מוצג המסמך של Apigee Edge.
עוברים אל
מסמכי תיעוד של Apigee X. מידע
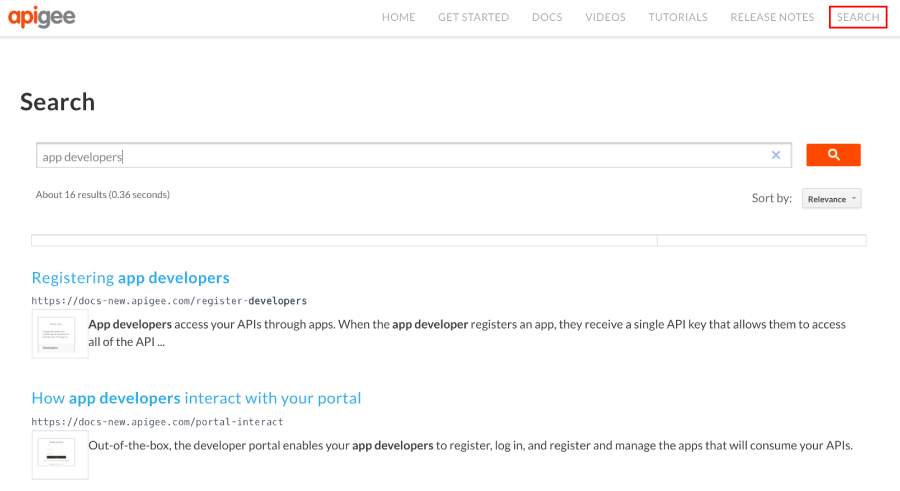
כדי לאפשר חיפוש של התוכן שזמין לכולם בפורטל, אפשר ליצור דף חיפוש ייעודי שבו מטמיעים מנוע חיפוש מותאם אישית (CSE) של Google. לדוגמה, בפורטל שמוצג באיור הבא מוטמע CSE של Google שמאפשר לחפש בתוכן ש-Google הוסיפה לאינדקס.

כדי ליצור דף חיפוש מותאם אישית:
- פרסום התוכן שלכם בפורטל
צור מנוע חיפוש מותאם אישית של Google:
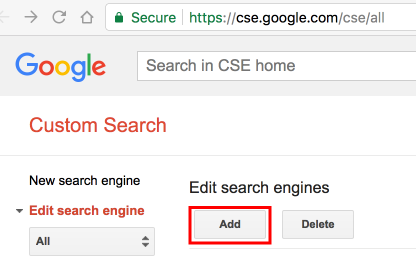
א. עוברים אל דף התצורה של חיפוש מותאם אישית של Google.
ב. לוחצים על הוספה כדי ליצור מנוע חיפוש מותאם אישית חדש.

ג. עליך להגדיר את מנוע החיפוש המותאם אישית שלך ולזהות את הדומיין של אתר הפורטל. ראו יצירת מנוע חיפוש במרכז העזרה של חיפוש מותאם אישית של Google.
ד. זירוז הוספת האתר לאינדקס על ידי אימות ושליחה של האתר באמצעות הכלים של Google WebMaster. ראו אימות האתר בכלי מנהלי האתרים במרכז העזרה של חיפוש מותאם אישית של Google.צריך להוסיף את הסקריפט המותאם אישית הבא לפורטל. מידע נוסף מופיע בקטע הוספת סקריפטים מותאמים אישית.
מגדירים את המשתנה
cxלמזהה מנוע החיפוש של Google ואת הערךpathלכתובת ה-URL של דף החיפוש.<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>אפשר ליצור דף חיפוש חדש בפורטל ולהתאים אותו אישית לפי הצורך. כדאי לעיין במאמר ניהול דפים בפורטל.
מוסיפים את מזהה רכיב החיפוש המותאם אישית (
search-box) המוגדר בסקריפט המותאם אישית, במיקום שבו רוצים להציג את תיבת החיפוש של Google. לדוגמה:<div id="search-box"></div>מוסיפים את דף החיפוש לניווט בפורטל, לפי הצורך. מידע נוסף זמין במאמר הגדרת הניווט.
מפרסמים את דף החיפוש ועדכוני הניווט.

