Apigee は Web サイト管理サービスの Pantheon を使用して、Developer Services ポータルのクラウドベース バージョンをホストします。Pantheon は Drupal と連動するので、ポータルの開発、テスト、公開をセキュアな環境で行うことができます。Pantheon のウェブサイト管理サービスは、世界中のホスティングと開発のオペレーションを必要とするお客様にご利用いただけます。
以下のセクションでは、Pantheon を使用してポータルを開発、管理する方法について説明します。
Pantheon Dashboard へのアクセス
Apigee が管理者にポータルの URL を送信するとき、管理者は Pantheon Dashboard の URL(https://dashboard.getpantheon.com/)も受信します。
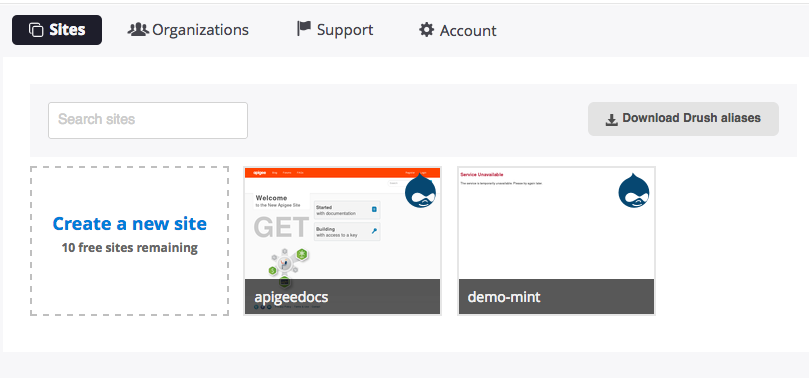
Pantheon ダッシュボードに初めてログインすると、以下のような [Sites] ページが表示されます。

ダッシュボードでは、サイトへのアクセス、アカウントの構成、その他の操作を行うことができます。
サイト(たとえば apigeedocs)の画像を選択して、そのサイトのダッシュボードを開きます。

環境の管理
Pantheon ダッシュボードのページ上部には、Dev(開発)、Test(テスト)、Live(ライブ)という 3 つの環境が表示されています。それぞれの環境について次の表で説明します。
|
環境 |
説明 |
|---|---|
|
Dev(開発) |
Dev 環境は Git リポジトリに接続されます。Git に push した変更は、すぐに Dev 環境に表示されます。 このサイトの URL の形式は次のとおりです。org_name は組織の名前です。 http://dev-{org_name}.devportal.apigee.io/ |
|
Test(テスト) |
Test 環境は、Live 環境から取得したデータコピーで最新のコードをテストするための環境です。この環境では、Live 環境に push する前にコードの変更をテストします。 このサイトの URL の形式は次のとおりです。org_name は組織の名前です。 http://test-{org_name}.devportal.apigee.io/ |
|
Live(ライブ) |
Live 環境はお客様がアクセスする本番環境です。 このサイトの URL の形式は次のとおりです。org_name は組織の名前です。 http://live-{org_name}.devportal.apigee.io/ |
ポータル コンテンツの開発
次の各セクションでは、ポータル コンテンツを開発する方法について説明します。
ポータルのカスタマイズの詳細については、次の各セクションもご覧ください。
|
目的 |
操作方法 |
詳細情報 |
|---|---|---|
|
サイトの外観の変更 |
基本 - ポータルサイトで [Appearance] メニュー エントリを使用して、ロゴ、サイトの色など外観を変更します。 |
外観のカスタマイズをご覧ください。 |
|
詳細設定 - サイトの外観を全体的に変更するには、Apigee Responsive テーマを拡張します。 |
テーマのカスタマイズをご覧ください。 |
|
|
サイト機能の動作の変更 |
基本 - ポータルで管理者設定を使用してサイトの動作を変更または構成します。 |
こちらから Apigee のドキュメントをご覧ください。 |
|
詳細設定 - カスタム モジュールを作成してサイトの動作を変更します。 |
Drupal ドキュメントで Creating custom modules をご覧ください。 |
Git リポジトリの概要
Drupal コードの Git リポジトリにはすべてのポータルコードが含まれます。このリポジトリは以下の構造で編成されます。
