<ph type="x-smartling-placeholder"></ph>
현재 Apigee Edge 문서를 보고 있습니다.
Apigee X 문서. 정보
<ph type="x-smartling-placeholder">
테마는 포털의 모든 페이지에 통일된 스타일과 느낌을 제공하는 글로벌 스타일 시트로 구성됩니다. 테마의 목표는 모든 포털 페이지의 스타일과 느낌을 한 번에 변경할 수 있도록 하는 것입니다.
다음 섹션에 설명된 대로 테마를 맞춤설정하고 미리보고 게시할 수 있습니다.
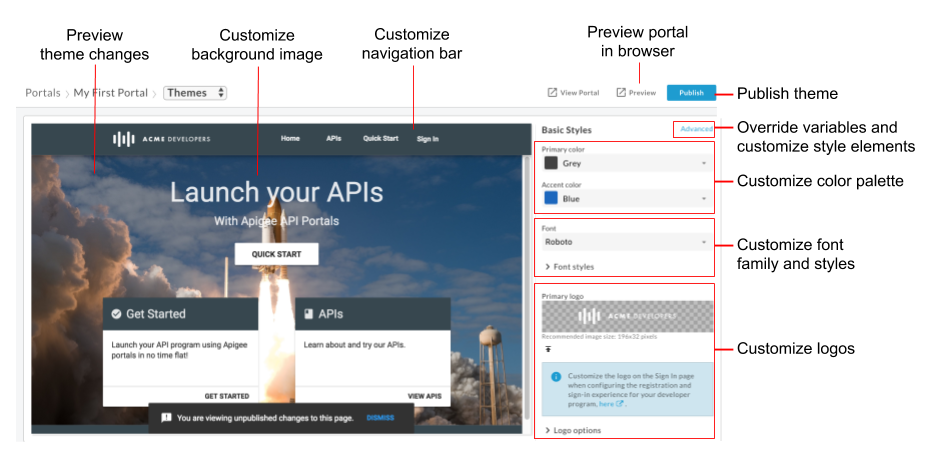
테마 편집기 살펴보기
테마 편집기에서 포털 테마를 맞춤설정하고 미리보고 게시합니다.
테마 편집기에 액세스하려면 다음 단계를 따르세요.
- 게시 > 포털을 클릭하고 포털을 선택한 다음 방문 페이지에서 테마를 클릭합니다.
- 포털을 수정할 때 상단 탐색 툴바의 드롭다운 메뉴에서 테마를 클릭합니다.

앞의 그림에 강조표시된 것처럼 테마 편집기에서 다음을 수행할 수 있습니다.
- 다음과 같은 기본 스타일 테마 편집기를 사용하여 기본 스타일을 빠르게 맞춤설정할 수 있습니다.
- 고급 테마 편집기에서 다음 요소를 포함하되 이에 국한되지 않는 테마 변수를 재정의하거나 테마 스타일 요소를 맞춤설정할 수 있습니다.
- 테마 변경사항 미리보기
- 브라우저에서 포털 미리보기
- 실시간 포털에 테마 게시
기본 테마 정보
사이트의 외관을 정의하는 기본 테마 스타일 규칙은 대부분 앵귤러 머티리얼 디자인을 기반으로 합니다. 앵귤러 머티리얼 디자인은 그리드 기반 레이아웃과 일관된 구성요소 및 스타일 지정을 사용하여 통합된 대화형 환경을 제공합니다.
스타일 규칙은 Sassy Cascading Style Sheet(SCSS)를 사용하여 정의됩니다. SCSS는 CSS(Cascading Style Sheets)의 상위 집합이며 다음과 같은 이점이 있습니다.
- 스타일 시트 전체에서 다시 사용할 수 있는 전역 변수입니다.
- 스타일 시트 개발 시간을 절약할 수 있는 중첩 규칙입니다.
- 혼합 및 함수를 만드는 기능이 있습니다.
예를 들면 다음과 같습니다.
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
SCSS는 콘텐츠가 웹페이지에 렌더링되기 전에 컴파일되고 일반 구형 CSS로 변환됩니다.
앵귤러 머티리얼 스타일시트인 머티리얼 테마 SCSS 파일(material-theming.scss)은 기본 테마에서 사용됩니다. 이 스타일시트는 고급 테마 편집기를 사용하여 테마 맞춤설정에 설명된 대로 맞춤 변수 및 SCSS 섹션을 사용하여 재정의할 수 있는 변수, 함수, 혼합을 선언합니다.
