Wyświetlasz dokumentację Apigee Edge.
Otwórz dokumentację Apigee X. Informacje
W tej sekcji omówiono kroki, które są specyficzne dla tworzenia portalu na podstawie pierwotnej wersji (wersja 1.0).
Aby korzystać z funkcji oferowanych przez nową wersję, możesz przenieść istniejący portal na podstawie pierwotnej wersji, zgodnie z opisem w artykule Przenoszenie do nowej wersji portalu.
Gdy utworzysz nowy portal, będzie on oparty na nowej tematyce, dokumentach API i usłudze tożsamości dewelopera.
Informacje o przykładowym portalu
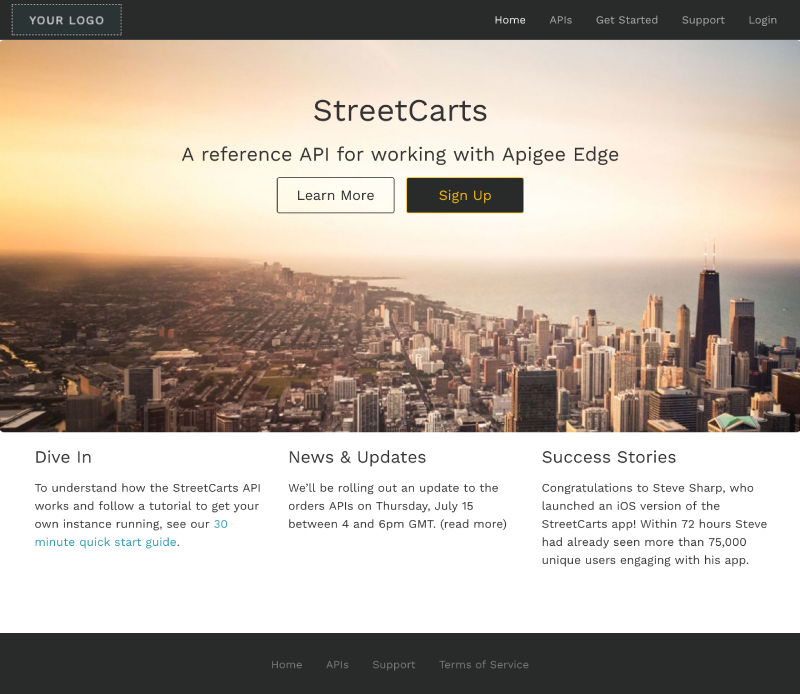
Udostępniamy przykładowy portal, który może posłużyć jako punkt wyjścia. Strony startowe zawierają treści demonstracyjne oparte na fikcyjnej firmie sprzedającej wózki z jedzeniem o nazwie StreetCarts. Mogą one posłużyć za inspirację podczas tworzenia własnego portalu. Wystarczy, że zastąpisz teksty i obrazy własnymi treściami. Poniżej przedstawiamy stronę główną przykładowego portalu.

Poniżej znajdziesz podsumowanie zestawu stron początkowych w próbnym portalu:
| Strona | Opis |
|---|---|
| Strona główna | Strona główna portalu z opisem prezentowanych interfejsów API. służy jako domyślna strona główna portalu (index.html); |
| Rozpocznij | Pierwsza strona przykładowego zestawu stron dokumentacji, które korzystają z menu. |
| Skonfiguruj | Druga strona przykładowego zestawu stron dokumentacji, na których pokazano używanie menu. |
| Wdróż i uruchom | Trzecia strona przykładowego zestawu stron dokumentacji, na których pokazano używanie menu. |
| Rozwiązywanie problemów | Czwarta strona przykładowego zestawu stron dokumentacji, które pokazują, jak korzystać z menu. |
| Pomoc | Najczęstsze pytania i informacje kontaktowe dotyczące obsługi klienta. |
| Warunki korzystania z usługi | Przykładowa strona Warunków korzystania z usługi |
| Interfejsy API | Lista dostępnych interfejsów API. Gdy generujesz interaktywną dokumentację API, linki do treści są automatycznie dodawane do tej strony. Zobacz jak deweloperzy aplikacji korzystają z Twojego portalu. Uwaga: zawartość tej strony jest generowana automatycznie na podstawie interfejsów API publikowanych w Twoim portalu. Nie możesz bezpośrednio edytować zawartości tej strony. Nie jest ona widoczna na liście stron. Styl strony możesz zmodyfikować w edytorze motywu. |
