連携ログインとは、レコードのシステムと呼ばれる 1 つの ID 管理システムの認証情報を使用して、別のシステムにログインするプロセスです。たとえば、Google や Twitter の認証情報を使用して、Apigee デベロッパー ポータルにログインできます。連携ログインの利点は、ログインしているシステムからは、認証情報に関連付けられているパスワードが見えないことです。つまり、パスワードを別のシステムにコピーする必要がありません。
Developer Services ポータルは、次のような複数の一般的なプロバイダの認証情報を使用した連携ログインをサポートします。
- GitHub
- OpenID
また、Apigee Edge アカウントがすでにある場合は、これらの認証情報を使用して、デベロッパー ポータルにログインできます。
サポートされている各認証情報プロバイダで必要な構成プロセスは、次のようにそれぞれ異なります。
デベロッパー ポータルでの連携認証情報の使用
ポータルへのアクセス権を取得するには、開発者がポータルで新しいアカウントを登録し、ユーザー名、メールアドレス、パスワードを指定します。アカウントが作成されたら、ポータルのユーザー名とパスワードを認証情報として指定することで、ポータルにログインできます。
ポータルの連携ログインでは、サードパーティの認証情報を使用して、既存のポータル アカウントにログインします。つまり、サードパーティの認証情報でログインする前に、ポータルのアカウントが必要です。Apigee でサポートされている任意の連携認証情報を使用して、既存のポータル アカウントにログインできます。また、Google や Apigee の認証情報を使用すると、ポータルに新しいアカウントを登録できます。
既存のポータル アカウントへのログイン
既存のポータル アカウントにログインするには、サポートされている連携認証情報を使用します。たとえば、Twitter 認証情報を使用してログインします。Twitter 認証情報で初めてログインすると、ポータルによって Twitter 認証情報を既存のポータル アカウントに関連付けるように求められます。この関連付けは 1 回のみ行います。関連付けると、Twitter 認証情報でログインできるようになり、関連付けの情報がポータルに保持されます。
新しいポータル アカウントの登録
新しいアカウントをポータルに登録するには、Google または Apigee の認証情報を使用します。連携認証情報を使用して新しい開発者としてポータルに登録すると、デベロッパー ポータルは記録のシステムから、通常はメールアドレスなどの情報を取得しようとします。たとえば、Google 認証情報を使用して、新しいデベロッパー アカウントをポータルに作成すると、Google からポータルに渡された情報を承認するように求められます。記録システムからポータルに情報が返される場合でも、新規登録では通常、利用規約の同意などの情報の入力が必要になります。
Apigee 認証情報を使用した登録またはログイン
Apigee Edge アカウントがすでにある場合は、その認証情報を使用してアカウントを登録できます。また、デベロッパー ポータルの既存のアカウントにログインできます。デフォルトでは、次のボタンがデベロッパー ポータルの登録ページとログインページの両方に表示されます。

このボタンが表示されるのは、末尾が apigee.com の URL のポータル(Apigee ドメインのポータル)のみです。たとえば、http://myCompany.devportal.apigee.com の形式の URL などです。URL の末尾がこのドメインになっていない場合は、Apigee Edge 認証情報でポータルにログインしたり、登録したりすることはできません。
既存の Apigee Edge ユーザーをポータルの新しい開発者として登録するには:
注: 登録プロセスでは、管理者の承認なしに誰でも登録できるようにポータルを構成していることを前提としています。登録可能なユーザーを管理する方法については、ユーザー アカウントの追加と管理をご覧ください。
- 既存の Apigee Edge アカウントがあることを確認します。
- デベロッパー ポータルで [Register] を選択します。
- 登録ページの [Authenticate with Apigee] ボタンを選択します。
- Apigee Edge にログインしていない場合は、Apigee Edge 認証情報を入力して [Sign in] を選択します。
- 登録に必要な情報が他にない場合は、新しいアカウントでそのままデベロッパー ポータルにログインできます。
