Bạn đang xem tài liệu về Apigee Edge.
Chuyển đến
Tài liệu về Apigee X. thông tin
Một giao diện bao gồm một biểu định kiểu xếp chồng chung (CSS) mang lại một giao diện thống nhất cho tất cả các trang trong cổng của bạn. Mục tiêu của một giao diện là cho phép bạn thay đổi giao diện trên tất cả các trang cổng thông tin cùng một lúc.
Phần lớn các kiểu mặc định được cung cấp kèm theo cổng mẫu đều dựa trên Tự thân khởi nghiệp. Bạn có thể tuỳ chỉnh, xem trước và xuất bản giao diện của mình, như mô tả trong các phần sau.
Hãy xem video sau đây để tìm hiểu cách tuỳ chỉnh giao diện của cổng thông tin.
Truy cập vào trình chỉnh sửa giao diện
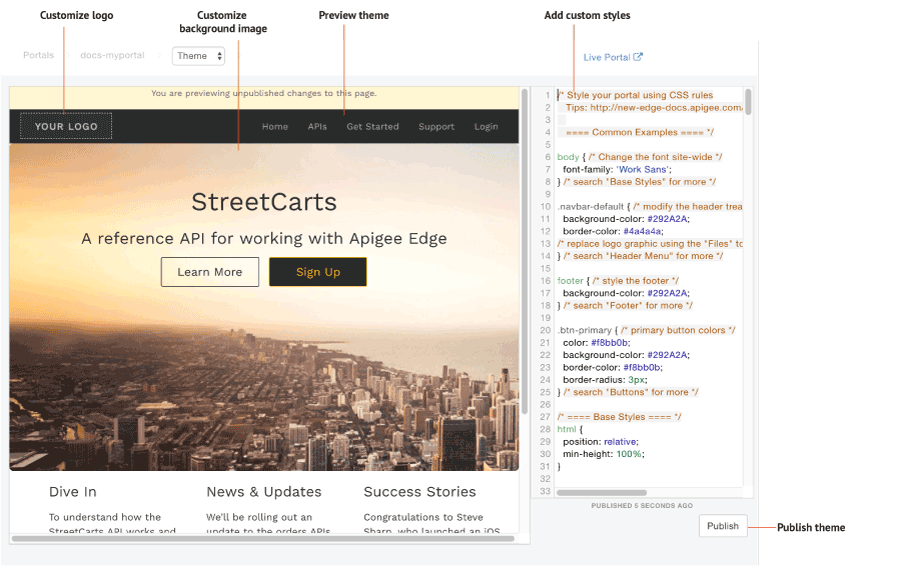
Tuỳ chỉnh, xem trước và xuất bản giao diện cho cổng thông tin của bạn trong trình chỉnh sửa giao diện. Để mở trình chỉnh sửa giao diện, hãy chọn Giao diện trong trình đơn thả xuống ở thanh điều hướng trên cùng.

Như được làm nổi bật trong hình trước, trình chỉnh sửa giao diện hỗ trợ bạn:
- Thêm kiểu tuỳ chỉnh để tuỳ chỉnh giao diện bằng ngăn trình chỉnh sửa kiểu
- Xem trước giao diện của bạn trong khu vực xem trước bằng cách nhấp vào tải lại bản xem trước
- Tuỳ chỉnh biểu trưng của bạn
- Tuỳ chỉnh hình nền
- Xuất bản giao diện lên cổng thông tin trực tiếp của bạn
Thêm kiểu tuỳ chỉnh
Tuỳ chỉnh giao diện bằng cách thêm mã CSS của bạn vào ngăn trình chỉnh sửa kiểu. Tất cả các phần tử kiểu CSS đều được hỗ trợ.
Cách tuỳ chỉnh giao diện:
- Chọn Giao diện trong trình đơn thả xuống ở thanh điều hướng ở trên cùng.
- Thêm mã CSS tùy chỉnh của bạn trong ngăn trình chỉnh sửa kiểu ở bên phải trang.
