Apigee Edge belgelerini görüntülüyorsunuz.
.
Git:
Apigee X belgeleri. bilgi
Kavramsal olarak akış değişkenleri, politikalarınızın veya yardımcı programlardan (İzleme aracı aracı gibi) yararlanabilir. Bir API işlemi Apigee Edge tarafından işlendi.
Akış değişkenleri nedir?
Akış değişkenleri, API proxy akışı bağlamında bulunur ve API'de durumu izlerler. Adlandırılmış değişkenlerin bir yazılım programında durumu izleme biçimini işleme alır. Akış değişkenleri deposu örneğin:
- İstekte bulunan uygulamadan gönderilen IP adresi, başlıklar, URL yolu ve yük
- Edge'in istek aldığı tarih ve saat gibi sistem bilgileri
- Bir politika yürütüldüğünde elde edilen veriler. Örneğin, OAuth jetonu olan Edge, istekte bulunan kullanıcının adı gibi bilgileri içeren akış değişkenleri oluşturur. bir uygulamadır.
- Hedef sistemden gelen yanıtla ilgili bilgiler
Bazı değişkenler "yerleşik"tir Uç'a aktarmanızı sağlar ve bir API isteği olduğunda otomatik olarak doldurulur alındı. Bunlar bir API işleminde kullanılabilir. Kendi feed'inizi de oluşturabilirsiniz assignMessage politikası gibi politikalar kullanan özel değişkenler veya JavaScript, Node.js ve Java kodu.
Göreceğiniz gibi, değişkenlerin kapsamı vardır ve nerede erişilebilir oldukları kısmen API proxy akışında oluşturulur. Genel olarak, bir değişken oluşturulduğunda daha sonra API işlem akışında yürütülen tüm politikalar ve kodlar.
Akış değişkenleri nasıl kullanılır?
Akış değişkeni, politikalarda ve koşullu akışlarda kullanılır:
- Politikalar, akış değişkenlerinden durum alabilir ve bunları,
iş yeri.
Örneğin, bir VerifyJWT politikası doğrulanacak jetonu bir akış değişkeni ekleyin ve doğrulama işlemini bu değişken üzerinde gerçekleştirin. Başka bir örnek vermek gerekirse, JavaScript politikası, akış değişkenlerini alabilir ve yardımcı olur.
- Koşullu akışlar, API'nin akışını yönlendirmek için akış değişkenlerine başvurabilir.
bu işlemi Edge üzerinden yapabilirsiniz.
Örneğin, hata döndüren bir politika, yalnızca belirli bir akış değişkeni ayarlandı. Son olarak, bir Node.js hedef uygulamasında akış değişkenlerini alıp ayarlayabilirsiniz.
Şimdi, bu bağlamlarda değişkenlerin nasıl kullanıldığına dair örneklere bakalım.
Politikalardaki akış değişkenleri
Bazı politikalar uygulamaya koyulur değişkenlerini giriş olarak kabul edersiniz.
Örneğin, aşağıdaki AssignmentMessage politikası
client.ip akış değişkeninin değerini belirler ve bunu bir istek başlığına yerleştirir
adı My-Client-IP. İstek akışına eklenirse bu politika bir başlık ayarlar
arka uç hedefine geçirilen iletidir. Yanıt akışında ayarlanırsa başlık gönderilir
istemci uygulamasına geri dönebilir.
<AssignMessage name="set-ip-in-header"> <AssignTo createNew="false" transport="http" type="request">request</AssignTo> <Set> <Headers> <Header name="My-Client-IP">{client.ip}</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> </AssignMessage>
Başka bir örnek için, bir Kota politikası yürütüldüğünde, birkaç akış değişkeni doldurulur.
değerler olması gerekir. Bu değişkenlerden biri
adı ratelimit.my-quota-policy.used.count (burada my-quota-policy
istediğiniz kota politikasının adı) girin.
Daha sonra, daha sonra doğrudan
"Mevcut kota sayısı maksimum değerin% 50'sinin altındaysa ve 09:00 ile 17:00 arasında
farklı bir kota uygulayın." Bu koşul, mevcut kota sayısının değerine bağlı olabilir.
ve yerleşik Edge'den biri olan system.time adlı akış değişkeninde
değişkenlerine karşılık gelir.