パスワードの設定など、登録プロセスの完了に関する情報が記載されたメールが、Apigee アカウントに関連付けられているメールアドレスに送信されます。 - 利用規約の同意など、登録プロセスの完了に必要な情報が他にある場合は、[Register] ページに自動的にリダイレクトされ、Apigee Edge アカウントのユーザー名とメールの情報が該当項目に入力されて表示されます。
- その他の必要な登録情報を指定して、登録プロセスを完了します。
- [Create new account] を選択します。
パスワードの設定など、登録プロセスの完了に関する情報が記載されたメールが、Apigee アカウントに関連付けられているメールアドレスに送信されます。
Apigee アカウントを使用して既存のポータル デベロッパーとしてログインするには:
- デベロッパー ポータルで [Login] を選択します。
- ログインページの [Authenticate with Apigee] ボタンを選択します。
- Apigee Edge にすでにログインしている場合は、デベロッパー ポータルに自動的にログインします。
- Apigee Edge にログインしていない場合は、Apigee Edge 認証情報を入力して [Sign in] を選択します。
Google 認証情報を使用した登録またはログイン
デフォルトでは、Google 認証情報を使用したデベロッパー ポータルへの連携登録とログインが有効になっており、登録ページとログインページの両方に、次のボタンが表示されます。

Google 認証情報を使用して、新しい開発者として登録することも、既存の開発者としてログインすることもできます。たとえば、Gmail アカウントがある場合は、Gmail 認証情報を使用してログインできます。
デベロッパー ポータルでは、Google OpenID をポータル プロファイルに格納して、Google 認証情報をポータル アカウントに関連付けます。Google 認証情報をポータル アカウントに関連付けた後に、デベロッパー ポータルの最上位のメニューから、自分のメールアドレス > [Edit Profile] を選択し、[Manage your OpenIDs] を選択すると、OpenID を確認できます。
Google 認証情報を使用して新しい開発者として登録するには:
注: 登録プロセスでは、管理者の承認なしに誰でも登録できるようにポータルを構成していることを前提としています。登録可能なユーザーを管理する方法については、ユーザー アカウントの追加と管理をご覧ください。
- Gmail アカウントなどの既存の Google アカウントがあることを確認します。
- デベロッパー ポータルで [Register] を選択します。
- 登録ページで [Authenticate with Google] ボタンを選択します。
Google ページにリダイレクトされ、デベロッパー ポータルによる Google メールアドレスと基本情報へのアクセスを許可するかどうかを尋ねられます。 - 承認する場合は [Accept] を選択します。

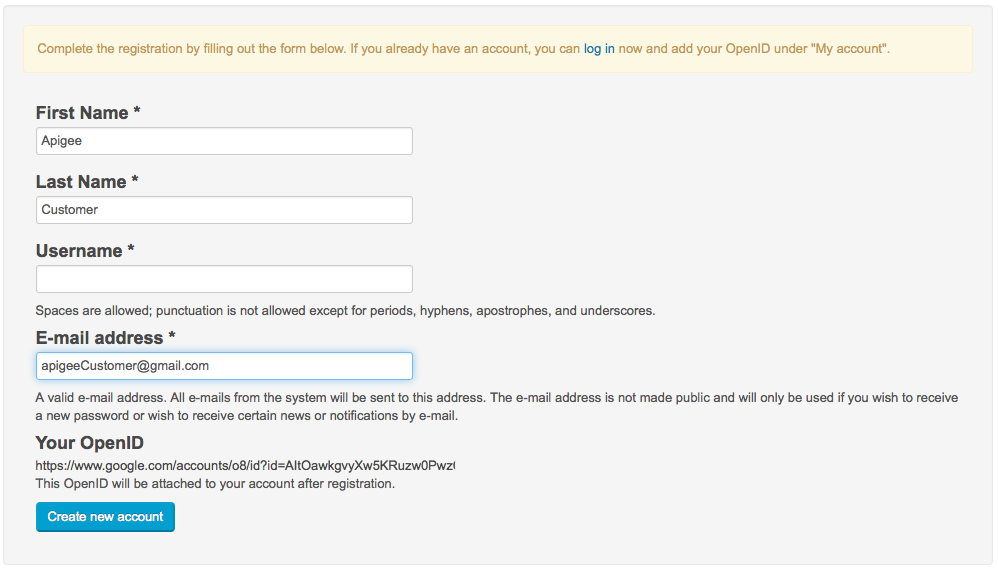
- デベロッパー ポータルの登録ページにリダイレクトされます。登録項目には Google の情報があらかじめ入力されています。
- 不足している必要な情報を入力して登録プロセスを完了します。
- [Create new account] を選択します。
登録プロセスの完了に関する情報が記載されたメールが Gmail アカウントに送信されます。
既存の開発者としてログインするには:
- デベロッパー ポータルで [Login] を選択します。
- ログインページの [Authenticate with Google] ボタンを選択します。
- Google にすでにログインしている場合は、ポータルに自動的にログインします。
- Google にログインしていない場合は、Google 認証情報を入力してポータルにログインします。
- Google 認証情報を使用して初めてログインすると、ポータルのページにリダイレクトされます。このページでは、Google アカウントをデベロッパー ポータルの既存のアカウントに関連付ける必要があります。

- [Your OpenID] の URL をコピーします。
- ページの上部のログインリンクを選択し、既存のデベロッパー ポータルの認証情報を使用してログインします。
- デベロッパー ポータルの最上位のメニューから、自分のメースアドレス > [Edit Profile] を選択します。
- プロファイル ページで、[Manage your OpenIDs] を選択します。
- OpenID URL を入力し、[Add OpenID] を選択します。
これで、Google 認証情報を使用してログインできるようになりました。
Twitter 認証情報を使用したログイン
