Bạn đang xem tài liệu về Apigee Edge.
Chuyển đến
Tài liệu về Apigee X. thông tin
InvalidResourceUrlFormat
Thông báo lỗi
Thông báo lỗi sau không triển khai được proxy API thông qua giao diện người dùng Edge hoặc API quản lý Edge:
Error Deploying Revision revision_number to environment Invalid resource url format. Resource url is invalid_URL.
Ví dụ về thông báo lỗi
Error Deploying Revision 1 to test
Invalid resource url format. Resource url is jsc:add_variables.js.
Ảnh chụp màn hình mẫu

Nguyên nhân
Nếu định dạng của URL tài nguyên được chỉ định trong phần tử <ResourceURL> hoặc <IncludeURL> của chính sách JavaScript là không hợp lệ, thì bạn sẽ không triển khai proxy API được.
Dưới đây là định dạng chính xác để chỉ định URL của tài nguyên:
<ResourceURL>jsc://<file_name>.js</ResourceURL>
<IncludeURL>jsc://<file_name>.js</IncludeURL>
Ví dụ: nếu phần tử <ResourceURL> được chỉ định như hình dưới đây, thì việc triển khai proxy API sẽ không thành công do phần tử này không tuân theo mẫu quy định:
<ResourceURL>jsc:add_variables.js</ResourceURL>
Chẩn đoán
Xác định định dạng URL tài nguyên không hợp lệ dùng trong chính sách JavaScript. Bạn có thể tìm thấy thông tin này trong thông báo lỗi. Ví dụ: trong lỗi sau, định dạng URL tài nguyên không hợp lệ là
jsc:add_variables.js.Error Deploying Revision 1 to test Invalid resource url format. Resource url is jsc:add_variables.js.Kiểm tra tất cả các chính sách JavaScript trong Proxy API cụ thể nơi xảy ra lỗi. Nếu có bất kỳ chính sách JavaScript nào mà URL tài nguyên được chỉ định trong phần tử
<ResourceURL>hoặc<IncludeURL>khớp với mục nhập không hợp lệ được xác định trong bước 1 ở trên, thì đó là nguyên nhân gây ra lỗi.Ví dụ: chính sách sau đây chỉ định URL tài nguyên là
jsc:add_variables.js, khớp với nội dung trong thông báo lỗi:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc:add_variables.js</ResourceURL> </Javascript>Vì URL tài nguyên được chỉ định là
jsc:add_variables.jskhông hợp lệ, nên việc triển khai Proxy API không thành công kèm theo lỗi:Invalid resource url format. Resource url is jsc:add_variables.js.
Độ phân giải
Đảm bảo định dạng URL tài nguyên được chỉ định trong phần tử <ResourceURL> hoặc <IncludeURL> của chính sách JavaScript là hợp lệ. Ví dụ:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://add_variables.js</ResourceURL>
</Javascript>
InvalidResourceUrlReference
Thông báo lỗi
Thông báo lỗi sau không triển khai được proxy API thông qua giao diện người dùng Edge hoặc API quản lý Edge:
Error Deploying Revision revision_number to environment Invalid resource url ref invalid_reference in policy policy_name in org_name
Ví dụ về thông báo lỗi
Error Deploying Revision 8 to test
Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
Ảnh chụp màn hình mẫu

Nguyên nhân
Nếu các phần tử <ResourceURL> và <IncludeURL> tham chiếu đến một tệp JavaScript không tồn tại, thì bạn sẽ không triển khai được proxy API.
Nếu bạn đang triển khai gói proxy từ máy cục bộ thì các tệp nguồn JavaScript phải được lưu trữ trong /apiproxy/resources/jsc. Trong trường hợp này, các tệp nguồn thuộc phạm vi của proxy API.
Trong giao diện người dùng Edge, các tệp nguồn JavaScript xuất hiện dưới jsc trong mục Tập lệnh trên ngăn Điều hướng của trình chỉnh sửa proxy API. Bạn cũng có thể lưu trữ các tệp tài nguyên trong kho lưu trữ cấp tổ chức và cấp môi trường (ví dụ: để cung cấp mã JavaScript cho tất cả proxy trong một tổ chức hoặc môi trường).
