אתם צופים במסמכי העזרה של Apigee Edge.
כניסה למסמכי העזרה של Apigee X. info
אתם יכולים להשתמש בסוג התוכן 'דף בסיסי' ב-Drupal כדי להוסיף לממשק ה-API שלכם מסמכי עזרה, כמו מדריכים ומסמכי עזרה בנושא API, לפורטל Developer Services, וגם תוכן כמו סרטונים, סרטוני מסך או הורדות של קוד.
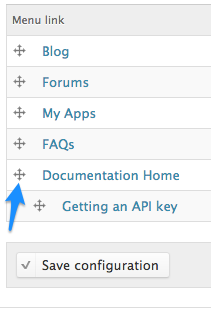
בדף Documentation יש כמה רשומות ראשוניות שמאורגנות בקטגוריות שונות, כמו 'תחילת העבודה' ו'מדריכים'. הדף הזה הוא נקודת ההתחלה לעריכה. כך תוכלו להוסיף רשומות תוכן משלכם ולארגן אותן בדרך שתרצו.
הוספת דף הבית של התיעוד
כברירת מחדל, דף הבית של מסמכי התיעוד נמצא בכתובת <siteURL>/documentation בפורטל למפתחים. דף הבית שמוגדר כברירת מחדל בפורטל למפתחים מכיל קישור לדף הזה בתיבה שבחלק העליון של דף הבית:

אפשר גם להוסיף קישור למסמכי העזרה לדף הזה בתפריט הראשי של פורטל המפתחים.
עם זאת, דף הבית של המסמכים לא קיים כברירת מחדל, לכן צריך ליצור דף חדש בפורטל למפתחים בכתובת ה-URL הנכונה.
כדי להוסיף את דף הבית של מסמכי התיעוד לפורטל המפתחים:
- מתחברים לפורטל בתור משתמש עם הרשאות אדמין או הרשאות ליצירת תוכן.
- בתפריט הניהול של Drupal, בוחרים באפשרות תוכן > הוספת תוכן > דף בסיסי.
- מזינים את שם המסמך, למשל Documentation Home, ואת התוכן של הדף הראשון.
- לוחצים על עריכת הסיכום כדי להוסיף סיכום.
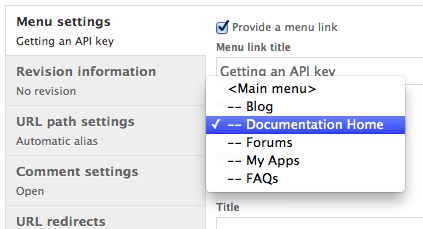
- לוחצים על הפריט הגדרות של תפריט מתחת לקטע גוף.
- בוחרים באפשרות הוספת קישור לתפריט, מוסיפים את שם הקישור ובוחרים באפשרות <Main menu> (תפריט ראשי) בפריט ההורה.
הפעולה הזו מוסיפה קישור לתפריט הראשי בדף הבית של מסמכי העזרה. - לוחצים על הפריט הגדרות נתיב כתובת ה-URL מתחת לקטע 'גוף'.
- מבטלים את הסימון של האפשרות Generate automatic URL alias ומגדירים את כתובת ה-URL החלופית כתיעוד.
ברירת המחדל של כתובת ה-URL של דף היא <siteURL>/content/pageName. הגדרת כתובת ה-URL החלופית מאפשרת להגדיר כתובת URL מפורשת של הדף. במקרה הזה, כתובת ה-URL היא <siteURL>/documentation. - שומרים את הדף.
עכשיו אמור להופיע קישור לדף בסרגל התפריטים, והקישור בתיבה בדף הבית אמור לפעול.
אדמינים יראו גם לחצנים לניהול תוכן, כמו 'הצגה' ו'עריכה'. משתמשים שאינם אדמינים לא יראו אותם.
הוספת דף צאצא למסמכי העזרה
כשמוסיפים דפי צאצא למסמך העזרה:
- מתחברים לפורטל בתור משתמש עם הרשאות אדמין או הרשאות ליצירת תוכן.
- בתפריט הניהול של Drupal, בוחרים באפשרות תוכן > הוספת תוכן > דף בסיסי.
- מזינים את כותרת הדף ואת התוכן.
- לוחצים על עריכת הסיכום כדי להוסיף סיכום.
- לוחצים על הפריט הגדרות של תפריט מתחת לקטע גוף.
- בוחרים באפשרות Provide a menu link (הוספת קישור לתפריט), מוסיפים את פריט התפריט של דף הבית של המסמכים.

