Przeglądasz dokumentację Apigee Edge.
Przejdź do
Dokumentacja Apigee X. informacje.
Wprowadzenie
Z tego artykułu dowiesz się, jak dodać aplikację Node.js do istniejącego serwera proxy w pliku lokalnym oraz jak wdrożyć serwer proxy w Apigee Edge.
Przygotowywanie środowiska programistycznego
W tym temacie zakładamy, że masz już skonfigurowane środowisko programistyczne serwera proxy system i chcesz zintegrować z nim aplikację Node.js.
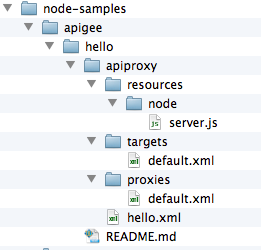
Podstawowa struktura aplikacji pośredniczącej, która zawiera aplikację Node.js, jest zgodna ze wzorcem
na ilustracji poniżej z podstawą /apiproxy
folderów i podfolderów dla zasobów, celów oraz serwerów proxy. Folder apiproxy/resources/node to miejsce, w którym muszą znajdować się pliki Node.js
umieszczonego tekstu. Inne foldery zawierają pliki XML, które definiują proxy i docelowe punkty końcowe, przepływ serwera proxy
przepływy warunkowe i tak dalej. Aby uzyskać pełniejszy opis struktury serwera proxy interfejsu API,
zobacz dokumentację konfiguracji serwera proxy interfejsu API.

