Przeglądasz dokumentację Apigee Edge.
Przejdź do
Dokumentacja Apigee X. informacje.
Zmienne przepływu są obiektami, do których możesz uzyskać dostęp z poziomu zasad lub narzędzi (takich jak narzędzie Trace). Pozwalają zachować stan powiązany z Transakcja interfejsu API została przetworzona przez Apigee Edge.
Co to są zmienne przepływu?
Zmienne przepływu występują w kontekście przepływu serwera proxy interfejsu API i śledzą stan w interfejsie API w sposób, w jaki zmienne nazwane śledzą stan w programie. Magazyn zmiennych przepływu takie informacje jak:
- Adres IP, nagłówki, ścieżka adresu URL i ładunek wysłane z aplikacji wysyłającej żądanie
- Informacje systemowe, na przykład data i godzina otrzymania żądania przez Edge
- Dane pobierane po uruchomieniu zasady. Na przykład po uruchomieniu zasady, która weryfikuje Edge tworzy zmienne procesu przechowujące informacje takie jak nazwa żądającego aplikacji.
- Informacje o odpowiedzi z systemu docelowego
Niektóre zmienne są „wbudowane” do Edge i są automatycznie wypełniane przy każdym żądaniu do interfejsu API . Są dostępne w ramach transakcji interfejsu API. Możesz również tworzyć własne zmiennych niestandardowych, korzystając z zasad takich jak AssignMessage lub JavaScript, Node.js Kod w Javie.
Jak widać, zmienne mają zakres i to, gdzie są dostępne, zależy częściowo od tego, tworzone w procesie serwera proxy interfejsu API. Ogólnie po utworzeniu zmiennej może ona wszystkie zasady i kod, który jest wykonywany później w przepływie transakcji interfejsu API.
Jak są używane zmienne przepływu?
Zmienne przepływu są używane w zasadach i przepływach warunkowych:
- Zasady mogą pobierać stan ze zmiennych przepływu i używać ich do wykonywania
w naszej pracy.
Na przykład zasadaVerifyJWT może pobierać token do zweryfikowania, z którego ma zostać zweryfikowany zmienną przepływu, a następnie jej weryfikację. Kolejny przykład: Zasady JavaScript mogą pobierać zmienne przepływu i kodować dane zawarte w tych zmiennych.
- Przepływy warunkowe mogą odwoływać się do zmiennych przepływu, aby kierować przepływ interfejsu API.
Edge, podobnie jak w przypadku programowania instrukcji Switch.
Na przykład zasada zwracania błędu może być wykonywana tylko wtedy, gdy określona zmienna przepływu jest ustawiony. Wreszcie możesz pobrać i ustawić zmienne przepływu w aplikacji docelowej Node.js.
Spójrzmy na przykłady użycia zmiennych w każdym z tych kontekstów.
Zmienne przepływu w zasadach
Stosowanie niektórych zasad zmiennych jako danych wejściowych.
Na przykład poniższe zasada AssignMessage pobiera
wartość zmiennej przepływu client.ip i umieszcza ją w nagłówku żądania
pod tytułem My-Client-IP. Jeśli ta zasada jest dodana do procesu żądania, ustawia nagłówek
która jest przekazywana do miejsca docelowego backendu. Jeśli jest ustawiony w procesie odpowiedzi, nagłówek jest wysyłany.
do aplikacji klienckiej.
<AssignMessage name="set-ip-in-header"> <AssignTo createNew="false" transport="http" type="request">request</AssignTo> <Set> <Headers> <Header name="My-Client-IP">{client.ip}</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> </AssignMessage>
W innym przykładzie po wykonaniu zasady limitów wypełnianych jest kilka zmiennych przepływu
z wartościami związanymi z zasadami. Jedną z tych zmiennych jest
o nazwie ratelimit.my-quota-policy.used.count (gdzie my-quota-policy to
nazwę zasady dotyczącej limitów, która Cię interesuje).
Możesz później wykonać przepływ warunkowy
z informacją, że „jeśli bieżący limit wynosi poniżej 50% wartości maksymalnej i mieści się w przedziale między 9:00 a 17:00,
wyegzekwować inny limit”. Ten warunek może zależeć od wartości bieżącej liczby limitów
i na zmiennej przepływu o nazwie system.time, która jest jedną z wbudowanych
zmiennych.
Zmienne przepływu w warunkach warunkowych przepływy
Przepływy warunkowe oceniać zmienne przepływu i umożliwiać dynamiczne zachowanie serwerów proxy. Zwykle stosowane są warunki aby zmienić działanie przepływów, kroków i reguł trasy.