הפעולה הזו מוסיפה את הדף הנוכחי כצאצא של התפריט הראשי בדף הבית של מסמכי התיעוד. - עכשיו אמור להופיע קישור לדף בתפריט של דף הבית של מסמכי התיעוד.

עריכת דף תיעוד
כדי לערוך דף:
- מתחברים לפורטל בתור משתמש עם הרשאות אדמין או הרשאות ליצירת תוכן.
- עוברים לדף בפורטל למפתחים.
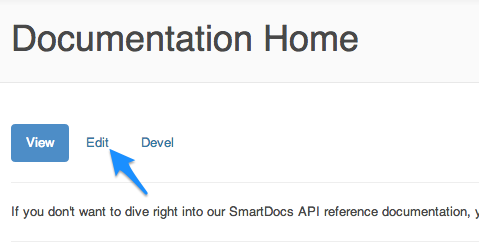
אפשר גם ללחוץ על תוכן בתפריט הניהול של Drupal כדי להציג את כל הדפים ולבחור אחד מהם. - בוחרים בכרטיסייה עריכה בדף.

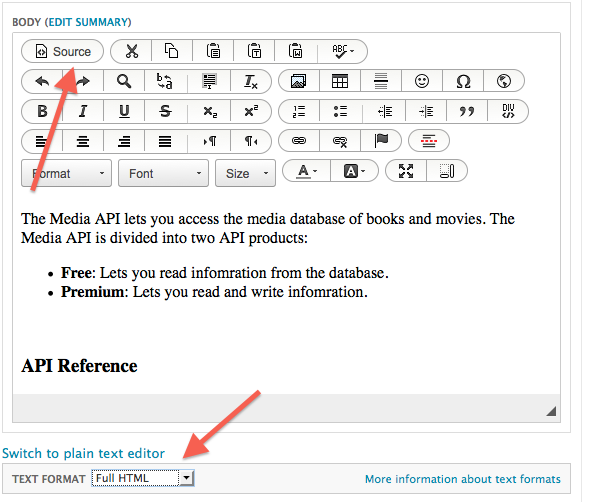
- כדי לפתוח עורך חזותי, בוחרים באפשרות 'HTML מלא' או 'HTML מסונן' בתפריט הנפתח 'פורמט טקסט' שמתחת לקטע 'גוף'.
תוכלו לראות את תוכן הדף מוצג בכלי העריכה. - עורכים את הדף לפי הצורך.

- לוחצים על 'שמירה'.
הצגת דף כלשהו של מסמכי עזר
כדי להציג את התוכן של מסמך:
- מתחברים לפורטל בתור משתמש עם הרשאות אדמין או הרשאות ליצירת תוכן.
- בתפריט הניהול של Drupal, בוחרים באפשרות תוכן.
- בוחרים את המסמך שרוצים להציג.
שינוי סדר הדפים
אפשר לשנות את הסדר ואת רמת ההטמעה של הדפים בתפריט הבית של מסמכי העזרה.
כדי לשנות את הסדר של הדפים בתפריט דף הבית של מסמכי התיעוד:
- מתחברים לפורטל בתור משתמש עם הרשאות אדמין או הרשאות ליצירת תוכן.
- בתפריט הניהול של Drupal, בוחרים באפשרות Structure > Menus > Main menu.
- לכל פריט בתפריט יש סמל שמופיע משמאל לשם שלו. אם הסמלים לא מוצגים, לוחצים על Hide row weights.
- כדי להעביר פריט, לוחצים על הסמל וגוררים אותו למיקום חדש.
גרירה של פריט עם פריטים צאצאים גורמת להזזת הצאצאים גם כן.

