אתם צופים במסמכי העזרה של Apigee Edge.
כניסה למסמכי העזרה של Apigee X. info
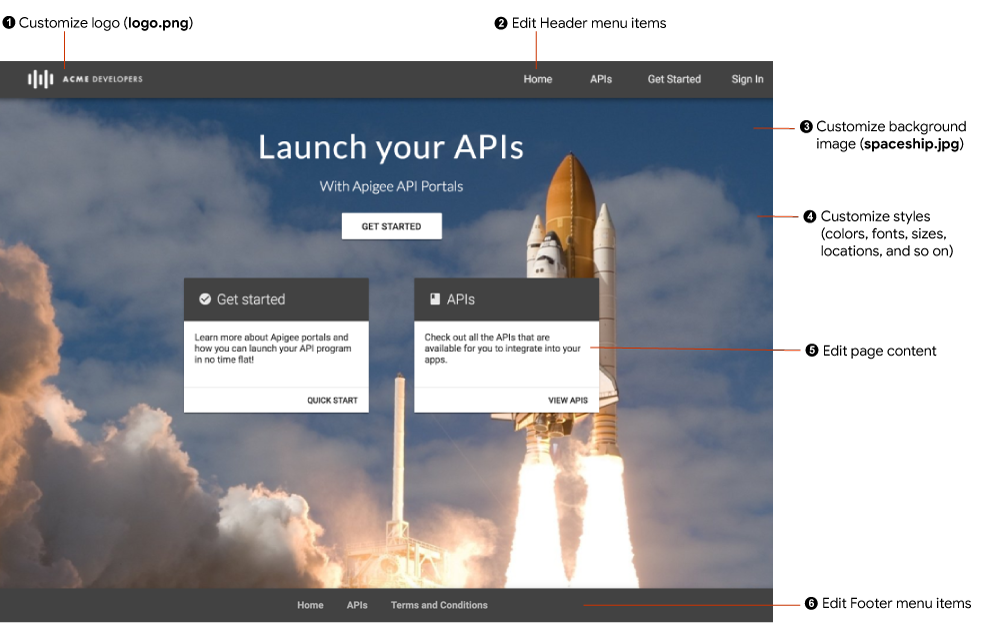
באיור הבא מפורטים כמה טיפים מהירים להתאמה אישית של הפורטל לדוגמה.
ראה גם:

כפי שמודגש באיור הקודם, בטבלה הבאה מפורטות ההתאמות האישיות המהירות שאפשר לבצע בפורטל לדוגמה.
| # | התאמה אישית | תיאור | מידע נוסף |
|---|---|---|---|
| 1 | לוגו | אפשר להתאים אישית את הסמלים שנמצאים בסרגל הניווט במחשב, בסרגל הניווט בנייד, בדף הכניסה או בסמל הדף (favicon) באמצעות הלוגו של החברה. | התאמה אישית של הסמלים |
| 2 | תפריטי כותרות | מעדכנים את הפריטים בתפריט הכותרת באמצעות עורך התפריט. | הגדרת ניווט |
| 3 | תמונת רקע | להתאים אישית את תמונת הרקע בדף הבית. אפשר להתאים אישית את סגנונות ה-SCSS של תמונת הרקע ולהעלות גרסה משלכם של התמונה במנהל הקבצים, באותו גודל קובץ יחסי. אפשר לשנות את שם הקובץ שמשמש את העיצוב. | התאמה אישית של תמונה לרקע |
| 4 | גיליון סגנונות | מעדכנים את גיליון הסגנונות כך שישתמש בסגנונות של החברה שלכם בכלי לעריכת נושאים. | התאמה אישית של העיצוב |
| 5 | תוכן הדף | עורכים את התוכן של דפי הפורטל בכלי לעריכת דפים. | פיתוח תוכן בפורטל באמצעות עורך הדפים |
| 6 | תפריטים בכותרת התחתונה | מעדכנים את הפריטים בתפריט הכותרת התחתונה באמצעות הכלי לעריכת תפריטים. | הגדרת ניווט |
