テーマは、ポータルのすべてのページのデザインを統一するためのグローバルなカスケーティング スタイル シート(CSS)で構成されています。テーマの目標は、ポータルのすべてのページのデザインを一度に変更できるようにすることです。
サンプル ポータルで提供されているデフォルト スタイルの大部分は Bootstrap に基づきます。ここでは、テーマをカスタマイズしてプレビューし、公開する方法について説明します。
ポータルテーマのカスタマイズ方法を説明する次の動画をご覧ください。
テーマエディタにアクセスする
ポータルのテーマをカスタマイズ、プレビュー、公開するには、テーマエディタを使用します。テーマエディタを開くには、上部のナビゲーション バーにあるプルダウン メニューから [Theme] を選択します。

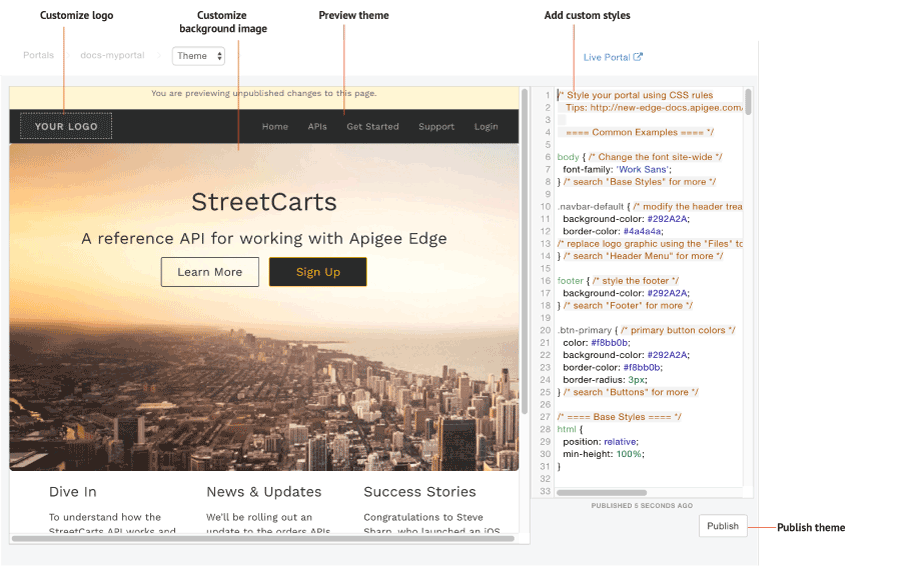
上の図に示すように、テーマエディタでは次のことができます。
- スタイル エディタ ペインを使用してカスタム スタイルを追加し、テーマをカスタマイズする
- [reload the preview] をクリックして、テーマをプレビュー エリアでプレビューする
- ロゴをカスタマイズする
- 背景画像をカスタマイズする
- ライブポータルにテーマを公開する
カスタム スタイルを追加する
スタイル エディタ ペインで独自の CSS コードを追加してテーマをカスタマイズします。すべての CSS スタイル要素がサポートされています。
テーマをカスタマイズするには:
- 上部のナビゲーション バーにあるプルダウン メニューから [Theme] を選択します。
- ページの右側にあるスタイル エディタ ペインでカスタム CSS コードを追加します。
- [reload the preview] をクリックして、変更をプレビュー ペインでプレビューします。
注: ポータルのナビゲーションをクリックしてすべてのページを順に開き、各ページのコンテンツをプレビューできます。 - [Publish] をクリックして、テーマの変更を公開します。
- [Publish] をクリックして更新を確定します。
ロゴをカスタマイズする
「Your Logo」画像を会社のロゴにカスタマイズします。同じファイル名と相対サイズを使用したロゴをファイル マネージャーでアップロードして、次の画像ファイルを置き換えます。
logo.png(140 ピクセル × 40 ピクセル)mobile-logo.png(140 ピクセル × 40 ピクセル)
さらに、必要に応じて CSS スタイルシートで次のコンテンツを変更します。
/* ==== Header Menu ==== */ ... body .navbar-brand { padding: 5px 15px; }
.navbar-brand img { max-height: 50px; margin: 0; padding: 0; }
詳細については、アセットの管理をご覧ください。
ホームページの背景画像をカスタマイズする
CSS スタイルシートで以下のコンテンツを変更することで、ホームページ上の背景画像をカスタマイズできます。
背景画像ファイルとその配置を変更します。
同じ名前と相対ファイルサイズ(1,440 ピクセル x 540 ピクセル)を使用した、独自のバージョンのportal-hero.jpg画像をファイル マネージャーにアップロードできます。別のファイル名を使用する場合は、必ず次の CSS に含まれるbackground-imageの値を変更してください。/* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }背景画像に重なるテキストの書式を変更します。
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
CSS 限定性ルールについて
CSS スタイル要素宣言の間で競合が起こったとき、ブラウザは CSS の限定性に基づいてどのスタイルが優先されるかを判断します。CSS 限定性の計算では、そのセレクタタイプに基づいて特定の CSS スタイル要素宣言に重みが適用されます。CSS セレクタが限定的であるほど、重みは高くなります。たとえば、ID 属性にはタイプセレクタよりも高い重みが与えられます。
たとえば、次のスタイル要素を CSS コードで定義した場合、段落要素の色は赤になります。これは、div 要素内の p スタイル要素宣言の方が p スタイル要素宣言よりも限定的であるためです。
div p { color: red } ← More specific
p { color: blue }
同様に、次のスタイル要素宣言を CSS コードで定義した場合、<div class="test"></div> タグで囲まれたテキストの色は青になります。これは、div 要素内の ID 属性スタイル宣言の方が div スタイル要素宣言よりも限定的であるためです。
div#test { background-color: blue; } ← More specific
div { background-color: red; }
限定性が同じであるスタイル要素宣言については、最後に定義されたスタイル要素宣言が優先されます。たとえば、次のスタイル要素宣言を次の順に指定した場合、段落要素の色は青になります。
p { color: red }
p { color: blue } ← Last specified
テーマを公開する
テーマとスタイルに加えたカスタマイズをライブポータルに公開するには:
- 上部のナビゲーション メニューにあるプルダウン メニューから [Theme] を選択します。
- [Publish] をクリックします。
公開したコンテンツをライブポータルで確認するには、上部のナビゲーション バーで [Live Portal] をクリックします。
