Apigee Edge には、API ドキュメントの生成や API へのアクセスの管理を行い、アプリ デベロッパー コミュニティの振興に役立つ使いやすい統合ポータルが用意されています。
Apigee Edge のすべてのユーザーは、統合ポータル開発ツールを使用して、Drupal ベースポータルの代わりとなる独自のデベロッパー ポータルを迅速に構築できます。機能の比較については、デベロッパー ポータル機能の比較をご覧ください。
統合ポータルの構築と公開の概要については、次の短い動画をご覧ください。
主な機能と利点
統合ポータルの主な機能と利点を以下に示します。| 機能 | 利点 |
|---|---|
| ポータル コンテンツの開発 | ポータル コンテンツを迅速かつ簡単に開発できます。
|
| ポータルのデザイン | SCSS スタイルシートと独自のブランディングを使用してポータルのデザインを完全にカスタマイズできます。 |
| API ドキュメントの生成 | OpenAPI 仕様に基づいて API リファレンス ドキュメントを自動生成します。 |
| セルフサービス登録 | 公開された API を使用してアプリを開発するデベロッパーのためにセルフサービス登録を提供します。 |
| オーディエンス管理 | 誰がポータル コンテンツと API にアクセスできるかを制御します。 |
| 分析 | Google アナリティクスとカスタム分析トラッキングを構成できます。 |
| 高度なカスタマイズ | ポータルを次のように高度にカスタマイズできます。
|
Apigee による統合ポータルのセキュリティ対策
次のテーブルに、統合ポータルの組み込み機能を使用して Apigee がセキュリティに対処する方法を示します。
| 機能 | 対処 |
|---|---|
| HTTPS と TLS(Transport Layer Security)が必要 | 暗号化された通信を強制します |
apigee.io ドメイン登録と公開サフィックス リストを含める |
apigee.io のサブドメインに「スーパー Cookie」を設定できないようにします
|
| コンテンツ セキュリティ ポリシー(CSP)の構成をサポート | クロスサイト スクリプティング(XSS)やその他のコード インジェクション攻撃から保護します |
以下が必須。
|
HTML、SQL、バックエンド インジェクション攻撃から保護します |
x-content-type-options: nosniff XSS ヘッダーを含める
|
ブラウザが MIME タイプを推測できないようにします |
x-frame-options: deny XSS ヘッダーを含める
|
iFrame へのポータル コンテンツの埋め込みを禁止します |
x-xss-protection: 1 XSS ヘッダーを含める
|
反射型クロスサイト スクリプティング(XSS)攻撃が検出された場合に、ページの読み込みを禁止します |
| CSRF トークンを使用する | クロスサイト リクエスト フォージェリから保護します |
以下を利用。
|
お客様のデータを保護します |
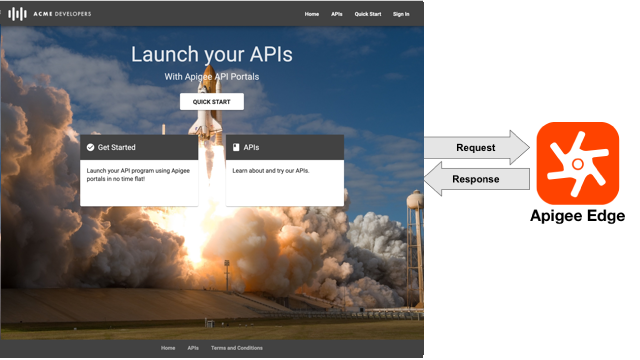
統合ポータルと Edge とのやり取り
デベロッパー ポータルで使用される情報のほとんどは Apigee Edge に保存されます。ポータルは Edge に対するクライアントとして機能します。デベロッパー ポータルは必要に応じて HTTP または HTTPS REST リクエストを送信し、情報を Edge から取得または Edge に送信します。たとえば、ポータル ユーザーが新しいアプリをポータルに登録すると、ポータルから Edge にリクエストが送信されてアプリに関する情報が保存されます。