UI 테마 선택에 따라 서체, 색상, 레이아웃 스타일을 정의하는 여러 개의 SCSS 변수가 선언되며, 기본 스타일시트에 사용됩니다. 테마 변수 참조에 나열된 변수를 재정의할 수 있습니다.
색상 팔레트 맞춤설정
기본 스타일 편집기를 사용하거나 테마 변수를 재정의하여 색상 팔레트를 맞춤설정합니다.
색상 팔레트 카테고리 정보
통합 포털의 색상 팔레트 정의는 다음 카테고리로 그룹화되며, 기본 테마에서 머티리얼 디자인 색상 스타일 지정을 사용하여 정의됩니다.
| 카테고리 | 스타일 |
| 기본 | 탐색 툴바, 제목, 카드 헤더, 버튼 |
| 보조 | <pre> 및 <code> 텍스트
|
| 강조 | 탐색, 링크, 강조 표시된 버튼 |
| 경고 | 경고 및 오류 |
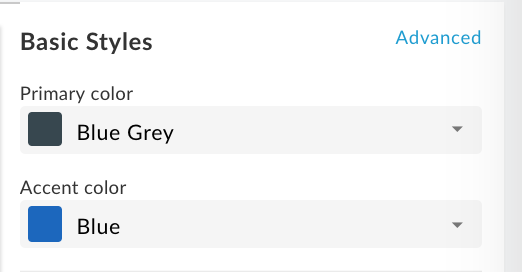
기본 스타일 편집기를 사용하여 색상 팔레트 맞춤설정
기본 스타일 편집기를 사용하여 기본 및 강조 색상 팔레트를 빠르게 맞춤설정합니다.

기본 스타일 편집기를 사용하여 색상 팔레트를 맞춤설정하려면 다음 단계를 따르세요.
- 테마 편집기에 액세스합니다.
- 기본 색상을 맞춤설정하려면 기본 색상 드롭다운에서 색상을 선택하거나 커스텀을 클릭하고 입력란에 커스텀 16진수 색상 값을 입력합니다.
- 강조 색상을 맞춤설정하려면 강조 색상 드롭다운에서 색상을 선택하거나 커스텀을 클릭하고 입력란에 커스텀 16진수 색상 값을 입력합니다.
- 저장을 클릭하여 변경사항을 저장합니다.
- 미리보기 창에서 변경사항을 확인하거나 미리보기를 클릭하여 브라우저에서 포털 변경사항을 미리보기합니다.
참고: 미리보기 창에서 포털 탐색을 통해 클릭하면 모든 페이지의 변경사항을 확인할 수 있습니다. - 게시를 클릭하여 테마를 게시합니다. 업데이트 확인 메시지가 표시됩니다.
테마 변수를 재정의하여 색상 팔레트 맞춤설정
테마 변수를 재정의하여 색상 팔레트를 맞춤설정하려면 고급 테마 편집기에 액세스하고 변수 섹션에 조정된 값이 있는 다음 변수 중 하나 이상을 포함하여 각각 기본, 보조, 강조 또는 경고 메시지 색상을 변경합니다. 색상 팔레트 카테고리 정보를 참조하세요.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
가져오기한 머티리얼 테마 SCSS 파일(material-theming.scss)의 콘텐츠를 확인하여 사전 정의된 색상 변수(예시: $mat-grey)를 식별합니다. 숫자 값은 각각 기본값, 밝음, 어두움 요소의 명암 값을 나타냅니다.
또는, 자체 색상 변수를 만들 수도 있습니다. 예를 들면 다음과 같습니다.
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
그런 다음 예시와 같이 이를 사용하여 색상 팔레트를 변경합니다.
$primary: mat-palette($my-color-variable, 900, 200, 400);
글꼴 모음 및 스타일 맞춤설정
기본 스타일 편집기를 사용하거나 테마 변수를 재정의하여 글꼴 모음 및 스타일을 맞춤설정합니다. 커스텀 글꼴을 가져올 수도 있습니다.
