このセクションでは、オリジナル バージョン(バージョン 1.0)に基づくポータルを構築する際に固有の手順について説明します。
オリジナル バージョンに基づく既存のポータルを移行すると、新しいバージョンの機能が利用できます。新しいバージョンのポータルに移行するをご覧ください。
新しく作成したポータルは、新しいテーマ、API ドキュメント、デベロッパー ID サービスに基づきます。
サンプル ポータルについて
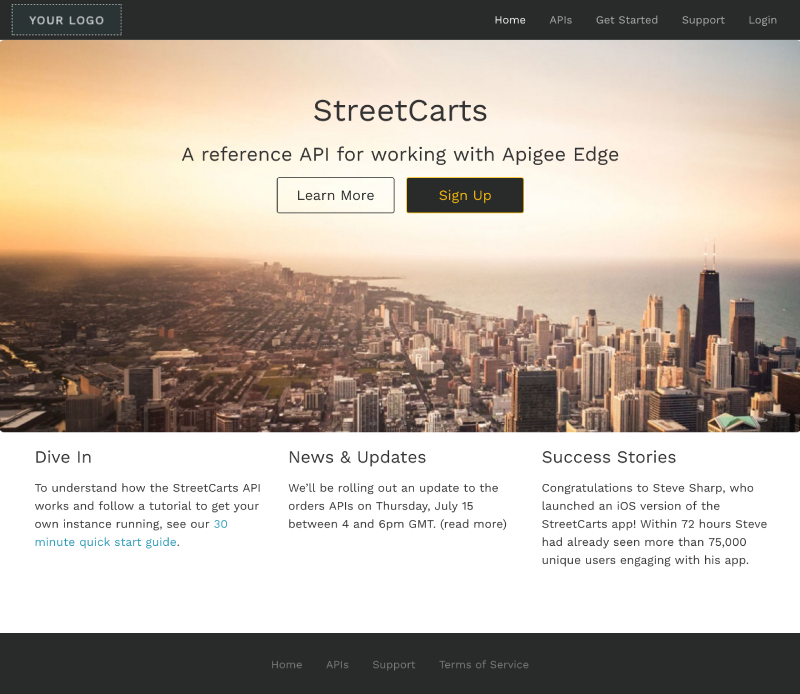
サンプル ポータルは、ポータル開発の出発点として使用するために提供されています。これらのスターター ページには、StreetCarts という架空のフードカート(屋台)ベンダーのデモコンテンツが含まれており、それを基にテキストや画像を置き換えて独自のポータルを開発できます。次の図は、サンプル ポータルのホームページを示します。

サンプル ポータルで提供されているスターター ページは次のとおりです。
| ページ | 説明 |
|---|---|
| Home | 掲載されている API について説明するポータル ホームページ。これがポータルのデフォルト ホームページ(index.html)となります。 |
| Get Started | プルダウン メニューを利用したドキュメント ページのサンプルの 1 ページ目。 |
| Set Up | プルダウン メニューの使い方を説明するドキュメント ページのサンプルの 2 ページ目。 |
| Deploy and Run | プルダウン メニューの使い方を説明するドキュメント ページのサンプルの 3 ページ目。 |
| Troubleshoot | プルダウン メニューの使い方を説明するドキュメント ページのサンプルの 4 ページ目。 |
| Support | お客様サポート用のよくある質問と連絡先情報。 |
| Terms of Service | サンプルの利用規約ページ。 |
| API | 使用可能な API のリスト。インタラクティブな API リファレンス ドキュメントを生成すると、コンテンツへのリンクがこのページに自動的に追加されます。アプリ デベロッパーによるポータルの操作をご覧ください。 注: このページの内容は、ポータルに公開する API に基づいて自動生成されます。このページの内容を直接編集することはできません。このページはポータルのページのリストには表示されません。テーマエディタを使用してこのページのスタイルを変更することは可能です。 |