以降のセクションで、これについてより詳しく見ていきます。
アプリ登録と API キーの保存場所
ポータル ユーザーが統合ポータルでアプリ登録プロセスを完了すると、アプリに関する情報(アプリ名やアプリに関連付けられた API プロダクトなど)がポータルから Apigee Edge に送信されます。アプリが正常に登録されると、単一の API キーが Edge からポータルに返されます。ポータル ユーザーはこの API キーを使用して、アプリに関連付けられた API プロダクトにアクセスします。
アプリと API キーに関する情報は Edge にのみ保存されます。ポータルには保存されません。ポータル ユーザーがポータルを使用して(たとえば [My Apps] ページを通じて)アプリに関する情報を表示しようとすると、ポータルは API キーを使って Edge にリクエストを発行し、該当する情報にアクセスします。
同様に、ポータル ユーザーがアプリを追加、削除、変更すると、その変更がポータルから Edge に送信され、Edge に保存されます。
アプリと API キーに関する情報はすべて Edge に保存されるため、Edge 管理者は Edge UI または管理 API を使用してその情報を変更できます。たとえば、管理者は次のことができます。
- デベロッパー アプリを追加、削除、変更する
- デベロッパー アプリの API キーを承認する、または取り消す
詳細については、アプリの登録と API キーの管理をご覧ください。
デベロッパー アカウント情報の保存場所
デベロッパー アカウント情報は、Edge に次のように保存されます。
- 組み込み ID プロバイダを使用している場合は、ポータル ユーザーがアカウントを作成したときにその情報が ID プロバイダに保存され、デベロッパー プログラムの [Developer Accounts] ページに表示されます。
- SAML ID プロバイダを使用している場合は、ポータル ユーザーがポータルにログインしたときにその情報のシャドウ レコードが ID プロバイダに保存され、デベロッパー プログラムの [Developer Accounts] ページに表示されます。
- ポータル ユーザーがデベロッパー アプリを登録した後、デベロッパー アカウント情報が Edge と同期され、Edge の [Developers] ページでその情報が使用可能になります。
次のデベロッパー アカウント情報が Edge に保存されます。
- 氏名
- メールアドレス
- ユーザー名
- ポータルのアカウント ステータス(アクティブまたは非アクティブ)
- ポータルの役割(認証済みユーザー、管理者、その他)
- ロールベースの権限
- ポータル ユーザーが所属するチーム(デベロッパー チームおよびオーディエンス管理機能のベータ版リリースに登録している場合)
Edge ではデベロッパー アカウントを識別する主キーとしてメールアドレスが使用されるため、各メールアドレスは一意である必要があります。この主キーから、デベロッパー アカウントが所属する組織ごとに一意のデベロッパー ID が生成されます。
詳細については、アプリ デベロッパーの登録をご覧ください。
デベロッパー チーム情報の保存場所(ベータ版)
ポータル ユーザーがポータルでデベロッパー チームを作成すると、次のデベロッパー チーム情報が Edge に保存されます。
