Przeglądasz dokumentację Apigee Edge.
Przejdź do
Dokumentacja Apigee X. informacje.
Zawartość portalu definiuje się w edytorze stron w formacie Markdown lub HTML.
Poznaj edytor stron
Otwórz edytor stron, klikając nazwę strony podczas wyświetlania listy stron zgodnie z opisem w artykule Zarządzanie stronami w portalu.

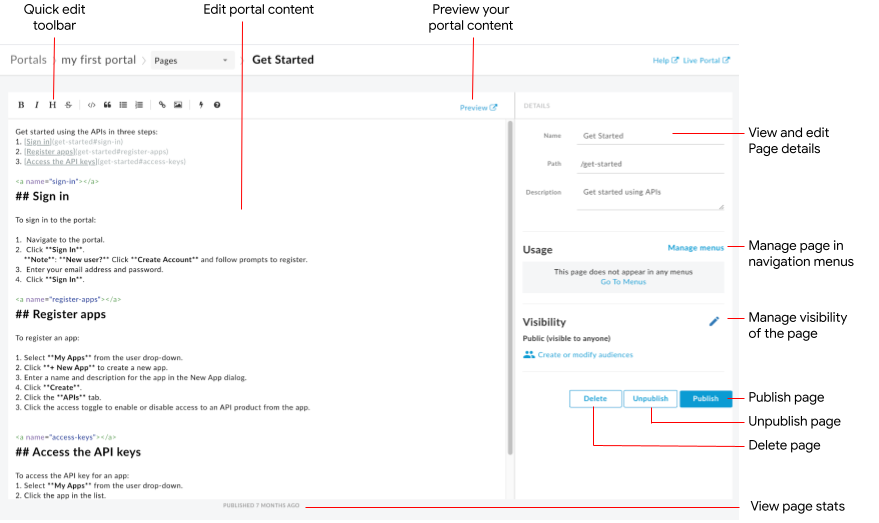
Jak zaznaczyliśmy na poprzednim rysunku, edytor stron umożliwia:
- Edytuj zawartość portalu i dodaj komponenty Angular Material w panelu po lewej stronie.
- Pasek narzędzi szybkiej edycji umożliwia szybkie stosowanie formatów lub wstawianie tagów Markdown
- edytować szczegóły strony, takie jak nazwa, ścieżka i opis, w panelu po prawej stronie;
- Zarządzaj widocznością strony w panelu po prawej stronie
- Podgląd treści portalu
- Publikowanie strony lub cofanie jej publikacji (zobacz Publikowanie treści portalu).
- zarządzać stroną w menu nawigacyjnym (zobacz Konfigurowanie nawigacji).
- Wyświetl czas od ostatniej publikacji strony
- Usuwanie strony
Edytowanie treści w edytorze stron
Markdown to prosty język formatowania korzystający ze znaczników zwykłego tekstu, który jest łatwy w odbiorze i czytelności. Jego składnia jest określana za pomocą znaków interpunkcyjnych. Format Markdown jest konwertowany na HTML przed renderowaniem w przeglądarce.
Pasek narzędzi szybkiej edycji u góry edytora stron zawiera skróty do stosowania formatów (np. pogrubienie, kursywa itp.) lub wstawiania tagów Markdown (na przykład list, obrazów, linków itp.). Jeśli chcesz zobaczyć krótkie podsumowanie składni języka Markdown, kliknij  na pasku narzędzi szybkiej edycji, aby zobaczyć Krótkie omówienie składni znaczników.
na pasku narzędzi szybkiej edycji, aby zobaczyć Krótkie omówienie składni znaczników.
Aby cofnąć lub ponowić ostatnią zmianę, naciśnij odpowiednio Command-Z lub Command-Shift-Z.
