会社のテーマに合わせる、新しいコンテンツ領域をポータルに追加する、ポータルのレイアウトを変更するなど、Developer Services ポータルの外観をカスタマイズできます。この構成の多くには、Drupal の操作に関する知識が必要ですが、このページでは、ポータルのカスタマイズに必要な基本的なタスクについて説明します。
サイトのタイトルとスローガンのカスタマイズ
サイトのタイトルやサイトのスローガンを設定できます。ホームページでは、タイトルとスローガンが次のように表示されます。
"タイトル | スローガン"
タイトルは必須です。デフォルトでは「New Apigee Site」に設定されています。スローガンは必須ではありません。デフォルトでは空白になっています。
タイトルとスローガンを設定するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Configuration] > [System] > [Site Information] の順に選択します。
- [Site information] ページで、サイト名を設定します。必要であればスローガンも設定します。
- 構成を保存します。
キャッシュへの保存のため、変更したタイトルとスローガンがすぐに表示されない場合があります。この場合は、キャッシュをフラッシュすると変更内容を確認できます。キャッシュをフラッシュするには、Drupal の管理メニューの左端の [Drupal] アイコンを選択し、[Flush all caches] を選択します。
ホームページのレイアウトのカスタマイズ
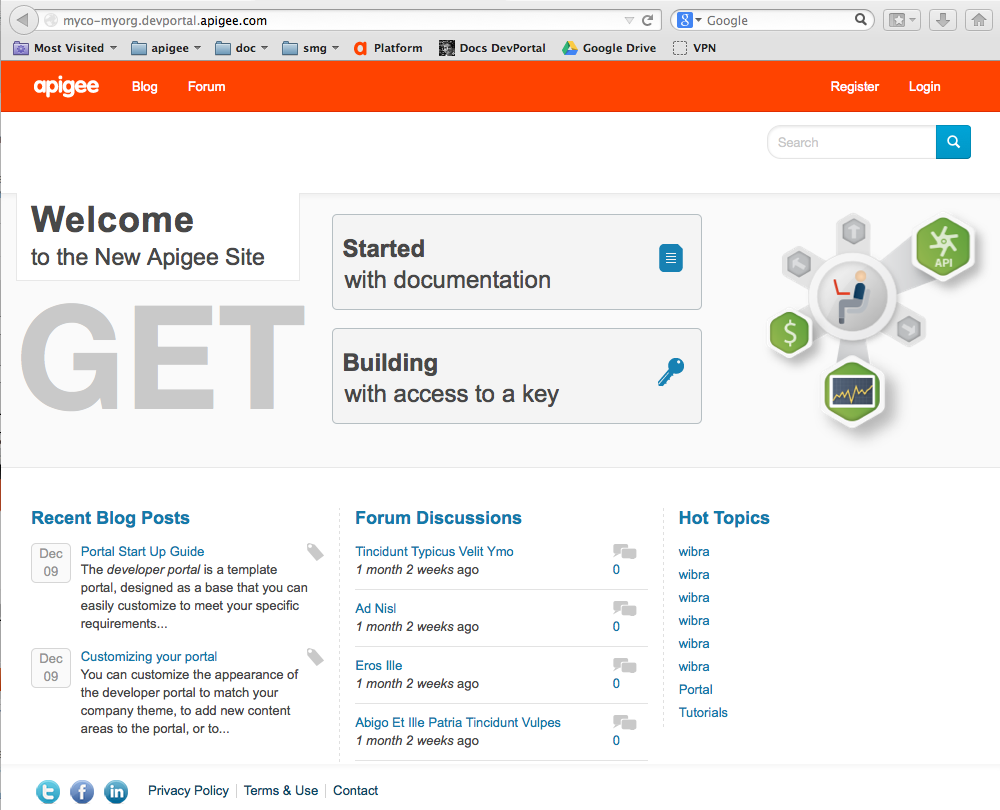
次の図は、ホームページのレイアウトを示しています。

Drupal では、このページの表示を制御するための拡張機能が用意されています。このセクションでは、デフォルトのメインページのレイアウト要素と、これらの要素の変更方法について説明します。ページをすべて再設計する場合は、Drupal のドキュメントをご覧ください。
ホームページは、次の各セクションに分かれています。
- メインメニュー: Apigee ロゴ、ブログ、フォーラムのメニュー エントリで構成されます。以下のセクションでは、メインメニューの構成方法について説明します。
- ようこそメッセージ: メインメニューの下に表示され、「Welcome to the ...」のテキストで始まる文字列です。テーマのカスタマイズでは、ようこそメッセージの構成方法について説明します。
- 上部の領域: メインメニューの下の領域で、ようこそメッセージ、2 つのリンクボックス(ドキュメントと、アクセスキーを使用した構築)、大きいアイコンで構成されます。この領域は Drupal ブロックで定義されます。各ブロックは、Drupal の各ページ上の長方形のコンテンツ領域です。上部の領域を構成するには、後述のように、その領域のコンテンツを定義する Drupal ブロックを編集します。
- 下部の領域: 最新のブログ投稿、フォーラム ディスカッション、ホットトピックの各領域で構成される領域です。これらの 3 つの領域は、Drupal ビューとして実装されます。ブログおよびフォーラム投稿の追加では、これらのビューの編集方法について説明します。
- フッター: プライバシー ポリシー、利用条件、連絡先のリンクで構成されます。フッターページの編集をご覧ください。
ホームページの上部の領域を定義するブロックのカスタマイズ
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [Structure] > [Blocks] の順に選択します。
- [Blocks] ページで、[Homepage Header] というブロックの構成リンクを選択します。
[Homepage Header] ブロックの本文は、ブロックの外観を定義する HTML コードです。 - 必要に応じて、ブロックを編集します。
- [Save block] を選択します。
- ホームページに移動して変更を確認します。
メインメニューのカスタマイズ
メインメニューは、デベロッパー ポータルの各ページの上部に表示されます。デフォルトでは、Apigee ロゴと 2 つのメニュー エントリ([Blog] と [Forum])が表示されます。メインメニューを編集して、ロゴを変更し、独自のメニュー エントリを設定できます。
ロゴを変更するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- デフォルトのテーマが Apigee Responsive テーマの場合:
- [Appearance] > [Settings] の順に選択します。
- デフォルトのテーマが Apigee DevConnect テーマの場合:
- [Appearance] > [Settings] > [Apigee DevConnect Theme] の順に選択します。
- [Logo image settings] で [Use the default logo] をオフにします。
