Przeglądasz dokumentację Apigee Edge.
Przejdź do
Dokumentacja Apigee X. informacje.
Motyw składa się z globalnego arkusza stylów, który zapewnia jednolity wygląd i styl dla wszystkich stron w portalu. Dzięki motywowi możesz zmienić wygląd i styl wszystkich stron portalu jednocześnie.
Możesz dostosowywać i publikować motyw oraz wyświetlać jego podgląd w sposób opisany w kolejnych sekcjach.
Poznaj edytor motywów
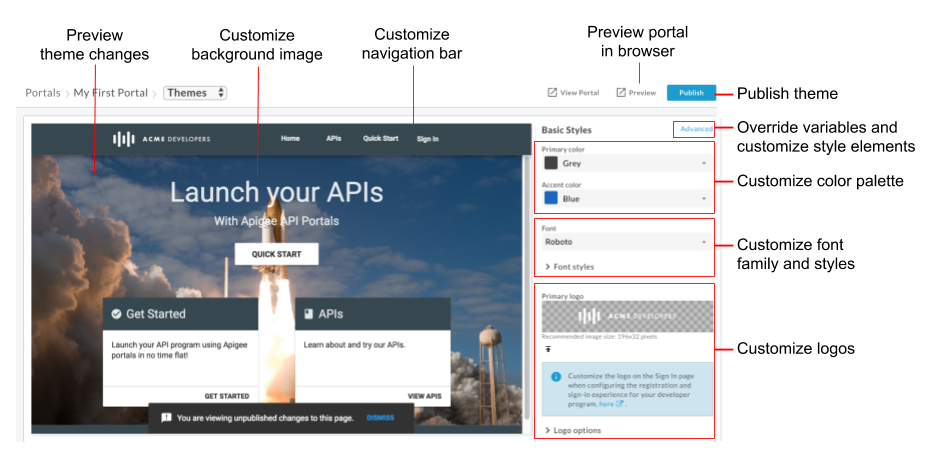
W edytorze motywów dostosuj, wyświetl podgląd i opublikuj motyw portalu.
Aby otworzyć edytor motywów:
- Kliknij Opublikuj > Portale na bocznym pasku nawigacyjnym wybierz swój portal i na stronie docelowej kliknij Motywy.
- Podczas edytowania portalu kliknij Motywy w menu na górnym pasku narzędzi nawigacyjnych.

Jak zaznaczyliśmy na poprzedniej ilustracji, edytor motywów umożliwia:
- Używając edytora stylów podstawowych, możesz szybko dostosować style podstawowe, w tym te elementy:
- W zaawansowanym edytorze motywów możesz zastąpić zmienne motywu lub dostosować elementy stylu motywu, w tym między innymi te elementy:
- Podgląd zmian motywu
- Wyświetl podgląd portalu w przeglądarce
- Opublikuj motyw w opublikowanym portalu.
Informacje o motywie podstawowym
Większość zasad dotyczących stylu podstawowego motywu, które określają wygląd witryny, opierają się na kanciastym designie Material Design. Angular Material Design wykorzystuje układy oparte na siatce oraz spójne komponenty i style, aby zapewnić jednolite wrażenia interaktywne.
Reguły stylu definiuje się za pomocą Sassy Cascading Style Sheet (SCSS). SCSS to nadzbiór kaskadowych arkuszy stylów (CSS), który ma następujące zalety:
- Zmienne globalne, których można użyć ponownie w całym arkuszu stylów.
- Reguły zagnieżdżone pozwalają zaoszczędzić czas przy tworzeniu arkusza stylów.
- Możliwość tworzenia mieszanin i funkcji
Na przykład:
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
Przed wyrenderowaniem treści na stronie internetowej kod SCSS jest kompilowany i konwertowany do starego kodu CSS.
Arkusz stylów o kanciastej bryle
materialnego motywu graficznego SCSS (material-theming.scss), jest używany przez motyw podstawowy. Ten arkusz stylów deklaruje zmienne, funkcje i kombinacje, które można zastąpić za pomocą zmiennych niestandardowych i sekcji SCSS zgodnie z opisem w artykule Dostosowywanie motywu za pomocą zaawansowanego edytora motywów.
Zależnie od motywu interfejsu użytkownika zadeklarowano szereg zmiennych SCSS, które definiują typografię, kolor i style układu, i są używane przez podstawowy arkusz stylów. Możesz zastąpić zmienne wymienione w dokumentacji zmiennej motywu.