注: 変更できるのは /sites/all ディレクトリ内のコンテンツのみです。/sites/all ディレクトリの外部にあるコンテンツを変更すると、新しいバージョンにアップグレードする際に問題が発生し、Git に変更をチェックインする際にマージの競合が発生する可能性があります。
|
Git リポジトリのフォルダ |
説明 |
|---|---|
/profiles/apigee |
Apigee が管理するモジュールとテーマ。次のものがあります。
注: /profiles/apigee ディレクトリの内容を変更しないでください。変更すると、新しいバージョンにアップグレードする際に問題が発生し、Git に変更をチェックインする際にマージの競合が発生する可能性があります。Drupal のベスト プラクティスについては、Never hack core をご覧ください。 |
/sites/all |
カスタムの Drupal モジュールとテーマ。このフォルダのコンテンツの管理については、カスタムのモジュールとテーマの追加と Drupal プロファイル モジュールとテーマのオーバーライドをご覧ください。 注: 変更できるのは /sites/all ディレクトリ内のコンテンツのみです。 |
コードへのアクセス
Git のコード リポジトリにアクセスするには、次の各セクションで説明するタスクを実行する必要があります。
Drupal 7 デベロッパー ポータルのソースコードにアクセスするにはどうすればよいですか?もご覧ください。
サーバーへの SSH アクセスの有効化
Git を使用して Drupal コードを管理するには、SSH 認証鍵を Pantheon にアップロードし、サーバーへの SSH アクセスを有効にする必要があります。
サーバーへの SSH アクセスを有効にするには:
- https://dashboard.getpantheon.com/ で Pantheon にログインします。
- ダッシュボードで [Account] を選択します。
- 左側のメニューで [SSH Keys] を選択します。
- キーを追加し、[Add key] を選択します。
ヘルプが必要な場合は、[Learn how to generate an SSH Key] を選択します。
Git のコード リポジトリへのアクセス
注: Git リポジトリ構造の概要については、Git リポジトリの概要をご覧ください。
Git のコード リポジトリにアクセスするには:
- Pantheon ダッシュボードにログインします。
- メインの [Sites] ページでポータルのアイコンを選択します。
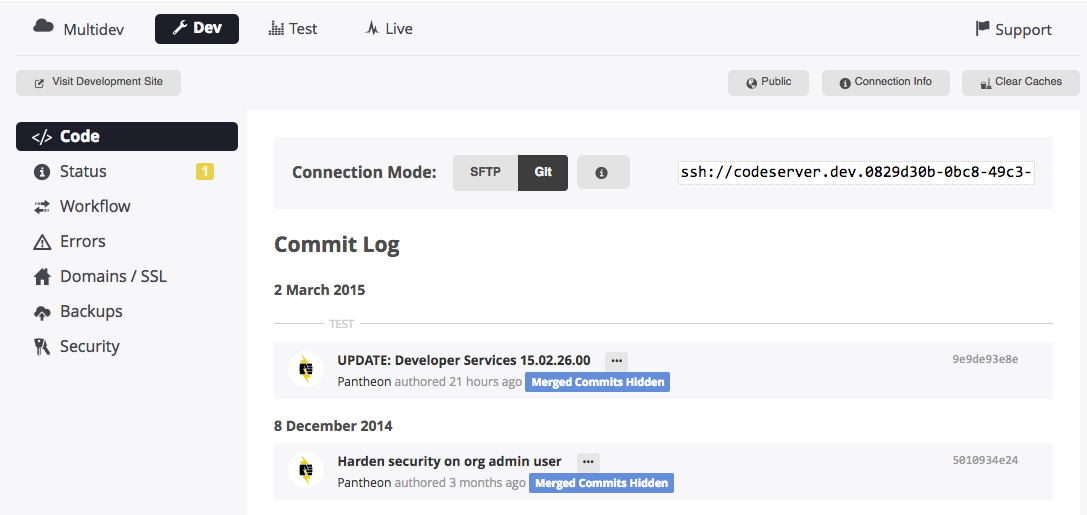
- 前の図に示したように、このページでは Git レポジトリの URL が [Connection Mode] の右側に表示されます。
- Git リポジトリの URL をコピーし、次のコマンドを使用してローカルの開発環境にクローンを作成します。
> git clone gitURL sitename
例:
> git clone ssh://codeserver.dev.12@codeserver.dev.12.drush.in:2222/~/repository.git devportal
Git リポジトリに push したコードの変更は、ポータルの Dev 環境にすぐに表示されます。
ポータル環境へのコードのデプロイ
ポータル環境にコードをデプロイするには:
- コードの更新内容を Git に push すると、Dev 環境がすぐに更新されます。
- Pantheon にログインしてサイトを選択します。
- Dev 環境を選択します。
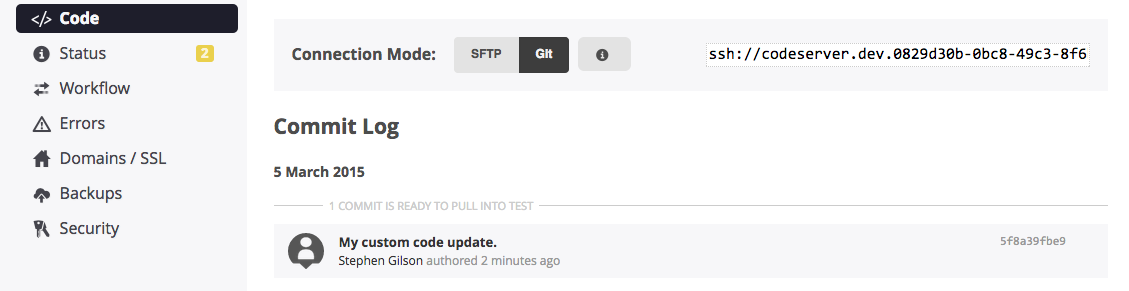
- 左側のメニューで [</>Code] を選択すると、コードの変更に関するメッセージが [Commit Log] に表示されます。

- ページの上部にある [Test] を選択します。
- Dev 環境を Test 環境にアップロードしていない場合は、ここでアップロードするよう求められます。
- すでに Test環境を使用している場合は、デプロイの準備が整っている Dev 環境の commit が存在することを通知するメッセージが表示されます。