| My Apps | 認可されたユーザーの登録アプリのリスト。ポータル ユーザーによるポータルの操作をご覧ください。 注: このページの内容は、ユーザーの登録アプリに基づいて自動生成されます。このページの内容を直接編集することはできません。このページはポータルのページのリストには表示されません。テーマエディタを使用してこのページのスタイルを変更することは可能です。 |
| ログイン | 登録ユーザーのログインページ。新規ユーザーは、このページの [Sign up] をクリックして登録できます。アプリ デベロッパーによるポータルの操作をご覧ください。 注: ログインページは自動的にポータルに組み込まれます。このページの内容を直接編集することはできません。このページはポータルのページのリストには表示されません。 |
サンプル ポータルのカスタマイズのヒント
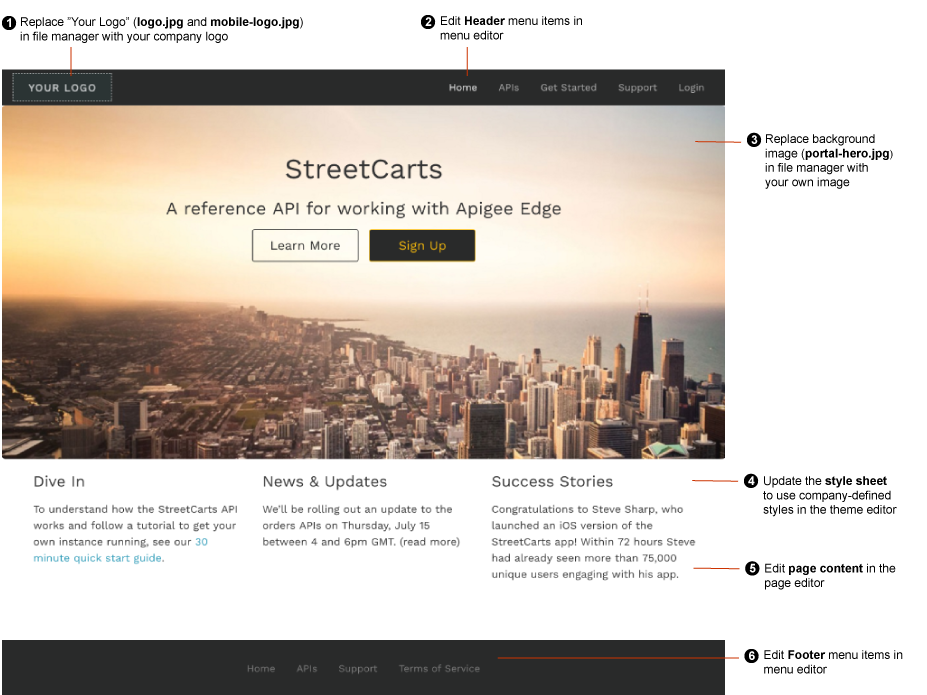
次の図に、サンプル ポータルをカスタマイズするためのヒントを示します。

上の図に示すサンプル ポータルのカスタマイズのヒントを次の表にまとめます。
| # | カスタマイズ | 説明 | 詳細 |
|---|---|---|---|
| 1 | 会社のロゴ | 「Your Logo」画像を会社のロゴでカスタマイズします。ロゴの CSS スタイルをカスタマイズし、同じファイル名と相対サイズを使用したロゴをファイル マネージャーでアップロードして次の画像ファイルを置き換えます。
|
ロゴをカスタマイズする |
| 2 | ヘッダー メニュー | ヘッダー メニューにある項目をメニュー エディタを使用して更新します。 | ナビゲーションを設定する |
| 3 | 背景画像 | ホームページの背景画像をカスタマイズします。背景画像の CSS スタイルをカスタマイズし、同じ相対サイズ(1440 ピクセル x 540 ピクセル)を使用した独自のバージョンの portal-hero.jpg 画像をファイル マネージャーでアップロードします。テーマで使用されるファイルの名前を変更できます。 |
ホームページの背景画像をカスタマイズする |
| 4 | スタイルシート | テーマエディタでスタイルシートを更新して自社に固有のスタイルにします。 | テーマをカスタマイズする |
| 5 | ポータル コンテンツ | ポータルページのコンテンツをページエディタで編集します。 | ページエディタを使用してポータル コンテンツを開発する |
| 6 | フッター メニュー | フッター メニューにある項目をメニュー エディタを使用して更新します。 | ナビゲーションを設定する |