Dostosuj paletę kolorów
Dostosuj paletę kolorów za pomocą podstawowego edytora stylów lub zastępując zmienne motywu.
Informacje o kategoriach palety kolorów
Definicje palety kolorów dla zintegrowanego portalu są podzielone na następujące kategorie zdefiniowane za pomocą stylów kolorów Material Design w motywie podstawowym.
| Kategoria | Style |
| Główna | Paski narzędzi, nagłówki, nagłówki kart i przyciski do nawigacji |
| Dodatkowy | <pre> i <code> tekst
|
| Akcent | Nawigacja, linki i przyciski z akcentami |
| Ostrzeżenie | Ostrzeżenia i błędy |
Dostosuj paletę kolorów za pomocą podstawowego edytora stylów
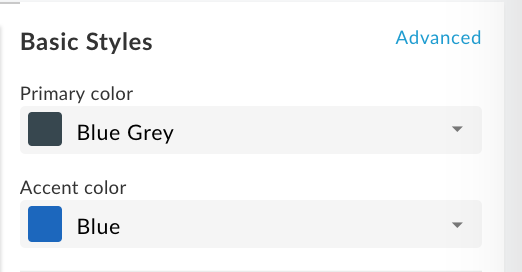
Edytor stylów podstawowych możesz szybko dostosować paletę kolorów głównej i akcentowej.

Aby dostosować paletę kolorów za pomocą edytora podstawowych stylów:
- Otwórz edytor motywów.
- Aby dostosować kolor podstawowy, wybierz go z menu Kolor podstawowy lub kliknij Niestandardowy i wpisz niestandardową szesnastkową wartość koloru w polu tekstowym.
- Aby dostosować kolor uzupełniający, z menu Kolor uzupełniający wybierz kolor lub kliknij Niestandardowy i wpisz niestandardową szesnastkową wartość koloru w polu tekstowym.
- Kliknij Zapisz, aby zapisać zmiany.
- Wyświetl zmiany w panelu podglądu lub kliknij Podgląd, aby wyświetlić podgląd zmian w portalu w przeglądarce.
Uwaga: aby zobaczyć zmiany na wszystkich stronach, możesz klikać elementy nawigacyjne w portalu w panelu podglądu. - Aby opublikować motyw, kliknij Opublikuj. Pojawi się prośba o potwierdzenie aktualizacji.
Dostosuj paletę kolorów, zastępując zmienne motywu
Aby dostosować paletę kolorów, zastępując zmienne motywu, otwórz zaawansowany edytor motywów i w sekcji Zmienne dodaj co najmniej jedną z tych zmiennych z dostosowanymi wartościami, by zmienić kolor wiadomości: podstawowy, dodatkowy, uzupełniający lub ostrzegawczy. Zobacz Informacje o kategoriach palety kolorów.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
Wyświetl zawartość zaimportowanego pliku SCSS z motywami materiałów (material-theming.scss), by zidentyfikować wstępnie zdefiniowane zmienne kolorów (np. $mat-grey). Wartości liczbowe wskazują wartości cieniowania odpowiednio dla elementu domyślnego, jaśniejszego i ciemniejszego.
Można również utworzyć własną zmienną koloru. Na przykład:
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
Następnie użyj go do zmiany palety kolorów, jak pokazano w przykładzie poniżej:
$primary: mat-palette($my-color-variable, 900, 200, 400);
Dostosuj rodzinę i style czcionek
Dostosuj rodzinę i style czcionek za pomocą edytora stylów podstawowych lub zastępując zmienne motywu. Możesz też zaimportować czcionkę niestandardową.