ページが変更され、イメージ ファイルを参照してアップロードできるようになります。 - [Upload logo image] で [Choose File] ボタンを選択し、画像ファイルに移動します。
- [Open] を選択して、ファイルをアップロードします。
- [Save Configuration] をクリックします。
メニュー エントリを編集するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Structure] > [Menus] > [Main menu] の順に選択します。
このページでは、メニュー エントリの追加、削除、並べ替えが可能です。 - [Add link] をクリックして、新しいメニュー エントリを追加します。
- 必須情報を追加し、[Save] を選択します。
- [Main menu] ページで [Save Configuration] をクリックします。
[My Apps] ページから [My APIs] への名前変更
デフォルトでは、すべてのポータル デベロッパーに「My Apps」という名前のページが用意されます。デベロッパーは、このページを使用して、アプリとこれらのアプリに関連付けられている API キーを追加、変更、削除できます。たとえば、デベロッパーは、複数のアプリを登録する、アプリを変更して API プロダクトを追加または削除する、アプリの使用状況に関する分析情報を表示するなど、すべての操作を [My Apps] ページから行えます。
API プロバイダの中には、ポータルの情報と、デベロッパーがポータルで行う操作を簡素化したいと考えるプロバイダもあります。たとえば、デベロッパーがポータルに登録するときに、デフォルトのアプリと API キーを作成するようにポータルを構成できます。また、デベロッパーがデフォルト以外のアプリにアクセスできないように設定できます。また、ユーザーによるアプリの変更をサイトで許可しないようにすることもできます。デフォルトのアプリの作成の詳細については、ユーザー アカウントの追加と管理をご覧ください。
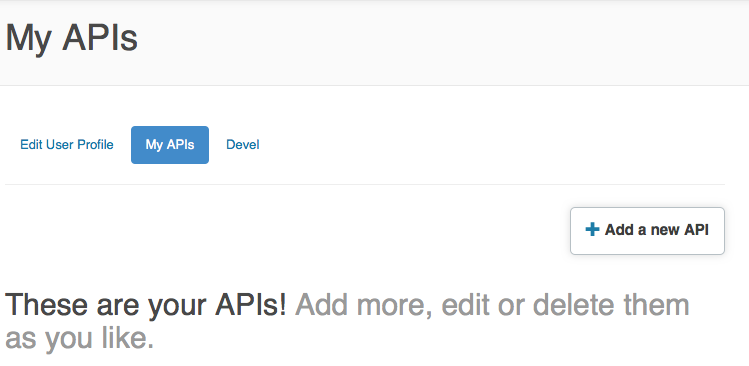
一部のサイトで、「app」の表示を使用せずに API と API キーを使用したい場合は、「app」の表示を「API」に置き換えるようにポータルを構成することで、デベロッパーには「My APIs」という名前のページが表示されます。ただし、このページに表示される情報は、次に示すように、変更前の [My Apps] の名前のページの情報と同じです。

この変更は、[My APIs] ページのタイトルだけでなく、他の領域にも反映されます。たとえば、上記の図では、右のボタンが [Add a new API] になり、その下のテキストには、「Apps」ではなく「API」が表示されます。
[My APIs] を表示するようにポータルを構成するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [Configuration] > [Dev Portal] > [Application Settings] の順に選択します。
- ページの [Application UI Settings] 領域を展開します。
- 使用するテキストに対応するラジオボタンを選択します。
- [Save Changes] をクリックします。
- Drupal の管理メニューで、[Structure] > [Menus] > [Main menu] の順に選択します。
- [My Apps] エントリの [Edit] リンクをクリックします。
- メニューリンクのタイトルを編集します。たとえば、「My APIs」とします。
- [Save] をクリックします。
- [Main menu] ページで [Save Configuration] をクリックします。
モバイル デバイスからの Drupal の管理メニューの有効化
Drupal のデフォルトの管理メニューは、モバイル デバイスの小さい画面サイズと互換性がありません。モバイル デバイスでポータルを管理する場合は、画面の幅が 767 ピクセル以上のモバイル デバイスをサポートする新しい管理メニューを有効にできます。
モバイルとの互換性のある管理メニューを有効にするには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [Modules] を選択します。インストールされているすべての Drupal モジュールのリストが表示されます。
- Navbar モジュールをダウンロードしてインストールします。
- 有効になっている場合は、Administration menu の Toolbar style モジュールを無効にします。
- [Save configuration] をクリックします。
- Administration menu モジュールを無効にします。
- Navbar モジュールを有効にします。
- [Save configuration] をクリックします。
これで、モバイルと互換性のある Drupal の管理メニューが表示されます。
