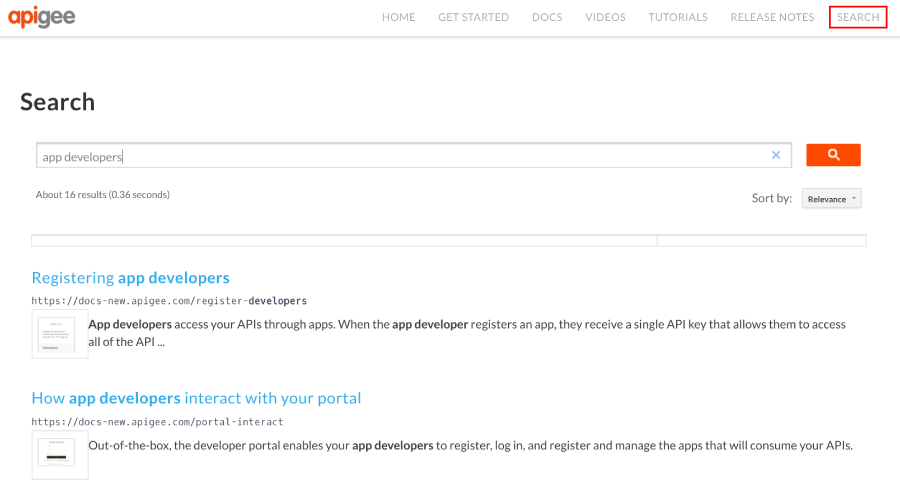
ポータルで一般公開されているコンテンツの検索を有効にするために、専用の検索ページを作成して Google カスタム検索エンジン(CSE)を埋め込むことができます。たとえば、次の図に示すポータルには、Google によってインデックスに登録されたコンテンツを検索できる Google カスタム検索エンジンが埋め込まれています。

カスタム検索ページを作成するには:
- ポータル コンテンツを公開します。
Google カスタム検索エンジンを作成します。
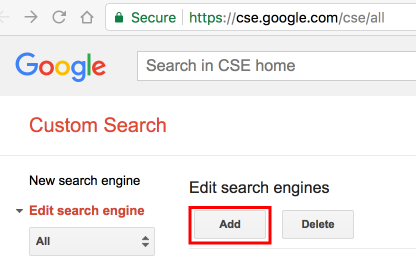
a. Google カスタム検索の構成ページに移動します。
b. [Add] をクリックして新しいカスタム検索エンジンを作成します。

c. カスタム検索エンジンを構成し、ポータルサイトのドメインを指定します。Google カスタム検索ヘルプの検索エンジンの作成をご覧ください。
d. サイトのインデックス登録を早めるため、Google ウェブマスター ツールを使用してサイトを確認し、サイトマップを送信します。Google カスタム検索ヘルプのウェブマスター ツールでのサイトの確認をご覧ください。次のカスタム スクリプトをポータルに追加します。カスタム スクリプトの追加をご覧ください。
cx変数は Google 検索エンジンの ID に設定し、pathの値は検索ページの URL に設定します。<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>新しい検索ページをポータルに作成し、必要に応じてカスタマイズします。ポータルのページを管理するをご覧ください。
カスタム スクリプトで定義したカスタム検索要素 ID(
search-box)を、Google 検索ボックスを表示する位置に追加します。例:<div id="search-box"></div>必要に応じて、作成した検索ページをポータルのナビゲーションに追加します。詳細については、ナビゲーションの設定をご覧ください。
検索ページと更新したナビゲーションを公開します。