Oto przepływ warunkowy, który ocenia
wartość zmiennej request.verb w kroku procesu proxy. W tym przypadku, jeśli
czasownik żądania to POST, wykonywana jest zasadaVerifyAPIKey. Jest to często używany wzorzec
Konfiguracje proxy interfejsów API.
<PreFlow name="PreFlow">
<Request>
<Step>
<Condition>request.verb equals "POST"</Condition>
<Name>VerifyApiKey</Name>
</Step>
</Request>
</PreFlow>Być może zastanawiasz się, gdzie wykorzystujemy zmienne takie jak request.verb,
skąd pochodzą client.ip i system.time? Kiedy są tworzone instancje
zawiera wartość? Dzięki temu możesz łatwiej zrozumieć, kiedy i kiedy zmienne są tworzone
Więcej informacji można znaleźć w sekcji Omówienie zmiennej przepływu
zakresu.
Zmienne przepływu w kodzie JavaScript wywoływane za pomocą JavaScriptu polityka
Dzięki zasadom JavaScript możesz uruchamiać kod JavaScript w kontekście Przepływ serwera proxy interfejsu API. Kod JavaScript wykonywany przez tę zasadę korzysta z Apigee Obiektowy model JavaScript, zapewnia niestandardowy kod dostępu do obiektów żądań, odpowiedzi i kontekstu powiązanych z Przepływ serwera proxy interfejsu API, w którym wykonywany jest kod. Na przykład ten kod ustawia nagłówek odpowiedzi wartością uzyskaną ze zmiennej przepływu jest target.name.
context.setVariable("response.header.X-Apigee-Target", context.getVariable("target.name"));Ta technika użycia JavaScriptu do odczytywania i ustawiania zmiennych przypomina pracę, z zasadą AssignMessage (pokazaną wcześniej). To po prostu inny sposób na osiągnięcie tego samego na Edge. Ważne, aby pamiętać, że JavaScript wykonywany przez zasady JavaScript ma dostęp do wszystkich istniejących zmiennych przepływu, które są w zakresie w procesie serwera proxy interfejsu API.
Zmienne przepływu w kodzie Node.js
Wymagając modułu apigee-access, możesz ustawiać zmienne przepływu i uzyskiwać do nich dostęp z poziomu
w kodzie Node.js wdrażanym w Edge.
Oto prosty przykład, w którym zmienna o nazwie custom.foo jest ustawiona na wartość
Bar Po ustawieniu ta nowa zmienna staje się dostępna dla wszystkich zasad lub innego kodu
występujące w przepływie serwera proxy po wykonaniu kodu Node.js.
var http = require('http'); var apigee = require('apigee-access'); http.createServer(function (request, response) { apigee.setVariable(request, "custom.foo", "Bar"); response.writeHead(200, {'Content-Type': 'text/plain'}); response.end('Hello World\n'); }).listen(8124); console.log('Server running at http://127.0.0.1:8124/');
Więcej informacji o używaniu apigee-access do pracy ze zmiennymi znajdziesz w artykule Uzyskiwanie dostępu do zmiennych przepływu w Node.js.
Zakres zmiennej przepływu
Zakres zmiennej jest związany z przepływem lub ogólnym „cyklem życia”. serwera proxy interfejsu API .
Wizualizacja przepływu serwera proxy interfejsu API
Aby zrozumieć zakres zmiennych przepływu, ważne jest zrozumienie lub wizualizacja sposobu, w jaki wiadomości przez serwer proxy interfejsu API. Serwer proxy interfejsu API składa się z serii etapów przetwarzania wiadomości i planowane jako przepływ. Na każdym etapie procesu serwera proxy serwer proxy ocenia informacje dostępne dla i decyduje, co dalej. W trakcie pracy serwer proxy może wykonywać kod zasady lub wykonywać rozgałęzienia warunkowego.
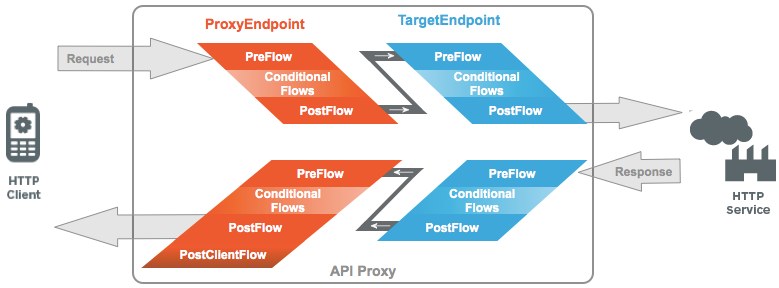
Na ilustracji poniżej przedstawiono tę sekwencję przepływów. Zwróć uwagę, jak składają się przepływy 4 główne segmenty: żądanie punktu końcowego proxy, żądanie punktu docelowego punktu końcowego. Odpowiedź punktu końcowego i odpowiedź ProxyEndpoint.