Lỗi này sẽ xảy ra nếu bạn không tìm thấy tệp tài nguyên được chỉ định trong chính sách ở bất kỳ phạm vi có sẵn nào (proxy, môi trường hoặc tổ chức).
Chẩn đoán
Xác định chính sách JavaScript nơi xảy ra lỗi và chứa tham chiếu URL tài nguyên không hợp lệ. Bạn có thể tìm thấy thông tin này trong thông báo lỗi. Ví dụ: trong lỗi sau, tên chính sách là
js-TotalVariablevà mục tham chiếu URL tài nguyên không hợp lệ làjsc://dependent_js.js.Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-evalXác minh rằng tham chiếu URL tài nguyên được chỉ định trong chính sách JavaScript bị lỗi khớp với giá trị được xác định trong thông báo lỗi (bước 1 ở trên). Ví dụ: chính sách sau đây chỉ định tham chiếu URL tài nguyên là
jsc://dependent_js.js, khớp với nội dung trong thông báo lỗi:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc://add_variables.js</ResourceURL> <IncludeURL>jsc://dependent_js.js</IncludeURL> </Javascript>Kiểm tra xem tệp nguồn đã xác định trong tệp ở bước 1 có thuộc gói Proxy API cụ thể hay không, hoặc có tồn tại ở phạm vi tổ chức hoặc môi trường hay không.
- Để kiểm tra xem tệp đó có nằm trong gói Proxy API cụ thể hay không, hãy làm theo một trong các bước dưới đây:
- Trong giao diện người dùng Edge, hãy kiểm tra xem tệp này có nằm trong mục Scripts (Tập lệnh) của proxy API hay không.
- Tải gói API Proxy xuống và tìm kiếm xem có tệp nào tồn tại.
- Nếu tệp không thuộc gói Proxy API cụ thể, hãy kiểm tra xem tệp đó có ở cấp tổ chức hoặc cấp môi trường hay không. Bạn có thể sử dụng API Tệp tài nguyên cho quá trình điều tra này.
