Drupal の「Basic Page」コンテンツ タイプを使用して、入門ガイドや API リファレンス ドキュメントのような、API に関するドキュメントを Developer Services ポータルに追加し、動画、スクリーンキャスト、コードのダウンロードのようなコンテンツを盛り込みます。
ドキュメント ページは、いくつかの初期エントリが、「スタートガイド」や「チュートリアル」のようなさまざまなカテゴリに整理された状態で設定されています。このページは、編集するための開始点です。このようにして、独自のコンテンツ エントリを追加し、希望する方法でそれらのエントリを整理できます。
ドキュメントのホームページを追加する
デフォルトでは、ドキュメント ホームページはデベロッパー ポータルの <siteURL>/documentation にあります。デベロッパー ポータルのデフォルトのホームページでは、ホームページ上部のボックス内にこのページへのリンクが含まれています。

デベロッパー ポータル メニューのメインメニューで、このページへのドキュメント リンクを追加することもできます。
ただし、デフォルトでは、ドキュメント ホームページは存在しません。このため、デベロッパー ポータルの適切な URL に新しいページを作成する必要があります。
ドキュメント ホームページをデベロッパー ポータルに追加するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Content] > [Add content] > [Basic] ページの順に選択します。
- ドキュメントのタイトル(「Documentation Home」など)と、最初のページのコンテンツを入力します。
- [Edit summary] をクリックして概要を追加します。
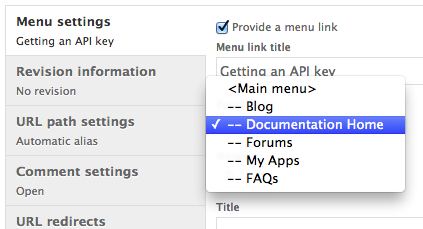
- [Body] セクションの下にある [Menu settings] をクリックします。
- [Provide a menu link] を選択してリンクのタイトルを追加し、[Parent Item] で [<Main menu>] を選択します。
[Documentation Home] ページのメインメニューへのリンクが追加されます。 - [Body] セクションの下にある [URL path settings] をクリックします。
- [Generate automatic URL alias] の選択を解除し、URL エイリアスを documentation に設定します。
デフォルトでは、ページの URL は <siteURL>/content/pageName です。URL エイリアスを設定することで、ページの明示的な URL を設定できます(この場合は <siteURL>/documentation)。 - ページを保存します。
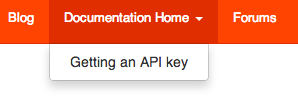
これで、メニューバーにページへのリンクが表示され、ホームページ上のボックス内のリンクが機能するようになりました。
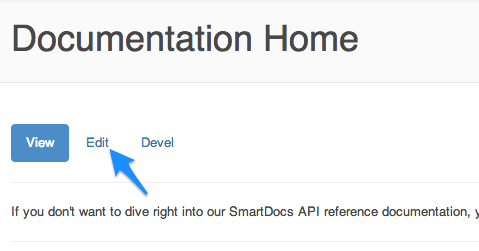
管理者には、[View] や [Edit] のようなコンテンツ管理ボタンも表示されます。管理者以外には、これらは表示されません。
子ページをドキュメントに追加する
子ページをドキュメントに追加するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Content] > [Add content] > [Basic] ページの順に選択します。
- ページのタイトルとコンテンツを入力します。
- [Edit summary] をクリックして概要を追加します。
- [Body] セクションの下にある [Menu settings] をクリックします。
- [Provide a menu link] を選択し、[Documentation Home] ページのメニュー項目を選択します。

これにより、現在のページが [Documentation Home] ページのメインメニューの子として追加されます。 - これで、[Documentation Home] ページのメニューにページへのリンクが表示されるようになりました。

ドキュメント ページを編集する
ページを編集するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- デベロッパー ポータル内のページに移動します。
Drupal の管理メニューで [Content] をクリックして、すべてのページを一覧表示し、ページを選択することもできます。 - ページの [Edit] タブを選択します。

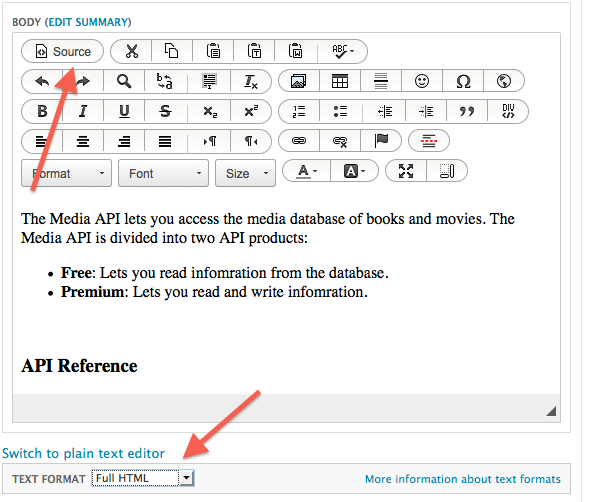
- [Body] セクションの下の [Text Format] プルダウン メニューで [Full HTML] または [Filtered HTML] を選択して、ビジュアル エディタを開きます。
エディタにページのコンテンツが表示されます。 - 必要に応じて、ページを編集します。

