מוצג המסמך של Apigee Edge.
עוברים אל
מסמכי תיעוד של Apigee X. מידע
באופן עקרוני, משתני זרימה הם אובייקטים שניתן לגשת אליהם מתוך כללי המדיניות או (למשל, כלי המעקב). הם מאפשרים לשמור על מצב שמשויך טרנזקציית API מעובדת על ידי Apigee Edge.
מהם משתני זרימה?
משתני זרימה קיימים בהקשר של תהליך proxy ל-API, והם עוקבים אחרי המצבים ב-API לבצע עסקאות באופן שבו משתנים בעלי שם עוקבים אחרי מצב בתוכנה. מאגר של משתני זרימה מידע כמו:
- כתובת ה-IP, הכותרות, נתיב כתובת ה-URL והמטען הייעודי (Payload) שנשלחו מהאפליקציה שמבקשת.
- פרטי מערכת, כמו התאריך והשעה שבהם התקבלה בקשה ב-Edge
- נתונים שנגזרים כשהמדיניות מופעלת. לדוגמה, אחרי שמבצעת מדיניות שמאמתת אסימון OAuth, Edge יוצר משתני זרימה ששומרים מידע כמו השם של תרגום מכונה.
- מידע על התגובה ממערכת היעד
חלק מהמשתנים "מובנים" ל-Edge והם מאוכלסים באופן אוטומטי בכל פעם שבקשת API התקבל. הם זמינים במהלך כל עסקת API. תוכלו גם ליצור רשימה כזו משלכם משתנים מותאמים אישית באמצעות כללי מדיניות כמו AssignMessage policy, או ב-JavaScript, Node.js, קוד Java.
כמו שנראה, למשתנים יש היקף, והמיקום שבו הם זמינים תלוי באופן חלקי בזמן נוצרים בתהליך ה-Proxy ל-API. באופן כללי, כשנוצר משתנה, הוא זמין את כל כללי המדיניות והקוד שיופעלו מאוחר יותר בתהליך העסקה של ה-API.
איך משתמשים במשתני זרימה?
נעשה שימוש במשתנה הזרימה בכללי המדיניות ובתהליכים מותנים:
- כללי מדיניות יכולים לאחזר מצבים ממשתני זרימה ולהשתמש בהם כדי לבצע את
בעבודה.
לדוגמה, מדיניות VerifyJWT יכולה לאחזר את האסימון שממנו רוצים לאמת. במשתנה זרימה כלשהו, ולאחר מכן לבצע את האימות לגביו. דוגמה נוספת, מדיניות JavaScript יכולה לאחזר משתני זרימה ולקודד את הנתונים הכלולים את המשתנים האלה.
- תהליכים מותנים יכולים להפנות למשתני זרימה כדי לכוון את הזרימה של ה-API
דרך Edge, בערך כמו שהצהרת מעבר פועלת בתכנות.
לדוגמה, מדיניות להחזרת שגיאה עשויה לפעול רק כאשר משתנה זרימה מסוים הוגדרה. לבסוף, אפשר לקבל ולהגדיר משתני זרימה באפליקציית יעד של Node.js.
נבחן דוגמאות לאופן שבו משתמשים במשתנים בכל אחד מההקשרים האלה.
משתני זרימה בכללי מדיניות
חלק מכללי המדיניות מתחילים לעבוד בתור קלט.
לדוגמה, המדיניות הבאה של assignMessage
את הערך של משתנה הזרימה client.ip ושמה אותו בכותרת הבקשה
שנקרא My-Client-IP. אם מוסיפים את המדיניות לתהליך הבקשה, המדיניות הזו מגדירה כותרת
שמועברת ליעד הקצה העורפי. אם מוגדרת בזרימת התגובה, הכותרת תישלח
חזרה לאפליקציית הלקוח.