Koşullu öğedeki akış değişkenleri akışlar
Koşullu akışlar akış değişkenlerini değerlendirmek ve proxy'lerin dinamik olarak davranmasını sağlamak. Koşullar genellikle akış, adımlar ve rota kurallarının davranışını değiştirmek için kullanılır.
Burada, Arkadaş Bitkiler projesinin
proxy akışı adımındaki request.verb değişkeninin değeri. Bu durumda,
istek fiili POST ise VerifyAPIKey politikası yürütülür. Bu, proje yönetiminde
API proxy yapılandırmaları.
<PreFlow name="PreFlow">
<Request>
<Step>
<Condition>request.verb equals "POST"</Condition>
<Name>VerifyApiKey</Name>
</Step>
</Request>
</PreFlow>request.verb gibi değişkenlerin nerede ve nasıl
client.ip ve system.time nereden geliyor? Örneklendirildiği ve
bir değerle doldurulabilir mi? Değişkenlerin ne zaman oluşturulduğunu ve
Akış değişkenini anlama
kapsam.
JavaScript ile çağrılan JavaScript kodundaki akış değişkenleri politika
JavaScript politikası ile JavaScript kodunu bir API proxy akışı. Bu politika tarafından çalıştırılan JavaScript, Apigee JavaScript nesne modeli. , özel kodunuza Kodunuzun çalıştırıldığı API proxy akışı. Örneğin, bu kod, şu akış değişkeninden elde edilen değeri kullanın: target.name.
context.setVariable("response.header.X-Apigee-Target", context.getVariable("target.name"));Değişkenleri okumak ve ayarlamak için JavaScript kullanma tekniği, sizin yaptığınız işe benzerdir AssignmentMessage politikası ile (daha önce gösterilmiştir). Bu, aynı performansı elde etmenin ortaya çıktı. Unutulmaması gereken en önemli nokta, JavaScript'in, JavaScript politikası tarafından yürütüldüğü Mevcut olan ve API proxy akışı içinde kapsamda olan tüm akış değişkenlerine erişebilir.
Node.js kodundaki akış değişkenleri
apigee-access modülünü zorunlu kılarak akış değişkenlerine şuradan erişebilirsiniz:
.
Aşağıda, custom.foo adlı bir değişkenin
Bar. Bu yeni değişken ayarlandıktan sonra tüm politikalar veya diğer kodlar tarafından kullanılabilir hale gelir
Düğüm.js kodu yürütüldükten sonra proxy akışında oluşan
var http = require('http'); var apigee = require('apigee-access'); http.createServer(function (request, response) { apigee.setVariable(request, "custom.foo", "Bar"); response.writeHead(200, {'Content-Type': 'text/plain'}); response.end('Hello World\n'); }).listen(8124); console.log('Server running at http://127.0.0.1:8124/');
Node.js'de akış değişkenlerine erişme bölümünde değişkenlerle çalışmak için apigee-access kullanma hakkında daha fazla bilgi edinebilirsiniz.
Akış değişkeni kapsamını anlama
Değişken kapsamı, akışla veya genel "yaşam döngüsü" ile ilgilidir. hakkında daha fazla bilgi çağrısına bir tıklama URL'si eklemeniz gerekir.
API proxy'sinin akışını görselleştirme
Akış değişkeni kapsamını anlamak için mesajların nasıl işlendiğini anlamak veya görselleştirmek API proxy'si üzerinden akışla geçer. API proxy'si, bir dizi mesaj işleme adımından oluşur. bir akış olarak düzenlenmiştir. Proxy akışındaki her adımda proxy, belirli bir süre içinde ve sonraki adımda ne yapacağına karar verir. Proxy, bu süreçte politika kodunu yürütebilir veya koşullu kollara ayırma.
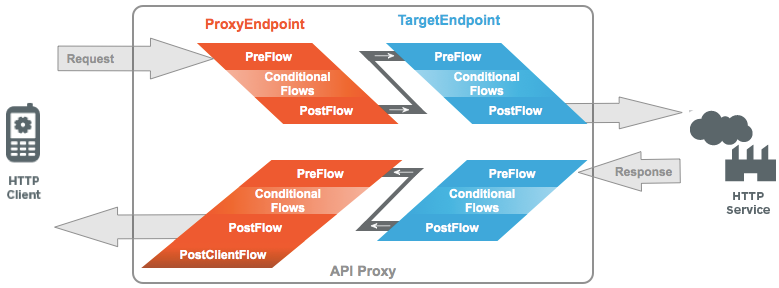
Aşağıdaki şekilde bu akışlar dizisi gösterilmektedir. Akışların nasıl oluşturulduğuna dikkat edin dört ana segment: ProxyEndpoint isteği, TargetEndpoint isteği, TargetEndpoint yanıtı ve ProxyEndpoint yanıtı.