Nếu tệp không tồn tại ở cấp Proxy API, tổ chức hoặc môi trường, thì đó là nguyên nhân gây ra lỗi.
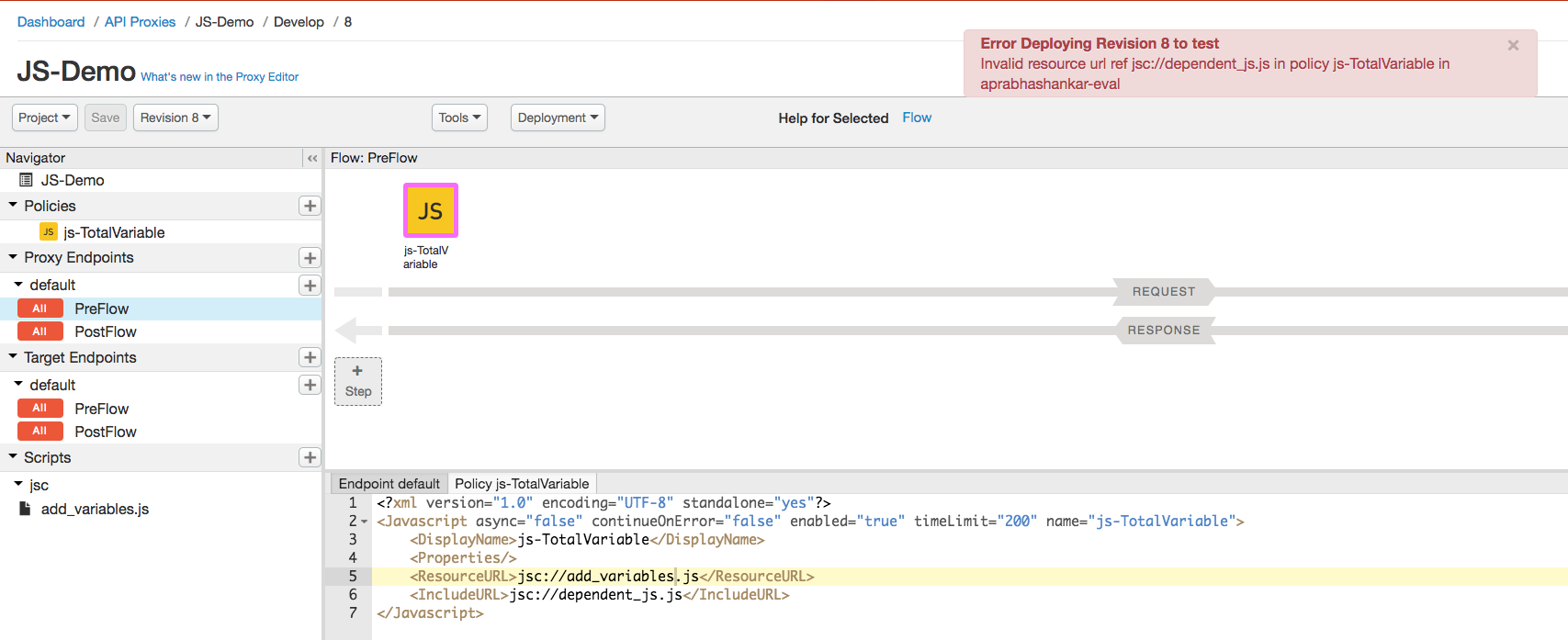
Trong ví dụ được mô tả ở trên, hãy nhớ rằng tên tệp JavaScript không hợp lệ là
dependent_js.js. Trong ảnh chụp màn hình bên dưới, hãy lưu ý rằng tệp được chỉ định làm URL tài nguyên trong chính sách không xuất hiện trong mục Tập lệnh. Do đó, API này không thuộc Proxy API. Nếu tệp không tồn tại ở cấp tổ chức hoặc môi trường, thì việc triển khai Proxy API không thành công do lỗi:Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
- Để kiểm tra xem tệp đó có nằm trong gói Proxy API cụ thể hay không, hãy làm theo một trong các bước dưới đây:
Độ phân giải
Đảm bảo rằng các tệp JavaScript được chỉ định trong phần tử <ResourceURL> và <IncludeURL> tham chiếu đến một tệp hợp lệ tồn tại ở cấp Proxy API, tổ chức hoặc môi trường.
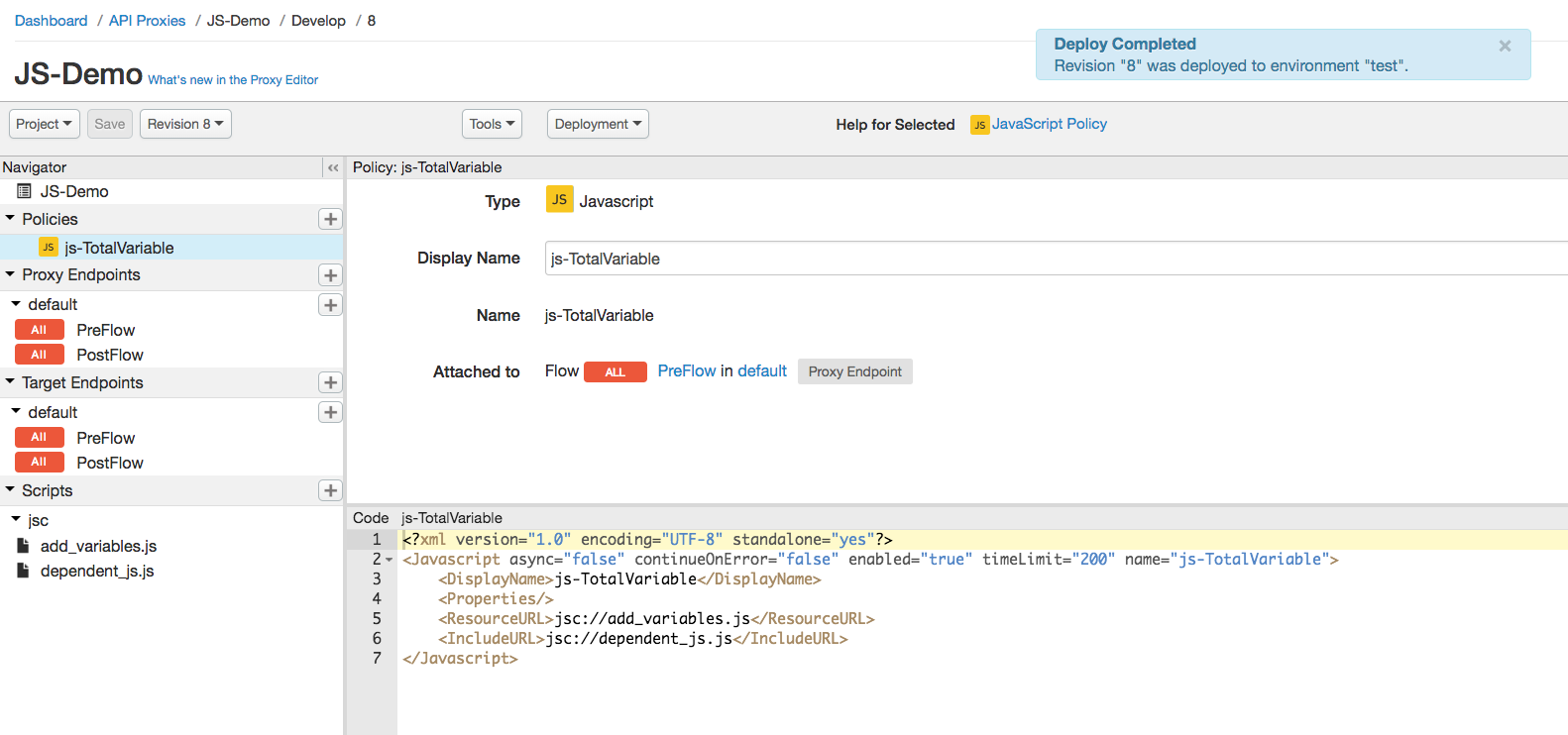
Để sửa chính sách JavaScript mẫu nêu trên, hãy thêm tệp dependent_js.js vào gói API Proxy. Trong ảnh chụp màn hình bên dưới, bạn có thể thấy rằng các tệp JavaScript được chỉ định trong các phần tử <ResourceURL> và <IncludeURL> hiển thị trong phần Scripts (Tập lệnh) của gói API Proxy.

WrongResourceType
Thông báo lỗi
Thông báo lỗi sau không triển khai được proxy API thông qua giao diện người dùng Edge hoặc API quản lý Edge:
Error Deploying Revision revision_number to environment Resource JavaScript_file is the wrong type. It is invalid_type: but Javascript steps use type jsc:.
Ví dụ về thông báo lỗi
Error Deploying Revision 2 to test
Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
