<ph type="x-smartling-placeholder"></ph>
Sie sehen die Dokumentation zu Apigee Edge.
Gehen Sie zur
Apigee X-Dokumentation. Weitere Informationen
In diesem Thema wird erläutert, wie Sie eine Node.js-Anwendung von Ihrem lokalen System in Apigee Edge bereitstellen.
In diesem Thema erfahren Sie, wie Sie mit dem Befehlszeilentool apigeetool
Node.js-Anwendungen in Apigee Edge bereitstellen
Informationen zum Bereitstellen von Node.js-Code in Apigee Edge
Sie können eine vorhandene Node.js API-Anwendung einschließlich beliebiger abhängiger Node.js-Module bereitstellen.
von Ihrem lokalen System zu Apigee Edge mit dem Befehlszeilen-Dienstprogramm
apigeetool Das Dienstprogramm bündelt die Anwendung und ihre Abhängigkeiten automatisch.
in einen API-Proxy und stellt ihn in Edge bereit.
Angenommen, Sie haben Express verwendet, um eine Webanwendung in Node.js zu erstellen. Die
wird die Anwendung als HTTP-Server ausgeführt, der HTTP-Anfragen empfängt, diese verarbeitet
gibt Daten zurück usw. Wenn Sie apigeetool zum Bereitstellen eines Node.js verwenden
Anwendung auf Edge, ist sie in einen Proxy umschlossen und wird im Kontext des Edge-Browsers ausgeführt.
Plattform. Sie können Ihre Anwendung dann über die neue Proxy-URL aufrufen und
indem Sie „Dressed“ verwenden mit standardmäßigen Edge-Funktionen wie OAuth-Sicherheit, Kontingentrichtlinien,
bedingte Datenflüsse, Caching und vieles mehr.
Was macht Apigeetool?
Wenn Sie das Dienstprogramm apigeetool mit der Option deploynodeapp ausführen,
es:
- Generiert ein API-Proxy-Konfigurations-Bundle für die Node.js-Anwendung.
- Pakete der Node.js-Anwendung mit allen Node.js-Paketen, die mit NPM (Node.js) installiert sind gepackte Module).
- Importiert das API-Proxy-Konfigurations-Bundle in die angegebene Organisation in Apigee Edge mit der Edge-Verwaltungs-API.
- Stellt den API-Proxy in einer Umgebung bereit.
- Er führt die Node.js-Anwendung auf Apigee Edge aus und stellt sie über die Netzwerk.
Verwendung von Apigeetool vorbereiten
Bevor Sie beginnen, müssen Sie das Dienstprogramm apigeetool installieren.
Sie können apigeetool entweder über npm oder durch Klonen und Verknüpfen des Codes aus GitHub
Installation von npm
Das Modul apigeetool und die zugehörigen Abhängigkeiten sind für Node.js vorgesehen und werden
über npm mit dem folgenden Befehl verfügbar:
$ sudo npm install -g apigeetool
Die Option „-g“ platziert Module normalerweise in:
/usr/local/lib/node_modules/apigeetool auf *nix-basierten Maschinen.
Installation von GitHub
Laden Sie entweder die API-Plattformtools von GitHub herunter oder klonen Sie sie. Weitere Informationen finden Sie in der README-Datei in der Repository-Stammverzeichnis für Installationsanweisungen.
$ git clone https://github.com/apigee/apigeetool-node.git
Nach Abschluss der Installation muss sich die ausführbare Datei apigeetool im Verzeichnis
Ihren Pfad. Sie können sie testen, indem Sie Folgendes eingeben:
$ apigeetool -h
Node.js-Anwendung in Edge bereitstellen mit Apigeetool
Hinweis: Vor der Bereitstellung müssen Sie Ihre Apigee Edge-Organisation kennen
Name, Nutzername und das Passwort für Ihr Apigee
Edge-Konto. Sie benötigen diese Informationen, um
den Befehl apigeetool.