| Moje aplikacje | Lista zarejestrowanych aplikacji autoryzowanego użytkownika. Zobacz jak deweloperzy aplikacji korzystają z Twojego portalu. Uwaga: zawartość tej strony jest generowana automatycznie na podstawie zarejestrowanych aplikacji użytkownika. Nie możesz edytować zawartości strony bezpośrednio; nie jest ona widoczna na liście stron. Styl strony możesz zmodyfikować za pomocą edytora motywu. |
| Zaloguj się | Strona logowania dla zarejestrowanych użytkowników. Nowi użytkownicy mogą zarejestrować się na tej stronie, klikając Zarejestruj się. Dowiedz się, jak deweloperzy aplikacji korzystają z Twojego portalu. Uwaga: strona logowania jest automatycznie uwzględniana w Twoim portalu. Nie możesz edytować zawartości strony bezpośrednio; nie jest ona widoczna na liście stron. |
Szybkie wskazówki dotyczące dostosowywania przykładowego portalu
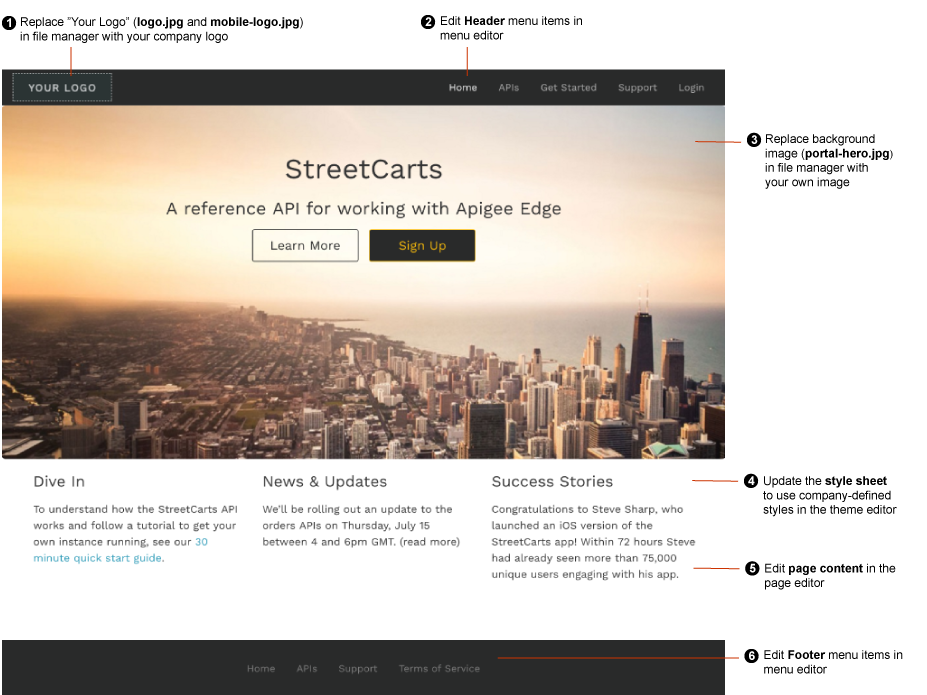
Na poniższym rysunku znajdziesz kilka wskazówek dotyczących dostosowywania przykładowego portalu.

Jak widać na poprzednim rysunku, tabela poniżej zawiera podsumowanie szybkich zmian, które możesz wprowadzić w przykładowym portalu.
| # | Dostosowywanie | Opis | Więcej informacji |
|---|---|---|---|
| 1 | Logo firmy | Dostosuj obraz „Twoje logo”, używając logo swojej firmy. Dostosuj style CSS dla logo i zastąp w menedżerze plików podane niżej pliki graficzne, przesyłając logo z tymi samymi nazwami i względnymi rozmiarami plików:
|
Dostosowywanie logo |
| 2 | Menu nagłówka | Zaktualizuj elementy w menu nagłówka za pomocą edytora menu. | Konfigurowanie nawigacji |
| 3 | Obraz tła | Dostosuj obraz tła na stronie głównej. Spersonalizuj style CSS obrazu tła i prześlij własną wersję obrazu portal-hero.jpg w menedżerze plików, używając tego samego względnego rozmiaru pliku (1440 pikseli na 540 pikseli). Możesz zmienić nazwę pliku używanego w motywie. |
Dostosowywanie obrazu tła na stronie głównej |
| 4 | Arkusz stylów | Zaktualizuj arkusz stylów, aby używać własnych stylów firmy w edytorze motywów. | Dostosowywanie motywu |
| 5 | Treści portalu | Edytuj zawartość stron portalu w edytorze stron. | Tworzenie treści portalu za pomocą edytora strony |
| 6 | Menu stopki | Zaktualizuj elementy w menu stopki za pomocą edytora menu. | Konfigurowanie nawigacji |