- すでにサイトを Live 環境に push している場合、3 番目のチェックボックスをオンにすると、ライブ データベースと開発者がアップロードしたファイルを Live 環境から Test 環境にコピーできます。Live 環境から入手した最新のデータでコードの変更をテストする場合は、この手順が効果的です。
- [Deploy Code from Development] ボタンを選択します。
- Test 環境でポータルをテストします。
- Dev 環境でコードを修正し、テストのためファイルを Test 環境に再度 push します。
- テストが完了したら、ページの上部で [Live] を選択します。
- Test 環境を Live 環境にアップロードしていない場合は、ここでアップロードするように求められます。
- すでに Live 環境を使用している場合は、デプロイの準備が整っている Test 環境の commit が存在することを通知するメッセージが表示されます。Dev 環境から Test 環境にデプロイした場合と同じ方法でこれらの変更をデプロイします。テストが完了したら、コードを Live 環境に push します。
詳細:
- Pantheon は、このプロセスで参照できる「Going Live」の記事をいくつか提供しています。最も重要な記事の 1 つは Pandion ワークフローの使用に関する記事で、サイトの開発、テスト、push の概要が記載されています。
カスタムのモジュールとテーマの追加
次の表に示すフォルダに独自のカスタム モジュールとテーマを追加することで、ポータルの機能を拡張できます。
注: 変更できるのは /sites/all ディレクトリ内のコンテンツのみです。/sites/all ディレクトリの外部にあるコンテンツを変更すると、Git に変更をチェックインするときにマージ競合が発生する可能性があります。
| モジュール / テーマ | Git リポジトリのフォルダ | 詳細情報(Drupal ドキュメント) |
| カスタム モジュール | sites/all/modules/custom |
Creating custom modules |
| カスタムテーマ | sites/all/themes |
テーマのカスタマイズ Theming Drupal 7 |
ポータル環境へのコードのデプロイで説明されているように、Dev 環境にカスタム モジュールまたはテーマを追加したら、それをテスト用に Test 環境にデプロイ後、本番環境用に Live 環境にデプロイできます。
Drupal プロファイル モジュールとテーマのオーバーライド
以下のディレクトリにあるモジュールとテーマにより、Apigee が管理、配布する /profiles/apigee の Drupal プロファイル モジュールとテーマがオーバーライドされます。Git リポジトリの概要をご覧ください。
たとえば、以下のシナリオで、Apigee Drupal ディストリビューションのモジュールをオーバーライドできます。
- 特定のモジュールの別のバージョンを使用する場合。
- 次のスケジュールされた Apigee リリースの前にセキュリティ更新を実装する場合。
| モジュール / テーマ | Git リポジトリのフォルダ | 詳細情報(Drupal ドキュメント) |
| Drupal 提供モジュール |
注: Apigee Drupal ディストリビューションのモジュールは、 |
Contributed modules 注: このディレクトリ内の Drupal 提供モジュールにより、Apigee が管理、配布する |
| Drupal 提供テーマ | sites/all/themes |
Contributed themes 注: このディレクトリ内の Drupal 提供テーマにより、Apigee が管理、配布する |
settings.php ファイルについて
