Bạn đang xem tài liệu về Apigee Edge.
Chuyển đến
Tài liệu về Apigee X. thông tin
Giới thiệu
Chủ đề này giải thích cách thêm ứng dụng Node.js vào proxy hiện có trên tệp cục bộ của bạn và cách triển khai proxy cho Apigee Edge.
Chuẩn bị môi trường phát triển
Trong chủ đề này, chúng tôi giả định rằng bạn đã thiết lập một môi trường phát triển proxy trên hệ thống và bạn muốn tích hợp ứng dụng Node.js vào đó.
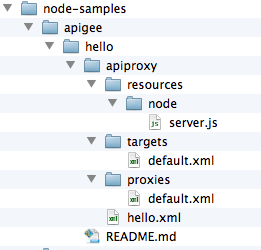
Cấu trúc cơ bản của ứng dụng proxy bao gồm ứng dụng Node.js tuân theo mẫu
như trong hình bên dưới, với /apiproxy cơ sở
thư mục và thư mục con cho tài nguyên, mục tiêu và proxy. Thư mục apiproxy/resources/node là nơi chứa tệp Node.js
. Các thư mục khác chứa các tệp XML xác định proxy và điểm cuối đích, luồng proxy,
luồng có điều kiện, v.v. Để xem nội dung mô tả đầy đủ hơn về cấu trúc proxy API,
xem tài liệu tham khảo về cấu hình proxy API.

Chỉ cần nhớ rằng mọi mã Node.js là một phần của proxy đều phải được đặt trong /apiproxy/resources/node. Đó là điều mà Edge mong đợi để tìm ra khi triển khai.
Chỉ định mục tiêu Node.js bằng ScriptTarget
Chìa khoá để tích hợp Node.js vào proxy là chỉ định <ScriptTarget> phần tử trong tệp XML của điểm cuối mục tiêu. Trong cấu trúc tệp proxy, tệp XML này nằm trong apiproxy/targets. Theo mặc định, tên tệp là default.xml.
Để nắm rõ bối cảnh, hãy lưu ý rằng điểm cuối đích thường trỏ đến một dịch vụ phụ trợ thuộc loại nào đó. Trong trường hợp này, chúng ta sẽ đạt đến dịch vụ mục tiêu mô phỏng Apigee. Định nghĩa điểm cuối mục tiêu có dạng như sau sau:
<TargetEndpoint name="default"> <Description/> <Flows/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <HTTPTargetConnection> <URL>http://mocktarget.apigee.net/</URL> </HTTPTargetConnection> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> </TargetEndpoint>
<HTTPTargetConnection> là phần tử chỉ định URL của dịch vụ phụ trợ, Apigee dịch vụ mục tiêu mô phỏng.
Tuy nhiên, trong trường hợp của Node.js, Ứng dụng Node.js chính là mục tiêu. Bạn chỉ định thông tin này bằng <ScriptTarget> trong tệp apiproxy/targets/default.xml.
Thay vì mục tiêu, sử dụng <HTTPTargetConnection> để chỉ định URL của một dịch vụ phụ trợ, ứng dụng Node.js được tham chiếu trực tiếp bằng một <ScriptTarget> như sau:
<TargetEndpoint name="default"> <ScriptTarget> <ResourceURL>node://server.js</ResourceURL> </ScriptTarget> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> </TargetEndpoint>
<ResourceURL> tham số phải luôn có tiền tố là node://,
theo sau là tên của tập lệnh Node.js chính. Và, như đã lưu ý trước đó, các tài nguyên Node.js phải
nằm trong /apiproxy/resources/node ở phạm vi proxy API.
Bạn có thể đặt các tham số bổ sung trong ScriptTarget. Để biết chi tiết, hãy xem Cấu hình ScriptTarget nâng cao.
Trong ví dụ này, dưới đây là mã nguồn cho tệp Node.js chính, được gọi là server.js. Đó là giao thức HTTP cơ bản máy chủ trả về "Hello World!" khi nhận được một yêu cầu:
var http = require('http'); console.log('node.js application starting...'); var svr = http.createServer(function(req, resp) { resp.end('Hello, Node!'); }); svr.listen(process.env.PORT || 9000, function() { console.log('Node HTTP server is listening'); });
Tóm lại, giả sử rằng ứng dụng Node.js chính được triển khai trong một tệp
có tên là server.js và các cấu hình điểm cuối là
cả hai đều có tên default.xml, sau đó là Proxy API chứa
Tập lệnh Node.js có cấu trúc như sau:
/apiproxy/proxyName.xml /apiproxy/proxies/default.xml /apiproxy/targets/default.xml /apiproxy/resources/node/server.js
Chuẩn bị triển khai ứng dụng
Hầu hết các ứng dụng Node.js đều có tệp phụ thuộc và chứa tệp package.json trong thư mục cơ sở. Trong trường hợp này, tốt nhất là chạy tiện ích npm để đảm bảo rằng thư mục node_modules cấp cao nhất được điền sẵn với các phần phụ thuộc trước khi triển khai. Nếu có phần phụ thuộc từ xa nào không có trong node_modules, ứng dụng Node.js của bạn sẽ không chạy trên Edge.
Bạn có thể dễ dàng truy xuất tất cả các phần phụ thuộc vào hệ thống tệp của mình bằng cách sử dụng tiện ích npm:
- Từ thư mục cơ sở của ứng dụng Node.js, hãy chạy:
$ npm install
hoặc
$ npm update
Khi đã cài đặt các phần phụ thuộc, bạn đã sẵn sàng triển khai proxy cho Edge.
Triển khai ứng dụng Node.js cho Apigee Edge
Trước khi triển khai, bạn cần biết tên tổ chức, tên người dùng và mật khẩu cho tài khoản Apigee Edge. Bạn cần thông tin này để tạo chính xác lệnh công cụ triển khai.
Sau đây là lệnh. Công cụ này giả định (với cờ -d) rằng bạn đang ở thư mục gốc của proxy. Nếu proxy của bạn có tên là foo, hãy nhập lệnh này từ Thư mục foo:
$ apigeetool deployproxy -u username -p password -o org -e test -n hellonode -d .
$ apigeetool deployproxy -h
Tóm tắt nhanh:
- -n Cờ này cho phép bạn chỉ định tên của proxy sẽ được tạo khi triển khai ứng dụng. Bạn sẽ thấy nút này trong giao diện người dùng quản lý.
- -d Chỉ định thư mục gốc của proxy API.
- -o, -e, -u và -p chỉ định tên tổ chức, môi trường triển khai, tên người dùng và mật khẩu.
Thử nghiệm proxy API mới
Bạn vừa thêm một ứng dụng Node.js vào một proxy API hiện có và triển khai proxy đó cho Apigee Cạnh! Để kiểm tra URL, hãy chạy lệnh cURL này. Chúng tôi giả định đường dẫn cơ sở mặc định (/) được sử dụng (đường dẫn cơ sở) được chỉ định trong tệp cấu hình điểm cuối proxy). Nhớ thay thế tổ chức của bạn tên cho org_name. Nếu bạn không đã cài đặt cURL, bạn có thể nhập URL vào trình duyệt.
$ curl http://org_name-test.apigee.net/
Hello, Node!
Xem proxy mới trong giao diện người dùng quản lý
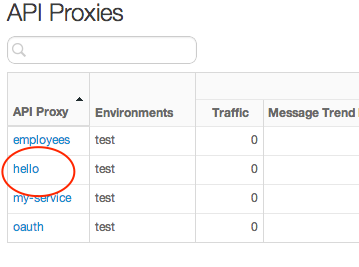
Đăng nhập vào tài khoản Apigee Edge của bạn và truy cập trang Proxy API. Bạn sẽ thấy proxy có tên "hellonode" được liệt kê ở đó.