- [Save] をクリックします。
任意のドキュメント ページを表示する
ドキュメントのコンテンツを表示するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [Content] を選択します。
- 表示するドキュメントを選択します。
ページの順序を変更する
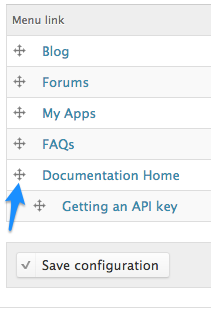
[Documentation Home] のメニューで、ページの順序とネストレベルを変更できます。
[Documentation Home] のメニューでページを並べ替えるには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Structure] > [Menus] > [Main menu] の順に選択します。
- メニューの各項目には、名前の左側にアイコンがあります。アイコンが表示されない場合は、[Hide row weights] をクリックします。
- 項目を移動するには、アイコンをクリックし、ドラッグして、新しい場所に移動します。
子項目がある項目をドラッグすると、子も移動されます。

- [Save Configuration] をクリックします。
フッターページを編集する
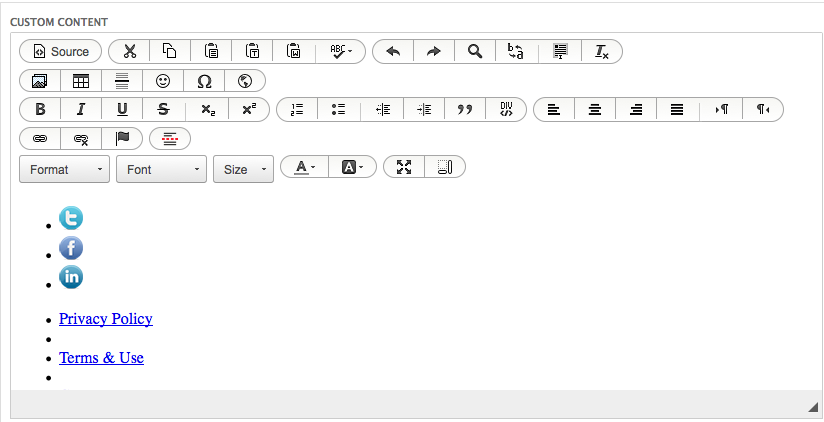
ポータルのフッターには、Twitter、Facebook、LinkedIn をそれぞれ表す 3 つのソーシャル アイコンと、次の URL が設定されているリンクが含まれています。
- Privacy Policy: URL <siteURL>/privacy-policy
- Terms & Use: URL <siteURL>/terms-use
- [Contact] ページ: URL <siteURL>/contact-us
これらのページを編集して、独自のコンテンツを追加します。
これらのページが存在しない場合は、ページを作成します。
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Content] > [Add content] > [Basic] ページの順に選択します。
- ドキュメントのタイトル(「Privacy Policy」など)と、ページのコンテンツを入力します。
- [Edit summary] をクリックして概要を追加します。
- [Body] セクションの下にある [URL path settings] をクリックします。
- [Generate automatic URL alias] を選択し、URL エイリアスを privacy-policy に設定します。
デフォルトでは、ページの URL は <siteURL>/content/pageName です。URL エイリアスを設定することで、ページの明示的な URL を設定できます(この場合は <siteURL>/privacy-policy)。 - ページを保存します。
- [Terms & Use] ページと [Contact] ページについて、このプロセスを繰り返します。
[Privacy Policy]、[Terms of Use]、[Contact Us] ページなどのフッターページのコンテンツをデベロッパー ポータルで編集するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- フッター内のリンクをクリックして、そのページに移動します。たとえば、[Privacy Policy] リンクをクリックします。
- ページの [Edit] タブをクリックして、エディタを開きます。
- 必要に応じて、[Privacy Policy] ページのコンテンツを変更します。
- [Save] をクリックします。
- [Terms & Use] ページと [Contact] ページについて、このプロセスを繰り返します。
Twitter、Facebook、LinkedIn アイコンのようなソーシャル アイコンをデベロッパー ポータルで編集するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [Structure] > [Blocks] の順に選択します。
- [Blocks] ページを下にスクロールして、[Site-wide Default Footer] ブロックを表示します。
- [Site-wide Default Footer] ブロックに対応する [configure] リンクを選択します。
- [Custom Content] 領域で、ソーシャル アイコンを右クリックし、ポップアップ メニューから [Edit Link] を選択します。または、[Custom Content] 領域からアイコンを消去して削除します。

- [Save block] を選択して、変更を保存します。
JavaScript をポータルページに追加する
JavaScript を任意のポータルページに追加できます。JavaScript を追加する最も簡単な方法は、ページを編集し、次の手順に従うことです。
- [Text Format] で [Full HTML] を選択します。