Apigee Drupal デベロッパー ポータルのアップストリーム Git リポジトリに Drupal settings.php が commit されます。sites/default/settings.php ファイルに変更を行う場合は、ファイルを直接編集しないでください。代わりに、sites/default/settings.local.php という名前のファイルを作成し、そこにカスタムコードを配置します。sites/default/settings.local.php は、settings.php ファイルによってインクルードされます。
たとえば、Pantheon の手順に従いライブサイトのカスタム ドメインを設定するときには、settings.php ファイルを直接変更する代わりに、sites/default/settings.local.php に必要な更新を追加します。
ポータルの保護
Dev、Test、Live の各環境と関連付けられたポータルサイトは公開されており、デフォルトでアクセス可能になっています。つまり、このサイトの URL を知っていれば誰でもサイトにアクセスできます。ただし、アカウントの登録やサイトへのログインはできない可能性があります。ユーザー登録の制御については、ユーザー アカウントの追加と管理をご覧ください。
多くの場合、Dev サイトと Test サイトを非公開にし、開発が完了するまでは Live サイトも非公開にするのが適切でしょう。Pantheon では、サイトをロックするためのユーザー名 / パスワード制御を追加できます。これにより、適切な認証情報を持つユーザーだけがアクセスできます。
3 つの環境のいずれかでロックを追加するには、該当する環境の左側にあるメニューで [Security] を選択します。詳細については、サイトのロックをご覧ください。
サイトの TLS/SSL を有効にするには、ポータルでの SSL の使用をご覧ください。
ポータルへの Apigee 更新の適用
Apigee がポータルの新リリースを公開すると、メッセージが Pantheon ダッシュボードに表示されます。
通常は、Dev 環境に更新を適用した後、自分のコードの変更をテストする場合と同じ方法でこれらの変更をテストします。たとえば、Dev 環境を Test 環境に push し、Live 環境からTest環境にライブデータを push した後、更新内容をテストします。
更新を適用するには:
- https://dashboard.getpantheon.com/ で Pantheon にログインし、サイトを選択します。
- Dev 環境を選択します。
- 左側の [</>Code] メニュー エントリを選択します。Apigee の更新が使用可能になると、これらの更新がリストされます。
- 更新内容を適用します。
-
[Run update.php after pulling code] チェックボックスをオンにします。
-
[Clear caches after pulling code] チェックボックスが表示されている場合は、これをオンにします。
-
[Deploy Code] ボタンを選択します。
-
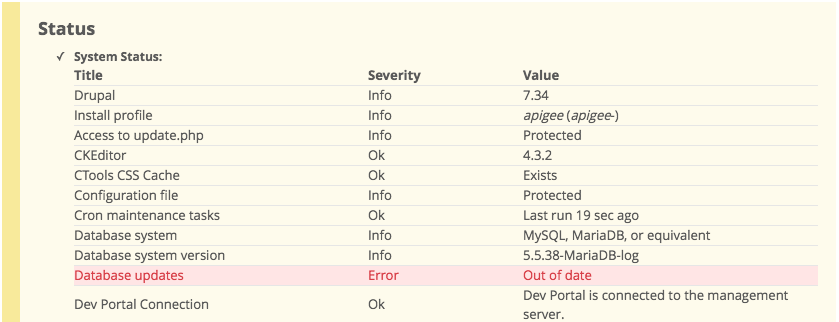
- 更新が完了したら、ダッシュボードの左側にある [Status] メニュー項目を選択します。
- 環境の [Status] 領域には、次に示すようにデータベース更新のエラーが表示されることがあります。

環境でこのエラーが表示される場合は、データベースを手動で更新します。
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- ポータルの左上隅で、[Home] アイコン > [Run updates] の順に選択します。
- 手順に従ってデータベースを更新します。
- 前述の説明に従って Test 環境にコードの変更を push し、次に Live 環境に push します。
カスタム機能の移行
カスタムコードまたは機能をポータルに追加する場合、これらを保守する方法と、Dev 環境から Test 環境、Live 環境へ移行する方法を決定する必要があります。