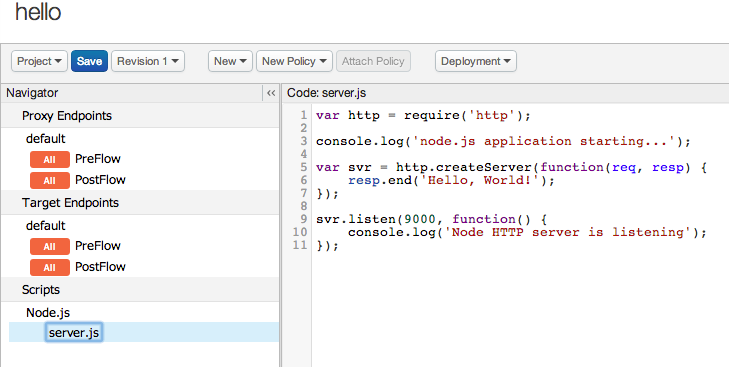
Nhấp vào "hellonode" để xem thông tin chi tiết về proxy. Trong chế độ xem Phát triển, bạn có thể thấy mã nguồn bạn đã tải lên, thêm chính sách, chỉnh sửa luồng, v.v.

Các bước tiếp theo
Để biết thông tin về cách gỡ lỗi ứng dụng Node.js chạy trên Apigee Edge, hãy xem bài viết Gỡ lỗi và khắc phục sự cố Node.js proxy.