<AssignMessage name="set-ip-in-header"> <AssignTo createNew="false" transport="http" type="request">request</AssignTo> <Set> <Headers> <Header name="My-Client-IP">{client.ip}</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> </AssignMessage>
דוגמה נוספת, כאשר מתבצעת מדיניות מכסה, מאוכלסים כמה משתני זרימה
עם ערכים שקשורים למדיניות. אחד מהמשתנים האלה הוא
בשם ratelimit.my-quota-policy.used.count (כאשר my-quota-policy הוא
השם של מדיניות המכסות הרצויה).
אפשר לבצע זרימה מותנית בשלב מאוחר יותר
שאומרת "אם מספר המכסה הנוכחית נמוך מ-50% מהמקסימום, והיא בין 9:00 ל-17:00
לאכוף מכסה אחרת." התנאי הזה עשוי להיות תלוי בערך של מספר המכסות הנוכחי
ובמשתנה זרימה בשם system.time, שהוא אחד
משתנים.
זרימה של משתנים מותנים זורמים
תהליכים מותנים להעריך משתני זרימה ולאפשר לשרתי proxy להתנהג באופן דינמי. בדרך כלל משתמשים בתנאים כדי לשנות את ההתנהגות של זרימה, מספר הצעדים וכללי המסלול.
הנה תהליך מותנה שמבצע הערכה
הערך של המשתנה request.verb בשלב בתהליך proxy. במקרה הזה, אם
פועל הבקשה הוא POST, מדיניות VerifyAPIKey מתבצעת. זוהי דפוס נפוץ
הגדרות של proxy ל-API.
<PreFlow name="PreFlow">
<Request>
<Step>
<Condition>request.verb equals "POST"</Condition>
<Name>VerifyApiKey</Name>
</Step>
</Request>
</PreFlow>עכשיו אתם עשויים לתהות, איפה נמצאים משתנים כמו request.verb,
client.ip ו-system.time הם המקור? מתי הם נוצרים
מאוכלס בערך? כדי לעזור לכם להבין מתי נוצרים משתנים ומתי הם
זמינים במאמר הסבר על משתנה זרימה
היקף.
משתני זרימה בקוד JavaScript שנקראים עם ה-JavaScript מדיניות
באמצעות מדיניות JavaScript, אפשר להפעיל קוד JavaScript מתוך ההקשר של תהליך proxy ל-API. JavaScript שמופעל על ידי המדיניות הזו משתמש ב-Apigee מודל אובייקט JavaScript, מספק גישה לקוד בהתאמה אישית בשביל אובייקטים מסוג בקשה, תגובה והקשר שמשויכים תהליך ה-Proxy ל-API שבו הקוד מופעל. לדוגמה, הקוד הזה מגדיר כותרת תגובה בערך שמתקבל ממשתנה הזרימה target.name.
context.setVariable("response.header.X-Apigee-Target", context.getVariable("target.name"));השיטה הזו של שימוש ב-JavaScript לקריאה ולהגדרה של משתנים דומה לעבודה שאתם יכולים לבצע באמצעות AssignMessage policy (מדיניות זו שהוצגה קודם). זו רק דרך נוספת להשיג את אותה דברים שונים ב-Edge. חשוב לזכור ש-JavaScript מופעל על ידי מדיניות JavaScript מקבל גישה לכל משתני הזרימה הקיימים ונמצאים בהיקף בתהליך ה-Proxy ל-API.
משתני זרימה בקוד Node.js
אם מחייבים את המודול apigee-access, ניתן להגדיר משתני זרימה ולגשת אליהם מ-
בקוד של Node.js שנפרס ב-Edge.
דוגמה פשוטה שבה משתנה בשם custom.foo מוגדר לערך
Bar. לאחר הגדרת המשתנה, המשתנה הזה יהיה זמין לכל מדיניות או קוד אחר
שמתרחש בתהליך ה-Proxy אחרי הפעלת הקוד של Node.js.
var http = require('http'); var apigee = require('apigee-access'); http.createServer(function (request, response) { apigee.setVariable(request, "custom.foo", "Bar"); response.writeHead(200, {'Content-Type': 'text/plain'}); response.end('Hello World\n'); }).listen(8124); console.log('Server running at http://127.0.0.1:8124/');
מידע נוסף על השימוש ב-apigee-access לעבודה עם משתנים זמין במאמר גישה למשתני זרימה ב-Node.js.
