Bạn đang xem tài liệu về Apigee Edge.
Chuyển đến
Tài liệu về Apigee X. thông tin
Khi sử dụng trình chỉnh sửa trang, bạn xác định nội dung cổng thông tin bằng Markdown hoặc HTML.
Khám phá trình chỉnh sửa trang
Truy cập trình chỉnh sửa trang bằng cách nhấp vào tên của một trang khi xem danh sách các trang, như được mô tả trong phần Quản lý các trang trong cổng thông tin của bạn.

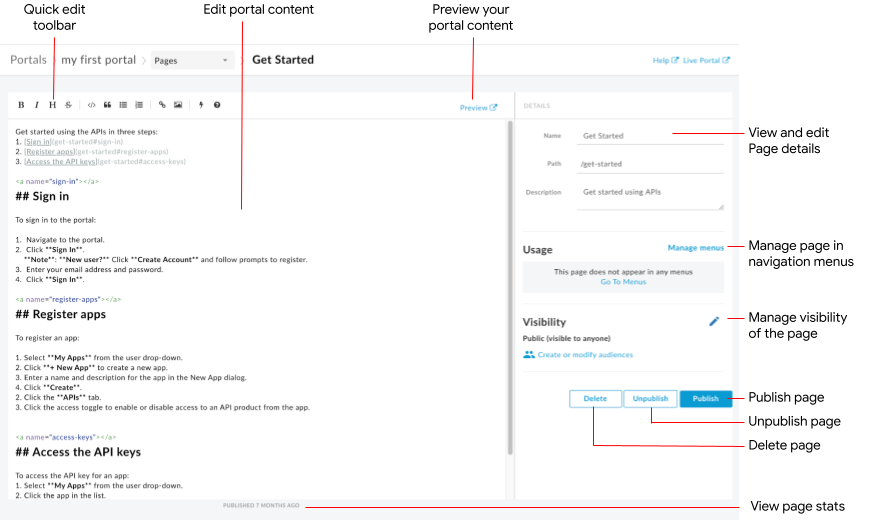
Như được đánh dấu trong hình trước, trình chỉnh sửa trang cho phép bạn:
- Chỉnh sửa nội dung cổng thông tin và thêm các thành phần Angular Material trong ngăn bên trái
- Dùng thanh công cụ chỉnh sửa nhanh để áp dụng các định dạng hoặc chèn nhanh thẻ Markdown
- Chỉnh sửa thông tin chi tiết về trang (chẳng hạn như tên, đường dẫn và nội dung mô tả) ở ngăn bên phải
- Quản lý chế độ hiển thị của trang trong ngăn bên phải
- Xem trước nội dung cổng thông tin
- Xuất bản hoặc huỷ xuất bản một trang (xem bài viết Xuất bản nội dung trên cổng thông tin của bạn)
- Quản lý trang trong trình đơn điều hướng (xem phần Thiết lập điều hướng)
- Xem khoảng thời gian kể từ lần xuất bản trang gần đây nhất
- Xoá trang
Chỉnh sửa nội dung trong trình chỉnh sửa trang
Markdown là một ngôn ngữ định dạng đơn giản sử dụng mã đánh dấu văn bản thuần tuý vừa dễ đọc vừa dễ viết. Cú pháp của lớp này được chỉ định bằng dấu câu. Markdown được chuyển đổi sang HTML trước khi hiển thị trong trình duyệt của bạn.
Thanh công cụ chỉnh sửa nhanh ở đầu trình chỉnh sửa trang cung cấp các phím tắt để áp dụng các định dạng (chẳng hạn như in đậm, in nghiêng, v.v.) hoặc chèn thẻ Markdown (chẳng hạn như danh sách, hình ảnh, đường liên kết, v.v.). Để tóm tắt nhanh về cú pháp Markdown, hãy nhấp vào  trong thanh công cụ chỉnh sửa nhanh để xem phần Tham khảo nhanh về cú pháp Markdown.
trong thanh công cụ chỉnh sửa nhanh để xem phần Tham khảo nhanh về cú pháp Markdown.
Để hủy hoặc thực hiện lại thao tác chỉnh sửa gần đây nhất, hãy nhấp vào Command-z hoặc Command-Shift-z tương ứng.