- デベロッパー チームの名前と説明
- デベロッパー チームのメンバーと各自の役割
- デベロッパー チームが割り当てられているアプリ
- デベロッパー チームに割り当てられているオーディエンス
- デベロッパー チームの作成日
デベロッパー チームに対して一意のメールアドレスが自動生成され、そのメールアドレスが Edge でデベロッパー チームを識別するための主キーとなります。
詳細については、デベロッパー チームを使用してアプリの責任を共有する(ベータ版)とデベロッパー チームの管理をご覧ください。
サンプル ポータルについて
新しいポータルを作成すると、ポータル開発の出発点として使用するスターター ページのセットが提供されます。これらのスターター ページにはデモコンテンツが含まれており、それを基にテキストや画像を置き換えて独自のポータルを開発できます。サンプル ポータルのテーマでは、マテリアル デザインテーマと SCSS が使用されています。
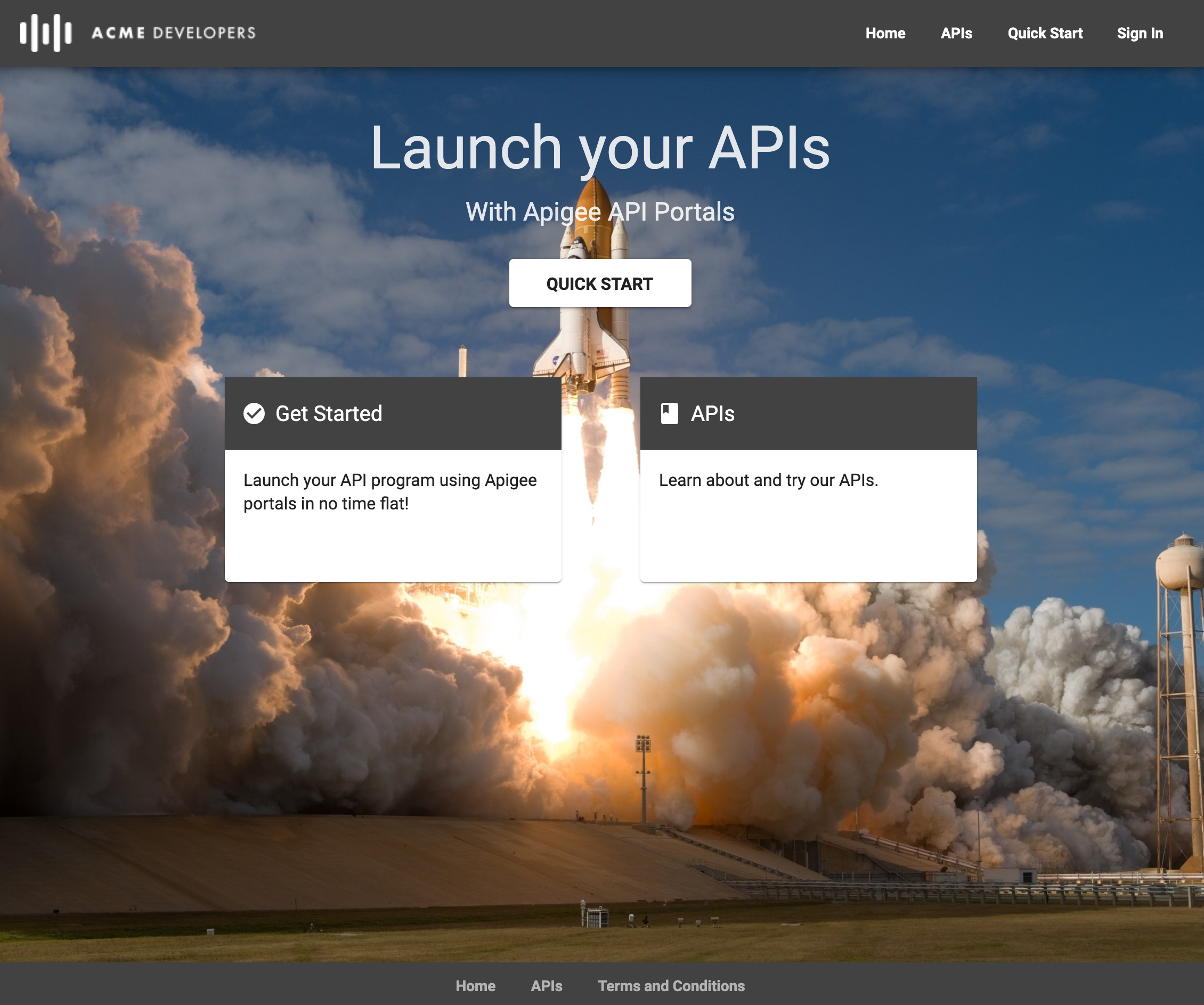
次の図は、サンプル ポータルのホームページを示します。

サンプル ポータルで提供されているスターター ページは次のとおりです。
| ページ | 説明 |
|---|---|
| ホーム | 掲載されている API について説明するポータル ホームページ。これがポータルのデフォルト ホームページ(index.html)となります。Angular Material コンポーネントを追加するで説明されている Angular Material コンポーネントの実例を示します。 |
| クイックスタート | ポータルのカスタマイズ方法を説明する一連のクイックスタート手順。クイックスタートの手順に従うをご覧ください。 |
| 使ってみる | サンプルのコンテンツ ページ。クイックスタートの手順に従うことで、このページを編集して上部ナビゲーションに追加する方法を学ぶことができます。 |
| API | 使用可能な API のリスト。インタラクティブな API リファレンス ドキュメントを生成すると、そのコンテンツへのリンクがこのページに自動的に追加されます。 注: このページの内容は、ポータルに公開する API に基づいて自動生成されます。このページの内容を直接編集することはできません。このページはポータルのページのリストには表示されません。ポータル テーマエディタを使用してこのページのスタイルを変更することは可能です。 |
| My Apps | 認可されたユーザーの登録アプリのリスト。ポータル ユーザーによるポータルの操作をご覧ください。 注: このページの内容は、ユーザーの登録アプリに基づいて自動生成されます。このページの内容を直接編集することはできません。このページはポータルのページのリストには表示されません。テーマエディタを使用してこのページのスタイルを変更することは可能です。 |
| ログイン | 登録ユーザーのログインページ。新規ユーザーは、このペーの [Sign In] をクリックして登録できます。ポータル ユーザーによるポータルの操作をご覧ください。 注: [Sign In] ページはポータルに自動的に含まれます。[Sign In] ページのロゴをカスタマイズし、[Create Account] ページにカスタム登録フィールドを追加できます。このページの内容を直接編集することはできません。このページはポータルのページのリストには表示されません。 |
| Terms and Conditions | サンプルの利用規約ページ。 |