Akışın geri kalan kısmındaki akış değişkenlerini keşfetmeye başlarken, bu akış yapısını daha iyi olur.
Değişken kapsamı, proxy akışıyla nasıl ilişkilidir?
Daha önce açıklandığı gibi, iletilerin bir proxy üzerinden nasıl aktarıldığını görselleştirebildiğinizde ve değişken kapsamını anlamaya başlayabilir. Kapsam ile proxy akışının yaşam döngüsündeki noktayı kastediyoruz bir değişken ilk kez örneklendirildiğinde.
Örneğin, ProxyEndpoint istek segmenti üzerinde çalışıyorsanız bu politika TargetEndpoint istek segmentinin kapsamına alınır. Bunun nedeni, hedef uç noktasının akışın istek segmenti henüz yürütülmediğinden API proxy'si nasıl dolduracağımıza bakacağız.
Aşağıdaki tabloda, değişken kapsamlarının tamamı listelenmekte ve proxy'de kullanılabilir hale gelir.
| Değişken kapsamı | Bu değişkenlerin doldurulduğu yerler |
|---|---|
| proxy isteği | ProxyEndpoint istek segmenti |
| hedef istek | TargetEndpoint istek segmenti |
| hedef yanıt | TargetEndpoint yanıt segmenti |
| proxy yanıtı | ProxyEndpoint yanıt segmenti |
| her zaman kullanılabilir | Proxy bir istek alır almaz. Bu değişkenlere tüm proxy akışı yaşam döngüsü boyunca geçerlidir. |
Örneğin, client.ip adında yerleşik bir Edge değişkeni vardır. Bu değişken
"proxy talebi" kapsam. Bu alan otomatik olarak, izin verilen istemcinin IP adresiyle
adı verilir. Bir istek ProxyEndpoint'e ilk kez isabet ettiğinde doldurulur ve
proxy akışı yaşam döngüsünün tamamında kullanılabilir.
target.url adında başka bir yerleşik değişken daha var. Bu değişkenin kapsamı
"hedef istek". TargetEndpoint istek segmentinde, istek URL'sinin gönderilmesiyle doldurulur.
geri bildirim alırsınız. ProxyEndpoint isteğinde target.url öğesine erişmeye çalışırsanız
segmenti için NULL değeri elde edersiniz. Bu değişkeni kapsama girmeden önce ayarlamaya çalışırsanız
proxy hiçbir şey yapmaz, hata oluşturmaz ve değişkeni ayarlamaz.
Aşağıda, değişken kapsamı hakkında nasıl düşünüleceğini gösteren basit bir örnek verilmiştir. Diyelim ki (başlıklar, parametreler, gövde) istek nesnesinin tüm içeriğini kopyalamak ve bunu çağrı uygulamasına geri gönderilecek yanıt yükü. Şunlar için AssignmentMessage politikası'nı kullanabilirsiniz: oluşturacağım. Politika kodu aşağıdaki gibi görünür:
<AssignMessage name="CopyRequestToResponse"> <AssignTo type="response" createNew="false">response</AssignTo> <Copy source="request"/> </AssignMessage>
Bu politika, request nesnesini kopyalar ve
response nesne algılandı. Peki, bu politika proxy akışında nereye yerleştirilmelidir? İlgili içeriği oluşturmak için kullanılan
yanıtının hedef uç noktası yanıtına yerleştirilmesi gerektiğidir çünkü
yanıt değişkeni "hedef yanıt"tır.
Akış değişkenlerine atıfta bulunma
Apigee Edge'deki tüm yerleşik değişkenler nokta gösterimi adlandırma kuralına uyar. Bu kural
değişkenin amacını belirlemeyi kolaylaştırır. Örneğin:
system.time.hour ve request.content.
Apigee, ilgili değişkenleri uygun şekilde düzenlemek için çeşitli ön ekler ayırır. Bu ön ekler şunlardır:
requestresponsesystemtarget
Bir politikadaki değişkene referans vermek için değişkeni süslü ayraç içine alın. Örneğin,
aşağıdaki AssignmentMessage politikası client.ip değişkeninin değerini alır ve
bunu Client-IP adlı bir istek başlığına yerleştirir.