הסבר על היקף משתני הזרימה
היקף המשתנה קשור לזרימה או ל'מחזור החיים' הכולל של שרת proxy ל-API שיחה.
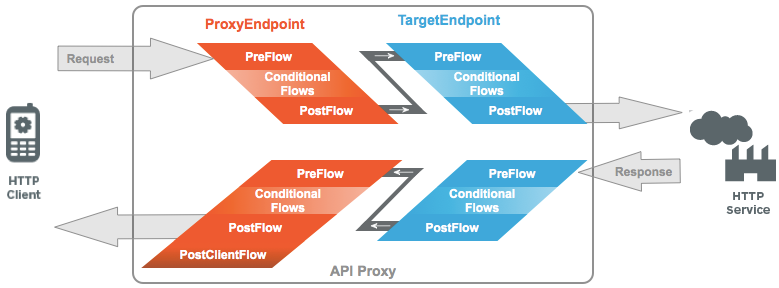
המחשת הזרימה של שרת proxy ל-API
כדי להבין את ההיקף של משתני הזרימה, חשוב להבין או להמחיש את האופן שבו ההודעות עובר דרך שרת proxy ל-API. שרת proxy ל-API מורכב מסדרה של שלבים לעיבוד הודעות מסודרים כזרימה. בכל שלב בתהליך proxy, שרת ה-proxy מעריך את המידע שזמין הוא מחליט מה לעשות עכשיו. לאורך הדרך, שרת ה-proxy עשוי להפעיל קוד מדיניות או לפעול הסתעפות מותנית.
האיור הבא ממחיש את רצף הזרימה הזה. שימו לב איך התהליכים מורכבים ארבעה פלחים עיקריים: בקשה של ProxyEndpoint, בקשה מסוג TargetEndpoint תגובה של יעד קצה (endpoint) ותגובה של ProxyEndpoint.

חשוב לזכור את המבנה הזה של הזרימה, כשמתחילים לחקור את משתני הזרימה לנושא הזה.
איך היקף המשתנים קשור לזרימת שרת proxy
ברגע שתוכלו לראות את האופן שבו ההודעות עוברות דרך שרת proxy כפי שהוסבר קודם, יכול להתחיל להבין את היקף המשתנים. אנחנו מתכוונים לנקודה במחזור החיים של זרימת ה-Proxy כאשר משתנה נוצר לראשונה.
לדוגמה, אם יש לך מדיניות שמצורפת לפלח בקשת ProxyEndpoint. המדיניות הזו לא תוכל לגשת למשתנים בהיקף של פלח הבקשה של נקודת הקצה (TargetEndpoint). הסיבה לכך היא שנקודת TargetEndpoint קטע הבקשה של הזרימה עדיין לא בוצע, כך שלשרת proxy של ה-API לא הייתה הזדמנות מאכלסים משתנים בהיקף הזה.
הטבלה הבאה מפרטת את הקבוצה המלאה של היקפי המשתנים, ומציינת מתי הם נמצאים בשרת ה-proxy שבה הם הופכים לזמינים.
| היקף המשתנים | איפה המשתנים האלה מאוכלסים |
|---|---|
| בקשה לשרת proxy | קטע הבקשה של נקודת הקצה מסוג ProxyEndpoint |
| בקשת יעד | פלח הבקשה של נקודת קצה (TargetEndpoint) |
| יעד תגובה | פלח התגובה של יעד קצה הקצה (TargetEndpoint) |
| תגובת proxy | קטע התגובה של ProxyEndpoint |
| תמיד זמין | ברגע ששרת ה-proxy מקבל בקשה. המשתנים האלה זמינים דרך כל מחזור החיים של זרימת שרת proxy. |
לדוגמה, יש משתנה מובנה של Edge בשם client.ip. למשתנה הזה יש
"בקשה לשרת proxy" היקף. השדה הזה מאוכלס באופן אוטומטי בכתובת ה-IP של הלקוח
שנקרא שרת ה-proxy. השדה מאוכלס כשבקשה מגיעה בפעם הראשונה ל-ProxyEndpoint ונשארת
לכל אורך מחזור החיים של הזרימה בשרת ה-proxy.