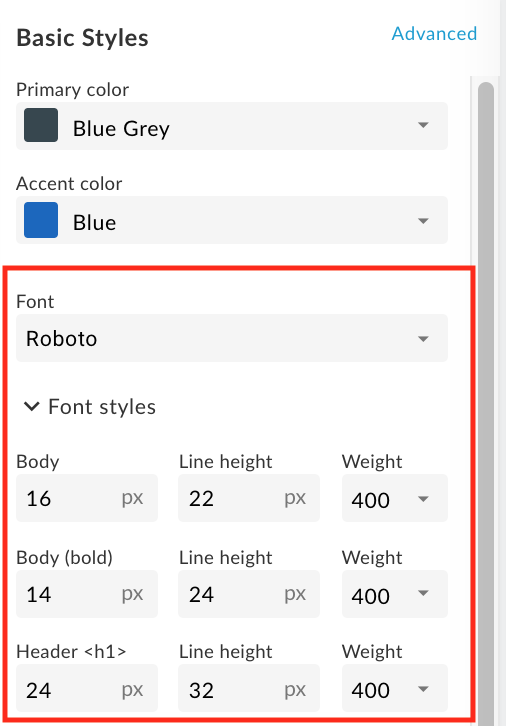
기본 스타일 편집기를 사용하여 글꼴 모음 및 스타일 맞춤설정
다음 그림과 같이 기본 스타일 편집기를 사용하여 글꼴 모음과 스타일을 빠르게 맞춤설정할 수 있습니다.

기본 스타일 편집기를 사용하여 글꼴 모음 및 스타일을 맞춤설정하려면 다음 안내를 따르세요.
- 테마 편집기에 액세스합니다.
- 글꼴 모음을 변경하려면 Font 드롭다운에서 값을 선택합니다.
- 글꼴 스타일을 변경하려면 글꼴 스타일 섹션을 펼치고 원하는 HTML 요소의 글꼴 크기, 선 높이, 글꼴 두께 등 필요한 스타일을 수정합니다.
- 저장을 클릭하여 변경사항을 저장합니다.
- 미리보기 창에서 변경사항을 확인하거나 미리보기를 클릭하여 브라우저에서 포털 변경사항을 미리보기합니다.
참고: 미리보기 창에서 포털 탐색을 통해 클릭하면 모든 페이지의 변경사항을 확인할 수 있습니다. - 게시를 클릭하여 테마를 게시합니다. 업데이트 확인 메시지가 표시됩니다.
테마 변수를 재정의하여 글꼴 모음 및 스타일 맞춤설정
테마 변수를 재정의하여 글꼴 모음 및 스타일을 맞춤설정하려면 고급 테마 편집기에 액세스하여 변수 섹션에 하나 이상의 글꼴 모음 및 스타일 변수를 조정된 값과 함께 포함합니다.
예를 들어 기본 폰트를 Arial로 변경하려면 다음 변수를 정의합니다.
$typography-main-font-family: 'Arial';
맞춤 글꼴 가져오기
Google 글꼴(기본 글꼴 집합에 포함되지 않음) 또는 자체 맞춤 글꼴을 가져온 다음, 아래 설명된 대로 스타일 시트에서 맞춤 글꼴을 참조합니다.
Google 글꼴 가져오기
Google 글꼴을 가져오기하려면 아래와 같이 고급 테마 편집기에 액세스하고 맞춤 스타일 섹션에서 글꼴을 가져옵니다.
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
맞춤 글꼴 가져오기
@font-face CSS 규칙을 사용해 나만의 맞춤 글꼴을 가져오기하세요. @font-face 규칙은 TrueType(TTF), Web Open Font Format(WOFF) 등 다양한 파일 형식 유형을 지원합니다.
나만의 맞춤 글꼴을 가져오기하려면 다음 단계를 따르세요.
- 선택 사항으로 파일 업로드에 설명된 대로 애셋 관리자에 글꼴 파일을 업로드합니다.
고급 테마 편집기에 액세스하고 맞춤 스타일 섹션에
@font-face규칙을 추가합니다. 여기서font-family는 글꼴 이름을 지정하고url는 글꼴 파일의 위치를 지정합니다(이 경우에는 애셋 관리자).MyCustomFont.tff는 맞춤 글꼴 파일의 이름이며format는 글꼴 포맷을 지정합니다.@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
스타일 시트의 맞춤 글꼴 참조
변수 섹션의 글꼴 모음 및 스타일 변수 중 하나에서 맞춤 글꼴을 참조합니다. 예를 들면 다음과 같습니다.