Pamiętaj tylko, że każdy kod Node.js będący częścią serwera proxy musi zostać umieszczony w /apiproxy/resources/node. Właśnie na tym Edge oczekuje w celu znalezienia go po wdrożeniu.
Określ środowisko docelowe Node.js za pomocą elementu ScriptTarget
Kluczem do integracji Node.js z serwerem proxy jest określenie <ScriptTarget> element w argumencie w pliku XML docelowego punktu końcowego. W strukturze pliku proxy ten plik XML znajduje się w apiproxy/targets. Domyślna nazwa pliku to default.xml.
Dla kontekstu weź pod uwagę, że docelowy punkt końcowy zwykle wskazuje jakąś usługę backendu. W tym przypadku natrafiliśmy na usługę docelową Apigee. Definicja docelowego punktu końcowego wygląda tak to:
<TargetEndpoint name="default"> <Description/> <Flows/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <HTTPTargetConnection> <URL>http://mocktarget.apigee.net/</URL> </HTTPTargetConnection> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> </TargetEndpoint>
Metoda <HTTPTargetConnection> określa adres URL usługi backendu, Apigee pozorowaną usługę docelową.
W przypadku środowiska Node.js parametr Sama aplikacja Node.js jest sama docelową. Określasz to za pomocą <ScriptTarget> w pliku apiproxy/targets/default.xml.
Zamiast elementu docelowego używającego <HTTPTargetConnection> aby określić adres URL usługi backendu, do aplikacji Node.js można się odwoływać bezpośrednio za pomocą elementu <ScriptTarget> na przykład:
<TargetEndpoint name="default"> <ScriptTarget> <ResourceURL>node://server.js</ResourceURL> </ScriptTarget> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> </TargetEndpoint>
Element <ResourceURL> musi zawsze mieć prefiks node://,
z nazwą głównego skryptu Node.js. Jak wspomnieliśmy wcześniej, zasoby Node.js muszą
znajdują się w /apiproxy/resources/node w zakresie serwera proxy interfejsu API.
Dodatkowe parametry możesz skonfigurować w klastrze ScriptTarget. Szczegółowe informacje można znaleźć w sekcji Konfiguracja Advanced ScriptTarget.
Na potrzeby tego przykładu przedstawiamy kod źródłowy głównego pliku Node.js o nazwie server.js. To podstawowa wersja protokołu HTTP który zwraca komunikat „Hello, World!”, po otrzymaniu żądania:
var http = require('http'); console.log('node.js application starting...'); var svr = http.createServer(function(req, resp) { resp.end('Hello, Node!'); }); svr.listen(process.env.PORT || 9000, function() { console.log('Node HTTP server is listening'); });
Podsumowując, zakładając, że główna aplikacja Node.js jest zaimplementowana w pliku
o nazwie server.js oraz że konfiguracje punktów końcowych są
o nazwach default.xml, a potem serwer proxy API zawierający
Skrypt Node.js ma taką strukturę:
/apiproxy/proxyName.xml /apiproxy/proxies/default.xml /apiproxy/targets/default.xml /apiproxy/resources/node/server.js
Przygotowanie do wdrożenia aplikacji
Większość aplikacji Node.js ma pliki zależności i umieszcza w katalogu podstawowym plik package.json. W tym przypadku najlepiej jest uruchomienie narzędzia npm, aby upewnić się, że: katalog node_modules najwyższego poziomu jest uzupełniony z zależnościami przed wdrożeniem. Jeśli istnieją jakieś zależności zdalne, które nie są zawarte w node_modules, aplikacji Node.js nie będzie działać na Edge.
Wszystkie zależności w systemie plików możesz łatwo pobrać za pomocą narzędzia npm:
- W katalogu podstawowym aplikacji Node.js uruchom polecenie:
$ npm install
lub
$ npm update
Gdy zależności zostaną zainstalowane, możesz zacząć wdrożyć serwer proxy w Edge.
Wdrażanie aplikacji Node.js w Apigee Edge
Przed wdrożeniem musisz znać nazwę organizacji, nazwę użytkownika i hasło konto Apigee Edge. Potrzebujemy tych informacji aby prawidłowo utworzyć polecenie w narzędziu do wdrażania.
Oto polecenie. Zakładamy, że (z flagą -d) jesteś w katalogu głównym serwera proxy. Jeśli serwer proxy ma nazwę foo, wpisz to polecenie z Katalog foo:
$ apigeetool deployproxy -u username -p password -o org -e test -n hellonode -d .
$ apigeetool deployproxy -h
Krótkie podsumowanie:
- -n – ta flaga pozwala określ nazwę serwera proxy, który zostanie utworzony po wdrożeniu aplikacji. Zobaczysz to w interfejsie zarządzania.
- -d określa katalog główny serwera proxy API.
- -o, -e, -u i -p określają nazwę organizacji. środowiska wdrożenia, a także nazwy użytkownika i hasła.
Testowanie nowego serwera proxy interfejsu API
Właśnie dodano aplikację Node.js do istniejącego serwera proxy interfejsu API i wdrożono serwer proxy w Apigee. Edge! Aby go przetestować, uruchom to polecenie cURL. Zakładamy, że używana jest domyślna ścieżka podstawowa (/) jest określone w pliku konfiguracji punktu końcowego serwera proxy). Pamiętaj, aby zastąpić swoją organizację nazwa organizacji org_name. Jeśli nie chcesz gdy masz zainstalowany cURL, możesz wpisać URL w przeglądarce.
$ curl http://org_name-test.apigee.net/
Hello, Node!
Wyświetl nowy serwer proxy w interfejsie zarządzania
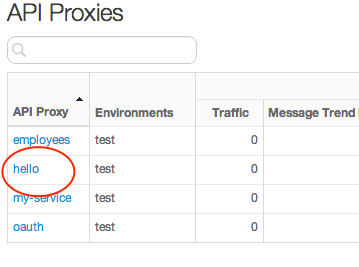
Zaloguj się na swoje konto Apigee Edge i wejdź na stronę Serwery proxy interfejsów API. Zobaczysz serwer proxy o nazwie „hellonode”. na tej liście.

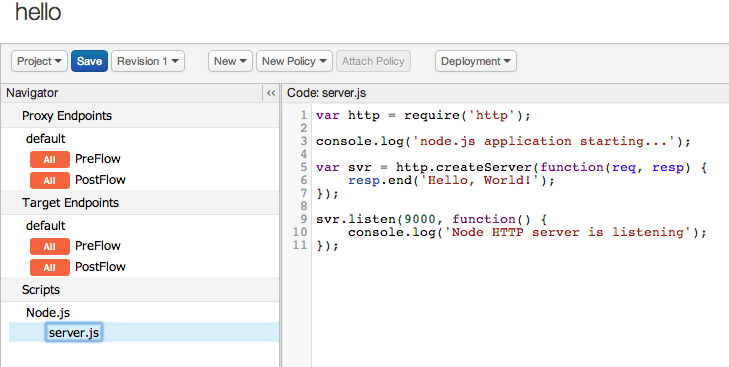
Kliknij „hellonode”. aby wyświetlić szczegółowe informacje o serwerze proxy. W widoku Opracowywanie możesz zobaczyć przesłanego kodu źródłowego, dodawania zasad, edytowania przepływów itp.

Dalsze kroki
Informacje o debugowaniu aplikacji Node.js działających w Apigee Edge znajdziesz w artykule Debugowanie i rozwiązywanie problemów z Node.js serwerów proxy.

