Bạn đang xem tài liệu về Apigee Edge.
Chuyển đến
Tài liệu về Apigee X. thông tin
Chủ đề này giải thích cách triển khai ứng dụng Node.js từ hệ thống cục bộ cho Apigee Edge.
Trong chủ đề này, chúng ta sẽ thảo luận cách sử dụng công cụ dòng lệnh có tên là apigeetool để
triển khai các ứng dụng Node.js cho Apigee Edge.
Giới thiệu về cách triển khai mã Node.js cho Apigee Edge
Bạn có thể triển khai ứng dụng API Node.js hiện có, bao gồm mọi mô-đun Node.js phụ thuộc,
từ hệ thống cục bộ của bạn đến Apigee Edge bằng một tiện ích dòng lệnh có tên
apigeetool. Tiện ích này tự động nhóm ứng dụng và các phần phụ thuộc của ứng dụng
vào proxy API rồi triển khai proxy đó trên Edge.
Ví dụ: giả sử bạn đã sử dụng Express để tạo một ứng dụng web trong Node.js. Chiến lược phát hành đĩa đơn
ứng dụng chạy dưới dạng một máy chủ HTTP lắng nghe các yêu cầu HTTP, xử lý các yêu cầu đó,
sẽ trả về dữ liệu, v.v. Khi bạn sử dụng apigeetool để triển khai Node.js
ứng dụng lên Edge, ứng dụng này được bao bọc trong một proxy và thực thi trong bối cảnh của Edge
chủ. Sau đó, bạn có thể gọi ứng dụng của mình qua URL proxy mới của ứng dụng và bạn có thể thêm giá trị vào
bằng cách "mặc cho nó" với các tính năng tiêu chuẩn của Edge như bảo mật OAuth, chính sách hạn mức, mối đe doạ
chính sách bảo vệ, quy trình có điều kiện, lưu vào bộ nhớ đệm và nhiều chính sách khác.
apigeetool có chức năng gì?
Khi bạn chạy tiện ích apigeetool với tuỳ chọn deploynodeapp,
nó:
- Tạo gói cấu hình proxy API để chứa ứng dụng Node.js.
- Đóng gói ứng dụng Node.js với bất kỳ gói Node.js nào được cài đặt bằng Phim (Nút) Mô-đun đóng gói).
- Nhập gói cấu hình proxy API vào tổ chức đã chỉ định trên Apigee Edge thông qua API quản lý Edge.
- Triển khai proxy API cho một môi trường.
- Thực thi ứng dụng Node.js trên Apigee Edge và cung cấp ứng dụng này trên mạng.
Chuẩn bị sử dụng apigeetool
Trước khi bắt đầu, bạn cần cài đặt tiện ích apigeetool.
Bạn có thể cài đặt apigeetool thông qua npm hoặc bằng cách sao chép và liên kết mã từ GitHub.
Cài đặt từ npm
Mô-đun apigeetool và các phần phụ thuộc của mô-đun này được thiết kế cho Node.js và
có sẵn thông qua npm bằng lệnh sau:
$ sudo npm install -g apigeetool
Thông thường, tuỳ chọn -g đặt các mô-đun ở:
/usr/local/lib/node_modules/apigeetool trên các máy chạy trên nền *nix.
Cài đặt từ GitHub
Tải xuống hoặc sao chép Công cụ nền tảng API từ GitHub. Xem tệp README trong thư mục gốc của kho lưu trữ để biết hướng dẫn cài đặt.
$ git clone https://github.com/apigee/apigeetool-node.git
Khi bạn hoàn tất quá trình cài đặt, hãy đảm bảo tệp thực thi apigeetool nằm trong
Đường dẫn của bạn. Bạn có thể kiểm tra bằng cách nhập:
$ apigeetool -h
Triển khai ứng dụng Node.js cho Edge bằng apigeetool
Lưu ý: Trước khi triển khai, bạn cần biết về tổ chức Apigee Edge của mình
tên, tên người dùng và mật khẩu cho Apigee của bạn
Tài khoản Edge. Bạn cần thông tin này để tạo biểu mẫu đúng cách
lệnh apigeetool.