Dostosuj rodzinę i style czcionek za pomocą edytora podstawowych stylów
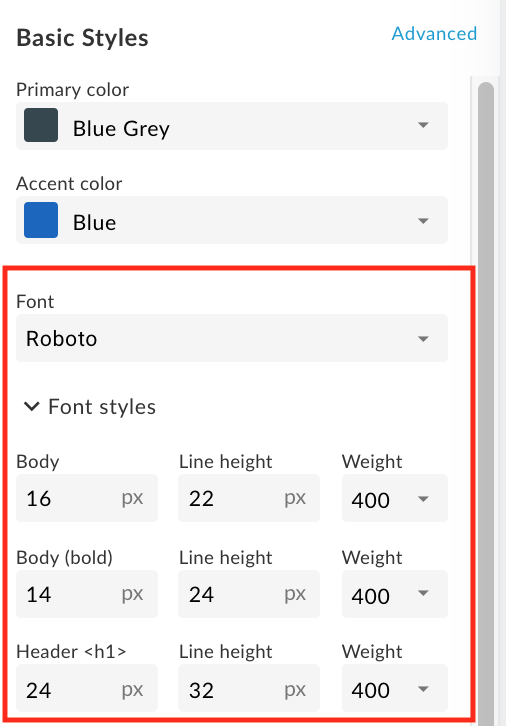
Możesz szybko dostosować rodzinę czcionek i style przy użyciu edytora podstawowych stylów, tak jak to pokazano na ilustracji poniżej.

Aby dostosować rodzinę i style czcionek za pomocą edytora podstawowych stylów:
- Otwórz edytor motywów.
- Aby zmienić rodzinę czcionek, wybierz wartość w menu Czcionka.
- Aby zmienić style czcionki, rozwiń sekcję Style czcionek i w razie potrzeby zmodyfikuj style, w tym rozmiar, wysokość wiersza i grubość czcionki w wybranych elementach HTML.
- Kliknij Zapisz, aby zapisać zmiany.
- Wyświetl zmiany w panelu podglądu lub kliknij Podgląd, aby wyświetlić podgląd zmian w portalu w przeglądarce.
Uwaga: aby zobaczyć zmiany na wszystkich stronach, możesz klikać elementy nawigacyjne w portalu w panelu podglądu. - Aby opublikować motyw, kliknij Opublikuj. Pojawi się prośba o potwierdzenie aktualizacji.
Dostosuj rodzinę i style czcionek, zastępując zmienne motywu
Aby dostosować rodzinę i style czcionek, zastępując zmienne motywu, otwórz zaawansowany edytor motywów i w sekcji Zmienne dodaj co najmniej 1 zmienną rodziny czcionek i styl z dostosowanymi wartościami.
Aby na przykład zmienić domyślną czcionkę na Arial, zdefiniuj następującą zmienną:
$typography-main-font-family: 'Arial';
Importowanie czcionki niestandardowej
Zaimportuj czcionkę Google (nienależącą do zestawu czcionek domyślnych) lub własną czcionkę, a następnie odwołaj się do niej w arkuszu stylów, jak opisano poniżej.
Importuj czcionkę Google
Aby zaimportować czcionkę Google, otwórz zaawansowany edytor motywów i zaimportuj czcionkę w sekcji Style niestandardowe, jak pokazano poniżej:
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
Importowanie czcionki niestandardowej
Zaimportuj własną czcionkę za pomocą reguły CSS @font-face. Reguła @font-face obsługuje wiele różnych typów formatów plików, w tym TrueType (TTF), Web Open Font Format (WOFF) i inne.
Aby zaimportować własną czcionkę:
- Opcjonalnie prześlij plik czcionek do menedżera zasobów w sposób opisany w artykule Przesyłanie pliku.
Otwórz zaawansowany edytor motywów i dodaj regułę
@font-facedo sekcji Style niestandardowe, gdziefont-familyokreśla nazwę czcionki,urlokreśla lokalizację pliku czcionki (w tym przypadku menedżera zasobów),MyCustomFont.tffto nazwę pliku czcionek niestandardowych, aformatokreśla format czcionki.@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
Odwoływanie się do czcionki niestandardowej w arkuszu stylów
Odwołaj się do czcionki niestandardowej w jednej ze zmiennych rodziny czcionek i stylu w sekcji Zmienne. Na przykład:
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Dostosuj logo
Logotypy używane w portalu możesz dostosować w tych miejscach:
| Lokalizacja logo | Domyślny rozmiar pliku |
|---|---|
| Pasek narzędzi nawigacyjnych na komputerze | 196 x 32 piksele |
| Pasek narzędzi do nawigacji na urządzeniach mobilnych | 156 x 32 piksele |
| Favikon na pasku adresu przeglądarki (i inne lokalizacje) | 32 x 32 piksele |
| Strona logowania | 392 x 64 piksele |
Dostosuj logo na pasku narzędzi nawigacyjnych na komputerach i urządzeniach mobilnych
Wytnij logo na pasku narzędzi nawigacyjnych na komputerach i urządzeniach mobilnych. W zależności od szerokości okna przeglądarki logo może zostać wyświetlone w wersji na komputery lub urządzenia mobilne.