- Xem trước các thay đổi trong ngăn xem trước bằng cách nhấp vào tải lại bản xem trước.
> Lưu ý: Bạn có thể nhấp vào phần điều hướng trong cổng thông tin để xem trước nội dung trên tất cả các trang. - Nhấp vào Xuất bản để xuất bản các thay đổi về giao diện.
- Nhấp vào Xuất bản để xác nhận nội dung cập nhật.
Tuỳ chỉnh biểu trưng của bạn
Tuỳ chỉnh "Biểu trưng của bạn" hình ảnh có biểu trưng của công ty bạn, hãy thay thế các tệp hình ảnh sau trong trình quản lý tệp bằng cách tải biểu trưng của bạn lên sử dụng cùng một tên và kích thước tệp tương đối:
logo.png(140 x 40 pixel)mobile-logo.png(140 x 40 pixel)
Ngoài ra, hãy sửa đổi nội dung sau trong biểu định kiểu CSS theo yêu cầu:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
Để biết thêm thông tin, hãy xem bài viết Quản lý tài sản.
Tuỳ chỉnh hình nền trên trang chủ
Tùy chỉnh hình nền trên trang chủ bằng cách sửa đổi nội dung sau trong biểu định kiểu CSS.
Sửa đổi tệp hình nền và vị trí của tệp.
Bạn có thể tải phiên bản hình ảnhportal-hero.jpgcủa riêng mình lên trình quản lý tệp bằng cách sử dụng cùng một tên và kích thước tệp tương đối (1440 pixel x 540 pixel). Nếu bạn muốn sử dụng tên tệp khác, hãy nhớ chỉnh sửa giá trịbackground-imagetrong CSS bên dưới./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }Sửa đổi định dạng của văn bản phủ lên hình nền.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
Tìm hiểu các quy tắc cụ thể của CSS
Tính cụ thể của CSS mô tả phương thức mà trình duyệt sử dụng để xác định mức độ ưu tiên cho việc khai báo phần tử kiểu CSS khi xung đột phát sinh. Mức độ cụ thể của CSS được tính bằng cách áp dụng trọng số cho một nội dung khai báo thành phần kiểu CSS cụ thể dựa trên loại bộ chọn tương ứng. Bộ chọn CSS càng cụ thể thì trọng số càng cao. Ví dụ: thuộc tính mã nhận dạng sẽ có trọng số cao hơn trong quá trình tính toán so với công cụ chọn loại.
Ví dụ: nếu bạn xác định các phần tử kiểu sau trong mã CSS của mình, phần tử đoạn sẽ có màu đỏ vì khai báo phần tử kiểu p trong phần tử div cụ thể hơn khai báo phần tử kiểu p.
div p { color: red } ← More specific
p { color: blue }
Tương tự, nếu bạn xác định các phần khai báo phần tử kiểu sau trong mã CSS, thì mọi văn bản nằm trong thẻ <div class="test"></div> sẽ có màu xanh dương vì phần khai báo kiểu thuộc tính id trong phần tử div cụ thể hơn phần khai báo phần tử kiểu div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
Đối với các nội dung khai báo phần tử kiểu có cùng đặc điểm, nội dung khai báo phần tử kiểu cuối cùng được xác định sẽ được ưu tiên. Ví dụ: với thứ tự của các phần khai báo phần tử kiểu sau, phần tử đoạn sẽ có màu xanh dương.
p { color: red }
p { color: blue } ← Last specified
Xuất bản giao diện của bạn
Để xuất bản lên cổng thông tin trực tiếp, các chế độ tuỳ chỉnh kiểu và giao diện mà bạn đã thêm:
- Chọn Chủ đề trong trình đơn thả xuống ở trình đơn điều hướng trên cùng.
- Nhấp vào Xuất bản.
Để xem nội dung đã xuất bản trong cổng thông tin trực tiếp, hãy nhấp vào Cổng thông tin trực tiếp trong thanh điều hướng trên cùng.