יש משתנה מובנה נוסף בשם target.url. ההיקף של המשתנה הזה הוא
"target request". הוא מאוכלס בקטע הבקשה של נקודת הקצה (TargetEndpoint) עם כתובת ה-URL של הבקשה שנשלחה
ליעד בקצה העורפי. אם מנסים לגשת אל target.url בבקשת ProxyEndpoint
תקבלו ערך NULL. אם תנסו להגדיר את המשתנה הזה לפני שהוא נכלל בהיקף ההרשאות,
שרת ה-proxy לא עושה דבר — לא יוצר שגיאה ולא מגדיר את המשתנה.
הנה דוגמה פשוטה שממחישה איך לחשוב על היקף משתנים. נניח שרוצים כדי להעתיק את כל התוכן של אובייקט בקשה (כותרות, פרמטרים, גוף) ולהקצות אותו מטען ייעודי (payload) של תגובה שיישלח חזרה לאפליקציית השיחות. אפשר להשתמש במדיניות AssignMessage כדי במשימה הזאת. קוד המדיניות נראה כך:
<AssignMessage name="CopyRequestToResponse"> <AssignTo type="response" createNew="false">response</AssignTo> <Copy source="request"/> </AssignMessage>
המדיניות הזו פשוט מעתיקה את האובייקט request ומקצה אותו
אובייקט response. אבל איפה צריך למקם את המדיניות הזו בתהליך שרת ה-proxy?
היא חייבת להיות ממוקמת בתגובה של TargetEndpoint, כי ההיקף של
משתנה התגובה הוא 'יעד תגובה'.
משתני זרימה של הפניות
כל המשתנים המובנים ב-Apigee Edge תואמים למוסכמות מתן שמות של סימון נקודות. המוסכמה הזו
שקל לקבוע את מטרת המשתנה. לדוגמה
system.time.hour וגם request.content
ב-Apigee נשמרים קידומות שונות כדי לארגן משתנים רלוונטיים בצורה נכונה. הקידומות האלה כוללים:
requestresponsesystemtarget
כדי להפנות למשתנה במדיניות, צריך לתחום אותו בסוגריים מסולסלים. לדוגמה,
המדיניות הבאה של AssignMessage לוקחת את הערך של המשתנה client.ip,
שמה אותו בכותרת בקשה בשם Client-IP.
<AssignMessage name="set-ip-in-header"> <AssignTo createNew="false" transport="http" type="request">request</AssignTo> <Set> <Headers> <Header name="Client-IP">{client.ip}</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> </AssignMessage>
בזרימה מותנית, אין צורך בסוגריים המסולסלים. התנאי הבא לדוגמה
הפונקציה מחשבת את המשתנה request.header.accept:
<Step>
<Condition>request.header.accept = "application/json"</Condition>
<Name>XMLToJSON</Name>
</Step>אתם יכולים להפנות למשתני זרימה גם ב-JavaScript ובקוד Java. מידע נוסף זמין בדפים הבאים:
סוג הנתונים של משתני זרימה
לכל מאפיין של משתנה זרימה יש סוג נתונים מוגדר היטב, כגון 'מחרוזת', 'ארוך', 'מספר שלם' ערך בוליאני או אוסף. אפשר לראות את סוגי הנתונים שמפורטים חומר העזר בנושא משתני Flow. לגבי משתנים שנוצרו באמצעות מדיניות, עיינו בנושא הספציפי של המדיניות כדי לקבל מידע על סוגי הנתונים.
משתנים שיוצרים באופן ידני מניחים את הסוג שניתן במועד היצירה שלהם, ותלויים במשתנים לגבי סוגי הערכים המותרים. לדוגמה, משתנים שנוצרו בקוד Node.js מוגבל ל-Number (מספר), String (מחרוזת), בוליאני (Bolean), null או לא מוגדר.