Bạn nên dùng Markdown nếu muốn đơn giản hoá quy trình định dạng. Tuy nhiên, mã này không nhằm thay thế HTML. Có nhiều định dạng bạn có thể thực hiện trong HTML mà bạn không thể thực hiện trong Markdown. Ví dụ: bạn có thể chỉ định lớp CSS cho một phần tử trong HTML; bạn không thể làm việc này trong Markdown:
<p class="class1">
Bạn có thể chèn HTML vào bất kỳ đâu trong nội dung bằng cách chỉ cần nhập các thẻ HTML.
Để biết thông tin về thẻ HTML, hãy xem thông số kỹ thuật HTML5.
Thêm thành phần Angular Material
Angular Material cung cấp một thư viện thành phần giao diện người dùng tiên tiến nhất. Các thành phần Angular Material hỗ trợ bạn nhanh chóng xây dựng các giao diện người dùng nhất quán, phản hồi nhanh và dễ tiếp cận bằng cách sử dụng các nguyên tắc thiết kế hiện đại.
Thành phần hiện có
Trải nghiệm cổng thông tin được xây dựng bằng Tài liệu Angular và có thể sử dụng một nhóm hạn chế các thành phần Material trong các trang. Hãy tóm tắt trong bảng sau.
| Thành phần | Ví dụ: |
|---|---|
| Nút | Đoạn mã sau đây sẽ tạo một nút hình chữ nhật có độ nâng.Đoạn mã sau đây sẽ tạo một nút hình tròn có nền trong suốt bao gồm biểu tượng cảnh báo. Màu của nút được xác định bằng bảng màu cảnh báo. |
| Thẻ | Đoạn mã sau đây sẽ tạo một thẻ. Thẻ này bao gồm các thành phần nút và biểu tượng, cũng như tiêu đề và nội dung. Màu của nút được xác định bằng bảng màu chính. |
| Biểu tượng | Đoạn mã sau đây sẽ tạo một biểu tượng dấu kiểm. Để xem danh sách đầy đủ các biểu tượng được hỗ trợ, hãy xem Material Design – Biểu tượng. |
| Thanh công cụ | Mã sau đây tạo một thanh công cụ đơn giản có văn bản và biểu tượng giỏ hàng.
|
Quản lý khả năng hiển thị của trang trong cổng thông tin của bạn
Quản lý khả năng hiển thị của trang trong cổng thông tin của bạn bằng cách cho phép truy cập vào:
- Công khai (mọi người đều nhìn thấy)
- Người dùng đã xác thực
- Đối tượng được chọn (nếu bạn đã đăng ký sử dụng bản phát hành beta của tính năng đối tượng)
Để quản lý khả năng hiển thị của một trang trong cổng thông tin của bạn:
- Nhấp vào Quản lý bên cạnh đối tượng trong ngăn bên phải của trình chỉnh sửa trang.
- Chọn chế độ hiển thị.
Nếu bạn đã đăng ký sử dụng bản phát hành beta của tính năng đối tượng, hãy chọn một trong các lựa chọn sau:
- Công khai (hiển thị cho mọi người) để cho phép mọi người dùng xem trang.
- Người dùng xác thực để chỉ cho phép những người dùng đã đăng ký xem trang.
- Đối tượng được chọn để chọn những đối tượng cụ thể mà bạn muốn có thể xem trang. Xem bài viết Quản lý đối tượng cho cổng thông tin của bạn.
Để quản lý đối tượng, hãy nhấp vào Tạo hoặc sửa đổi đối tượng.
Nếu không, hãy chọn một trong các tuỳ chọn sau:- Người dùng ẩn danh để cho phép tất cả người dùng xem trang.
- Người dùng đã đăng ký để chỉ cho phép người dùng đã đăng ký xem trang.
- Nhấp vào Áp dụng.
Xem trước nội dung cổng thông tin
Để xem trước nội dung cổng thông tin, hãy nhấp vào Xem trước trên thanh công cụ của trình chỉnh sửa trang. Điều hướng qua các trang khác trong cổng thông tin của bạn để xem trước nội dung, như mong muốn.
Xuất bản nội dung cổng thông tin
Để xuất bản nội dung cổng thông tin, hãy nhấp vào Xuất bản trong ngăn bên phải. Để huỷ xuất bản nội dung cổng thông tin, hãy nhấp vào Huỷ xuất bản trong ngăn bên phải. Xem thêm Xuất bản nội dung cổng thông tin của bạn.
Xoá trang
Để xoá trang khỏi trình chỉnh sửa cổng thông tin, hãy nhấp vào Xoá trong ngăn bên phải của trình chỉnh sửa trang. Bạn sẽ được nhắc xác nhận thao tác.