Git リポジトリ内のコードの場合、ポータル環境へのコードのデプロイの手順に沿って Dev 環境から、Test 環境、Live 環境へコードを移行できます。
カスタム構成を作成した場合は、次のいずれかの方法を使用して移行します。
| 方式 | 説明 |
| 構成のコードへのエクスポート | 多くの一般的な構成は、Features モジュールを使用してコードに「エクスポート可能」です。たとえば、ビュー、パネル、イメージ キャッシュなどにエクスポート可能です。 |
hook_update_N() 関数の実装 |
Drupal はデータベースと構成の変更を hook_update_N() 関数を使用して管理します。 カスタム モジュールがある場合は、次の操作を行います。
|
また、サイトの開発、テスト、push の方法を説明する Using the Pantheon Workflow もご覧ください。この記事には、構成の管理に関するセクションが含まれています。
カスタム ドメインの構成
環境の管理で説明しているように、Apigee でポータルに与えられるドメイン名はデフォルトで apigee.io ですが、このドメイン名を顧客に公開するのが望ましくない場合もあるでしょう。
有料のポータルプランでは、ポータルのカスタム ドメイン名を構成できます(無料アカウントの開発者はカスタム ドメインを作成できません)。カスタム ドメインを使用するには、DNS で CNAME を作成して、ドメインを edge.apigee.getpantheon.com にポイントします。
たとえば、Mytech という会社のカスタム ドメインを構成するには、次の手順に従います。
- 以下の DNS 設定を構成します。
developer.mytech.com. 3600 IN CNAME edge.apigee.getpantheon.com
DNS のこの変更がすべてのクライアント デバイスで有効になるまで、最大で 48 時間かかることがあります。 - ダッシュボードの左側にある [Domains / SSL] メニュー エントリを使用して、このドメインを Live 環境専用の Pantheon Dashboard に追加します。
多くの場合、Dev環境や Test 環境ではなく、Live 環境用にのみ DNS を構成します。本番環境として Dev 環境または Test 環境を使用しないでください。
詳細については、Pantheon のドキュメントをご覧ください。
ポータル管理者の追加
ポータルの準備が整ったことを通知するメールを Apigee から受信した時点で、Apigee ではポータル管理者のリストがすでに構成されています。このリストを表示するには、サイト ダッシュボードの右上で [Team] リンクを選択します。
管理者を追加するには、管理者ユーザーの作成をご覧ください。
ポータルのバックアップ
ポータルをバックアップするには、Pantheon ダッシュボードの [Backups] タブを使用します。オンデマンド バックアップまたは自動バックアップを作成できます。Pantheon では、バックアップは 3 種類のアーカイブ(データベース、ファイル、コード)で構成されています。
詳細については、Pantheon のドキュメントでバックアップ ツールの説明をご覧ください。
ステータスの更新を受信するための登録
status.apigee.com で、Apigee のリリースおよびステータスの更新を受信するよう登録できます。[Subscribe to Updates] をクリックし、プロンプトが表示されたらメールアドレスなどの連絡先情報を入力して、[Subscribe] をクリックします。メール通知管理ページで、[Developer Portal] を選択します。必要に応じて他の通知設定を切り替えて、[Update Preferences] をクリックします。
http://status.getpantheon.com で、Pantheon のステータス更新とインシデント レポート(停電発生時など)を受信するよう登録できます。[Subscribe to Updates] をクリックして登録してください。