Pamiętaj o tej strukturze, zaczynając przyglądać się zmiennym przepływu w pozostałej części w tym temacie.
Jak zakres zmiennej jest powiązany z przepływem serwera proxy
Gdy tylko zobaczysz wizualizację przepływu wiadomości przez serwer proxy, w sposób opisany wcześniej, może zrozumieć zakres zmienny. Zakres obejmuje punkt cyklu życia przepływu proxy .
Jeśli na przykład do witryny dodaliśmy zasadę segmentowi żądania ProxyEndpoint, ta zasada nie będzie miała dostępu do żadnych zmiennych, które są jest ograniczony do segmentu żądania TargetEndpoint. Powodem jest to, że docelowy punkt końcowy segment żądania przepływu nie został jeszcze wykonany, więc serwer proxy API nie miał jeszcze szansy i uzupełniać zmienne w danym zakresie.
Poniższa tabela zawiera pełny zestaw zakresów zmiennych i wskazuje, kiedy używany jest serwer proxy proces, w jaki stają się dostępne.
| Zakres zmiennej | Gdzie są wypełniane te zmienne |
|---|---|
| żądanie do serwera proxy | Segment żądania ProxyEndpoint |
| żądanie docelowe | Segment żądania docelowego punktu końcowego |
| odpowiedź docelowa | Segment odpowiedzi docelowego punktu końcowego |
| odpowiedź serwera proxy | Segment odpowiedzi ProxyEndpoint |
| zawsze dostępne | Gdy tylko serwer proxy otrzyma żądanie. Te zmienne są dostępne w całego cyklu życia procesu proxy. |
Na przykład istnieje wbudowana zmienna Edge o nazwie client.ip. Ta zmienna ma
„żądanie serwera proxy” zakresu. Jest ono automatycznie wypełniane adresem IP klienta, który
serwera proxy. Jest zapełniane, gdy żądanie po raz pierwszy trafi do punktu końcowego serwera proxy i pozostaje
dostępne w całym cyklu życia przepływu proxy.
Istnieje też inna wbudowana zmienna o nazwie target.url. Zakres tej zmiennej to
„target request”. Jest wypełniana w segmencie żądania punktu docelowego punktu końcowego adresem URL żądania wysłanego
do miejsca docelowego w backendzie. Jeśli próbujesz uzyskać dostęp do usługi target.url w żądaniu ProxyEndpoint
otrzymasz wartość NULL. Jeśli spróbujesz ustawić tę zmienną, zanim znajdzie się ona w zakresie,
serwer proxy nie robi nic – nie generuje błędu ani nie ustawia zmiennej.
Oto prosty przykład, który pokazuje, jak myśleć o zakresie zmiennym. Załóżmy, że chcesz aby skopiować całą zawartość obiektu żądania (nagłówki, parametry, treść) i przypisać go do funkcji ładunek odpowiedzi, który ma być odesłany z powrotem do aplikacji wywołującej. Możesz użyć zasady AssignMessage do: w tym zadaniu. Kod zasad wygląda tak:
<AssignMessage name="CopyRequestToResponse"> <AssignTo type="response" createNew="false">response</AssignTo> <Copy source="request"/> </AssignMessage>
Ta zasada po prostu kopiuje obiekt request i przypisuje go do funkcji
response obiekt. Ale gdzie należy umieścić tę zasadę w procesie serwera proxy?
trzeba go umieścić w odpowiedzi TargetEndpoint, ponieważ zakres
zmienna odpowiedzi to „reakcja docelowa”.
Zmienne przepływu odwołań
Wszystkie zmienne wbudowane w Apigee Edge są określane zgodnie z konwencją nazewnictwa w notacji kropkowej. Ta konwencja
ułatwia określenie przeznaczenia zmiennej. Przykład:
system.time.hour i request.content.
Apigee rezerwuje różne prefiksy, aby odpowiednio porządkować odpowiednie zmienne. Te prefiksy uwzględnij:
requestresponsesystemtarget
Aby odwołać się do zmiennej w zasadzie, umieść ją w nawiasach klamrowych. Przykład:
Następująca zasada AssignMessage pobiera wartość zmiennej client.ip i
umieszcza go w nagłówku żądania o nazwie Client-IP.