Twitter 認証情報を使用する場合、既存の開発者としてログインすることはできますが、新しい開発者として登録することはできません。
Twitter 認証情報を使用する連携ログインでは、デベロッパー ポータルで Drupal Twitter Signin モジュールを有効にする必要があります。このモジュールを有効にすると、次のボタンがログインページに表示されます。

デベロッパー ポータルと Twitter 間の接続では、認証に OAuth を使用するため、Twitter 認証情報でデベロッパー ポータルにログインするには、最初に Twitter アプリを作成する必要があります。このアプリでは、デベロッパー ポータルと Twitter の通信に使用されるコンシューマ キーとコンシューマ シークレットを生成します。
次のプロセスでは、最初に Twitter Signin モジュールをデベロッパー ポータルで有効にしてから、Twitter アプリを作成します。アプリを作成したら、Twitter Signin モジュールに戻り、必要な構成情報を Twitter アプリから追加します。
Twitter Signin モジュールを有効にするには:
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Modules] を選択します。インストールされているすべての Drupal モジュールのリストが表示されます。
- ページを下にスクロールし、Twitter Signin モジュールの横のチェックボックスをオンにします。
- 構成を保存します。
Twitter Signin モジュールを有効にすると、他のモジュールも有効にするように通知されることがあります。これらのモジュールは必ず有効にしてください。 - Twitter Signin モジュールが有効になったら、Drupal のメニューで [Configuration] > [Web Services] > [Twitter] の順に選択します。
Twitter の構成画面が表示されます。 - [Settings] タブを選択します。
- Callback URL をコピーします。URL の形式は次のとおりです。
http://{env}-{org-name}.devportal.apigee.com/twitter/oauth
Twitter アプリを作成するには、この URL が必要になります。
Twitter アプリを作成するには:
- ブラウザで https://dev.twitter.com/apps/new に移動し、Twitter アカウントにログインします。
- ポータルに関する次の情報を入力します。
名前: MyApigeePortal など
説明: My Apigee Portal など
ウェブサイト: http://{env}-{org-name}.devportal.apigee.com/ など
CallbackURL: Callback URL を Twitter Signin モジュールの構成画面からコピーします。 - 利用規約に同意します。
Twitter ページにリダイレクトされ、コンシューマ キーやコンシューマ シークレットなどの OAuth 設定が表示されます。Drupal Twitter Signin モジュールを構成するには、このキーとシークレットが必要です。 - [Settings] タブで、[Application Type Access] を [Read and Write] に変更します。
- [Update this Twitter application's setting] を選択します。
Twitter Signin モジュールを構成するには:
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal のメニューで、[Configuration] > [Web Services] > [Twitter] の順に選択します。
Twitter の構成画面が表示されます。 - [Settings] タブを選択します。
- Twitter ページから [OAUTH Consumer Key] 項目に、コンシューマ キーをコピーします。
- Twitter ページから [OAUTH Consumer Secret] 項目に、コンシューマ シークレットをコピーします。
- [Save Configuration] を選択します。
- [Twitter] タブを選択します。
- Twitter アプリを作成するアカウントで Twitter にまだログインしている場合は、[Go to Twitter] ボタンを選択して、認証されたアカウントを追加します。
- [Sign-in] タブを選択します。
- [Automatically Register New Users] で [No] を選択します。