<AssignMessage name="set-ip-in-header"> <AssignTo createNew="false" transport="http" type="request">request</AssignTo> <Set> <Headers> <Header name="Client-IP">{client.ip}</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> </AssignMessage>
Koşullu akışlarda küme parantezleri gerekli değildir. Aşağıdaki örnek koşul
request.header.accept değişkenini değerlendirir:
<Step>
<Condition>request.header.accept = "application/json"</Condition>
<Name>XMLToJSON</Name>
</Step>Ayrıca, JavaScript ve Java kodundaki akış değişkenlerine de başvurabilirsiniz. Daha fazla bilgi için aşağıdaki sayfaları inceleyin:
Akış değişkenlerinin veri türü
Bir akış değişkeninin her özelliğinin Dize, Uzun, Tamsayı, Boole veya Koleksiyon. Şurada listelenen veri türlerini: Akış değişkenleri referansı. Bir politika tarafından oluşturulan değişkenler için veri türü bilgileri için ilgili politika referans konusuna bakın.
Manuel olarak oluşturduğunuz değişkenler, oluşturuldukları sırada verilen türü varsayar ve izin verilen değer türlerine göre düzenleyin. Örneğin, Node.js kodunda oluşturulan değişkenler Sayı, Dize, Boole, boş veya tanımsız.
Politikalarda akış değişkenleri kullanma
Birçok politika, normal uygulamalarının bir parçası olarak akış değişkenleri oluşturur. Politika referansı belgeleri bu politikaya özel değişkenlerin tümü için geçerli değildir.
Proxy'ler ve politikalarla çalışırken politika referansını kullanın. Örneğin, Örneğin, Kota politikası, kota sayıları hakkında bilgi içeren bir değişken grubu oluşturur. geçerlilik süresi vb. bulunur.
Bazı politika değişkenleri, hata ayıklamada faydalıdır. Örneğin, şunlar için İzleme aracını kullanabilirsiniz: proxy akışındaki belirli bir örnekte hangi değişkenlerin ayarlandığını görebilirsiniz.
ExtractVariables politikası Özelleştirilebilen değişkenleri mesajlardan ayıklanan verilerle doldurursunuz. Sorguyu bilgileri, başlıkları ve diğer verileri içerir. Örneğin, istek ve yanıt mesajlarını ayrıştırabilirsiniz. iletilerden belirli verileri ayıklamak için kalıplar kullanma.
Aşağıdaki örnekte, Değişkenleri Ayıklama bir yanıt mesajını ayrıştırır ve belirli verileri depolar
alınmış olabilir. Politika iki özel değişken oluşturur:
geocoderesponse.latitude ve geocoderesponse.longitude ile birlikte atar
değerlerini daha iyi
anlayacaksınız.
<ExtractVariables name="ParseGeocodingResponse"> <Source>response</Source> <VariablePrefix>geocoderesponse</VariablePrefix> <JSONPayload> <Variable name="latitude"> <JSONPath>$.results[0].geometry.location.lat</JSONPath> </Variable> <Variable name="longitude"> <JSONPath>$.results[0].geometry.location.lng</JSONPath> </Variable> </JSONPayload> </ExtractVariables>
Birçok politikanın değişkenleri otomatik olarak oluşturduğunu tekrar hatırlatmak isteriz. Bu kontrollere proxy akışı bağlamındaki değişkenler ve bunlar Politika referansında her bir politika konusunu işleyeceğiz.
JavaScript kodunda akış değişkenleriyle çalışma
Değişkenlere doğrudan bağlamda yürütülen JavaScript kodundan erişebilir ve bunları ayarlayabilirsiniz örneğidir. Edge'de çalışan JavaScript, Apigee JavaScript nesne modeli aracılığıyla proxy akış değişkenlerine doğrudan erişim.
JavaScript kodundaki değişkenlere erişmek için şu nesnelerin herhangi birinde alıcı/ayarlayıcı yöntemlerini çağırın:
contextproxyRequestproxyResponsetargetRequesttargetResponse
Gördüğünüz gibi bu nesne referansları, proxy akış modelinin bilinen segmentleriyle eşlenir. API proxy'sinin akışını görselleştirme bölümünde açıklandığı gibi.
context nesnesi "global olarak" değerine karşılık gelir mevcut değişkenler (örneğin,
değişkenlerine karşılık gelir. Örneğin, context nesnesinde getVariable() öğesini çağırabilirsiniz.