<AssignMessage name="set-ip-in-header"> <AssignTo createNew="false" transport="http" type="request">request</AssignTo> <Set> <Headers> <Header name="Client-IP">{client.ip}</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> </AssignMessage>
W przepływach warunkowych nawiasy klamrowe nie są konieczne. Przykładowy warunek:
oblicza zmienną request.header.accept:
<Step>
<Condition>request.header.accept = "application/json"</Condition>
<Name>XMLToJSON</Name>
</Step>Możesz też odwoływać się do zmiennych przepływu w kodzie JavaScript i Java. Aby dowiedzieć się więcej, zobacz:
- Praca ze zmiennymi w kodzie JavaScript
- Dostęp do zmiennych przepływu w Node.js
- Zasady dotyczące JavaScriptu
Typ danych zmiennych przepływu
Każda właściwość zmiennej przepływu ma dokładnie zdefiniowany typ danych, np. ciąg znaków, długość, liczba całkowita, Wartość logiczna lub kolekcja. Typy danych wymienione tutaj: omówienie zmiennych przepływu. W przypadku zmiennych utworzonych przez zasadę informacje o typach danych znajdziesz w artykule z informacjami o zasadach.
Zmienne tworzone ręcznie zakładają typ podany podczas tworzenia i zależą dotyczące dozwolonych typów wartości. Na przykład zmienne utworzone w kodzie Node.js to ograniczone do wartości Number (liczba), String (ciąg znaków), wartości logicznych, wartości null (null) lub undefined.
Używanie zmiennych przepływu w zasadach
Wiele zasad tworzy zmienne przepływu w ramach normalnego działania. Dokumenty z informacjami o zasadach wszystkich tych zmiennych poszczególnych zasad.
W przypadku pracy z serwerami proxy i zasadami pamiętaj o zapoznaniu się odniesienia do zasad, by dowiedzieć się, które zmienne są tworzone i do czego służą. Dla: na przykład zasada limitów tworzy zbiór zmiennych z informacjami o liczbie limitów czas ważności itd.
Niektóre zmienne zasad mogą być przydatne podczas debugowania. Możesz użyć narzędzia Ślad, na przykład do sprawdzanie, które zmienne zostały ustawione w konkretnej instancji w przepływie serwera proxy.
Zasada WyodrębnijZmienne umożliwia wypełniasz zmienne niestandardowe danymi wyodrębnionymi z wiadomości. Możesz wyodrębnić zapytanie parametry, nagłówki i inne dane. Możesz na przykład analizować wiadomości z żądaniami i odpowiedziami za pomocą wzorców wyodrębniania z wiadomości konkretnych danych.
W przykładzie poniżej funkcja Wyodrębnianie zmiennych analizuje wiadomość z odpowiedzią i przechowuje określone dane
które zostały zaczerpnięte z odpowiedzi. Zasada tworzy 2 zmienne niestandardowe:
geocoderesponse.latitude i geocoderesponse.longitude oraz przypisuje
.
<ExtractVariables name="ParseGeocodingResponse"> <Source>response</Source> <VariablePrefix>geocoderesponse</VariablePrefix> <JSONPayload> <Variable name="latitude"> <JSONPath>$.results[0].geometry.location.lat</JSONPath> </Variable> <Variable name="longitude"> <JSONPath>$.results[0].geometry.location.lng</JSONPath> </Variable> </JSONPayload> </ExtractVariables>
Pamiętaj, że wiele zasad automatycznie tworzy zmienne. Możesz uzyskać do nich dostęp, zmiennych w kontekście przepływu serwera proxy. Są one udokumentowane w sekcji z osobnymi tematami zasad.
Praca ze zmiennymi przepływu w kodzie JavaScript
Możesz uzyskać dostęp do zmiennych i ustawić je bezpośrednio w kodzie JavaScript wykonywanym w kontekście serwera proxy API. Dzięki modelowi obiektowemu JavaScript Apigee wykonywanie kodu JavaScript na Edge pozwoliło bezpośredniego dostępu do zmiennych proxy.
Aby uzyskać dostęp do zmiennych w kodzie JavaScript, wywołaj metody getter/setter w dowolnym z tych obiektów:
contextproxyRequestproxyResponsetargetRequesttargetResponse
Jak widać, odwołania do obiektów są mapowane na znane segmenty modelu przepływu proxy jak wyjaśniliśmy wcześniej w sekcji Wizualizacja przepływu serwera proxy interfejsu API.