Nie możesz usunąć głównego logo, możesz je tylko zastąpić. Jeśli nie określisz logo do wyświetlania na urządzeniach mobilnych, domyślnie zostanie użyte logo główne.
Aby dostosować logo używane na pasku narzędzi nawigacyjnych na komputerach i urządzeniach mobilnych:
- Musisz uzyskać co najmniej jedną kopię logo firmy, które można wykorzystać.
Zalecane rozmiary znajdziesz w poprzedniej tabeli. - Otwórz edytor motywów.
- Aby zastąpić logo na górnym pasku narzędzi nawigacyjnych na komputerze:
1: W sekcji Style podstawowe w prawym panelu kliknij pod polem Logo główne.
pod polem Logo główne.
b. Wyszukaj komputerową wersję logo w katalogu lokalnym.
c. Kliknij Otwórz, aby przesłać plik. - Aby zastąpić logo na górnym pasku narzędzi nawigacyjnych na wyświetlaczu mobilnym:
1: W sekcji Style podstawowe w panelu po prawej stronie rozwiń Opcje logo i kliknij pod polem Logo mobilne.
pod polem Logo mobilne.
b. Wyszukaj mobilną wersję logo w katalogu lokalnym.
c. Kliknij Otwórz, aby przesłać plik. - Kliknij Zapisz, aby wyświetlić podgląd zmian w panelu po lewej stronie.
- Kliknij Opublikuj, aby opublikować zmiany w portalu. Potwierdź operację, gdy pojawi się o to prośba.
Dostosuj favikonę
Aby dostosować favikonę na pasku adresu przeglądarki (i w innych miejscach:
- Uzyskaj kopię logo firmy, które można wykorzystać jako favikonę.
Zalecany rozmiar znajdziesz w poprzedniej tabeli. - Otwórz edytor motywów.
- W sekcji Style podstawowe w panelu po prawej stronie rozwiń Opcje logo i kliknij
 pod polem Favikona.
pod polem Favikona. - Poszukaj favikony w wersji logo w katalogu lokalnym.
- Kliknij Otwórz, aby przesłać plik.
- Kliknij Zapisz, aby wyświetlić podgląd zmian w panelu po lewej stronie.
- Kliknij Opublikuj, aby opublikować zmiany w portalu. Potwierdź operację, gdy pojawi się o to prośba.
Dostosowywanie logo na stronie logowania
Dostosuj logo na stronie logowania podczas konfigurowania rejestracji i logowania w programie dla deweloperów, jak opisano w sekcji Zarządzanie informacjami o firmie
Dostosowywanie paska nawigacyjnego
Poniżej znajdziesz kilka wskazówek dotyczących dostosowywania paska nawigacyjnego:
- Dostosuj kolor paska nawigacyjnego w nagłówku i stopce, zmieniając kolor podstawowy, zgodnie z opisem w sekcji Dostosowywanie palety kolorów.
- Dostosuj rozmiar i styl czcionki elementów menu na pasku narzędzi nawigacyjnych w nagłówku i stopce, zmieniając style Czcionka i Przyciski zgodnie z opisem w artykule Dostosowywanie rodziny czcionek i stylów.
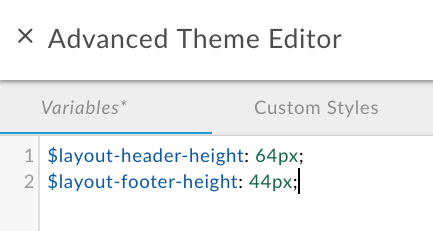
- Aby dostosować wysokość paska nawigacyjnego nawigacji po nagłówkach, otwórz zaawansowany edytor motywów i w sekcji Zmienne dodaj tę zmienną wraz z dostosowaną wartością:
$layout-header-height: 64px; - Aby dostosować wysokość paska nawigacyjnego w stopce, otwórz zaawansowany edytor motywów i w sekcji Zmienne dodaj tę zmienną wraz z dostosowaną wartością:
$layout-footer-height: 44px; - Dostosuj logo na pasku narzędzi nawigacyjnych na komputerach i urządzeniach mobilnych.