Ảnh chụp màn hình mẫu

Nguyên nhân
Lỗi này xảy ra trong quá trình triển khai nếu các phần tử <ResourceURL> và <IncludeURL> của chính sách JavaScript tham chiếu đến bất kỳ loại tài nguyên nào khác không phải jsc (tệp JavaScript).
Ví dụ: nếu phần tử <IncludeURL> được khai báo như hình dưới đây, thì việc triển khai proxy API sẽ không thành công:
<IncludeURL>node://javascript-dependency.js</IncludeURL>
Lý do là tham chiếu đến một loại tài nguyên node không chính xác.
Chẩn đoán
Xác định loại tài nguyên không hợp lệ được dùng trong Chính sách JavaScript. Bạn có thể tìm thấy thông tin này trong thông báo lỗi. Ví dụ: trong lỗi sau, loại tài nguyên không hợp lệ là
node.Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.Kiểm tra tất cả các chính sách JavaScript trong Proxy API cụ thể nơi xảy ra lỗi. Nếu có bất kỳ chính sách JavaScript nào mà tài nguyên được chỉ định trong phần tử
<ResourceURL>hoặc<IncludeURL>khớp với loại tài nguyên không hợp lệ được xác định trong Bước 1 ở trên, thì đó là nguyên nhân gây ra lỗi.Ví dụ: chính sách sau đây chỉ định loại tài nguyên là
nodevà khớp với nội dung trong thông báo lỗi:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>node://js_checkType.js</ResourceURL> <IncludeURL>jsc://javascript-dependency.js</IncludeURL> </Javascript>Vì loại tài nguyên được chỉ định là
nodekhông hợp lệ, nên việc triển khai Proxy API không thành công kèm theo lỗi:Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
Độ phân giải
Đảm bảo rằng các phần tử <ResourceURL> và <IncludeURL> trong chính sách JavaScript luôn tham chiếu đến loại tài nguyên jsc.