- [Source] ボタンを選択して、ページの HTML ソースコードを編集します。
- JavaScript をページに追加します。たとえば、ページが読み込まれたときにアラート ボックスをポップアップ表示するには、次のコードを追加します。
<script language="JavaScript">
alert('Welcome to my page!');
</script>
JavaScript の使用に関するいくつかの考慮事項:
- JavaScript ファイルを参照する場合は、ノードのソースコードでは参照しないでください。ノードのソースコードでは、静的なリンクが作成されるためです。代わりに、PHP コードを使用してダイナミック リンクを作成できます。このようにすると、JavaScript ファイルの場所が変わった場合に、そのファイルを参照しているすべてのポータルページを更新しなくて済みます。
- JavaScript ファイルを含める場合は、ポータルテーマに追加してください。ファイルが Drupal モジュールの一部の場合は、モジュールに追加してください。
- Drupal の drupal_add_js 関数を使用して、Drupal に JavaScript を追加することもできます。詳細については、https://api.drupal.org/api/drupal/includes!common.inc/function/drupal_add_js/7 をご覧ください。
壊れたリンクがないかどうかを確認する
コンテンツに無効なリンクがないかを確認することをおすすめします。デベロッパー ポータルはデフォルトで無効なリンクの有無をさまざまなタイプのページで確認するように設定されています。たとえば、基本ページ、記事、ブログエントリ、フォーラム トピックでリンクが確認されます。
リンク確認対象でページのタイプを追加または削除するには:
- Drupal の管理メニューで [Modules] を選択し、[Link Checker] モジュールが有効になっていることを確認します。
- Drupal の管理メニューで、[Configuration] > [Content authoring] > [Link checker] の順に選択します。
- 無効なリンクをスキャンするコンテンツ タイプを構成します。
検索を構成する
デベロッパー ポータルには、Apache Solr で実装されている組み込みの検索エンジンが用意されています。これは、Apache Lucene 検索ライブラリを使用します。これは、サイト自体の検索エンジンです。これには、ユーザーはすべてのポータルページの右上隅にある検索ボックスを使用してアクセスします。
Google のような外部検索エンジンも、ポータルをインデックスに登録することがあります。デベロッパー ポータルでは、外部検索エンジンがポータルをインデックスに登録できるかどうかを制御できます。
Apache Solr を構成する
インデックスに登録されるコンテンツ タイプを制御するように Apache Solr を構成できます。インデックス登録の強制や他の構成タスクを実行するように構成することもできます。
Apache Solr を構成するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Configuration] > [Search and metadata] > [Apache Solr search] の順に選択します。
- このページを使用して、Apache Solr を構成します。
Google のインデックス作成を無効にする
コンテンツをインデックスに登録し、検索エンジンから使用できるようにすることもおすすめします。デフォルトでは、コンテンツは Google インデクサによってインデックスに登録されます。ただし、Google のインデックス登録を無効にすることもできます。デベロッパー ポータルを一般公開する準備が整っておらず、コンテンツを公開で検索できないようにしたい場合は、このようにすることができます。
Google のインデックス登録を無効にするには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Modules] を選択します。
- Metatags モジュールを有効にします。
- [Save configuration] をクリックします。
- Drupal の管理メニューで、[Configuration] > [Search and metadata] > [Metatag] の順に選択します。
- [Global type] に [Override] オペレーションを選択します。
- [Advanced] セクションをクリックして開きます。

- [Prevent search engines from indexing this page.] のチェックボックスをオンにします。
- [Save] をクリックします。
Global ページの [Advanced] セクションには、他の検索エンジン関連オプションもあります。たとえば、検索エンジンからページ上のリンクをたどれないようにするチェックボックスをオンにすることもできます。必要に応じて、これらのチェックボックスの 1 つ以上をオンにします。
アプリの登録方法を文書化する
ドキュメントには、デベロッパーがデベロッパー ポータルを通じてアプリを登録するための手順を記載しておくことが重要です。下記の手順をたたき台としてください。この手順では、デフォルトのデベロッパー ポータルを通じてアプリを登録する方法について説明しています。
デベロッパーがポータルでアプリを登録する方法を構成するには、アプリ登録の構成をご覧ください。アプリ登録プロセスを変更する場合は、それに応じて次の手順例を変更してください。
デフォルトのデベロッパー ポータルを通じてアプリを登録するには:
- ログイン メニューのユーザー名の下にある [My apps] を選択します。
- [Add(+)] アイコンをクリックします。

- [Add app] ページに、適切な値を入力します。
App name アプリの一意のアプリ名を指定します。 Callback URL 必要に応じて、OAuth 呼び出しの戻り先のコールバック URL を指定します。
デフォルトでは、API で OAuth を使用しなくてもこの値は必須です。API で OAuth を使用しない場合は、my.site.com のようなダミー値を入力してください。
Product 1 つ以上の API プロダクトを選択します。 - [Create App] をクリックしてアプリを登録し、アプリの API キーを生成します。