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
로고 맞춤설정
포털에서 사용하는 로고는 다음 위치에서 맞춤설정할 수 있습니다.
| 로고 위치 | 기본 파일 크기 |
|---|---|
| 데스크톱 탐색 툴바 | 196x32 픽셀 |
| 모바일 탐색 툴바 | 156x32 픽셀 |
| 브라우저 주소 표시줄에 있는 파비콘(및 기타 위치) | 32x32 픽셀 |
| 로그인 페이지 | 392x64 픽셀 |
데스크톱 및 모바일 디스플레이용 탐색 툴바의 로고 맞춤설정
데스크톱 및 모바일 디스플레이용 탐색 툴바의 로고를 맞춤설정합니다. 브라우저의 너비에 따라 데스크톱 또는 모바일 버전의 로고가 표시될 수 있습니다.
기본 로고를 삭제할 수 없으며 기본 로고만 교체할 수 있습니다. 모바일 디스플레이의 로고를 지정하지 않으면 기본적으로 기본 로고가 사용됩니다.
데스크톱 및 모바일 디스플레이용 탐색 툴바에 사용된 로고를 맞춤설정하려면 다음 단계를 따르세요.
- 사용하기 적합한 회사 로고 사본을 한 개 이상 가져옵니다.
권장 크기는 이전 표를 참조하세요. - 테마 편집기에 액세스합니다.
- 데스크톱 화면의 상단 탐색 툴바에 있는 로고를 교체하는 방법:
a. 오른쪽 창의 기본 스타일에서 기본 로고 입력란 아래의 를 클릭합니다.
를 클릭합니다.
b. 로컬 디렉터리에서 로고의 데스크톱 버전을 찾습니다.
c. 열기를 클릭하여 파일을 업로드합니다. - 모바일 화면의 상단 탐색 툴바에 있는 로고를 교체하는 방법:
a. 오른쪽 창의 기본 스타일에서 로고 옵션을 펼치고 모바일 로고 입력란 아래의 를 클릭합니다.
를 클릭합니다.
b 로컬 디렉터리에서 로고 모바일 버전을 찾습니다.
c. 열기를 클릭하여 파일을 업로드합니다. - 저장을 클릭하여 왼쪽 창에서 변경사항을 미리보기합니다.
- 게시를 클릭하여 포털에 변경사항을 게시합니다. 메시지가 표시되면 작업을 확인합니다.
파비콘 맞춤설정
웹브라우저 주소 표시줄(및 다른 위치)에서 사용하는 파비콘을 맞춤설정하려면 다음 단계를 따르세요.
- 파비콘으로 사용하기 적합한 회사 로고 사본을 가져옵니다.
권장 크기는 이전 표를 참조하세요. - 테마 편집기에 액세스합니다.
- 오른쪽 창의 기본 스타일에서 로고 옵션을 펼치고 파비콘 필드 아래에서
 를 클릭합니다.
를 클릭합니다. - 로컬 디렉터리에서 로고의 파비콘 버전을 찾습니다.
- 열기를 클릭하여 파일을 업로드합니다.
- 저장을 클릭하여 왼쪽 창에서 변경사항을 미리보기합니다.
- 게시를 클릭하여 포털에 변경사항을 게시합니다. 메시지가 표시되면 작업을 확인합니다.
로그인 페이지의 로고 맞춤설정
회사 정보 관리의 설명에 따라 개발자 프로그램의 등록 및 로그인 환경을 구성할 때 로그인 페이지의 로고를 맞춤설정합니다.
탐색 툴바 맞춤설정
다음은 탐색 툴바를 맞춤설정하는 간단한 도움말입니다.
- 색상 팔레트 맞춤설정에 설명된 대로 기본 색상을 변경하여 헤더 및 바닥글의 탐색 툴바 색상을 맞춤설정합니다.
- 글꼴 모음 및 스타일 맞춤설정에 설명된 대로 글꼴 및 버튼 스타일을 변경하여 헤더 및 바닥글의 탐색 툴바에서 메뉴 항목의 글꼴 크기와 스타일을 맞춤설정합니다.
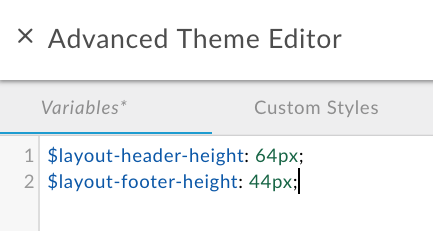
- 고급 테마 편집기에 액세스하여 헤더 탐색 툴바 높이를 맞춤설정하고 변수 섹션에 다음 변수를 조정된 값과 함께 포함합니다.