şu anki yılı öğrenmek için:
var year = context.getVariable('system.time.year');
Benzer şekilde, setVariable() öğesini çağırarak özelleştirilebilen bir değişkenin değerini veya
yazılabilir kullanıma hazır değişkenler. Burada,
organization.name.myorg seçeneğini belirleyin ve buna bir değer atayın.
var org = context.setVariable('organization.name.myorg', value);
Bu değişken context nesnesiyle oluşturulduğundan,
(aslında bu, bir genel değişken oluşturmaya benzer).
Ayrıca JavaAçıklama politikası.
Node.js uygulamalarında akış değişkenlerine erişme
Edge'e dağıtılan Node.js kodundan akış değişkenlerini alabilir, ayarlayabilir ve silebilirsiniz. İhtiyacınız olan her şey tek yapması gereken "zorunlu kılma"dır. Apigee-access modülünü kullanabilirsiniz. Ayrıntılar için Node.js'de akış değişkenlerine erişme bölümüne bakın.
Hatırlamanız gerekenler
Akış değişkenleri hakkında unutulmaması gereken birkaç önemli nokta şunlardır:
- Biraz "kullanıma hazır" değişkenler proxy tarafından örneklenir ve otomatik olarak doldurulur kendisi. Bunlar, Akış değişkenleri referansı bölümünde açıklanmıştır.
- Proxy akışında kullanılabilecek özel değişkenler oluşturabilirsiniz. Bu mümkün AtananMessage politikası ve JavaScript politikası gibi politikaları kullanarak değişkenler oluşturmak ve veya Node.js kodunda.
- Değişkenlerin kapsamı vardır. Örneğin, ilk proxy, uygulamadan istek alır. Yanıt akışında diğer değişkenler doldurulur segmenti'dir. Bu yanıt değişkenleri, yanıt segmentine kadar tanımsız kalır yürütülür.
- Politikalar yürütüldüğünde, politikaya özel değişkenler oluşturup doldurabilir. İlgili içeriği oluşturmak için kullanılan Her bir politika için dokümanlarında politikaya özgü bu değişkenlerin tümü listeleniyor.
- Koşullu akışlar genellikle bir veya daha fazla değişkeni değerlendirir. Birlikte çalıştığınız değişkenlerini de kullanabilirsiniz.
- Birçok politikada giriş veya çıkış olarak değişkenler kullanılır. Kullanıcı tarafından oluşturulan bir değişken de tarafından kullanılır.
- Düz JavaScript kullanarak Node.js içinden birçok akış değişkeni alabilir ve ayarlayabilirsiniz (ve JavaScript nesne modelimiz) ya da kodu yürüten JavaAçıklama Politikası'nı bir uygulama yayınladık.
İlgili kod örnekleri
API proxy örnekleri, GitHub'da bulunur ve kolayca indirilebilir ve pek de iyi olmadığını unutmayın. Daha fazla bilgi için Örnek API proxy'lerini kullanma örnekleri indirme ve kullanma hakkında bilgi edinin. API'nin açıklaması için Örnekler listesi bölümüne bakın. bunların ne olduğunu öğreneceğiz.
Değişkenler ve değişken işleme özelliğinin kullanıldığı örnek proxy’ler şunlardır:
- değişkenler - Taşıma işleminin yanı sıra JSON ve XML mesajına göre değişkenlerin nasıl çıkarılacağını ve ayarlanacağını gösterir içerik.
- policy-mashup-recipebook: Çağrı yapmak için politika bileşimini kullanan eksiksiz bir uygulama herkese açık iki API'yi kullanır, sonuçları birleştirir ve istemci için zenginleştirilmiş bir yanıt oluşturur uygulamasını indirin. Bu örnek hakkında daha fazla bilgi için bkz. Politika kullanma bileşimi.
- koşullu-politika - Değişken değerlere dayanan basit koşullu politika yaptırımı uygular.
İlgili konular
- API proxy'sinde otomatik olarak doldurulan tüm değişkenler Akış değişkenleri referansı. Referansta, her değişkenin türü ve kapsamı da listelenir.
- Belirli bir politikanın hangi değişkenleri doldurduğunu öğrenmek istiyorsanız konu. Örneğin, bkz. Akış değişkenleri Kota politikası referansı.

