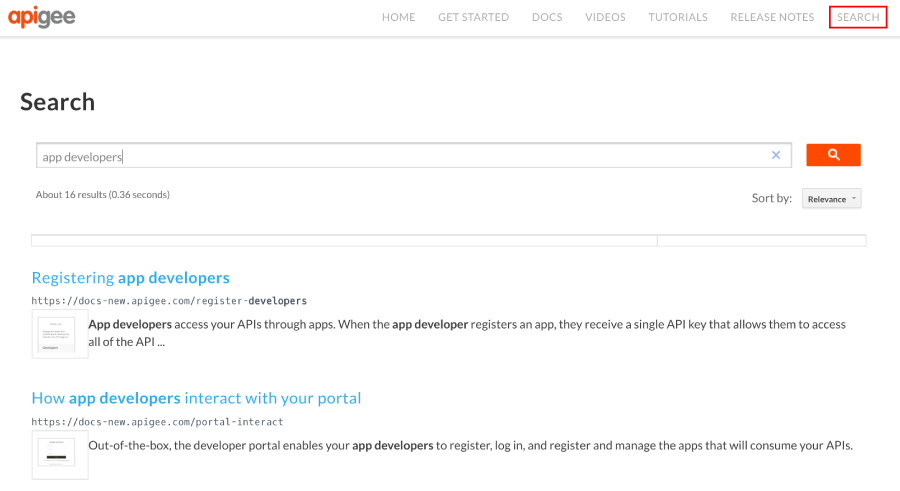
アプリ デベロッパーがポータルのコンテンツを検索できるようにするため、カスタム検索ページを作成して Google カスタム検索エンジンを埋め込むことができます。

カスタム検索ページを作成するには:
- ポータル コンテンツの公開に従ってライブポータルを公開します。
Google カスタム検索エンジンを作成します。
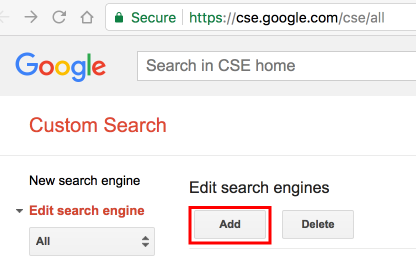
a.Google カスタム検索の構成ページに移動します。
b.[Add] をクリックして新しいカスタム検索エンジンを作成します。
c.カスタム検索エンジンを構成し、ポータルサイトのドメインを指定します。Google カスタム検索ヘルプの検索エンジンの作成をご覧ください。
d.サイトのインデックス登録を早めるため、Google ウェブマスター ツールを使用してサイトを確認し、サイトマップを送信します。Google カスタム検索ヘルプのSearch Console でのサイトの確認をご覧ください。新しい検索ページを API ポータルに作成し、必要に応じてカスタマイズします。ポータルのページを管理するをご覧ください。
新しい検索ページにカスタム検索エンジンのコードを埋め込みます。詳細については、Google カスタム検索ヘルプのサイトへのカスタム検索の追加をご覧ください。
例:<div class="search-area"> <script> (function() { var cx = '00000000000000:xxxxxxxxxxx7g'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:search></gcse:search> </div>必要に応じて、作成した検索ページをポータルのナビゲーションに追加します。詳細については、ナビゲーションの設定をご覧ください。
検索ページと更新したナビゲーションを公開します。
注: サイトが Google のインデックスに登録されるまでにはしばらく時間がかかるため、検索結果はすぐには表示されないことがあります(サイト全体のインデックス登録が完了するまで数日から最大 1 か月かかる場合があります)。ポータルサイトの検索を(時間をかけて)テストし、満足のいく結果が返されるようになるまで、検索ページの公開を遅らせてもかまいません。