Format Markdown jest zalecany, jeśli chcesz uprościć proces formatowania. Nie zastępuje on jednak kodu HTML. W kodzie HTML można korzystać z szerokiego zakresu formatowania, którego nie można zastosować w formacie Markdown. Możesz na przykład określić klasę CSS dla elementu w kodzie HTML. nie można tego zrobić w Markdown:
<p class="class1">
Kod HTML można wstawić w dowolnym miejscu treści, wprowadzając po prostu tagi HTML.
Informacje na temat tagów HTML można znaleźć w specyfikacji HTML5.
Dodaj komponenty materiałowe Angular
Angular Material to najnowocześniejsza biblioteka komponentów interfejsu. Komponenty Angular Material pozwalają szybko tworzyć spójne, elastyczne i łatwo dostępne interfejsy z wykorzystaniem nowoczesnych zasad projektowania.
Dostępne komponenty
Interfejs portalu został stworzony z wykorzystaniem Angular Material. Na stronach można używać ograniczonego zestawu komponentów Angular Material. Podsumowanie znajdziesz w tabeli poniżej.
| Komponent | Przykład |
|---|---|
| Przyciski | Poniższy kod tworzy prostokątny przycisk z wysokością.Poniższy kod tworzy okrągły przycisk z przezroczystym tłem, na którym znajduje się ikona ostrzeżenia. Kolor przycisku jest zdefiniowany w palecie kolorów ostrzegawczych. |
| Karta | Ten kod tworzy kartę. Karta zawiera komponenty przycisków i ikon oraz nagłówek i tekst główny. Kolor przycisku jest definiowany przy użyciu głównej palety kolorów. |
| Ikona | Ten kod tworzy ikonę znacznika wyboru. Pełną listę obsługiwanych ikon znajdziesz w artykule Material Design – ikony. |
| Pasek narzędzi | Poniższy kod tworzy prosty pasek narzędzi z tekstem i ikoną koszyka.
|
Zarządzanie widocznością strony w portalu
Aby zarządzać widocznością strony w portalu, zezwól na dostęp do:
- Publiczny (widoczny dla każdego)
- Uwierzytelnieni użytkownicy
- Wybrani odbiorcy (jeśli korzystasz z wersji beta funkcji odbiorców)
Aby zarządzać widocznością strony w portalu:
- Kliknij Zarządzaj obok listy odbiorców w panelu po prawej stronie edytora stron.
- Wybierz ustawienie widoczności.
Jeśli korzystasz z wersji beta funkcji odbiorców, wybierz jedną z tych opcji:
- Publiczna (widoczna dla każdego), aby umożliwić wyświetlanie strony wszystkim użytkownikom.
- Uwierzytelnini użytkownicy, aby umożliwić wyświetlanie strony tylko zarejestrowanym użytkownikom.
- Wybrani odbiorcy, aby wskazać konkretnych odbiorców, którzy będą mogli wyświetlać daną stronę. Przeczytaj artykuł Zarządzanie odbiorcami w portalu.
Aby zarządzać odbiorcami, kliknij Tworzenie lub modyfikowanie list odbiorców.
. W przeciwnym razie wybierz jedną z tych opcji:- Użytkownicy anonimowi, aby umożliwić wyświetlanie strony wszystkim użytkownikom.
- Zarejestrowani użytkownicy, aby umożliwić wyświetlanie strony tylko zarejestrowanym użytkownikom.
- Kliknij Zastosuj.
Podgląd treści portalu
Aby wyświetlić podgląd treści portalu, kliknij Podgląd na pasku narzędzi edytora stron. W razie potrzeby przeglądaj inne strony w portalu, aby wyświetlić podgląd treści.
Publikowanie treści portalu
Aby opublikować zawartość portalu, w panelu po prawej stronie kliknij Publish (Opublikuj). Aby cofnąć publikację treści portalu, w panelu po prawej stronie kliknij Cofnij publikację. Zapoznaj się też z artykułem Publikowanie treści portalu.
Usuwanie strony
Aby usunąć stronę z edytora portalu, w panelu po prawej stronie edytora stron kliknij Usuń. Pojawi się prośba o potwierdzenie operacji.