Cách triển khai ứng dụng Node.js bằng apigeetool:
- Trong cửa sổ dòng lệnh, hãy
cdthư mục gốc của ứng dụng Node.js. - Thực thi tiện ích
apigeetoolbằngdeploynodeappCommand:
$ apigeetool deploynodeapp -n {A name for your new proxy} -d {The root directory of your Node.js app} -m {The name of the main Node.js file} -o {Your org name on Edge} -e {The environment to deploy to} -b {The base URL for your proxy} -u {Your Edge email address} -p {Your Edge password}
$ apigeetool deploynodeapp -n myNodeApp -d . -m server.js -o myorg -e test -b /myNodeApp -u ntesla -p myPassword
- Kiểm tra dữ liệu đầu ra trong cửa sổ dòng lệnh. Mã sẽ có dạng như sau:
Importing new application myNodeApp Imported new app revision 1 Deploying revision 1 Deployed. Proxy: "myNodeApp" Revision 1 Environment: test BasePath: /myNodeApp Status: deployed
Nếu bạn thấy "Trạng thái: đã triển khai", thì tức là kết quả đã được triển khai. Mọi thứ đều diễn ra suôn sẻ. Ứng dụng Node.js của bạn là được bao bọc trong một proxy API, được triển khai cho Edge, đồng thời nó đang chạy và chờ xử lý các yêu cầu. Bây giờ, bạn có thể thử nghiệm.
- Kiểm tra proxy của bạn. Ví dụ:
$ curl http://myorg-test.apigee.net/myNodeApp Hello, My Node App!
- Nếu muốn, hãy đăng nhập vào tài khoản Apigee Edge của bạn rồi truy cập vào trang Proxy API của giao diện người dùng quản lý. Bạn sẽ thấy proxy mới của mình được liệt kê tại đó.
Cách apigeetool xử lý các tệp phụ thuộc và mô-đun
Nếu ứng dụng Node.js của bạn phụ thuộc vào các mô-đun đã cài đặt, thì apigeetool sẽ xử lý các mô-đun đó bằng cách nén
thư mục node_modules và thêm thư mục này vào gói proxy. Bạn không cần làm gì thêm
nếu cần. Điều này cũng đúng với bất kỳ thư mục nào có chứa mã nguồn bổ sung. Chiến lược phát hành đĩa đơn
apigeetool tiện ích nén chúng và triển khai chúng bằng gói.
Bạn không thể chỉnh sửa tệp trong các thư mục nén này trên trình chỉnh sửa của giao diện người dùng quản lý Edge. Nếu bạn cần thay đổi chúng, bạn có thể xuất dự án, chỉnh sửa các tệp trên máy, sau đó triển khai lại bằng apigeetool hoặc bằng cách nhập dự án đã xuất thông qua giao diện người dùng quản lý. Xem thêm bài viết "Xuất và nhập proxy bằng mã Node.js".
Thông tin cơ bản về cách sử dụng API apigeetool
Để biết thông tin cơ bản về cách sử dụng về các tham số đầu vào của tiện ích apigeetool,
nhập:
$ apigeetool deploynodeapp -h Usage: deploynodeapp -n [name] -o [organization] -e [environment] -d [directory name] -m [main script file] -u [username] -p [password] -b [base path] -l [apigee API url] -z [zip file] -i -h -o Apigee organization name -e Apigee environment name -n Apigee proxy name -d Apigee proxy directory -m Main script name: Should be at the top level of the directory -u Apigee user name -p Apigee password -b Base path (optional, defaults to /) -L Apigee API URL (optional, defaults to https://api.enterprise.apigee.com) -z ZIP file to save (optional for debugging) -i import only, do not deploy -R Resolve Node.js modules on Apigee Edge. Equivalent to running npm install on your project. -U Uploads Node.js modules to Apigee Edge. -h Print this message
Tạo proxy mới bằng Node.js hiện có tệp
Một cách khác để tích hợp ứng dụng Node.js hiện có vào proxy API là thêm phương thức khi bạn tạo proxy. Bạn có thể thực hiện việc này hoàn toàn thông qua giao diện người dùng quản lý và Hộp thoại API Proxy mới.
- Trên trang tóm tắt proxy API, hãy nhấp vào + Proxy API.
- Trong hộp thoại Proxy API mới, chọn Hiện có Node.js.
- Sử dụng nút Chọn tệp để chọn một hoặc nhiều tệp Node.js để nhập.
- Đặt tên cho proxy. Trong ví dụ này, chúng tôi đặt tên cho nó là
hellonode. - Thêm phiên bản
/v1vào Đường dẫn cơ sở dự án. Tạo phiên bản API là cách tốt nhất thực hành. - Nhấp vào Build (Bản dựng).
- Nhấp vào Phát triển để truy cập vào chế độ xem Phát triển.
