ページエディタで、Markdown または HTML を使用してポータル コンテンツを定義します。
ページエディタを試す
ポータルでページを管理するの説明に従って、ページのリストを表示し、ページの名前をクリックしてページエディタにアクセスします。

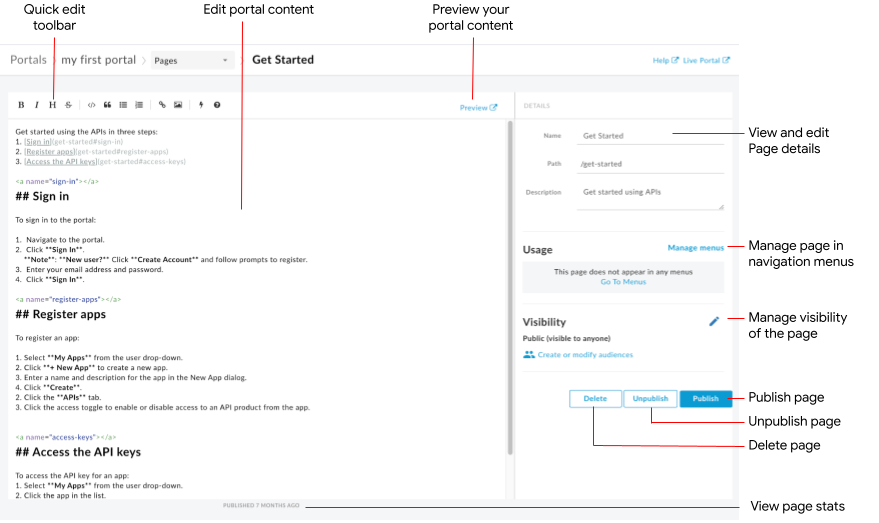
前の図でハイライト表示されているように、ページエディタでは次の操作を行うことができます。
- 左側のペインで、ポータル コンテンツを編集し、Angular Material コンポーネントを追加する
- クイック編集ツールバーを使用して書式の適用、Markdown タグの挿入を行う
- 右側のペインでページの詳細(名前、パス、説明など)を編集する
- 右側のペインで、ページの対象ユーザーを管理する
- ポータル コンテンツをプレビューする
- ページを公開または公開停止する(ポータル コンテンツの公開をご覧ください)
- ナビゲーション メニュー内のページを管理する(ナビゲーションの設定をご覧ください)
- ページが最後に公開された時期を確認する
- ページを削除する
ページエディタでコンテンツを編集する
Markdown は、読み取りと書き込みが簡単な書式なしテキスト マークアップを使用するシンプルなフォーマット言語です。構文は句読点文字を使用して指定します。Markdown は、ブラウザでレンダリングする前に HTML に変換されます。
ページエディタの上部にあるクイック編集ツールバーを使用して、書式(太字、斜体など)の適用、Markdown タグ(リスト、画像、リンクなど)の挿入ができます。Markdown 構文の概要については、クイック編集ツールバーの  をクリックして、Markdown 構文のクイック リファレンスをご覧ください。
をクリックして、Markdown 構文のクイック リファレンスをご覧ください。
直前の編集を元に戻す、またはやり直すには、それぞれ Command + Z または Command + Shift + Z をクリックします。
書式設定ワークフローをシンプルにする場合は、Markdown をおすすめします。ただし、HTML を置き換えるものではありません。Markdown ではできないさまざまな書式設定を HTML では行うことができます。たとえば、HTML では要素に CSS クラスを指定できます。これは、Markdown では行えません。
<p class="class1">
HTML タグを入力するだけで、コンテンツ本文内の任意の場所に HTML を挿入できます。
HTML タグについては、HTML5 仕様をご覧ください。
Angular Material コンポーネントを追加する
Angular Material は、最先端の UI コンポーネント ライブラリです。Angular Material コンポーネントを使用すると、最新の設計原則を活用して、一貫性があり、応答性が高く、アクセスしやすいユーザー インターフェースを素早く簡単に構築できます。
デベロッパー ポータルですぐに使用できる次の Angular Material コンポーネントが用意されています。
| 構成要素 | 例 |
|---|---|
| ボタン | 次のコードは、高さを持つ長方形のボタンを作成します。<a mat-raised-button href="quickstart"> Quick Start </a> 次のコードは、警告アイコンを含む透明な背景を持つ円形のボタンを作成します。ボタンの色は、警告カラーパレットを使用して定義します。
|
| カード | 次のコードはカードを作成します。カードには、ボタンとアイコン コンポーネント、見出し、本文のテキストが含まれます。ボタンの色は、Primary カラーパレットを使用して定義します。
<mat-card
href="apis">
<mat-card-header
color="primary">
<mat-icon>
class
</mat-icon>
<h1>
APIs
</h1>
</mat-card-header>
<mat-card-content>
<p class="home-page-card-content-text">
Learn about and try our APIs.
</p>
</mat-card-content>
<mat-card-actions>
<button mat-button>
View APIs
</button>
</mat-card-actions>
</mat-card> |
| アイコン | 次のコードは、チェックマーク アイコンを作成します。サポートされているアイコンの完全なリストについては、マテリアル デザイン - アイコンをご覧ください。<mat-icon> check_circle </mat-icon> |
| ツールバー | 次のコードは、テキストとショッピング カートのアイコンを含むシンプルなツールバーを作成します。<mat-toolbar color="primary"> <span>My Store</span> <span class="space-buffer"></span> <mat-icon>add_shopping</mat-icon> </mat-toolbar> |
ポータルのページのオーディエンスを管理する
ポータルのページのオーディエンスを管理するため、次のいずれかにアクセスを許可できます。
- すべてのユーザー
- 登録ユーザーのみ
ポータルのページのオーディエンスを管理するには:
- ページエディタの右側のペインで、オーディエンスの横にある [Manage] をクリックします。
次のいずれかのオプションを選択します。
- Anonymous users: すべてのユーザーにページの閲覧を許可します。
- Registered users: 登録ユーザーのみにページの閲覧を許可します。
[Apply] をクリックします。
ポータルのページのオーディエンスを管理する(ベータ版)
ポータルのページのオーディエンスを管理するため、次のいずれかにアクセスを許可できます。
- すべてのユーザー(一般公開)
- 特定のオーディエンス
ポータルに対して定義したオーディエンスの管理については、ポータルのオーディエンスを管理するをご覧ください。
ポータルのページのオーディエンスを管理するには:
- ページエディタの右側のペインで、オーディエンス資格の横にある [Manage] をクリックします。
次のいずれかのオプションを選択します。
- Public: すべてのユーザーにこの API プロダクトの閲覧を許可します。
- Restricted access: 特定のオーディエンスにのみこの API プロダクトの閲覧を許可します。すべての認証済みユーザーを選択するか、1 つ以上の特定のオーディエンスをリストから選択します。
[Submit] をクリックします。
ポータル コンテンツをプレビューする
ポータル コンテンツをプレビューするには、ページエディタのツールバーで [Preview] をクリックします。必要に応じて、ポータル内の他のページに移動してコンテンツをプレビューします。
ポータル コンテンツを公開する
ポータル コンテンツを公開するには、右側のペインで [Publish] をクリックします。ポータル コンテンツの公開を停止するには、右側のペインで [Unpublish] をクリックします。ポータル コンテンツの公開もご覧ください。
ページを削除する
ポータル エディタからページを削除するには、ページエディタの右側のペインで [Delete] をクリックします。操作を確認するようプロンプトが表示されます。
