查看 Apigee Edge 說明文件。
前往
Apigee X說明文件。 資訊
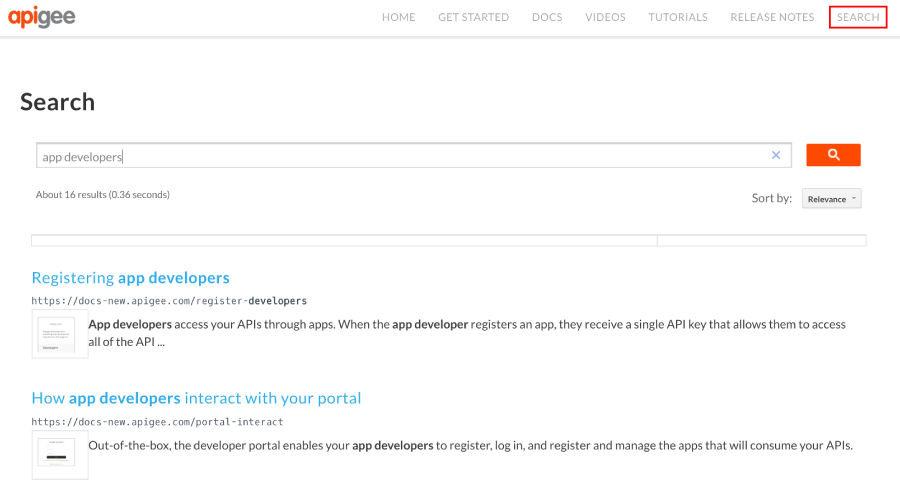
如要在入口網站中搜尋公開內容,可以建立一個專屬的搜尋網頁,並在網頁中嵌入 Google 自訂搜尋引擎 (CSE)。舉例來說,下圖所示的入口網站嵌入 Google CSE,可供搜尋 Google 建立索引的內容。

如何建立自訂搜尋網頁:
- 發布入口網站內容。
建立 Google 自訂搜尋引擎:
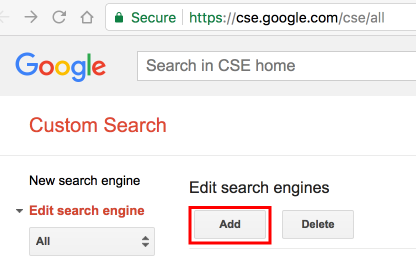
a.前往 Google 自訂搜尋設定頁面。
b.按一下 [新增] 即可建立新的自訂搜尋引擎。

c. 設定您的自訂搜尋引擎,並識別入口網站網站的網域。請參閱 Google 自訂搜尋說明中的建立搜尋引擎。
d.請使用 Google WebMaster 工具驗證並提交您的網站,加快網站索引建立速度。請參閱「Google 自訂搜尋說明」中的透過網站管理員工具驗證您的網站一文。將下列自訂指令碼新增至入口網站。請參閱「新增自訂指令碼」一節。
將
cx變數設為 Google 搜尋引擎 ID,並將path值設為搜尋網頁網址。<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>請在入口網站中建立新的搜尋頁面,並視需要自訂頁面。請參閱管理入口網站的頁面。
在您希望 Google 搜尋框顯示的位置,加入自訂指令碼中定義的自訂搜尋元素 ID (
search-box)。 例如:<div id="search-box"></div>視需要將搜尋網頁新增至入口網站導覽。詳情請參閱「設定導覽」。
發布搜尋頁面和導覽更新。