Dostosuj obraz tła
Dostosuj obraz tła na stronie głównej, wykonując dowolną z tych czynności:
Prześlij do menedżera zasobów własną wersję obrazu home-background.jpg. Użyj tej samej nazwy i względnego rozmiaru pliku (3000 x 1996 pikseli). Więcej informacji znajdziesz w artykule Zarządzanie zasobami.
Zmień nazwę pliku z obrazem tła i jego dopełnienie, otwierając zaawansowany edytor motywów i dodając ten kod SCSS z dostosowanymi wartościami w sekcji Style niestandardowe:
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }Aby dodać obraz tła do wszystkich stron w portalu, otwórz zaawansowany edytor motywów i dodaj ten kod SCSS z poprawioną wartością w sekcji Style niestandardowe:
body { background-image: url('/files/background-image.jpg'); }
Dostosowywanie typografii
Dostosuj typografię, otwierając zaawansowany edytor motywów i dostosowując w sekcji Zmienne wartości co najmniej jednej z tych zmiennych typograficznych:
$typography-main$typography-header$typography-footer$typography-context-bar
Na przykład:
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Następnie możesz zastosować typografię do konkretnego selektora arkusza CSS, jak pokazano w tym przykładzie:
@include mat-base-typography($custom-typography-config, '.css-selector');
Możesz też do selektora arkusza CSS zastosować określony poziom typografii zdefiniowany we własnej typografii, jak w tym przykładzie:
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
Dostosowywanie motywu za pomocą zaawansowanego edytora motywów
Dostosuj motyw, zastępując zmienne motywu lub dostosowując elementy stylu motywu bezpośrednio w zaawansowanym edytorze motywów.
Zastąp zmienne motywu
Zastąp zmienne motywu w sekcji Zmienne zaawansowanego edytora motywów. Listę zmiennych motywu znajdziesz w artykule Informacje o zmiennej motywu.
Aby np. dostosować wysokość pasków narzędzi nawigacyjnych nagłówka i stopki, uwzględnij odpowiednio te zmienne wraz z dostosowanymi wartościami w sekcji Zmienne zaawansowanego edytora motywów:

Dodatkowe przykłady:
- Dostosowywanie palety kolorów przez zastępowanie zmiennych motywu
- Dostosowywanie rodziny i stylów czcionek przez zastąpienie zmiennych motywu
Aby zastąpić zmienne motywu:
- Otwórz edytor motywów.
- W panelu po prawej stronie kliknij Zaawansowane.
- Kliknij Zmienne.
- Dodaj zastąpienia zmiennych.
Listę zmiennych, które można zastąpić, znajdziesz w artykule o zmiennej motywu. - Kliknij Zapisz, aby zapisać zmiany.
- Kliknij x, aby zamknąć zaawansowany edytor motywów.
- Wyświetl zmiany w panelu podglądu lub kliknij Podgląd, aby wyświetlić podgląd zmian w portalu w przeglądarce. Uwaga: aby zobaczyć zmiany na wszystkich stronach, możesz klikać elementy nawigacyjne w portalu w panelu podglądu.
- Aby opublikować motyw, kliknij Opublikuj. Pojawi się prośba o potwierdzenie aktualizacji.
Dostosuj elementy stylu motywu
Elementy stylu motywu możesz dostosować bezpośrednio w sekcji Style niestandardowe w zaawansowanym edytorze motywów.
Aby na przykład zmienić kolor przycisku Utwórz na stronie Nowa aplikacja, który pojawia się podczas rejestrowania aplikacji w portalu, dodaj ten element stylu motywu z dopasowaną wartością:
.main .main-content button.app-save {
color: blue;
}
Zobacz też Dostosowywanie obrazu tła.
Aby dostosować elementy stylu motywu:
- Otwórz edytor motywów.
- W panelu po prawej stronie kliknij Zaawansowane.
- Kliknij Style niestandardowe.
- Dodaj elementy stylów motywu.
- Kliknij Zapisz, aby zapisać zmiany.
- Zamknij x, aby zamknąć zaawansowany edytor motywów.
- Wyświetl zmiany w panelu podglądu lub kliknij Podgląd, aby wyświetlić podgląd zmian w portalu w przeglądarce.
Uwaga: aby zobaczyć zmiany na wszystkich stronach, możesz klikać elementy nawigacyjne w portalu w panelu podglądu. - Aby opublikować motyw, kliknij Opublikuj. Pojawi się prośba o potwierdzenie aktualizacji.