- לוחצים על Save Configuration.
עריכת דפי הכותרת התחתונה
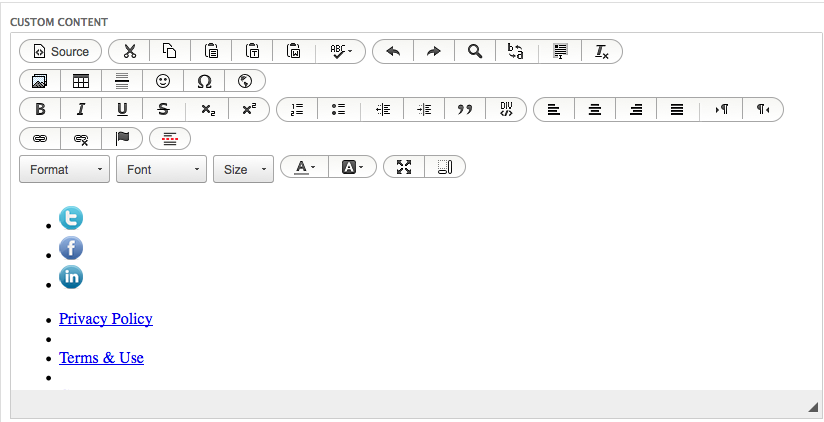
הכותרת התחתונה של הפורטל מכילה שלושה סמלים של רשתות חברתיות – Twitter, Facebook ו-LinkedIn – וקישורים לכתובות ה-URL הבאות:
- מדיניות הפרטיות לכתובת ה-URL <siteURL>/privacy-policy
- תנאים ושימוש לכתובת ה-URL <siteURL>/terms-use
- דפי יצירת קשר לכתובת ה-URL <siteURL>/contact-us
אתם יכולים לערוך את הדפים האלה כדי להוסיף תוכן משלכם.
אם הדפים האלה לא קיימים, יוצרים אותם:
- מתחברים לפורטל בתור משתמש עם הרשאות אדמין או הרשאות ליצירת תוכן.
- בתפריט הניהול של Drupal, בוחרים באפשרות תוכן > הוספת תוכן > דף בסיסי.
- מזינים את שם המסמך, למשל 'מדיניות פרטיות', ואת תוכן הדף.
- לוחצים על עריכת הסיכום כדי להוסיף סיכום.
- לוחצים על הפריט הגדרות נתיב כתובת ה-URL מתחת לקטע 'גוף'.
- בוחרים באפשרות Generate automatic URL alias ומגדירים את כתובת ה-URL החלופית בתור privacy-policy.
ברירת המחדל של כתובת ה-URL של דף היא <siteURL>/content/pageName. הגדרת כתובת ה-URL החלופית מאפשרת להגדיר כתובת URL מפורשת של הדף. במקרה הזה, כתובת ה-URL היא <siteURL>/privacy-policy. - שומרים את הדף.
- חוזרים על התהליך הזה בדפים 'תנאי השימוש' ו'יצירת קשר'.
כדי לערוך את התוכן של דף כותרת תחתונה, כמו מדיניות הפרטיות, התנאים וההגבלות או דף 'יצירת קשר', בפורטל למפתחים:
- מתחברים לפורטל בתור משתמש עם הרשאות אדמין או הרשאות ליצירת תוכן.
- לוחצים על הקישור לדף בכותרת התחתונה כדי לעבור אליו. לדוגמה, לוחצים על הקישור מדיניות הפרטיות.
- לוחצים על הכרטיסייה עריכה בדף כדי לפתוח את העורך.
- משנים את התוכן של דף מדיניות הפרטיות בהתאם.
- לוחצים על שמירה.
- חוזרים על התהליך הזה בדפים 'תנאי השימוש' ו'יצירת קשר'.
כדי לערוך את הסמלים של הרשתות החברתיות, כמו הסמלים של Twitter, Facebook ו-LinkedIn, בפורטל למפתחים:
- מתחברים לפורטל בתור משתמש עם הרשאות אדמין או הרשאות ליצירת תוכן.
- בתפריט הניהול של Drupal, בוחרים באפשרות Structure (מבנה) > Blocks (בלוקים).
- גוללים למטה בדף 'בלוקים' עד שמוצאים את הבלוק כותרת תחתונה שמוגדרת כברירת מחדל באתר כולו.
- לוחצים על הקישור configure שתואם לבלוק 'כותרת תחתונה שמוגדרת כברירת מחדל באתר כולו'.
- באזור תוכן מותאם אישית, לוחצים לחיצה ימנית על סמל של רשת חברתית ובוחרים באפשרות עריכת הקישור בתפריט הקופץ. לחלופין, מוחקים את הסמל מהאזור 'תוכן מותאם אישית' כדי להסיר אותו.