So stellen Sie eine Node.js-Anwendung mit apigeetool bereit:
- Geben Sie in einem Terminalfenster
cddas Stammverzeichnis Ihrer Node.js-Anwendung an. apigeetool-Dienstprogramm mitdeploynodeappausführen Befehl:
$ apigeetool deploynodeapp -n {A name for your new proxy} -d {The root directory of your Node.js app} -m {The name of the main Node.js file} -o {Your org name on Edge} -e {The environment to deploy to} -b {The base URL for your proxy} -u {Your Edge email address} -p {Your Edge password}
$ apigeetool deploynodeapp -n myNodeApp -d . -m server.js -o myorg -e test -b /myNodeApp -u ntesla -p myPassword
- Prüfen Sie die Ausgabe im Terminalfenster. Sie sieht in etwa so aus:
Importing new application myNodeApp Imported new app revision 1 Deploying revision 1 Deployed. Proxy: "myNodeApp" Revision 1 Environment: test BasePath: /myNodeApp Status: deployed
Wenn Sie „Status: bereitgestellt“ sehen, ist alles korrekt. Alles lief reibungslos. Ihre Node.js-Anwendung ist in einem API-Proxy eingebunden, in Edge bereitgestellt, ausgeführt und wartet auf die Verarbeitung von Anfragen. Es kann jetzt getestet werden.
- Testen Sie Ihren Proxy. Beispiel:
$ curl http://myorg-test.apigee.net/myNodeApp Hello, My Node App!
- Wenn Sie möchten, melden Sie sich bei Ihrem Apigee Edge-Konto an und rufen Sie die Seite API-Proxys des Management-Benutzeroberfläche. Ihr neuer Proxy wird dort aufgeführt.
Wie Apigeetool abhängige Dateien und Module
Wenn Ihre Node.js-Anwendung von installierten Modulen abhängt, verarbeitet apigeetool diese durch ZIP
Ordner node_modules und fügen ihn dem Proxy-Bundle hinzu. Keine weitere Aktion ist
notwendig ist. Dasselbe gilt für alle Verzeichnisse, die zusätzlichen Quellcode enthalten. Die
apigeetool-Dienstprogramm komprimiert sie und stellt sie mit dem Bundle bereit.
Sie können Dateien in diesen ZIP-Verzeichnissen nicht im Editor der Edge-Management-Benutzeroberfläche bearbeiten. Wenn Sie geändert werden müssen, können Sie Ihr Projekt exportieren, die Dateien lokal bearbeiten und dann mit Apigeetool oder durch Importieren des exportierten Projekts über die Verwaltungsbenutzeroberfläche. Weitere Informationen finden Sie unter Proxy mit Node.js-Code exportieren und importieren.
Grundlegende Informationen zur Verwendung von Apigeetool
Grundlegende Nutzungsinformationen zu den Eingabeparametern des apigeetool-Dienstprogramms:
Geben Sie Folgendes ein:
$ apigeetool deploynodeapp -h Usage: deploynodeapp -n [name] -o [organization] -e [environment] -d [directory name] -m [main script file] -u [username] -p [password] -b [base path] -l [apigee API url] -z [zip file] -i -h -o Apigee organization name -e Apigee environment name -n Apigee proxy name -d Apigee proxy directory -m Main script name: Should be at the top level of the directory -u Apigee user name -p Apigee password -b Base path (optional, defaults to /) -L Apigee API URL (optional, defaults to https://api.enterprise.apigee.com) -z ZIP file to save (optional for debugging) -i import only, do not deploy -R Resolve Node.js modules on Apigee Edge. Equivalent to running npm install on your project. -U Uploads Node.js modules to Apigee Edge. -h Print this message
Neuen Proxy mit vorhandenem Node.js erstellen Dateien
Eine weitere Möglichkeit zur Integration einer vorhandenen Node.js-Anwendung in einen API-Proxy besteht darin, den Parameter -Anwendung beim Erstellen des Proxys. Das ist vollständig über die Verwaltungsoberfläche und die Dialogfeld „Neuer API-Proxy“.
- Klicken Sie auf der Übersichtsseite des API-Proxys auf +API-Proxy.
- Wählen Sie im Dialogfeld „Neuer API-Proxy“ Vorhandenes Node.js aus.
- Klicken Sie auf die Schaltfläche Dateien auswählen, um eine oder mehrere Node.js-Dateien für die Installation auszuwählen. zu importieren.
- Geben Sie dem Proxy einen Namen. In diesem Beispiel nennen wir sie
hellonode - Fügen Sie dem Basispfad des Projekts die Version
/v1hinzu. Die Versionsverwaltung für Ihre API ist zu üben. - Klicken Sie auf Build.
- Klicken Sie auf Develop, um die Ansicht „Develop“ zu öffnen.