$layout-header-height: 64px; - 고급 테마 편집기에 액세스하여 바닥글 탐색 툴바의 높이를 맞춤설정하고 변수 섹션에 다음 변수를 조정된 값과 함께 포함합니다.
$layout-footer-height: 44px; - 데스크톱 및 모바일 디스플레이용 탐색 툴바의 로고를 맞춤설정합니다.
배경 이미지 맞춤설정
다음 태스크를 수행하여 홈페이지에서 배경 이미지를 맞춤설정합니다.
동일한 이름 및 관련 파일 사이즈(3000 픽셀x1996 픽셀)를 사용하여 home-background.jpg 이미지의 자체 버전을 애셋 관리자에 업로드합니다. 자세한 내용은 애셋 관리를 참조하세요.
고급 테마 편집기에 액세스하고 스타일 맞춤설정 섹션에 다음 SCSS를 조정된 값과 함께 포함하여 배경 이미지 파일 이름과 패딩을 수정합니다.
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }고급 테마 편집기에 액세스하고 스타일 맞춤설정 섹션에 다음 SCSS를 조정된 값과 함께 포함하여 포털의 모든 페이지에 배경 이미지를 추가합니다.
body { background-image: url('/files/background-image.jpg'); }
서체 맞춤설정
고급 테마 편집기 액세스에 액세스하고 변수 섹션에서 다음 서체 변수의 하나 이상의 값을 조정하여 서체를 맞춤설정합니다.
$typography-main$typography-header$typography-footer$typography-context-bar
예를 들면 다음과 같습니다.
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
그러면 다음 예시와 같이 특정 CSS 선택기에 서체를 적용할 수 있습니다.
@include mat-base-typography($custom-typography-config, '.css-selector');
또는 다음 예시와 같이 서체 맞춤설정에서 특정 서체 수준을 CSS 선택기에 적용할 수 있습니다.
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
고급 테마 편집기를 사용하여 테마 맞춤설정
테마 변수를 재정의하거나 고급 테마 편집기에서 직접 테마 스타일 요소를 맞춤설정하여 테마를 맞춤설정합니다.
테마 변수 재정의
고급 테마 편집기의 변수 섹션에서 테마 변수를 재정의합니다. 테마 변수 목록은 테마 변수 참조를 확인하세요.
예를 들어 헤더 및 바닥글 탐색 툴바의 높이를 맞춤설정하려면 고급 테마 편집기의 변수 섹션에 다음 변수를 각각 조정된 값과 함께 포함합니다.

추가 예시는 다음을 참조하세요.
테마 변수를 재정의하려면 다음 안내를 따르세요.
- 테마 편집기에 액세스합니다.
- 오른쪽 창에서 고급을 클릭합니다.
- 변수를 클릭합니다.
- 변수 재정의를 추가합니다.
재정의할 수 있는 변수 목록은 테마 변수 참조를 확인하세요. - 저장을 클릭하여 변경사항을 저장합니다.
- x를 클릭하여 고급 테마 편집기를 닫습니다.
- 미리보기 창에서 변경사항을 확인하거나 미리보기를 클릭하여 브라우저에서 포털 변경사항을 미리보기합니다. 참고: 미리보기 창에서 포털 탐색을 통해 클릭하면 모든 페이지의 변경사항을 확인할 수 있습니다.
- 게시를 클릭하여 테마를 게시합니다. 업데이트 확인 메시지가 표시됩니다.
테마 스타일 요소 맞춤설정
고급 테마 편집기의 스타일 맞춤설정 섹션에서 테마 스타일 요소를 직접 맞춤설정합니다.
예를 들어 포털에 앱을 등록할 때 표시되는 새 앱 페이지의 만들기 버튼 색상을 변경하려면 다음 테마 요소를 조정된 값과 함께 포함합니다.
.main .main-content button.app-save {
color: blue;
}
배경 이미지 맞춤설정도 참조하세요.
테마 스타일 요소를 맞춤설정하려면 다음 안내를 따르세요.
- 테마 편집기에 액세스합니다.
- 오른쪽 창에서 고급을 클릭합니다.
- 스타일 맞춤설정을 클릭합니다.
- 테마 스타일 요소를 추가합니다.
- 저장을 클릭하여 변경사항을 저장합니다.