- לוחצים על שמירת הבלוק כדי לשמור את השינויים.
הוספת JavaScript לדף פורטל
אפשר להוסיף JavaScript לכל דף בפורטל. הדרך הקלה ביותר להוסיף JavaScript היא לערוך את הדף, ואז:
- בוחרים באפשרות Full HTML בתור Text Format.

- לוחצים על הלחצן מקור כדי לערוך את קוד המקור של ה-HTML של הדף.
- מוסיפים את הקוד של JavaScript לדף. לדוגמה, כדי להציג תיבת התראה כשהדף נטען, מוסיפים את הקוד הבא:
<script language="JavaScript">
alert('Welcome to my page!');
</script>
כמה שיקולים לגבי שימוש ב-JavaScript:
- אם אתם רוצים להפנות לקובץ JavaScript, אל תעשו זאת בקוד המקור של צומת, כי הפעולה הזו יוצרת קישור סטטי. במקום זאת, צריך להשתמש בקוד PHP כדי ליצור קישור דינמי. כך, אם המיקום של קובץ ה-JavaScript ישתנה, לא תצטרכו לעדכן את כל דפי הפורטל שמפנים אליו.
- אם רוצים לכלול קובץ JavaScript, מוסיפים אותו לעיצוב הפורטל. לחלופין, אם הוא חלק ממודול של Drupal, מוסיפים אותו למודול.
- אפשר גם להשתמש בפונקציה drupal_add_js של Drupal כדי להוסיף JavaScript ב-Drupal. מידע נוסף זמין בכתובת https://api.drupal.org/api/drupal/includes!common.inc/function/drupal_add_js/7.
בדיקת קישורים לא תקינים
מומלץ לבדוק אם יש קישורים מנותקים בתוכן. כברירת מחדל, פורטל המפתחים מוגדר לבדוק קישורים שבורים בדפים מסוגים שונים. לדוגמה, המערכת בודקת קישורים בדפים בסיסיים, במאמרים, ברשומות בבלוג ובנושאי פורומים.
כדי להוסיף או להסיר סוגי דפים מבדיקת הקישורים:
- בתפריט הניהול של Drupal, בוחרים באפשרות Modules ומוודאים שהמודול Link Checker מופעל.
- בתפריט הניהול של Drupal, בוחרים באפשרות Configuration > Content authoring > Link checker.
- מגדירים את סוגי התוכן שרוצים לסרוק כדי לאתר קישורים שבורים.
הגדרת החיפוש
בפורטל למפתחים יש מנוע חיפוש מובנה שמוטמע על ידי Apache Solr, שמשתמש בספריית החיפוש Apache Lucene. זהו מנוע החיפוש של האתר עצמו, שאליו המשתמש יכול לגשת דרך תיבת החיפוש בפינה הימנית העליונה של כל דפי הפורטל.
גם מנועי חיפוש חיצוניים, כמו Google, יכולים להוסיף את הפורטל לאינדקס. דרך פורטל המפתחים תוכלו לקבוע אם מנועי חיפוש חיצוניים יוכלו להוסיף את הפורטל לאינדקס.
הגדרת Apache Solr
אפשר להגדיר את Apache Solr כדי לשלוט בסוגים של התוכן שרוצים להוסיף לאינדקס, לאלץ הוספה לאינדקס ולבצע משימות הגדרה נוספות.
כדי להגדיר את Apache Solr:
- מתחברים לפורטל בתור משתמש עם הרשאות אדמין או הרשאות ליצירת תוכן.
- בתפריט הניהול של Drupal, בוחרים באפשרות Configuration > Search and metadata > Apache Solr search.
- בדף הזה אפשר להגדיר את Apache Solr.
השבתת ההוספה של Google לאינדקס
מומלץ גם להוסיף את התוכן לאינדקס ולהפוך אותו לזמין למנועי חיפוש. כברירת מחדל, התוכן שלכם מתווסף לאינדקס על ידי הכלי להוספת תוכן לאינדקס של Google. עם זאת, יש לכם אפשרות להשבית את ההוספה לאינדקס של Google. כדאי לעשות זאת אם פורטל המפתחים שלכם עדיין לא מוכן לשימוש ציבורי, ואתם לא רוצים שהתוכן יהיה זמין בחיפוש ציבורי.
כדי להשבית את ההוספה של Google לאינדקס:
- מתחברים לפורטל בתור משתמש עם הרשאות אדמין או הרשאות ליצירת תוכן.
- בתפריט הניהול של Drupal, בוחרים באפשרות Modules.
- מפעילים את המודול Metatags.
- לוחצים על שמירה הגדרה.
- בתפריט הניהול של Drupal, בוחרים באפשרות Configuration > Search and metadata > Metatag.
- בוחרים באפשרות Override (שינוי) לסוג ברמת האתר.
- לוחצים על הקטע אפשרויות מתקדמות כדי לפתוח אותו.