- 構成を保存します。
これで、Twitter ユーザーはデベロッパー ポータルに登録し、各自の Twitter 認証情報を使用してログインできるようになりました。
Twitter アカウントを使用して既存の開発者としてログインするには:
- デベロッパー ポータルで [Login] を選択します。
- ログインページの [Authenticate with Twitter] ボタンを選択します。
- Twitter ページにリダイレクトされます。
- すでに Twitter にログインしている場合は、[Authorize app] を選択します。
- まだ Twitter にログインしていない場合は、Twitter 認証情報を入力して、[Authorize app] を選択します。
- Twitter 認証情報を使用して初めてログインすると、ポータルのページにリダイレクトされます。このページでは、Twitter アカウントをデベロッパー ポータルの既存のアカウントに関連付ける必要があります。
- Twitter アカウントに関連付けるアカウントのユーザー名とパスワードを入力します。この操作は 1 回のみ行う必要があります。
次回、Twitter 認証情報でログインすると、ポータルに直接ログインします。
GitHub 認証情報を使用したログイン
GitHub 認証情報を使用する場合、既存の開発者としてログインすることはできますが、新しいユーザーとして登録することはできません。
GitHub 認証情報を使用した連携ログインを行うには、デベロッパー ポータルで Drupal GitHub Connect モジュールを有効にする必要があります。このモジュールを有効にすると、次のボタンがログインページに表示されます。

デベロッパー ポータルと GitHub 間の接続では、認証に OAuth を使用するため、GitHub 認証情報でデベロッパー ポータルにログインするには、最初に GitHub アプリを作成する必要があります。このアプリでは、デベロッパー ポータルと GitHub の通信に使用されるコンシューマ キーとコンシューマ シークレットを生成します。
次のプロセスでは、最初に GitHub アプリを作成します。アプリを作成したら、GitHub Connection モジュールを有効にし、クライアント ID とクライアント シークレットを GitHub アプリから追加します。
GitHub アプリを作成するには:
- ブラウザで https://github.com/settings/applications/new に移動し、必要に応じて GitHub アカウントにログインします。
- ポータルに関する次の情報を入力します。
Application Name: MyApigeePortal など
Description: My Apigee Portal など
Website: http://{env}-{org-name}.devportal.apigee.com/ など
CallbackURL: ポータルのホームページの URL に /github/register/create を追加した URL。例:
http://{env}-{org-name}.devportal.apigee.com/github/register/create - 必要に応じて、イメージを選択します。
- [Register application] を選択します。デベロッパー ポータルで GitHub Connection モジュールを構成するために必要なクライアント ID とクライアント シークレットが、次の形式で GitHub サイトに表示されます。
Client ID: dbe86111e411d031d8fb
Client Secret: e6bd0f838a288113e8b4e531cb6a9487c27f2d79 - これらの値をコピーし、GitHub Connection モジュールの構成時に使用します。
GitHub Connection モジュールを有効にするには:
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Modules] を選択します。インストールされているすべての Drupal モジュールのリストが表示されます。
- ページを下にスクロールし、GitHub Connection モジュールの横のチェックボックスをオンにします。
- 構成を保存します。
GitHub Connection モジュールを有効にすると、他のモジュールも有効にするように通知されることがありますが、これらは、自動的に有効になります。 - GitHub Connection モジュールが有効になったら、Drupal のメニューで [Configuration] > [People] > [GitHub] の順に選択します。