- Mở tệp
TargetEndpointtrong trình soạn thảo mã. - Đảm bảo phần tử
<ScriptTarget>chỉ định tệp Node.js chính, như sau:
<ScriptTarget> <ResourceURL>node://server.js</ResourceURL> <Properties/> </ScriptTarget>
- Nhấp vào Lưu.
Thêm và gọi tài nguyên Node.js mới tệp
Một cách khác để thêm mã Node.js vào proxy là thêm trực tiếp mã đó thông qua giao diện người dùng hoặc bằng cách hãy tải tệp đó lên từ hệ thống tệp cục bộ của bạn. Bạn cũng có thể chỉ định tệp Node.js nào là tệp chính chính là tệp mà Edge gọi khi proxy được triển khai.
Thêm bộ lọc mới Tệp Node.js thông qua giao diện người dùng
Giao diện người dùng quản lý cho phép bạn thêm các tệp nguồn Node.js khác vào một proxy trên Edge chủ. Bạn có thể tạo các lớp này ngay trong giao diện người dùng hoặc nhập từ hệ thống tệp. Đầu tiên, hãy xem cách thực hiện việc này từ giao diện người dùng.
Cách tạo tệp tài nguyên Node.js mới:
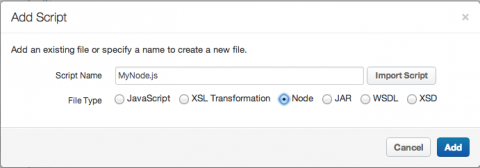
- Trong chế độ xem Phát triển, hãy chọn Mới Tập lệnh trong trình đơn Mới.
- Trong hộp thoại Add Script, hãy chọn loại tệp là Node (Nút) rồi đặt tên cho tập lệnh đó.
- Nhấp vào Thêm.

Tệp Node.js trống, mới sẽ mở ra trong trình chỉnh sửa. Bạn có thể cắt và dán mã của mình vào
. Tệp cũng xuất hiện trong phần Tập lệnh của Trình điều hướng.
[[{"type":"media","view_mode":"media_large","fid":"2431","attributes":{"alt":"","class":"media-image","height":"312","typeof":"foaf:Image","width":"417"}}]]
Đang nhập Tệp Node.js trong hệ thống tệp của bạn
Để nhập tệp Node.js từ hệ thống tệp đến proxy:
- Trong chế độ xem Phát triển, hãy chọn Mới Tập lệnh trong trình đơn Mới.
- Trong hộp thoại Add Script, hãy nhấp vào Import Tập lệnh.
- Sử dụng công cụ tệp để chọn tệp Node.js.
- Tên của tệp sẽ được thêm vào hộp thoại, nhưng bạn có thể thay đổi tên này nếu muốn.
- Nhấp vào Thêm. Tệp xuất hiện trong Tập lệnh của Trình điều hướng và mở trong trình chỉnh sửa.
- Nhấp vào Lưu.
Nếu muốn gọi tệp đã nhập, bạn cần thực hiện thêm một bước, như giải thích trong phần tiếp theo .
Gọi tệp Node.js đã nhập
Bạn không thể chỉ gọi một tệp Node.js mới được nhập hoặc tạo. Lý do là Edge yêu cầu một tệp Node.js là tệp chính. Tệp chính được chỉ định trong <ScriptTarget> của định nghĩa Điểm cuối mục tiêu. Để chỉ định tệp nào là chính Node.js, hãy làm như sau:
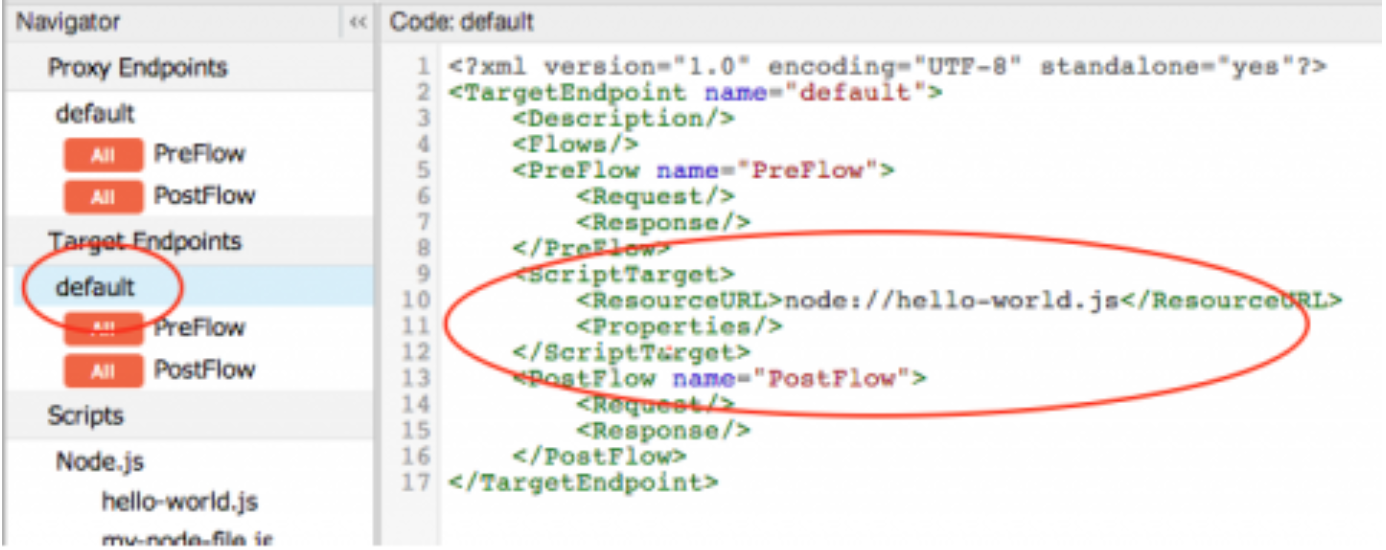
- Trong phần Điểm cuối mục tiêu trên Trình điều hướng, hãy nhấp vào tên của điểm cuối mục tiêu (thường là có tên là default).
- Trong Trình soạn thảo mã, hãy chỉnh sửa đối tượng <ScriptTarget> bằng cách thay đổi
<ResourceURL> để phản ánh tên của tệp mà bạn muốn đặt làm tệp Node.js chính. Cho
ví dụ: nếu bạn muốn một tệp có tên
hello-world.jslà tệp chính, bạn sẽ nhập:node://hello-world.jsvào phần tử ResourceURL. - Nhấp vào Lưu.

Tại thời điểm này, bạn có thể gọi tệp bằng bất kỳ đường dẫn proxy nào bạn đã sử dụng trước đó. Ví dụ:
chúng ta đã xem ứng dụng Xin chào mọi người! ví dụ: đường dẫn cơ sở v1/hello là
đã chỉ định. Tuy nhiên, bạn có thể thay đổi đường dẫn cơ sở bằng cách chỉnh sửa Điểm cuối proxy.
- Trong phần Proxy Endpoints (Điểm cuối proxy) trong Navigator (Trình điều hướng), hãy nhấp vào tên của điểm cuối proxy (thường là có tên là default).
- Trong Trình soạn thảo mã, hãy chỉnh sửa <HttpProxyConnection> bằng cách thay đổi
<BasePath> thành bất kỳ tên nào bạn muốn. Ví dụ: nếu <BasePath> hiện tại
là
v1/hellovà bạn muốn miền này làv1/my-node-file, thay đổi <BasePath> có dạng như sau:
<BasePath>/v1/my-node-file</BasePath>
- Nhấp vào Lưu.
- Gọi proxy bằng đường dẫn cơ sở mới như sau:
$ curl http://myorg-test.apigee.net/v1/my-node-file Hello, World!
Xuất và nhập proxy bằng mã Node.js
Sau khi triển khai proxy chứa mã Node.js sang Edge, bạn có thể xuất lại proxy đó bất cứ lúc nào vào hệ thống của bạn, xử lý trên nền tảng đó, sau đó nhập lại sang Edge bằng giao diện quản lý. Chiến dịch này thường được sử dụng.
- Trên trang tóm tắt proxy API, hãy nhấp vào Phát triển.
- Trong trang Phát triển, chọn Tải bản sửa đổi hiện tại xuống.
- Giải nén tệp đã tải xuống trên hệ thống của bạn.
Bạn có thể nhập lại gói proxy vào Edge bằng cách chọn Import Into New (Nhập vào mới) Bản sửa đổi trên cùng một trình đơn.
Bạn cũng có thể sử dụng API để triển khai proxy. Xem phần Triển khai proxy từ lệnh để biết thông tin chi tiết.
Các bước tiếp theo
Trong chủ đề tiếp theo, Thêm Node.js vào một proxy API hiện có, chúng tôi sẽ giải thích cách thêm ứng dụng Node.js vào một proxy API hiện có proxy trong hệ thống tệp của bạn rồi triển khai proxy đó cho Edge.