שימוש במשתני זרימה בכללי מדיניות
כללי מדיניות רבים יוצרים משתני זרימה כחלק מההפעלה הרגילה שלהם. מסמכי מאמרי העזרה בנושא מדיניות את כל המשתנים הספציפיים למדיניות.
כשעובדים עם שרתי proxy וכללי מדיניות, חשוב להתייעץ עם בהפניה למדיניות כדי לברר אילו משתנים נוצרים ולמה הם משמשים. עבור לדוגמה, המדיניות בנושא Quota יוצרת קבוצת משתנים שמכילים מידע על ספירת המכסות. מגבלות, מועד תפוגה וכו'.
משתני מדיניות מסוימים שימושיים לניפוי באגים. לדוגמה, אפשר להשתמש בכלי המעקב כדי לראות אילו משתנים הוגדרו במופע מסוים בתהליך של שרת proxy.
מדיניות extracts מאפשרת אתם מאכלסים משתנים מותאמים אישית עם נתונים שנשלפו מהודעות. אפשר לחלץ שאילתה פרמטרים, כותרות ונתונים אחרים. לדוגמה, אפשר לנתח הודעות של בקשות ותשובות באמצעות דפוסים כדי לחלץ נתונים ספציפיים מההודעות.
בדוגמה הבאה, 'חילוץ משתנים' מנתח הודעת תגובה ומאחסן נתונים ספציפיים
נלקח מהתשובה. המדיניות יוצרת שני משתנים מותאמים אישית:
geocoderesponse.latitude וגם geocoderesponse.longitude, ולהקצות
מהם.
<ExtractVariables name="ParseGeocodingResponse"> <Source>response</Source> <VariablePrefix>geocoderesponse</VariablePrefix> <JSONPayload> <Variable name="latitude"> <JSONPath>$.results[0].geometry.location.lat</JSONPath> </Variable> <Variable name="longitude"> <JSONPath>$.results[0].geometry.location.lng</JSONPath> </Variable> </JSONPayload> </ExtractVariables>
שוב, חשוב לזכור שכללי מדיניות רבים יוצרים משתנים באופן אוטומטי. יש לך אפשרות לגשת אליהן בתוך ההקשר של הזרימה בשרת proxy, והם מתועדים בחומר העזר בנושא מדיניות כל נושא מדיניות בנפרד.
עבודה עם משתני זרימה בקוד JavaScript
אפשר לגשת למשתנים ולהגדיר אותם ישירות בקוד JavaScript שרץ בהקשר של שרת proxy ל-API. באמצעות מודל האובייקט של JavaScript של Apigee, JavaScript שמופעל ב-Edge גישה ישירה למשתני זרימה של שרת proxy.
כדי לגשת למשתנים בקוד JavaScript, קוראים לשיטות getter/setter בכל אחד מהאובייקטים הבאים:
contextproxyRequestproxyResponsetargetRequesttargetResponse
כמו שאפשר לראות, האובייקטים האלה מפנים למיפוי של הקטעים המוכרים במודל הזרימה של שרת ה-proxy כפי שהוסבר קודם לכן, במאמר המחשה חזותית של הזרימה של שרת proxy ל-API.
האובייקט context תואם לערך "גלובלי" של משתנים זמינים, כמו
משתנים. לדוגמה, אפשר להפעיל את getVariable() באובייקט context
כדי לקבל את השנה הנוכחית:
var year = context.getVariable('system.time.year');
באופן דומה, אפשר לקרוא לפונקציה setVariable() כדי להגדיר את הערך של משתנה מותאם אישית, או
כל משתנה שניתן לכתיבה מחוץ לאריזה. כאן אנחנו יוצרים משתנה מותאם אישית שנקרא
organization.name.myorg ולהקצות לו ערך.
var org = context.setVariable('organization.name.myorg', value);
המשתנה הזה נוצר באמצעות האובייקט context, לכן הוא יהיה זמין
את כל פלחי הזרימה (בעיקרון, זה כמו ליצור משתנה גלובלי).