- Öffnen Sie die Datei
TargetEndpointim Code-Editor. - Achten Sie darauf, dass das
<ScriptTarget>-Element die Node.js-Hauptdatei angibt, folgt:
<ScriptTarget> <ResourceURL>node://server.js</ResourceURL> <Properties/> </ScriptTarget>
- Klicken Sie auf Speichern.
Neue Node.js-Ressource hinzufügen und aufrufen Dateien
Eine weitere Möglichkeit zum Hinzufügen von Node.js-Code zu einem Proxy besteht darin, ihn direkt hinzuzufügen, entweder über die Benutzeroberfläche oder über oder aus Ihrem lokalen Dateisystem hochladen. Sie können auch angeben, welche Node.js-Datei die Hauptdatei ist. -Datei, also die Datei, die Edge beim Bereitstellen des Proxys aufruft.
Hinzufügen neuer Node.js-Dateien über die Benutzeroberfläche
Über die Verwaltungsoberfläche können Sie einem Proxy, der sich auf dem Edge-Server befindet, zusätzliche Node.js-Quelldateien hinzufügen Plattform. Sie können sie direkt in der Benutzeroberfläche erstellen oder aus Ihrem Dateisystem importieren. Erstens: sehen wir uns an, wie das über die Benutzeroberfläche geht.
So erstellen Sie eine neue Node.js-Ressourcendatei:
- Wählen Sie in der Ansicht „Develop“ die Option New Script aus dem Menü „Neu“ aus.
- Wählen Sie im Dialogfeld „Script hinzufügen“ den Dateityp Knoten aus und geben Sie dem Script einen Namen.
- Klicken Sie auf Hinzufügen.

Die neue, leere Node.js-Datei wird im Editor geöffnet. Sie können den Code ausschneiden und in den
-Datei. Die Datei wird auch im Skriptbereich des Navigators angezeigt.
[[{"type":"media","view_mode":"media_large","fid":"2431","attributes":{"alt":"","class":"media-image","height":"312","typeof":"foaf:Image","width":"417"}}]]
Wird importiert Node.js-Dateien aus Ihrem Dateisystem
Zum Importieren einer Node.js-Datei aus Ihrem zum Proxy:
- Wählen Sie in der Ansicht „Develop“ die Option New Script aus dem Menü „Neu“ aus.
- Klicken Sie im Dialogfeld „Script hinzufügen“ auf Importieren“. Skript.
- Wählen Sie die Node.js-Datei mit dem Dateitool aus.
- Der Name der Datei wird dem Dialogfeld hinzugefügt, Sie können ihn aber bei Bedarf ändern.
- Klicken Sie auf Hinzufügen. Die Datei wird in den Skripts angezeigt. des Navigators und wird im Editor geöffnet.
- Klicken Sie auf Speichern.
Wenn Sie die importierte Datei aufrufen möchten, ist ein zusätzlicher Schritt erforderlich. Dieser wird im nächsten Abschnitt .
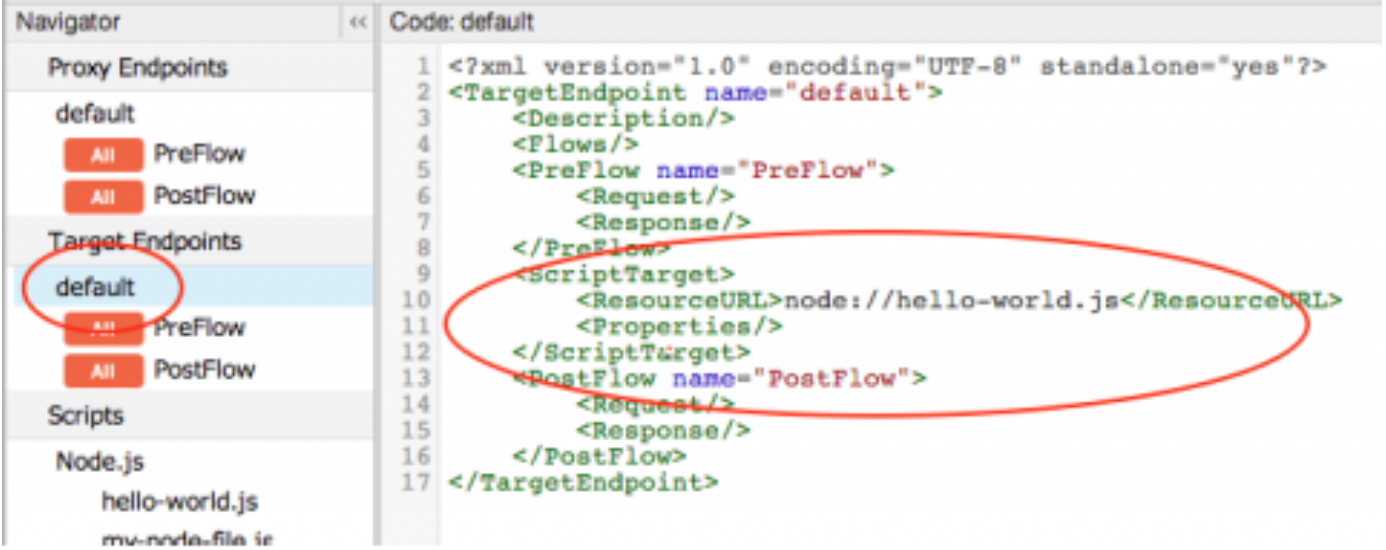
Importierte Node.js-Datei aufrufen