- מסמנים את התיבה 'מניעת הוספה של הדף הזה לאינדקס של מנועי חיפוש'.
- לוחצים על שמירה.
שימו לב שיש אפשרויות נוספות שקשורות למנועי חיפוש בקטע 'מתקדם' בדף 'כללי'. לדוגמה, אפשר לסמן תיבת סימון כדי למנוע ממנועי חיפוש לעקוב אחרי קישורים בדף. מסמנים אחת או יותר מתיבות הסימון האלה לפי הצורך.
תיעוד של אופן הרישום של אפליקציות
חשוב שתוסיפו למסמכי התיעוד הוראות למפתחים שיעזרו להם לרשום את האפליקציות שלהם דרך פורטל המפתחים. ההוראות הבאות יכולות לשמש כנקודת התחלה – הן כוללות הסבר על רישום אפליקציות דרך פורטל המפתחים שמוגדר כברירת מחדל.
במאמר הגדרת רישום אפליקציות מוסבר איך מגדירים את אופן הרישום של האפליקציות בפורטל. אם תשנו את תהליך הרישום של האפליקציה, תצטרכו לשנות את ההוראות לדוגמה שבהמשך בהתאם.
כדי לרשום אפליקציה דרך פורטל המפתחים שמוגדר כברירת מחדל:
- בתפריט ההתחברות, בוחרים באפשרות האפליקציות שלי מתחת לשם המשתמש.
- לוחצים על סמל האפליקציה החדשה Add (+).

- מזינים ערכים מתאימים בדף 'הוספת אפליקציה':
שם האפליקציה נותנים לאפליקציה שם ייחודי. כתובת URL לשיחה חוזרת אם צריך, מציינים את כתובת ה-URL לקריאה חוזרת (callback) שאליה צריכה לחזור הקריאה ל-OAuth.
כברירת מחדל, הערך הזה נדרש גם אם בממשקי ה-API שלכם לא נעשה שימוש ב-OAuth. אם ה-API שלכם לא משתמש ב-OAuth, מזינים ערך דמה כמו my.site.com.
מוצר בוחרים מוצרי API אחד או יותר. - לוחצים על Create App כדי לרשום את האפליקציה וליצור את מפתח ה-API שלה.