תוכלו גם לקבל/להגדיר משתני זרימה של שרת proxy בקוד Java שמופעלים עם המדיניות של JavaCallout.
גישה למשתני זרימה באפליקציות של Node.js
אתם יכולים לקבל, להגדיר ולמחוק משתני זרימה מקוד Node.js שנפרס ב-Edge. כל מה שצריך לביצוע הוא "נדרשת" את מודול הגישה לכתובת ה-API בקוד. לפרטים נוספים, ראו גישה למשתני זרימה ב-Node.js.
מה צריך לזכור
הנה כמה דברים שחשוב לזכור לגבי משתני זרימה:
- כמה "תכונות מחוץ לקופסה" הם נוצרים באופן אוטומטי על ידי שרת ה-proxy ומאוכלסים בהם עצמו. הנתונים האלה מתועדים בחומר העזר בנושא משתני Flow.
- אפשר ליצור משתנים מותאמים אישית שזמינים לשימוש בתהליך ה-Proxy. ייתכן כדי ליצור משתנים באמצעות כללי מדיניות כמו AssignMessage policy ומדיניות JavaScript, בקוד Node.js.
- למשתנים יש היקף. לדוגמה, חלק מהמשתנים מאוכלסים באופן אוטומטי כאשר שרת ה-proxy הראשון מקבל בקשה מאפליקציה. משתנים אחרים מאוכלסים בתהליך התשובה פלח של שרת ה-proxy. משתני התגובה האלה נשארים לא מוגדרים עד שפלח התגובה מבצע.
- במהלך ההפעלה של כללי המדיניות, הם יכולים ליצור ולאכלס משתנים ספציפיים למדיניות. תיעוד של כל מדיניות מפרט את כל המשתנים הרלוונטיים שספציפיים למדיניות.
- בתהליכים מותנים בדרך כלל מעריכים משתנה אחד או יותר. עליך להבין כדי ליצור תהליכים מותנים.
- בכללי מדיניות רבים משתמשים במשתנים בתור קלט או פלט. אולי משתנה שנוצר על ידי משתמש אחר כך תשתמש במדיניות אחרת.
- אפשר לקבל ולהגדיר משתני זרימה רבים מתוך Node.js באמצעות JavaScript פשוט (ומודל האובייקט של JavaScript) או במדיניות JavaCallout, שמריצים קוד ב-Edge.
דוגמאות קוד קשורות
דוגמאות לשרת proxy ל-API נמצאות ב-GitHub ואפשר להוריד אותן בקלות לשימוש. למידע נוסף, ראו שימוש בשרתי proxy ל-API לדוגמה. על הורדת הדוגמאות והשימוש בהן. תיאור של ה-API זמין ברשימת הדוגמאות דוגמאות של שרתי proxy ומה הם עושים.
שרתי proxy לדוגמה שכוללים שימוש במשתנים ובעיבוד משתנים כוללים:
- משתנים - דוגמה שממחישה איך לחלץ ולהגדיר משתנים בהתבסס על תעבורה והודעות JSON ו-XML תוכן.
- policy-mashup-cookbook – אפליקציה מלאה המשתמשת בהרכבה של מדיניות כדי להפעיל שני ממשקי API ציבוריים, משלב תוצאות ויוצר תגובה מועשרת ללקוח אפליקציה. לקבלת מידע נוסף על הדוגמה הזו, ראו שימוש במדיניות שלו.
- conditional-policy – איך מיישמים אכיפה פשוטה של מדיניות מותנית, על סמך ערכים של משתנים.
נושאים קשורים
- כל המשתנים שאוכלסו באופן אוטומטי בשרת proxy ל-API מפורטים חומר עזר על משתני זרימה. בהפניה מפורטים גם הסוג וההיקף של כל משתנה.
- אם תרצו לדעת אילו משתנים מאוכלסים במדיניות ספציפית, קראו את לנושא של המדיניות. לדוגמה, ראה משתני זרימה מסמך עזר בנושא מדיניות מכסות.