Tworzenie panelu o pełnej szerokości na stronie portalu
Aby utworzyć na stronie portalu panel o pełnej szerokości:
- Dodaj te elementy stylu motywu w zaawansowanym edytorze motywów zgodnie z opisem w sekcji Dostosowywanie elementów stylu motywu:
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - Zmodyfikuj treść strony portalu, tak aby zawierała ten element
<div>zgodnie z opisem w sekcji Tworzenie treści portalu za pomocą edytora stron:<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
Opublikuj motyw
Aby opublikować w portalu na żywo dodany przez siebie motyw i styl:
- Otwórz edytor motywów.
- Kliknij Opublikuj.
Aby wyświetlić opublikowane treści w opublikowanym portalu, kliknij Wyświetl portal na górnym pasku nawigacyjnym.
Omówienie reguł szczegółowości CSS
Szczegółowość CSS opisuje metodę używaną przez przeglądarkę do określania pierwszeństwa deklaracji elementów stylu CSS w przypadku występowania konfliktów. Szczegółowość CSS jest obliczana przez zastosowanie wagi do konkretnej deklaracji elementu stylu CSS na podstawie jego typu selektora. Im bardziej szczegółowy selektor arkusza CSS, tym większa waga. Na przykład atrybut identyfikator otrzyma większą wagę w obliczeniach niż selektor typu.
Jeśli na przykład zdefiniujesz poniższe elementy stylu w kodzie CSS, element akapitu będzie miał czerwony kolor, ponieważ deklaracja elementu stylu p w elemencie div jest bardziej szczegółowa niż deklaracja elementu stylu p.
div p { color: red } ← More specific
p { color: blue }
Podobnie, jeśli zdefiniujesz poniższe deklaracje elementów stylu w kodzie CSS, wówczas każdy tekst zawarty w tagach <div class="test"></div> będzie miał kolor niebieski, ponieważ deklaracja stylu atrybutu id w elemencie div jest bardziej szczegółowa niż deklaracja elementu stylu div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
W przypadku deklaracji elementów stylu z tą samą szczegółowością stosowana jest ostatnia zdefiniowana deklaracja elementu stylu. Na przykład zgodnie z kolejnością podanych niżej deklaracji elementów stylu element akapitu będzie miał kolor niebieski.
p { color: red }
p { color: blue } ← Last specified
Odniesienie do zmiennej motywu
Poniższe sekcje zawierają podsumowanie zmiennych, które można zastąpić w sekcji Zmienne w zaawansowanym edytorze motywów zgodnie z opisem w sekcji Zastąp zmienne motywu.
- Zmienna motywu podstawowego
- Zmienne palety kolorów
- Zmienne rodziny i stylu czcionek
- Zmienne typografii
Zmienna motywu podstawowego
Dostosuj kolory pierwszego planu motywu podstawowego używanego w całej witrynie. Prawidłowe wartości to light i dark.
$base-theme: light;
Zmienne palety kolorów
Dostosuj paletę kolorów, modyfikując następujące zmienne odpowiednio: główny, dodatkowy, uzupełniający i kolor komunikatu ostrzegawczego. Zobacz Informacje o kategoriach palety kolorów.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
Wartości liczbowe wskazują wartości cieniowania odpowiednio dla elementu domyślnego, jaśniejszego i ciemniejszego. Wyświetl zawartość pliku SCSS z motywami materiałów (material-theming.scss), by zidentyfikować wstępnie zdefiniowane zmienne kolorów.
Możesz na przykład zmienić podstawową paletę kolorów na zielony w następujący sposób:
$primary: mat-palette($mat-green, 800, 100, 900);
Aby dostosować tylko wartości cieniowania dla domyślnego zestawu kolorów zdefiniowanego w motywie podstawowym, dołącz ten kod z dostosowanymi wartościami cieniowania:
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
Zmienne rodziny i stylu
Dostosuj rodzinę i style czcionek.
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
Aby uzyskać bardziej szczegółową kontrolę, określ własną, niestandardową typografię, tak jak w tym przykładzie:
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
Zmienne typografii
Dostosuj kanciastą typografię materiału. Każdy poziom typografii określa rozmiar czcionki, wysokość wiersza oraz grubość czcionki.
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);