Obiekt context odpowiada obiektowi „globalnie” dostępnych zmiennych, np. system
zmiennych. Możesz na przykład wywołać funkcję getVariable() w obiekcie context
aby pobrać bieżący rok:
var year = context.getVariable('system.time.year');
W podobny sposób możesz wywołać setVariable(), aby ustawić wartość zmiennej niestandardowej lub
wszystkich gotowych zapisów. Tworzysz zmienną niestandardową o nazwie
organization.name.myorg i przypisz mu wartość.
var org = context.setVariable('organization.name.myorg', value);
Ta zmienna jest tworzona za pomocą obiektu context, więc będzie dostępna dla
we wszystkich segmentach przepływu (w skrócie przypomina to tworzenie zmiennej globalnej).
Możesz też pobrać/ustawić zmienne przepływu proxy w kodzie Java, który wykonujesz za pomocą Zasady JavaCallout.
Dostęp do zmiennych przepływu w aplikacjach Node.js
Zmienne przepływu z kodu Node.js wdrożonego w Edge możesz pobierać, ustawiać i usuwać. Wszystko, czego potrzebujesz do zrobienia to „wymagać” moduł apigee-access w kodzie. Szczegółowe informacje znajdziesz w artykule Dostęp do zmiennych przepływu w Node.js.
O czym musisz pamiętać
Oto kilka ważnych informacji na temat zmiennych przepływu:
- Niektóre gotowe do użycia zmienne są tworzone i wypełniane automatycznie przez serwer proxy Dokumentację tę znajdziesz w dokumentacji zmiennych przepływu.
- Możesz tworzyć zmienne niestandardowe, których będzie można używać w procesie serwera proxy. To możliwe do tworzenia zmiennych przy użyciu zasad takich jak AssignMessage i JavaScript; w kodzie Node.js.
- Zmienne mają zakres. Na przykład niektóre zmienne są wypełniane automatycznie, gdy pierwszy serwer proxy odbiera żądanie z aplikacji. Inne zmienne są wypełniane w przepływie odpowiedzi. z serwera proxy. Te zmienne odpowiedzi pozostaną niezdefiniowane do czasu, aż segment odpowiedzi .
- Gdy zasady są wykonywane, mogą tworzyć i wypełniać zmienne związane z zasadami. dokumentacja każdej zasady zawiera listę wszystkich tych zmiennych.
- Przepływy warunkowe oceniają zwykle jedną lub więcej zmiennych. Musisz zrozumieć zmiennych, jeśli chcesz utworzyć przepływy warunkowe.
- Wiele zasad używa zmiennych jako danych wejściowych lub wyjściowych. Załóżmy, że zmienna tworzona przez która jest później używana przez inną.
- Możesz pobrać i ustawić wiele zmiennych przepływu z poziomu Node.js za pomocą prostego JavaScriptu (oraz model obiektowy JavaScript) lub zasady JavaCallout, które wykonują kod w Edge.
Powiązane przykłady kodu
Przykłady serwerów proxy interfejsów API znajdziesz na GitHubie, gdzie można je łatwo pobrać i ich używanie. Zapoznaj się z sekcją Korzystanie z przykładowych serwerów proxy interfejsu API w sekcji o pobieraniu i korzystaniu z próbek. Opis interfejsu API znajdziesz na liście przykładów. z przykładami serwera proxy i jak one działają.
Przykładowe serwery proxy, które obsługują wykorzystywanie zmiennych i przetwarzanie zmiennych, to m.in.:
- zmienne – Pokazuje, jak wyodrębniać i ustawiać zmienne na podstawie transportu oraz komunikatu JSON i XML. treści.
- policy-mashup-cookbook – kompletna aplikacja, która korzysta z kompozycji zasad do wywoływania 2 publiczne interfejsy API, łączą wyniki i generują wzbogaconą odpowiedź dla klienta . Więcej informacji o tym przykładzie znajdziesz w artykule Korzystanie z zasad kompozycji.
- warunkowe-zasady - Implementuje proste warunkowe egzekwowanie zasad na podstawie wartości zmiennych.
Powiązane artykuły
- Wszystkie zmienne, które są automatycznie wypełniane przez serwer proxy interfejsu API, znajdują się w sekcji Odniesienie do zmiennych przepływu. Dokumentacja zawiera też informacje o typie i zakresie każdej zmiennej.
- Aby dowiedzieć się, jakich zmiennych uwzględnia dana zasada, zapoznaj się z dokumentacją tematu zasad. Na przykład zobacz Zmienne przepływu w Dokumentacja zasad dotyczących limitów.