Để sửa ví dụ ở trên, hãy sửa đổi phần tử <ResourceURL> để có loại tài nguyên jsc.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://js_checkType.js</ResourceURL>
<IncludeURL>jsc://javascript-dependency.js</IncludeURL>
</Javascript>
NoResourceURLOrSource
Thông báo lỗi
Thông báo lỗi sau không triển khai được proxy API thông qua giao diện người dùng Edge hoặc API quản lý Edge:
Error Saving Revision revision_number Bundle is invalid. Errors:[Entity : Policy-policy_name, No ResourceURL or Source;].
Ví dụ về thông báo lỗi
Error Saving Revision 10
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
Ảnh chụp màn hình mẫu

Nguyên nhân
Bạn có thể không triển khai được chính sách JavaScript với lỗi này trong các trường hợp sau:
- Nếu phần tử
<ResourceURL>không được khai báo hoặc nếu URL tài nguyên không được xác định trong phần tử này. Phần tử<ResourceURL>là một phần tử bắt buộc. - Phần tử
<IncludeURL>đã được khai báo nhưng URL tài nguyên không được xác định trong phần tử này. Phần tử<IncludeURL>là không bắt buộc nhưng nếu khai báo thì bạn phải chỉ định URL tài nguyên trong phần tử<IncludeURL>.
Ví dụ: nếu phần tử <IncludeURL> được khai báo như hình dưới đây, thì việc triển khai proxy API sẽ không thành công:
<IncludeURL></IncludeURL>
Chẩn đoán
Xác định chính sách JavaScript nơi xảy ra lỗi. Bạn có thể tìm thấy thông tin này trong thông báo lỗi. Ví dụ: trong lỗi sau, tên chính sách là
Policy-js-example:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].Trong tệp XML của chính sách JavaScript bị lỗi, hãy thực hiện các bước kiểm tra sau:
- Bạn phải khai báo phần tử
<ResourceURL>và xác định URL tài nguyên cho phần tử này. - Nếu khai báo phần tử
<IncludeURL>, bạn phải chỉ định URL tài nguyên trong đó. Bạn không bắt buộc phải khai báo phần tử<IncludeURL>.
Nếu bất kỳ bước kiểm tra nào ở trên không thành công, thì đó là nguyên nhân gây ra lỗi.
Ví dụ 1: Chính sách sau đây chưa khai báo phần tử
<ResourceURL>:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> </Javascript>Do phần tử
<ResourceURL>không được khai báo, nên việc triển khai Proxy API không thành công kèm theo lỗi:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].Ví dụ 2: Chính sách sau đây có phần tử
<IncludeURL>trống.- Bạn phải khai báo phần tử
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example">
<DisplayName>js-example</DisplayName>
<Properties/>
<ResourceURL>jsc://check_var.js</ResourceURL>
<IncludeURL></IncludeURL>
</Javascript>
Do phần tử <IncludeURL> không có URL tài nguyên, nên việc triển khai Proxy API không thành công kèm theo lỗi:
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
Độ phân giải
Hãy đảm bảo những nội dung sau trong chính sách JavaScript:
- Phần tử
<ResourceURL>được khai báo và URL tài nguyên được xác định trong phần tử này. Phần tử<ResourceURL>là một phần tử bắt buộc. Nếu phần tử
<IncludeURL>được khai báo, bạn phải xác định URL tài nguyên bao gồm trong phần tử này. Phần tử<IncludeURL>là không bắt buộc nhưng nếu khai báo thì bạn phải chỉ định URL tài nguyên trong phần tử<IncludeURL>.Để sửa Ví dụ 1 ở trên, hãy thêm phần tử
<ResourceURL>có tệp JavaScript hợp lệ:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> </Javascript>Để sửa Ví dụ 2 ở trên, hãy thêm tệp JavaScript hợp lệ vào phần tử
<IncludeURL><?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> <IncludeURL>jsc://js_dependency.js</IncludeURL> </Javascript>