Sie können nicht einfach eine neu importierte oder erstellte Node.js-Datei aufrufen. Der Grund ist, dass Edge erfordert, dass eine Node.js-Datei die main-Datei ist. Die Hauptdatei wird in der <ScriptTarget> -Element der Definition des Zielendpunkts. Um anzugeben, welche Datei die Hauptdatei ist, Gehen Sie in der Node.js-Datei so vor:
- Klicken Sie im Navigator unter Zielendpunkte auf den Namen des Zielendpunkts (in der Regel namens default).
- Bearbeiten Sie im Code-Editor das Tag <ScriptTarget> -Element, indem Sie die
<ResourceURL> in den Namen der Datei ein, die die Node.js-Hauptdatei sein soll. Für
Wenn Sie z. B. eine Datei mit dem Namen
hello-world.jsals Hauptdatei verwenden möchten, in das ResourceURL-Elementnode://hello-world.jsein. - Klicken Sie auf Speichern.

Jetzt können Sie die Datei mit dem Proxy-Pfad aufrufen, den Sie zuvor verwendet haben. Beispiel:
haben wir uns die Hello World- Dabei ist der Basispfad v1/hello
angegeben ist. Sie können den Basispfad jedoch ändern, indem Sie den Proxy-Endpunkt bearbeiten.
- Klicken Sie im Navigator unter Proxy-Endpunkte auf den Namen des Proxy-Endpunkts (normalerweise namens default).
- Bearbeiten Sie im Code-Editor die <HttpProxyConnection> -Element, indem Sie die
<BasePath> auf einen beliebigen Namen. Wenn beispielsweise der aktuelle <BasePath>
ist
v1/hellound Sie wolltenv1/my-node-file, <BasePath> ändern wie in diesem Beispiel:
<BasePath>/v1/my-node-file</BasePath>
- Klicken Sie auf Speichern.
- Rufen Sie den Proxy mit dem neuen Basispfad auf. Beispiel:
$ curl http://myorg-test.apigee.net/v1/my-node-file Hello, World!
Proxy mit Node.js-Code exportieren und importieren
Nachdem Sie einen Proxy mit Node.js-Code in Edge bereitgestellt haben, können Sie den Proxy jederzeit zurück exportieren in Ihr System zu installieren, dort zu arbeiten und es dann über die Verwaltungsbenutzeroberfläche in Edge zu importieren. Dieses Round-Trip-Entwicklungstechnik verwendet.
- Klicken Sie auf der Übersichtsseite des API-Proxys auf Develop.
- Wählen Sie auf der Seite „Develop“ die Option Aktuelle Überarbeitung herunterladen aus.
- Entpacken Sie die heruntergeladene Datei auf Ihrem System.
Sie können das Proxy-Bundle wieder in Edge importieren, indem Sie Import Into New (In ein neues importieren) auswählen Überarbeitung aus.
Sie können die API auch zum Bereitstellen von Proxys verwenden. Siehe Proxys über den Befehl bereitstellen .
Nächste Schritte
Im nächsten Thema, Hinzufügen Node.js zu einem vorhandenen API-Proxy hinzufügen können, wird erläutert, wie eine Node.js-Anwendung zu einem vorhandenen Proxy hinzugefügt wird. Proxy in Ihrem Dateisystem und stellen Sie ihn in Edge bereit.
