3 |
背景画像 |
ホームページの背景画像をカスタマイズします。背景画像の SCSS スタイルをカスタマイズし、同じ相対サイズを使用した独自のバージョンの画像をファイル マネージャーでアップロードします。テーマで使用されるファイルの名前を変更できます。 |
背景画像をカスタマイズする |
| 4 |
スタイルシート |
テーマエディタでスタイルシートを更新して自社に固有のスタイルにします。 |
テーマをカスタマイズする |
| 5 |
ページ コンテンツ |
ポータルページのコンテンツをページエディタで編集します。 |
ページエディタを使用してポータル コンテンツを開発する |
| 6 |
フッター メニュー |
フッター メニューにある項目をメニュー エディタを使用して更新します。 |
ナビゲーションを設定する |
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンスにより使用許諾されます。コードサンプルは Apache 2.0 ライセンスにより使用許諾されます。詳しくは、Google Developers サイトのポリシーをご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2020-07-09 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2020-07-09 UTC。"],[],[]]