- x를 닫아서 고급 테마 편집기를 닫습니다.
- 미리보기 창에서 변경사항을 확인하거나 미리보기를 클릭하여 브라우저에서 포털 변경사항을 미리보기합니다.
참고: 미리보기 창에서 포털 탐색을 통해 클릭하면 모든 페이지의 변경사항을 확인할 수 있습니다. - 게시를 클릭하여 테마를 게시합니다. 업데이트 확인 메시지가 표시됩니다.
포털 페이지에 전체 너비 패널 만들기
포털 페이지에서 전체 너비 패널을 만들려면 다음 단계를 따르세요.
- 테마 스타일 요소 맞춤설정에 설명된 대로 고급 테마 편집기에 다음 테마 스타일 요소를 추가합니다.
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - 페이지 편집기를 사용하여 포털 콘텐츠 개발에 설명된 대로 다음
<div>요소를 포함하도록 포털 페이지 콘텐츠를 수정합니다.<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
테마 게시
실시간 포털에 추가한 테마와 스타일 맞춤설정을 게시하려면 다음 안내를 따르세요.
- 테마 편집기에 액세스합니다.
- 게시를 클릭합니다.
실시간 포털에서 게시된 콘텐츠를 보려면 상단 탐색 툴바에서 포털 보기를 클릭합니다.
CSS 특수성 규칙 이해
CSS 특수성은 충돌이 발생했을 때 CSS 스타일 요소 선언의 우선 순위를 결정하기 위해 브라우저에서 사용한 메서드를 설명합니다. CSS 특수성은 선택기 유형에 따라 특정 CSS 스타일 요소 선언에 가중치를 적용하여 계산됩니다. CSS 선택기가 구체적일수록 가중치가 높아집니다. 예를 들어 ID 속성에 유형 선택기보다 높은 가중치가 부여됩니다.
예를 들어 CSS 코드에 다음 스타일 요소를 정의하면 div 요소 내의 p 스타일 요소 선언이 p 스타일 요소 선언보다 더 구체적이므로 단락 요소의 색상이 빨간색으로 표시됩니다.
div p { color: red } ← More specific
p { color: blue }
마찬가지로 CSS 코드에 다음 스타일 요소 선언을 정의하면 div 요소 내의 id 속성 스타일 선언이 div 스타일 요소 선언보다 더 구체적이므로 <div class="test"></div> 태그에 포함된 모든 텍스트는 파란색으로 표시됩니다.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
특이성이 동일한 스타일 요소 선언의 경우, 마지막으로 정의된 스타일 요소 선언이 우선 적용됩니다. 예를 들어 다음 스타일 요소 선언의 순서에 따라 단락 요소의 색상은 파란색으로 표시됩니다.
p { color: red }
p { color: blue } ← Last specified
테마 변수 참조
다음 섹션에서는 테마 변수 재정의에 설명된 대로 고급 테마 편집기의 변수 섹션에서 재정의할 수 있는 변수를 요약합니다.
기본 테마 변수
사이트 전체에서 사용되는 기본 테마의 포그라운드 색상을 맞춤설정합니다. 유효한 값은 light, dark입니다.
$base-theme: light;
색상 팔레트 변수
각각 기본, 보조, 강조 및 경고 메시지 색상을 변경하려면 다음 변수를 수정하여 색상 팔레트를 맞춤설정합니다. 색상 팔레트 카테고리 정보를 참조하세요.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
숫자 값은 각각 기본값, 밝음, 어두움 요소의 음영값을 나타냅니다. 머티리얼 테마 SCSS 파일(material-theming.scss)의 콘텐츠를 확인하여 사전 정의된 색상 변수를 식별합니다.
예를 들어 다음과 같이 기본 색상 팔레트를 녹색으로 변경할 수 있습니다.
$primary: mat-palette($mat-green, 800, 100, 900);
기본 테마에 정의된 기본 색상 조합의 음영값만 맞춤설정하려면 다음 코드를 조정된 음영값으로 포함하세요.
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
글꼴 모음 및 스타일 변수
글꼴 모음 및 스타일을 맞춤설정합니다.
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
다음 예시와 같이 더욱 세밀하게 제어하려면 자체 맞춤 서체를 지정하세요.
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
서체 변수
앵귤러 머티리얼 서체를 맞춤설정합니다. 각 서체 수준은 글꼴 크기, 행 높이 및 글꼴 두께를 정의합니다.
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);