GitHub の構成画面が表示されます。 - GitHub アプリケーションからクライアント ID とクライアント シークレットを入力します。
- GitHub Connect ブロックを、表示する場所に配置します。
- 構成を保存します。
GitHub アカウントを使用して既存の開発者としてログインするには:
- デベロッパー ポータルで [Login] を選択します。
- ログインページの [Login with GitHub] ボタンを選択します。
- GitHub ページにリダイレクトされます。
- すでに GitHub にログインしている場合は、[Allow access] を選択します。
- まだ GitHub にログインしていない場合は、GitHub 認証情報を入力して、[Authorize app] を選択します。
- GitHub 認証情報を使用して初めてログインすると、ポータルのページにリダイレクトされます。このページでは、GitHub アカウントをデベロッパー ポータルの既存のアカウントに関連付ける必要があります。
- GitHub アカウントに関連付けるアカウントのユーザー名とパスワードを入力します。この操作は 1 回のみ行う必要があります。
次回、GitHub 認証情報でログインすると、ポータルに直接ログインします。
OpenID 認証情報を使用したログイン
OpenID では、OpenID をサポートするサイトのログインに使用できる単一のユーザー名とパスワードを作成できます。OpenID では、パスワードは共有されず、OpenID プロバイダでのみ保持されます。別のウェブサイトへの ID の確認は、OpenID プロバイダが行います。OpenID の詳細については、http://openid.net/ をご覧ください。
Google や Yahoo などの有名なウェブサイトのアカウントがある場合は、OpenID がすでに割り当てられています。たとえば、Yahoo のメールユーザーには、次の形式の OpenID が割り当てられています。
https://me.yahoo.com/a/UniqueID
ここで、UniqueID は Yahoo によって生成されます。この OpenID を使用して、デベロッパー ポータルにログインできます。
デベロッパー ポータルで OpenID をサポートするには、Drupal OpenID モジュールを有効にする必要があります。デベロッパー ポータルでは、それ以外の構成は不要です。OpenID モジュールを有効にすると、次のリンクがデベロッパー ポータルのログインページに自動的に追加されます。

デベロッパー ポータルでは、OpenID をポータル プロファイルに格納して、OpenID をポータル アカウントに関連付けます。OpenID をポータル アカウントに関連付けた後に、デベロッパー ポータルの最上位のメニューから、自分のメールアドレス > [Edit Profile] の順に選択し、[Manage your OpenIDs] を選択すると、OpenID を確認できます。
OpenID モジュールを有効にするには:
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Modules] を選択します。インストールされているすべての Drupal モジュールのリストが表示されます。
- ページを下にスクロールし、OpenID モジュールの横のチェックボックスをオンにします。
- 構成を保存します。
デベロッパー ポータルでは、それ以外の構成は不要です。
OpenID を使用して既存の開発者としてログインするには:
- デベロッパー ポータルの認証情報を使用して、デベロッパー ポータルにログインします。
- メニューバーの最上位のメニューから、自分のメールアドレス > [Edit Profile] を選択します。
- プロファイル ページで、[Manage your OpenIDs] を選択します。
- OpenID を入力し、[Add an OpenID] を選択します。
これで、OpenID 認証情報を使用してログインできます。 - デベロッパー ポータルからログアウトします。
- [Login] を選択します。
- ログインページで、[Log in using OpenID] を選択します。
- OpenID を入力します。
- [Log in] を選択します。
また、OpenID を使用して、既存のデベロッパー ポータル アカウントに直接ログインすることもできます。初めてログインするときには、デベロッパー ポータルの認証情報を使用してログインするように求められます。OpenID は、初回のログイン時に、デベロッパー ポータル アカウントに自動的に関連付けられます。これで、OpenID を使用して直接ログインできます。
